Введение
Много информации о Twitter Bootstrap в наши дни в мире веб-дизайна и программирования. Люди называют его благом для веб-разработчиков, это возможность проектировать с отсутствием знаний.

В большинстве сценариев веб-разработчиков имеется готовая идея, но невозможно приступить из-за отсутствия дизайн-проекта, над которым нужно работать. Они должны полагаться на дизайнеров, чтобы завершить клиентскую сторону своего проекта. Этот процесс является серьезной потерей времени для разработчика, для которого имеет значение, чтобы идея воплотилась в реальность как можно скорее. В таких сценариях Twitter Bootstrap приходит на помощь.
Twitter Bootstrap – CSS фреймворк, он помогает в разработке веб-приложений. Он один из простых CSS фреймворков. Предполагается, что у Вас нет знаний в проектировании дизайна, все что Вам нужно - это написать немного HTML кода согласно спецификациям Bootstrap. В нем уже написаны для Вас CSS стили, также он имеет встроенную поддержку jQuery, и некоторые популярные инструменты JavaScript.
Начинаем
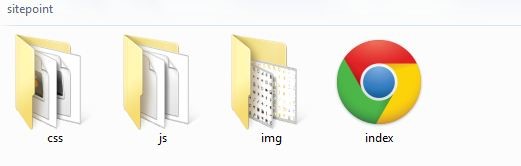
Чтобы приступить к использованию Twitter Bootstrap, Вам нужно скачать bootstrap.zip с официального сайта. Он содержит в себе набор файлов, а именно css, js и img, которые Вам понадобятся, чтобы начать создание веб-сайтов с Twitter Bootstrap. Папка “css” имеет таблицу стилей для адаптивного и неадаптивного дизайна. Она понадобиться для того, чтобы быстрее сделать сайт. Папка “js” имеет bootstrap.js. JavaScript файлы, которые содержат различные компоненты. В последней папке “img” содержится два набора одинаковых иконок, за исключением их фонового цвета. Изображения halflings были предоставлены glyphicons, и предоставляются бесплатно в проекте Twitter Bootstrap.
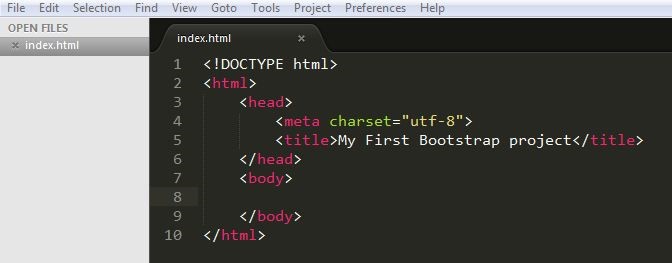
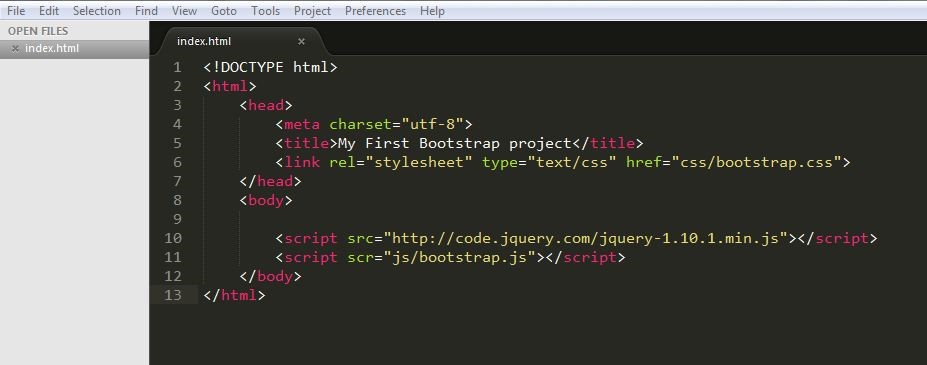
До того, как приступить к работе, откройте Ваш текстовый редактор и создайте первый файл с именем “index.html”. Сохраните его в корневой папке Вашего проекта.

Основной HTML шаблон для работы с Bootstrap
Для активации Bootstrap фреймворк необходимо включить все нужные файлы и создать HTML-структуру. Сначала Вам необходимо построить структуру, а затем определить, какие файлы потребуются. Сперва, на что нужно обратить внимание, это то что HTML5 требует doctype:
DOCTYPE html>
Устанавливаем meta кодировку в utf-8, потому что в проекте потребуется использовать специальные символы, для того чтобы браузер правильно их отображал. Twitter Bootstrap также указывает на использование utf-8 в их документации для лучшей совместимости.
<meta charset="utf-8">
Когда Вы установите стандартные HTML-теги, такие как
, и

Теперь Вам нужно перейти к подключению необходимых таблиц стилей bootstrap.css.
<link rel="stylesheet" href="css/bootstrap.css" type="text/css"/>
Теперь CSS готов, далее Вам необходимо включить все необходимые JavaScript файлы. Во-первых, необходимо включить файл jQuery, для этого подключим jQuery CDN.
<script src="http://code.jquery.com/jquery-1.10.1.min.js">script>
Затем подключаем Bootstrap файл.
<script src="js/bootstrap.js">script>
Все эти скрипты должны лежать чуть выше в конце тега .
Наконец, закончили с процессом подключения всех необходимых файлов. Ваш index.html выглядит так.

Понимание того как это работает
Во-первых, Вам нужно помнить, что Twitter Bootstrap во многом зависит от 12 сеток. Итак, о каких сетках идет речь?
Предположим, Вы хотите две большие равные части внутри body в вашей странице index.html. Вы должны передать класс “span6” для каждого элемента div. Это говорит о том, что Bootstrap сделает две равные части, которые должны охватывать шесть сеток по бокам. Он имеет набор предопределенных классов для каждого элемента. Вы должны передавать соответствующие классы для каждого в случае необходимости.
Работа с Bootstrap
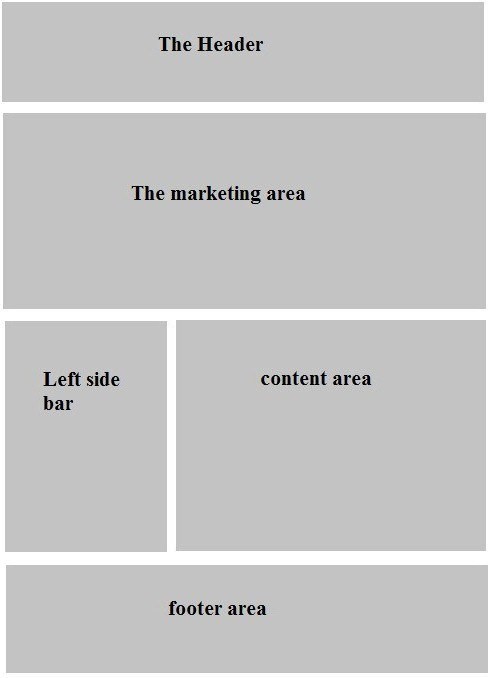
Разделим демо-страницу на пять основных частей:
- The header
- The marketing area
- The leftside bar
- The contents area
- The footer

Чтобы обернуть все содержавшееся в наш веб-сайт, Вам нужно создать контейнерный класс, который должен быть с центра до середины экрана, а также имеет отступы со всех сторон. Для этого Bootstrap имеет класс “container”, который Вы будете использовать в качестве родительской оболочки. Итак, идем дальше и пишем следующий кусок кода:
<div class="container">
Теперь поместим во внутрь контейнера div заголовок сайта. Для этого Вам нужно использовать тег h1.
<h1><a href="#">Bootstrap Sitea>h1>
Страница index.html будет размещена по центру. Время для панели навигации. Twitter Bootstrap предлагает следующую разметку для панели навигации:
<div class="navbar">
<div class="navbar-inner">
<div class="container">
<ul class="nav">
<li class="active"><a href="#">Homea>li>
<li><a href="#">Projectsa>li>
<li><a href="#">Servicesa>li>
<li><a href="#">Downloadsa>li>
<li><a href="#">Abouta>li>
<li><a href="#">Contacta>li>
ul>
div>
div>
div>
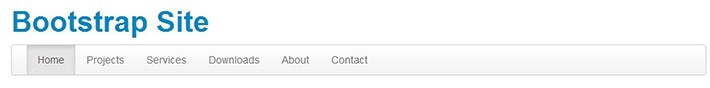
“navbar” должен быть задан классом в основной панели навигации. Вам нужно следовать за вышеупомянутой разметкой, чтобы выглядело согласно стилю Twitter Bootstrap. Поместите код чуть ниже тега . Удостоверьтесь, что Вы помещаете все в родительском классе оболочки, т.е. “container”. Перейдите к браузеру и проверьте страницу, увидите красивую панель навигации, чуть ниже заголовка сайта.

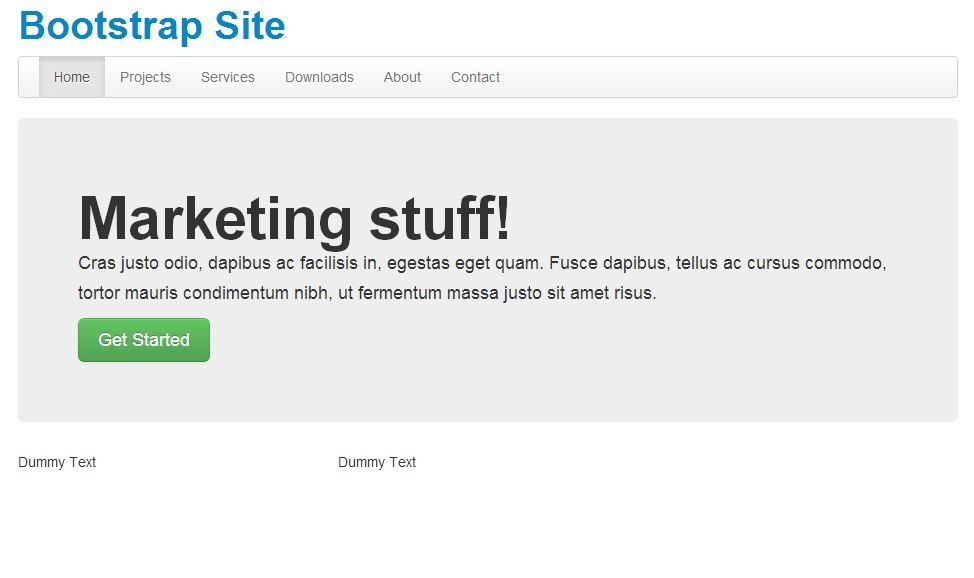
Конечно же, хочется, чтобы заголовок, выглядел немного иначе. В конце статьи будет рассмотрено, как Вы можете добавить свои стили, в существующие стили Bootstrap и добавить немного больше CSS для оформления заголовка. Давайте двигаться дальше, чтобы сделать вторую часть, которая называется “The marketing area”.
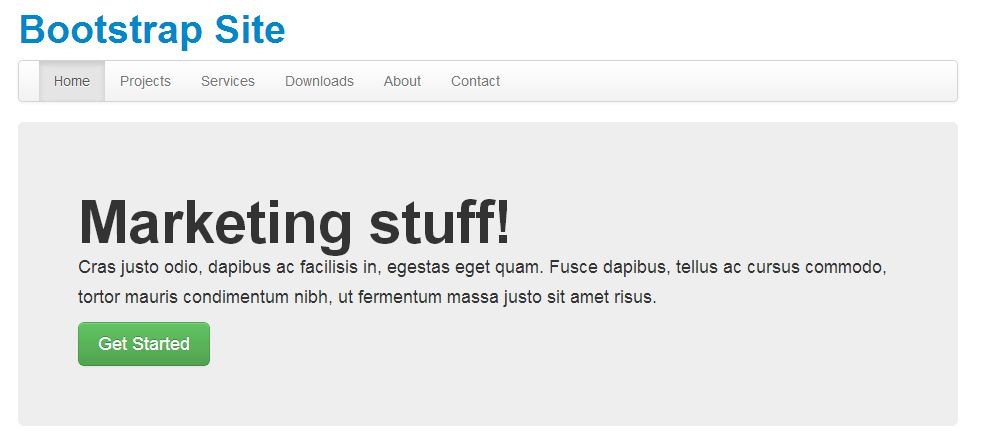
Есть предопределенный класс, предоставленный Twitter Bootstrap для области “The marketing area”. Ему дали название класс “hero-unit”. Далее копируем приведенный ниже код и вставляем его ниже навигации div.
<div class="hero-unit">
<h1>Marketing stuff!h1>
<p>Cras justo odio, dapibus ac facilisis in, egestas eget quam. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.p>
<a href="#" class="btn btn-large btn-success">Get Starteda>
div>

Не написав ни одной части CSS, у Вас есть такая красивая “The marketing area”.
Приступим к самой интересной части - создание ссылок и кнопок. Вы можете создать любую ссылку, при этом она будет выглядеть так, как кнопка, добавив класс “btn”, и затем можно изменять ее размер, добавив несколько дополнительных классов, таких как btn-large/btn-small/btn-mini. Для изменения цвета кнопок добавим классы, такие как btn-success (зеленый), btn-info (светло-голубой), btn-warning (желтый) и btn-danger (красный). Подробнее о кнопках и украшениях ссылок можно найти в Twitter Bootstrap Base CSS section. Эти классы применяются к HTML элементу button.
Теперь перейдем дальше, к панели левой стороны и содержанию. Как говорилось ранее, Twitter Bootstrap - это система из 12 сеток. Это означает, что Вы можете создать самое большое количество: это 12 сеток по вертикали, в любом родительском элементе.
В настоящее время работаем в родительском классе “container”. Таким образом, разделим раздел на две неравные части, используя 12 сеток. Для левой стороны панели Вам нужно использовать класс “span4” и для правой стороны будем использовать “span8”. Имена классов показывают, что левая сторона должна охватить четыре сетки, а правая оставшиеся восемь.
<div class="row">
<div class="span4">
<p>Dummy Textp>
div>
<div class="span8">
<p>Dummy Textp>
div>
div>

Вам нужно создать два отдельных столбца, стоящие рядом. По умолчанию классы span* выравниваются по левому краю. Чтобы разместить столбцы ниже всего содержимого, Вам нужно добавить “row”. Это действует, как традиционная строка таблиц. Теперь заполним левый столбец навигационным списком.
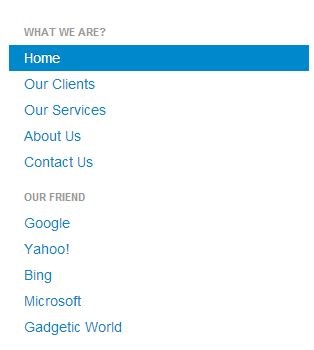
Для создания навигационного списка следуйте следующей разметке.
<ul class="nav nav-list">
<li class="nav-header">What we are?li>
<li class="active"><a href="#">Homea>li>
<li><a href="#">Our Clientsa>li>
<li><a href="#">Our Servicesa>li>
<li><a href="#">About Usa>li>
<li><a href="#">Contact Usa>li>
<li class="nav-header">Our Friendli>
<li><a href="#">Googlea>li>
<li><a href="#">Yahoo!a>li>
<li><a href="#">Binga>li>
<li><a href="#">Microsofta>li>
<li><a href="#">Gadgetic Worlda>li>
ul>
Відео курси за схожою тематикою:
Вам нужно добавить класс “nav-list” в дополнение к классу “nav”, и это будет выглядеть как список. Добавляем класс “nav-header” к любому элементу “li”, “nav” класс будет выглядеть так, как заголовок в разделе ссылки.

Перемещаясь в “The contents area”, Вы будете просто заполнять его общими тегами
и тегами
. Никакие дополнительные классы не нужны, поскольку хотим, чтобы элементы выпадающего списка появлялись друг за другом, один ниже другого. Ниже приведен код, поместите его внутри “span8”.
<h3>How we started?h3>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui.p>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui.p>
<h3>How do we market?h3>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui.p>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui.p>

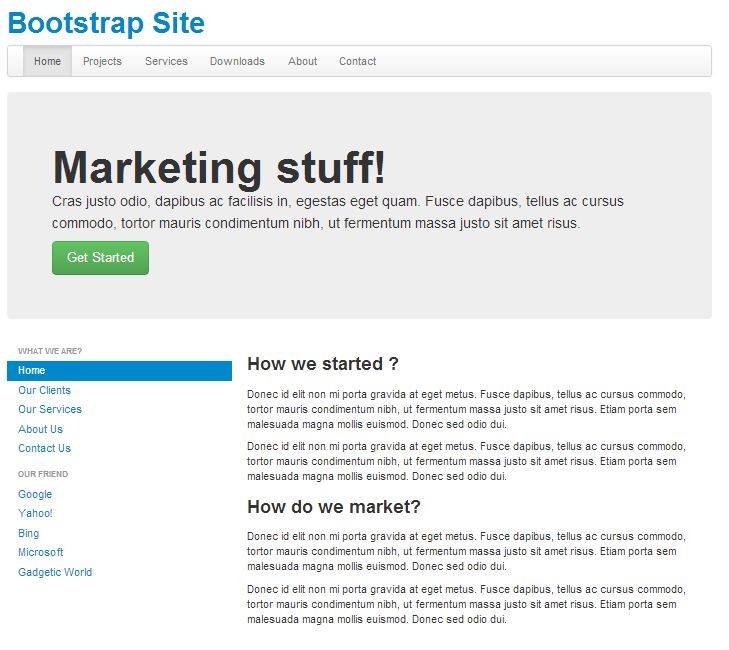
Как Вы можете видеть, почти закончили создание окончательного дизайна. Далее просто осталась часть “the footer portion”.
Для “the footer portion”, будем снова делить “row” на три части. На этот раз раздел будет находиться в равных частях “span4”. Таким образом, Вы создадите еще одну строку div. Выполните приведенный ниже код:
<div class="row">
<div class="span4">
<h4 class="muted text-center">Meet Our Clientsh4>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui.p>
<a href="#" class="btn"><i class="icon-user">i> Our Clientsa>
div>
<div class="span4">
<h4 class="muted text-center">Know Our Employeesh4>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui.p>
<a href="#" class="btn btn-success"><i class="icon-star icon-white">i> Our Employeesa>
div>
<div class="span4">
<h4 class="muted text-center">Reach Ush4>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui.p>
<a href="#" class="btn btn-info">Contact Usa>
div>
div>
С помощью класса “span4” разделили строку на три равные части, а затем заполнили каждую из них с помощью тега
, они выглядят как кнопки. Проверьте результат в браузере. Вы увидете маленькие изображения внутри кнопки, Our Clients и Our Employees. Вам нужно использовать тег и добавить соответствующие классы изображений, icon-user, icon-star, icon-glass и т.д. Чтобы изменить значок для белого, используйте icon-white вместе с icon-user и icon-star. Полный список значков классов можно найти в документации Bootstrap.
Чтобы добавить интервал между областью нижнего колонтитула и над содержанием, Вам нужно добавить тег
между каждой “row”. Вставте тег
и посмотрите на демо-страницу.
Теперь для области авторского права, добавим следующий код:
<hr>
<div class="footer">
<p>© 2013p>
div>
Итак, наконец, создали простую, но достойную целевую страницу, используя чисто Twitter Bootstrap framework.
Добавление пользовательских стилей к Twitter Bootstrap
Если у Вас есть немного знаний в CSS, и Вы хотите настроить Bootstrap стили по умолчанию, то лучший способ — это создать собственную пользовательскую таблицу стилей, импортировать Bootstrap’s Style в верхней части, а затем переопределить стили в свой CSS-файл. Убедитесь, что ссылка именно на Вашу пользовательскую таблицу стилей, а не для Bootstrap CSS. Если для Вас достаточно таблиц стилей по умолчанию (Twitter Bootstrap), то Вам не нужно создавать пользовательскую таблицу стилей. Многие веб-сайты могут использовать эту структуру, и она станет общем стилем, который можно будет увидеть в каждом другом сайте, созданном с Bootstrap. Поэтому лучше добавить свою собственную таблицу CSS вверху Bootstrap CSS.
@import url("bootstrap.min.css");
Некоторые более важные компоненты из Twitter Bootstrap
Выделенный параграф
Чтобы выделить абзац посреди длинного документа, можете добавить класс “lead” к нему. Это сделает шрифты определенного абзаца немного больше, чем остальная часть документа.
Теги акцентирования
Вы можете также использовать стандартные теги и внутри html-страницы. Теги также будут работать.
Выравнивание текста
Внутри абзацев или div-тегов можно выравнивать текст с помощью классов: “text-left”, “text-center” и “text-right”.
Цвет текста
Можете установить цвет для текста абзаца по умолчанию, используя различные цвета текста как “muted” для серого, “text-warning” для красных, “text-error” для глубокого темно-бордового, “text-info” голубого и “text-success” для зеленого.
Безкоштовні вебінари за схожою тематикою:
Стиль таблицы
Twitter Bootstrap имеет ту же самую конструкцию таблиц по умолчанию. Выполните следующую разметку:
<table class="table">
<tr>
<td>td>
<td>td>
tr>
...
table>
Работа с изображениями
Вы также можете добавлять изображения, используя обычный тег. Чтобы сделать Ваш дизайн более интересным, добавьте такие классы, как “img-rounded” для изображений с закругленными углами, “img-circle” для прокрутки изображений и “img-polaroid”, чтобы дать тень и радиус.
Выпадающее меню
Для создания выпадающего меню в уже существующую панель навигации, как показано в демо-странице, добавьте следующую разметку.
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<i class="icon-th-large">i> Drop Down
<b class="caret">b>
a>
<ul class="dropdown-menu">
<li><a href="#">Item1a>li>
<li><a href="#">Item2a>li>
<li><a href="#">Item3a>li>
ul>
li>
Для выпадающего списка нужно обернуть родительский элемент с помощью класса “dropdown”, а затем использовать по умолчанию разметку “a”, и потом вложить еще один элемент
- со списком элементов.
Источник: http://www.sitepoint.com/twitter-bootstrap-tutorial-handling-complex-designs/
Статті за схожою тематикою