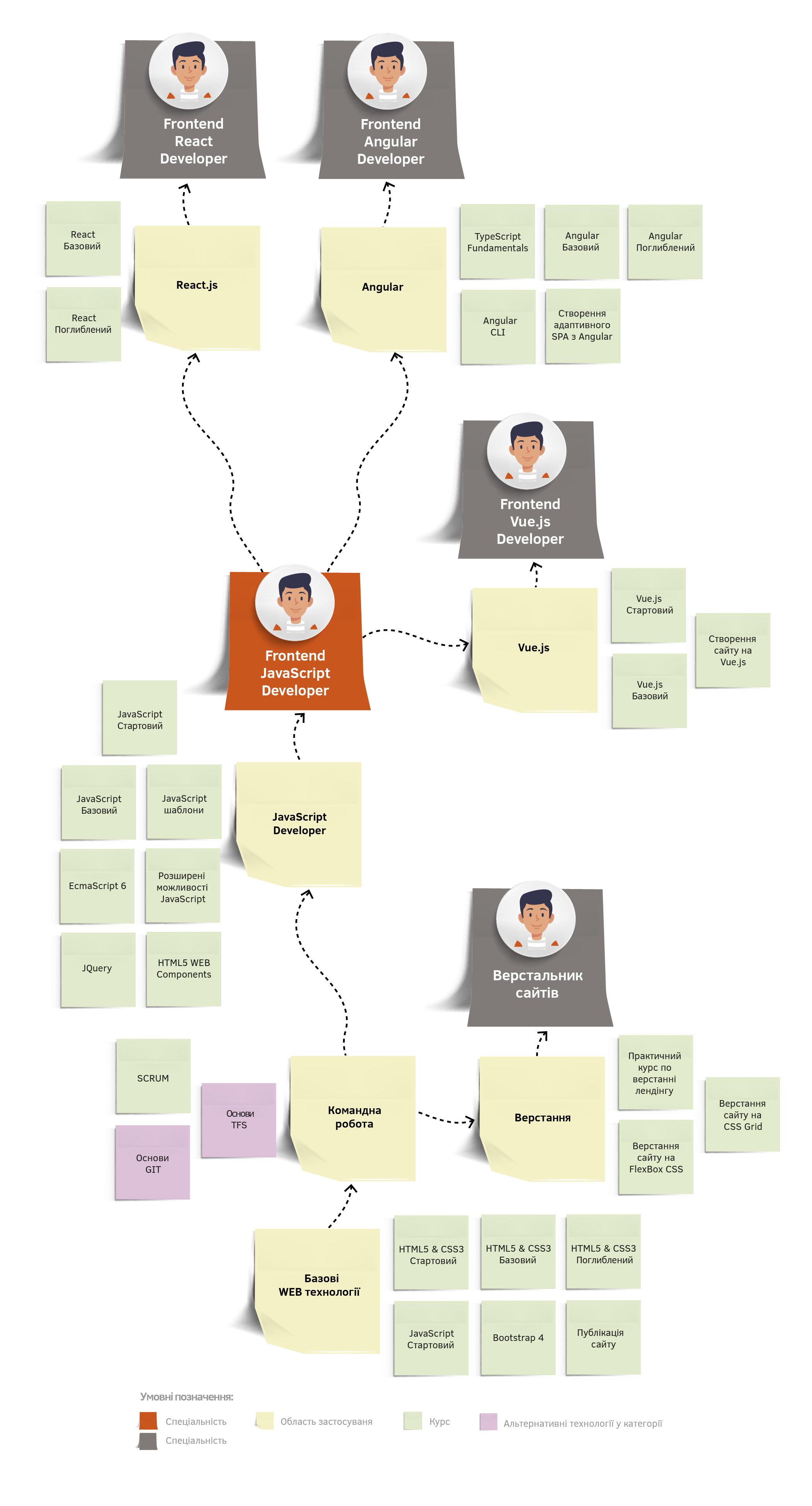
Ви можете навчатися самостійно – за книгами або відео курсами, а можете записатися на курси програмування для максимально ефективного навчання. У будь-якому випадку спочатку потрібно вивчити мову програмування JavaScript та довести володіння нею до високого рівня.
Найчастіше JavaScript використовується для взаємодії зі сторінкою HTML. Найперше, що вам потрібно вивчити - HTML та CSS. Навіть якщо ви збираєтеся використовувати JavaScript для серверного розроблення, без розуміння фронтенд частини повноцінний веб-додаток не вийде.
Після кожної пройденої теми необхідно вирішувати практичні завдання, щоб закріпити отримані знання. В цьому вам допоможе інтерактивний тренажер від ITVDN, за допомогою якого ви зможете перевірити ваше володіння навичками написання коду на HTML і JavaScript.
JavaScript постійно розвивається, тому після вивчення основ розберіться з останніми оновленнями – новий синтаксичний цукор, класи, написання асинхронного коду, робота з генераторами тощо.
Якщо ви обрали JavaScript як основну мову програмування, вам потрібно вивчити шаблони написання коду, роботи з об'єктами та шаблони проєктування. Сьогодні JavaScript рідко застосовується у чистому вигляді, часто його використовують разом із бібліотеками та фреймворками. Розгляньте варіант вивчення такої бібліотеки як jQuery, Vue.js або React, чи такого фреймворку як Angular.
Якщо ви збираєтеся використовувати JavaScript для серверного розроблення, займіться опануванням платформи Node js та вивчіть мови і технології для роботи з базами даних SQL, NoSQL і т. д.
Також ви можете стати Full Stack розробником, створюючи як серверну, так і клієнтську частину, використовуючи тільки мову JavaScript.
Дуже бажано, щоб у вас був наставник, який міг би стежити за вашим прогресом, відповідати на питання, давати корисні поради.
Знання англійської на рівні не нижче за Intermediate обов'язкове. Воно вам знадобиться для комфортного пошуку інформації щодо JavaScript та інших технологій в інтернеті. Якщо ваші знання англійської недостатні як мінімум для читання технічної літератури - обов'язково підтягніть їх за допомогою різних курсів або інтернет-матеріалів вільного користування.
Створення програмного продукту зазвичай ведеться у команді, тому знання методології командної розробки є не менш важливим, ніж попередні технології. Приділіть час вивченню принципів Agile/SCRUM – з їх допомогою ефективно розробляється сучасне програмне забезпечення.
Вивчіть Git, почніть робити свій невеликий проект та опублікуйте його на GitHub – це дасть вам цінний досвід роботи з розподіленою системою управління версіями і дозволить перевірити свої навички у вирішенні реального завдання. Декілька хороших проєктів, і повноцінне портфоліо готове, а з ним ви можете впевнено подавати резюме на вакансію розробника JavaScript.
Рекомендуємо ознайомитися з матеріалами вебінару "Як стати Front-End розробником", щоб краще розуміти позицію мови JavaScript у сучасній веб-розробці.



























Відгуки наших студентів
Відгуки в DOU
4,9/5 - 206 відгуків
Відгуки в Facebook
5,0/5 - 711 відгук
Відгуки в Google
4,9/5 - 837 відгуків