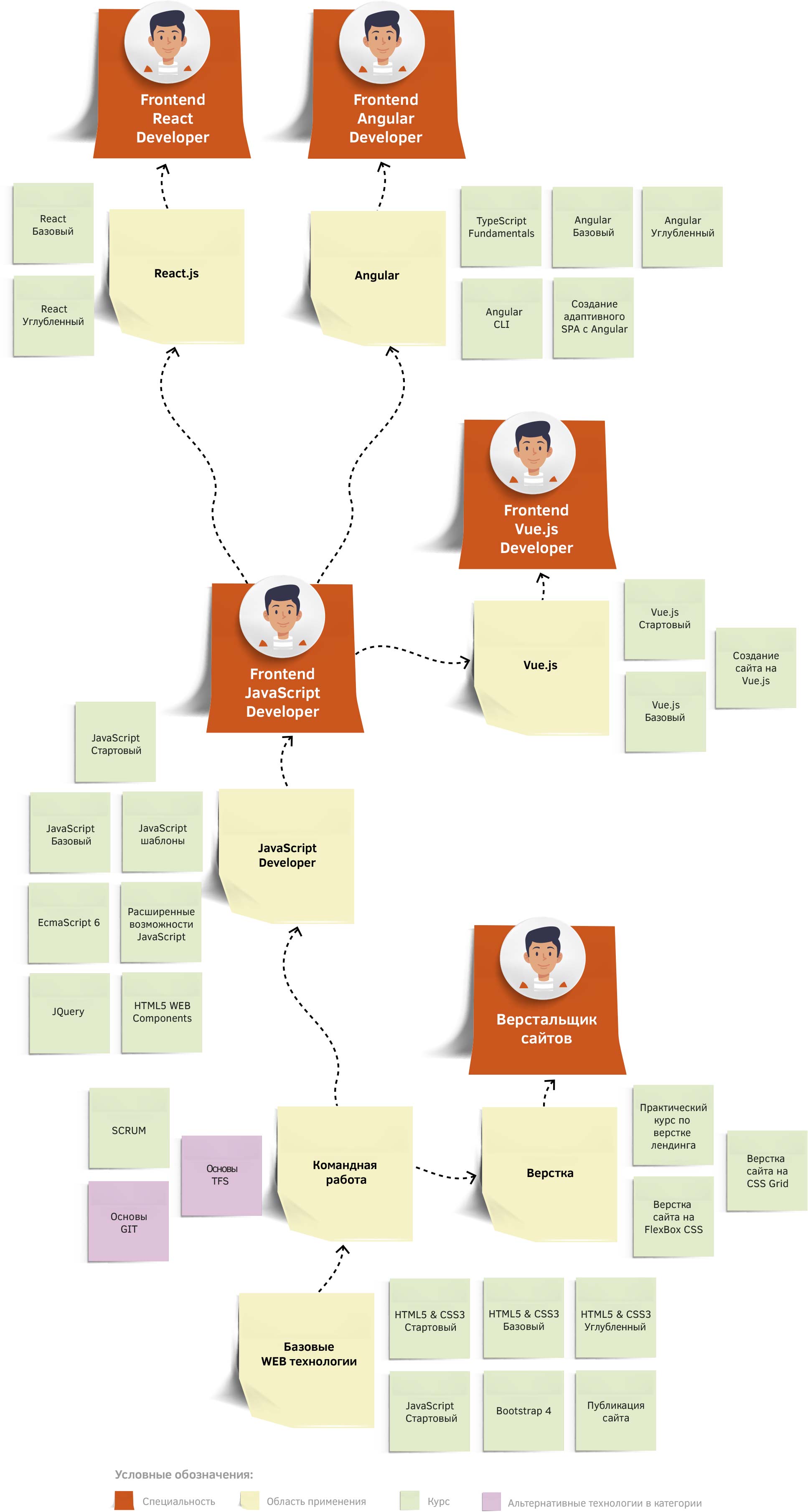
Вы можете учиться самостоятельно - по книгам или видео курсам, а можете записаться на очные/онлайн курсы для максимально эффективного обучения. Вначале вам следует изучить языки верстки HTML и CSS. Очень важно научиться выполнять адаптивную, блочную, кроссбраузерную, кроссплатформенную, валидную и семантическую верстки, поскольку современные сайты должны быть гибкими и хорошо индексируемыми. Практиковаться можно, верстая страницы по макетам, которые находятся в открытом доступе в интернете. Уже на этом этапе можно приступать к изучению системы управления версиями Git.
Для ускорения работы можете взяться за освоения CSS препроцессора - SASS, например. Когда научитесь создавать страницы на HTML и CSS быстро и без особых проблем, начинайте учить язык программирования JavaScript и параллельно практиковаться в онлайн-тренажерах. Мы предлагаем интерактивный тренажер от ITVDN. Он позволит вам отточить навыки создания кода на HTML, CSS и JavaScript.
Знание языка JavaScript на базовом уровне даст вам возможность перейти к освоению библиотеки jQuery. Однако, владение самим JavaScript следует довести до высокого уровня, ведь это главный инструмент Frontend разработчика. Также освойте такие веб-технологии, как DOM, AJAX, JSON и другие. Затем определитесь с фреймворком (Angular, React, Vue.js) и изучите его. После можно и за системы сборки проектов взяться (Gulp, Grunt).
Очень желательно, чтобы у вас был наставник, который мог бы проверять ваши проекты на наличие ошибок, отвечать на возникающие вопросы, давать полезные советы.
Начните делать проекты и публикуйте их на GitHub - это даст вам ценный опыт взаимодействия с распределенной системой управления версиями и удалённым репозиторием, а также позволит показывать ваши работы другим людям. Несколько хороших веб-проектов, которые демонстрируют все ваши навыки, и полноценное портфолио готово, а с ним вы можете уверенно подавать резюме на вакансию Frontend разработчика.
Подробное руководство по освоению профессии Frontend разработчика вы сможете найти в нашем вебинаре.





























Отзывы наших студентов
Отзывы в DOU
4,9/5 - 206 отзывов
Отзывы в Facebook
5,0/5 - 711 отзыв
Отзывы в Google
4,9/5 - 837 отзывов