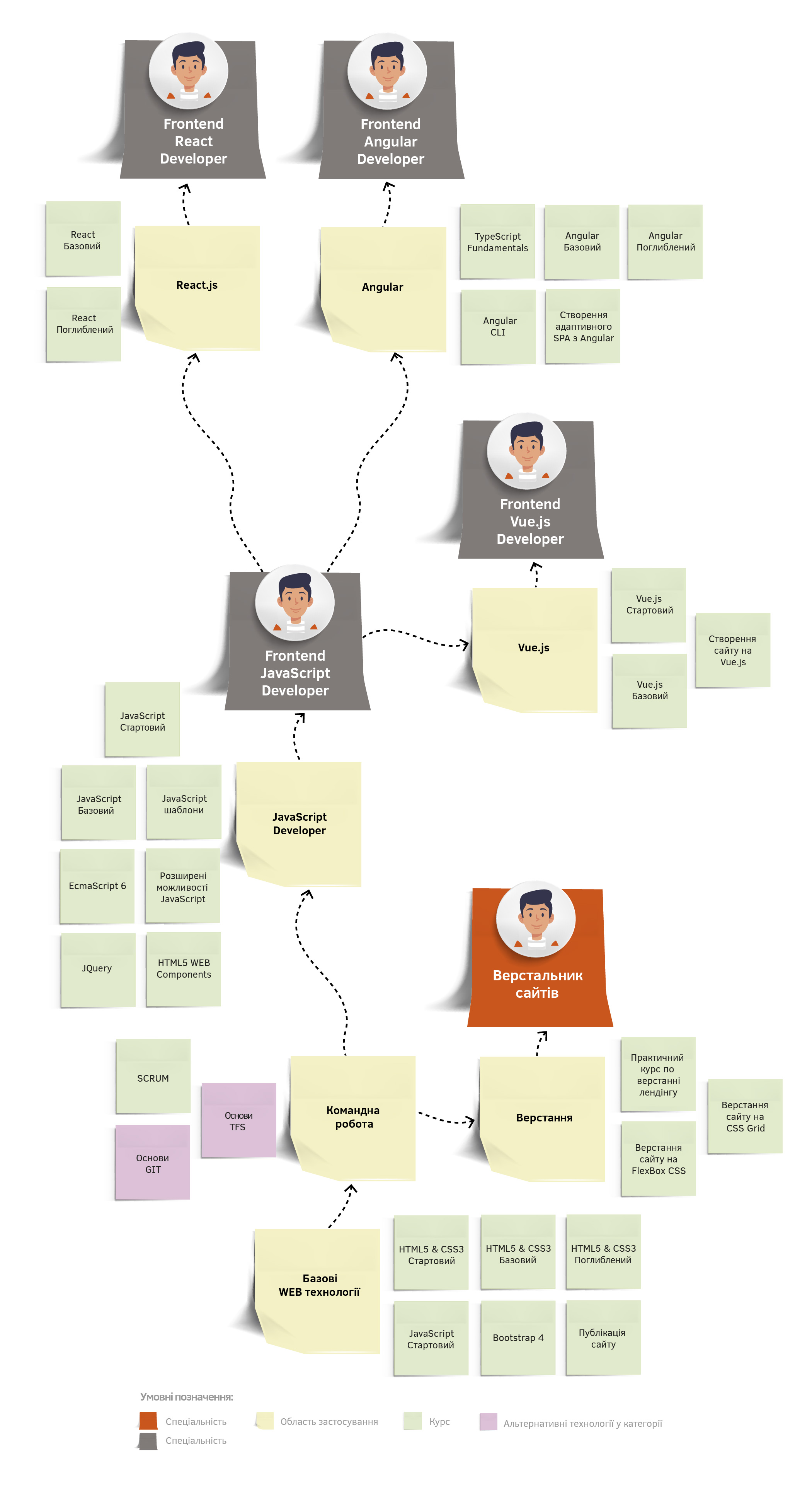
Ви можете навчатися самостійно – за книгами або відео курсами, – а можете записатися на курси з верстання для максимально ефективного навчання. Спочатку слід вивчити мови верстання HTML та CSS. Дуже важливо навчитися виконувати адаптивне, блокове, кросбраузерне, кросплатформенне, валідне та семантичне верстання, оскільки сучасні реалії потребують гнучких та добре індексованих сайтів. Практикуватися можна верстаючи сторінки за макетами, що знаходяться у відкритому доступі в інтернеті.
На цьому етапі ви можете почати працювати з Photoshop для експорту всіх необхідних графічних елементів та отримання даних. Потім можна перейти до опанування препроцесору SASS – він прискорить та полегшить процес верстання.
Коли навчитеся створювати сторінки на HTML і CSS швидко та без особливих проблем, починайте вивчати мову програмування JavaScript та паралельно практикуватися в онлайн-тренажерах. Ми пропонуємо інтерактивний тренажер від ITVDN. Він дозволить вам відточити навички створення коду на HTML, CSS та JavaScript.
Знання мови JavaScript на базовому рівні дасть можливість перейти до опанування бібліотеки jQuery.
Дуже бажано, щоб у вас був наставник, який міг би перевіряти ваші проєкти на наявність помилок, відповідати на запитання, давати корисні поради.
Вивчіть Git, почніть робити проєкти та публікуйте їх на GitHub – це дасть вам цінний досвід взаємодії з розподіленою системою управління версіями та відповідним хостингом і дозволить демонструвати ваші роботи іншим людям. Декілька добре зверстаних сторінок, які демонструють усі ваші навички, і повноцінне портфоліо готове, а з ним ви можете впевнено подавати резюме на вакансію верстальника.
Детальні вказівки з опанування професії верстальника ви зможете знайти у нашому вебінарі.






























Відгуки наших студентів
Відгуки в DOU
4,9/5 - 206 відгуків
Відгуки в Facebook
5,0/5 - 711 відгук
Відгуки в Google
4,9/5 - 837 відгуків