БЛОГ
Фільтр:
ФІЛЬТР:
-
Розділи блогу ✖
- Усі записи
- .NET
- .NET Developer
- Android
- Android Developer
- Angular
- ASP. NET MVC
- ASP.NET MVC Developer
- C#
- C# и .NET
- C++
- Django
- Entity
- Frontend Developer
- Game Development
- Git
- HTML & CSS
- iOS
- IT новости
- IT образование
- Java
- Java Developer
- JavaScript
- Mobile Development
- Node.JS
- PHP
- PHP Developer
- Project Management
- Python
- Python Developer
- Quality Assurance
- React
- ruby
- SEO
- Software testing & QA
- SQL
- TypeScript
- Unity
- Unity / Game Developer
- Vue.js
- Web Frontend разработка
- Базы данных
- Верстальщик сайтов
- Другое
- Карьера в IT
- Тестирование
- Управление контролем версий
-
Автори ✖
Використання метатегів
16.02.2016
Метатеги никак не влияют на отображение содержимого веб-страниц, но их активно используют поисковые машины для сбора информации про сайт. Тег meta можно записать внутри элемента head безмерное количество раз с такими атрибутами, как charset, name, http-equiv и content. При применении атрибута name или http-equiv content обязателен.
Використання форм у HTML
04.02.2016
Формы используются для сбора информации, внесенной пользователем. Введенные данные взаимодейстуют с веб-приложениями, например, или когда нужно отправлять информацию в Интернет.
Робота з посиланнями у HTML & CSS
28.01.2016
Буквы «H» и «T» в слове «HTML» означают «hypertext» – по сути, систему связанного текста.
Робота з текстом: Адреси, Визначення, 2-спрямованість та редагування
21.01.2016
Должно быть, Вы уже знаете, что существует огромное количество текстовых тегов. Вы знакомы с параграфами, заголовками и даже аббревиатурами. Но существует множество других, более непонятных и сложных тегов. Непонятных, потому что вы вряд ли найдете их в интернете, и не потому что они не нужны. Если Вы найдете текст с объяснениями, то используйте новые для себя элементы для создания более качественного, лучшего, более значимой HTML-страницы.
Async/Await: Герой, якого JavaScript заслужив
07.01.2016
Написание асинхронного кода – задача не из легких. Когда дело доходит до JavaScript, мы в значительной мере полагаемся на функции обратного вызова для выполнения асинхронных задач, которые могут быть недостаточно интуитивными. Это создает некоторый барьер входа для новичков в программировании на JavaScript и вызывает частые проблемы у тех, кто уже пользовался языком некоторое время.
Таблиці: стовпці, шапки та підвали
10.12.2015
Стало быть, Вы только начинаете делать таблицу. Возможно, даже слышали о таких тегах, как tr, td, th или table, использовали атрибуты colspan, а также rowspan. Вы можете сделать такой себе милый маленький столик из фанеры, но можете и не знать, как сделать обеденный стол из твердых пород дерева, застекленная столешница которого запросто выдержит вес немаленького слона.
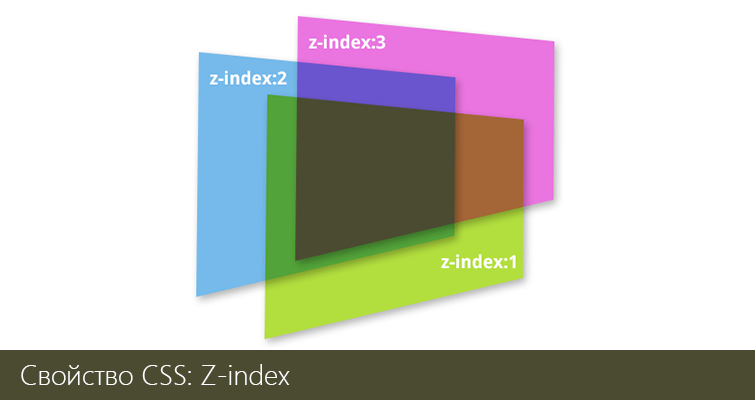
Властивість CSS: z-index
10.11.2015
В данной статье с помощью некоторых примеров мы научим Вас использовать свойство CSS: Z-index.
Формат даних та підрахунок віку у JavaScript
03.11.2015
Как веб-разработчик, Вы можете знать, что форматирование данных на серверном языке – не очень сложная задача. Достаточно базового понимания языка и того, что Вам нужно для реализации, и вот – у Вас есть хорошо отформатированный объект даты и времени. Например, следующий код С# является хорошо отформатированным и может предоставить нужный Вам объект даты и времени.
10 порад для написання JavaScript без JQuery
22.10.2015
JQuery - огромная библиотека. Она пришла приблизительно в то время, когда IE6 был браузером номер один. Тогда было много специфических моментов и разногласий, что делало процесс разработки утомительным и JQuery был идеальным инструментом для написания кроссбраузерного кода.
Місяць
3 місяці
Рік
Увесь час