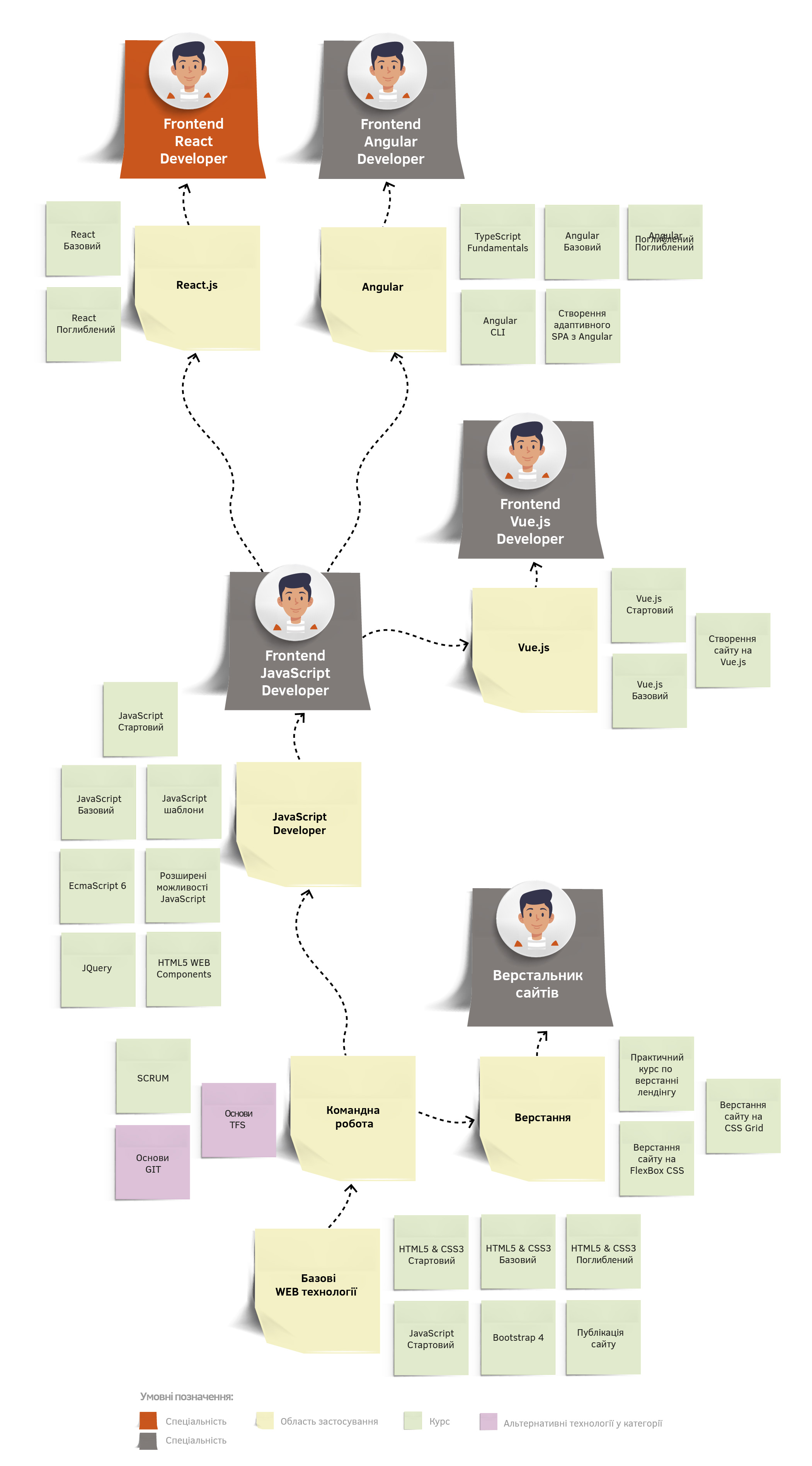
Ви можете навчатися самостійно – за книгами або відео курсами, а можете записатися на очні/онлайн курси для максимально ефективного навчання. Спочатку слід вивчити мови верстання HTML і CSS. Дуже важливо навчитися виконувати адаптивне, блокове, кросбраузерне, кросплатформенне, валідне та семантично правильне верстання, оскільки сучасні сайти повинні бути гнучкими та добре індексованими. Практикуватися можна, верстаючи сторінки за макетами, що знаходяться у відкритому доступі в інтернеті.
Для прискорення роботи можете взятися за опанування CSS препроцесора - SASS, наприклад. Коли навчитеся створювати сторінки на HTML і CSS швидко та без особливих проблем, починайте вивчати мову програмування JavaScript та паралельно практикуватися в онлайн-тренажерах. Ми пропонуємо інтерактивний тренажер від ITVDN. Він дозволить вам відточити навички створення коду на HTML, CSS та JavaScript.
Знання мови JavaScript на базовому рівні дасть можливість перейти до опанування бібліотеки jQuery. Однак, володіння самим JS слід довести до високого рівня, адже це головний інструмент React розробника. Потім вивчіть бібліотеку React, а також такі веб-технології, як DOM, AJAX, JSON та інші. Після цього можна і за системи складання проэктів взятися (Gulp/Grunt або Webpack).
Якщо хочете розробляти мобільні програми під платформи iOS та Android, вивчіть React Native.
Дуже бажано, щоб у вас був наставник, який міг би стежити за вашим прогресом, відповідати на запитання, давати корисні поради.
Знання англійської на рівні не нижче за Intermediate обов'язкове. Воно вам знадобиться для комфортного пошуку інформації щодо JavaScript, React та інших технологій в інтернеті. Якщо ваші знання англійської недостатні як мінімум для читання технічної літератури - обов'язково підтягніть їх за допомогою різних курсів або інтернет-матеріалів вільного користування.
Вивчіть Git, почніть робити проєкти та публікуйте їх на GitHub – це дасть вам цінний досвід взаємодії з розподіленою системою управління версіями та дозволить демонструвати ваші роботи іншим людям. Декілька хороших веб-проектів, які демонструють усі ваші навички, і повноцінне портфоліо готове, а з ним ви можете впевнено подавати резюме на вакансію React розробника.



































Відгуки наших студентів
Відгуки в DOU
4,9/5 - 206 відгуків
Відгуки в Facebook
5,0/5 - 711 відгук
Відгуки в Google
4,9/5 - 837 відгуків