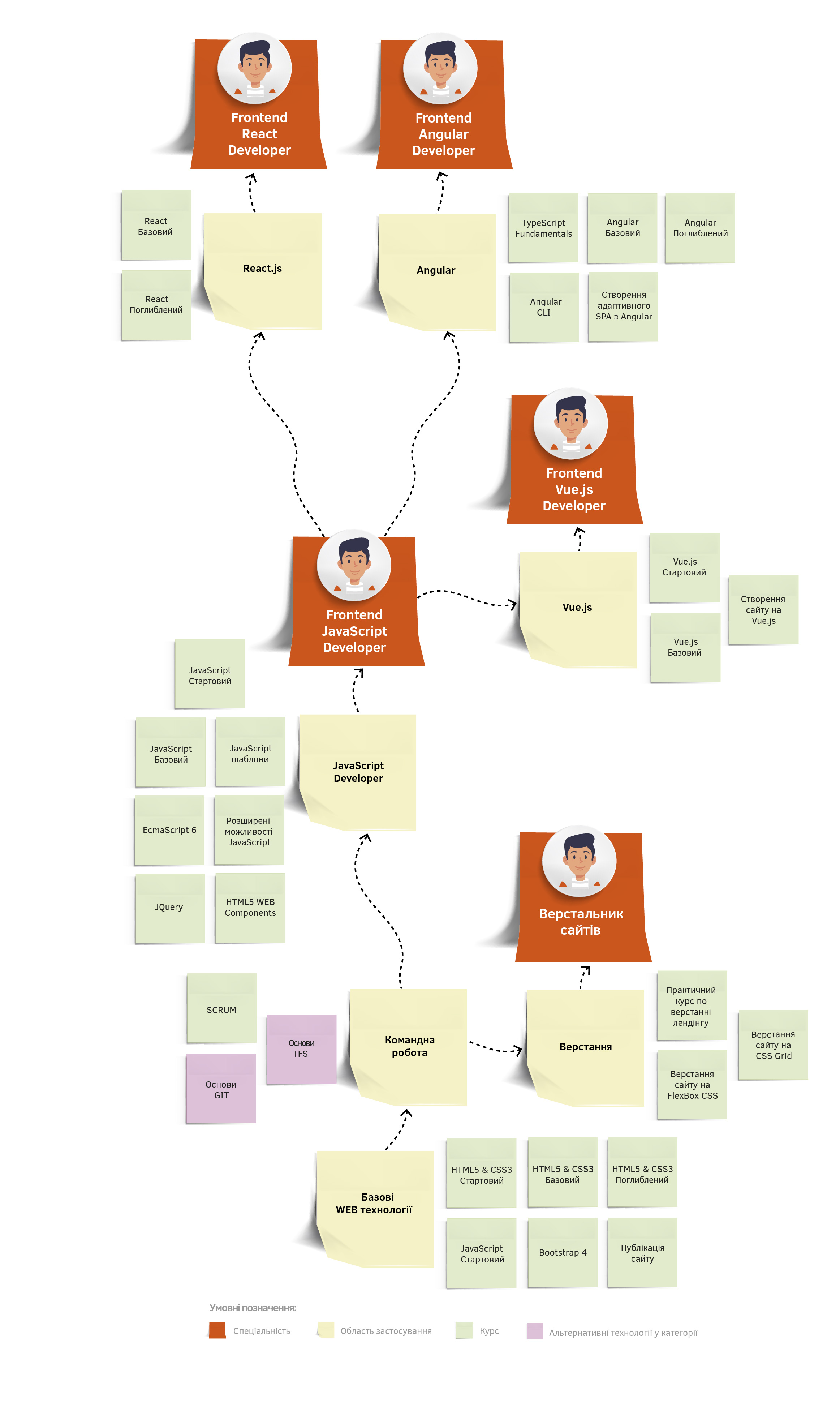
Ви можете навчатися самостійно – за книгами або відео курсами, а можете записатися на очні/онлайн курси для максимально ефективного навчання. Спочатку слід вивчити мови верстання HTML і CSS. Дуже важливо навчитися виконувати адаптивне, блокове, кросбраузерне, кросплатформенне, валідне та семантичне верстання, оскільки сучасні сайти повинні бути гнучкими та мати гарну індексацію у пошукових системах. Практикуватися можна, верстаючи сторінки за макетами, що знаходяться у відкритому доступі в інтернеті. Вже на цьому етапі можна приступати до вивчення системи управління версіями Git.
Для прискорення роботи можете взятися за опанування CSS препроцесору - SASS, наприклад. Коли навчитеся створювати сторінки на HTML і CSS швидко і без особливих проблем, починайте вивчати мову програмування JavaScript та паралельно практикуватися в онлайн-тренажерах. Ми пропонуємо інтерактивний тренажер від ITVDN. Він дозволить вам відточити навички створення коду на HTML, CSS та JavaScript.
Знання мови JavaScript на базовому рівні дасть можливість перейти до опанування бібліотеки jQuery. Однак, володіння самим JavaScript слід довести до високого рівня, адже це є головним інструментом Frontend розробника. Також опануйте такі веб-технології, як DOM, AJAX, JSON та інші. Потім визначтеся з фреймворком (Angular, React, Vue.js) та вивчіть його. Після цього можна і за системи збирання проєктів взятися (Gulp, Grunt).
Дуже бажано, щоб у вас був наставник, який міг би перевіряти ваші проєкти на наявність помилок, відповідати на запитання, давати корисні поради.
Почніть робити проєкти та публікуйте їх на GitHub – це дасть вам цінний досвід взаємодії з розподіленою системою управління версіями та віддаленим репозиторієм, а також дозволить показувати ваші роботи іншим людям. Декілька гарних веб-проєктів, які демонструють всі ваші навички, і повноцінне портфоліо готове, а з ним ви можете впевнено подавати резюме на вакансію розробника.
Детальні інструкції з опанування професії Frontend розробника ви зможете знайти у нашому вебинарі.










































Відгуки наших студентів
Відгуки в DOU
4,9/5 - 206 відгуків
Відгуки в Facebook
5,0/5 - 711 відгук
Відгуки в Google
4,9/5 - 837 відгуків