Введение
Чем больше браузеров начинает поддерживать CSS3, тем больше веб-разработчиков начинает использовать некоторые интересные возможности данной технологии. А именно, совмещая работу CSS3 в связке с HTML5 и JavaScript, реализовывать разного рода графические эффекты. В итоге и появилось сленговое название для этих подходов - «Flash-killer».
В серии статей рассмотрим основные дополнения к CSS3, познакомимся с простейшими 2D и 3D преобразованиями.
Свойства CSS3 – Transform являются, пожалуй, наиболее популярными преобразованиями, которые позволяют применять векторные изменения к HTML элементам, расположенным на странице. Вы сможете контролировать наклон, масштабирование и поворот любого элемента на web-странице. Стоит отметить, что подобные эффекты предпочтительно применять исключительно к изображениям и другим графическим элементам, которые не содержат текстовой информации, поскольку искажение текста существенно снижает его читаемость. Итак, познакомимся с основными функциями свойства transform:
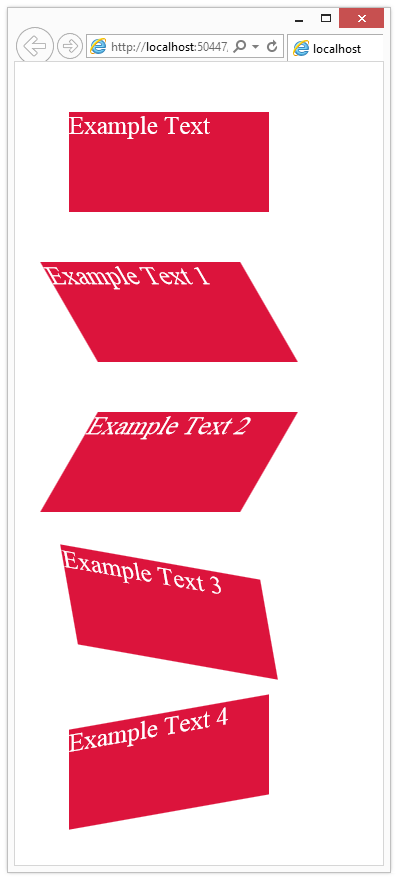
1. Skew отвечает за наклон элемента, может принимать два параметра. Первый отвечает за ось X, другой за ось Y, иначе говоря, наклоны по горизонтали или вертикали.
 <head>
<head>
<title>title>
<style>
div {
width: 400px;
height: 200px;
background-color: crimson;
margin:100px;
font-size:50px;
color: white;
}
#skew1 {
transform: skew(30deg);
}
#skew2 {
transform: skew(-30deg);
}
#skew3 {
transform: skew(10deg, 10deg);
}
#skew4 {
transform: skewX(10deg);
transform: skewY(-10deg);
}
style>
head>
<body>
<div id="clear">Example Textdiv>
<div id="skew1">Example Text 1div>
<div id="skew2">Example Text 2div>
<div id="skew3">Example Text 3div>
<div id="skew4">Example Text 4div>
body>

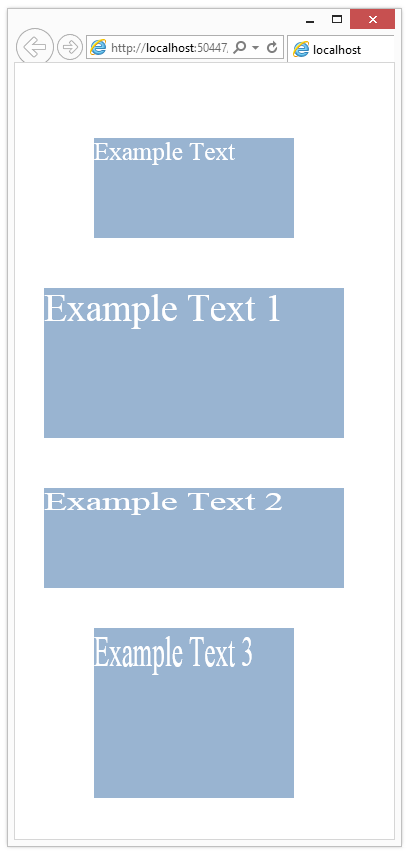
2. Scale отвечает за масштабирование элемента по горизонтали и вертикали. Также используется и в частных случаях как ScaleX и ScaleY.
<head>
<title>title>
<style>
div {
width: 400px;
height: 200px;
background-color: ActiveCaption;
margin: 150px;
font-size: 50px;
color: white;
transform: scale(1)
}
#scale {
transform: scale(1.5);
}
#scaleX {
transform: scaleX(1.5);
}
#scaleY {
transform: scaleY(1.7);
}
style>
head>
<body>
<div id="clear">Example Textdiv>
<div id="scale">Example Text 1div>
<div id="scaleX">Example Text 2div>
<div id="scaleY">Example Text 3div>
body>

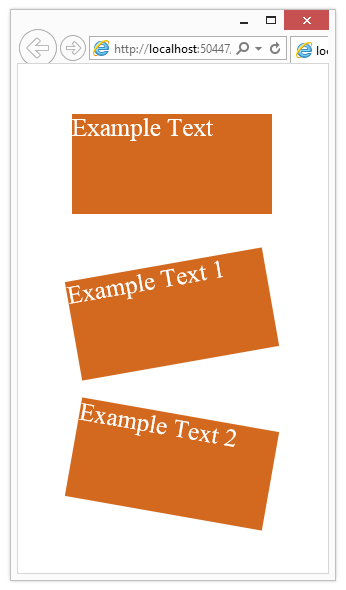
3. Rotate задает поворот элемента относительно точки трансформации, которая в свою очередь задается свойством transform-origin. В простейшем использовании обеспечивает поворот элемента за или против часовой стрелки относительно центра.
<head>
<title>title>
<style>
div {
width: 400px;
height: 200px;
background-color: chocolate;
margin:100px;
font-size:50px;
color: white;
}
#rotateL {
transform: rotate(-10deg);
}
#rotateR {
transform: rotate(10deg);
}
style>
head>
<body>
<div id="clear">Example Textdiv>
<div id="rotateL">Example Text 1div>
<div id="rotateR">Example Text 2div>
body>
Відео курси за схожою тематикою:

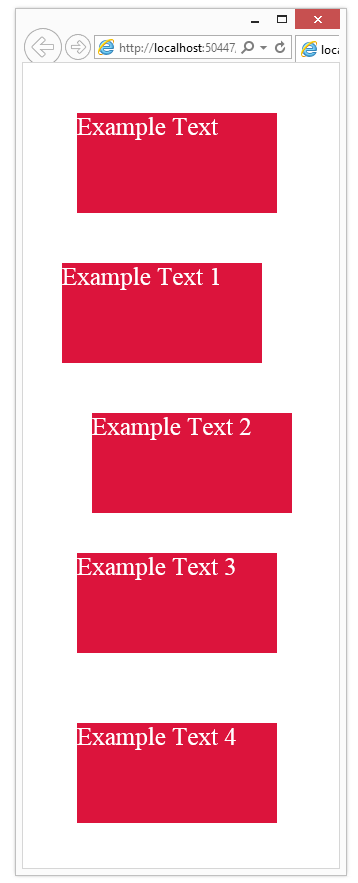
4. Translate обеспечивает сдвиг элемента на определенное значение по горизонтали и вертикали. TranslateX отвечает за смещение по горизонтали, принимая положительное значение, сдвигает вправо, а принимая отрицательное значение, сдвигает влево. TranslateY действует аналогично по вертикальной направленности. Положительное принятое значение сдвигает элемент вниз, а отрицательное - вверх.
<head>
<title>title>
<style>
div {
width: 400px;
height: 200px;
background-color: crimson;
margin:100px;
font-size:50px;
color: white;
}
#translateL {
transform: translateX(-30px);
}
#translateR {
transform: translateX(30px);
}
#translateU {
transform: translateY(-20px);
}
#translateD {
transform: translateY(20px);
}
style>
head>
<body>
<div id="clear">Example Textdiv>
<div id="translateL">Example Text 1div>
<div id="translateR">Example Text 2div>
<div id="translateU">Example Text 3div>
<div id="translateD">Example Text 4div>
body>

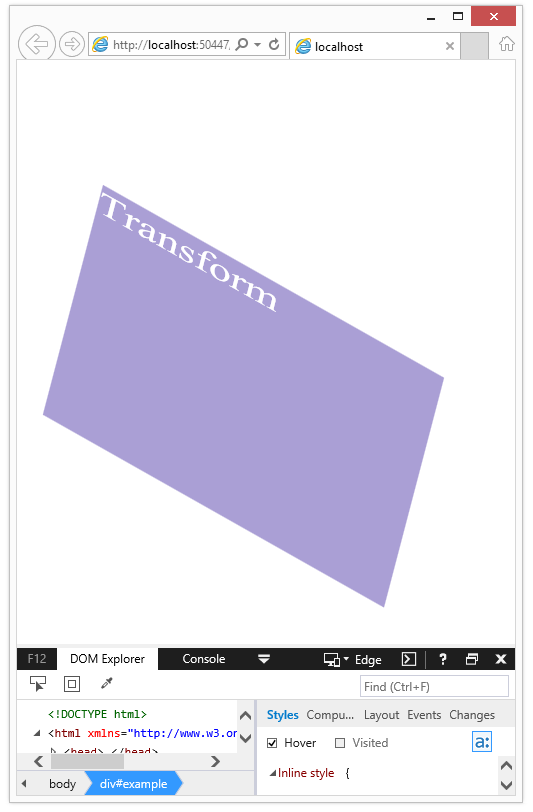
Гораздо эффектней подобные трансформации выглядят, когда выполняются при наведении курсора мыши на элемент. В этом же примере вы сможете увидеть, что можно использовать сразу несколько преобразований для вашего элемента на странице.
<head>
<title>title>
<style>
#example {
width: 400px;
height: 400px;
background-color: #aa9fd5;
margin: 300px auto;
font-size: 50px;
color: white;
}
#example:hover {
transform: skew(30deg) scale(1.5,1.5) rotate(40deg) translateY(150px);
}
style>
head>
<body>
<div id="example">Transformdiv>
body>
Безкоштовні вебінари за схожою тематикою:


Стоит помнить, что подобные манипуляции при статическом отображении не обеспечат у пользователя особого восхищения. Для того, чтобы привлечь внимание пользователя, стоит уделить время добавлению динамики на страницу. Об этом мы поговорим в следующих статьях из этого цикла.
Статті за схожою тематикою