Введение
Как веб-разработчик, Вы можете знать, что форматирование данных на серверном языке – не очень сложная задача. Достаточно базового понимания языка и того, что Вам нужно для реализации, и вот – у Вас есть хорошо отформатированный объект даты и времени. Например, следующий код С# является хорошо отформатированным и может предоставить нужный Вам объект даты и времени.
var dateOfBirth = new DateTime(1995, 08, 29); // My date of birth
var formatted = dateOfBirth.ToString("MMMM dd, yyyy");
// Would hold: August 29, 1995
В выше написанном коде мы предусмотрели формат данных, который нам нужен, и код, что обеспечит ожидаемый результат. Впрочем, делать это в JavaScript весьма трудно, потому как в JavaScript нет переопределенного метода ToString, который может преобразовать объект даты и времени в должным образом форматированное значение.
Тем не менее, объекты Date в JavaScript используют методы, с помощью которых можно извлечь значения месяца, дня или года. Мы будем их использовать, чтобы сгенерировать форматированный string для объекта date. Также заметим, что в JavaScript объект даты и времени является числом, которое отображается как количество миллисекунд от 1-го января 1970 г. Поэтому, чтобы не писать свой собственный код для подсчета месяцев и дат, можете использовать встроенные функции getMonth, getDate и др. чтобы получить нужные значения. В нашей статье мы покажем Вам, как написать код и как правильно форматировать запись string в объект даты и времени.
Объект даты и времени в Javascript
Объект даты и времени (Date) в JavaScript намного компактнее, чем в других языках программирования. Он не обеспечивает множество функций и особенностей. Это просто конструктор, который принимает число миллисекунд или значение строки, что представляет объект даты и времени в пределах от 1 января 1970 года до сегодняшнего дня (каким бы он ни был). Вы легко можете создать его экземпляр, используя следующий код
var date = Date.now(); // current date time
// OR
var date = new Date(); // new instance; default
// OR
var date = new Date('string-notation-of-datetime');
// Any date time upto 1 January 1970 from Now.
Теперь давайте поработаем с данным исходным кодом и посмотрим, что JavaScript может нам предложить.
Написание веб-приложения
В Вашем HTML Вы можете определить поля ввода от пользователя и установить диапазон их типов, что позволило бы пользователю вводить значение любого из этих типов. В нашей статье мы будем использовать тип date. Используем следующую HTML-разметку
Примечание: мы использовали Bootstrap в качестве стиля.
<input type="date" class="form-control"/>
Контроль после рендеринга

Это то, что у нас есть для макета, а теперь давайте обратимся ко входным данным пользователей. Мы должны найти указанную пользователем строку даты и времени, а также рассчитать по ней возраст.
var dateValue = new Date($('input').val()); // Get the value
// Now comes the stringification... Following code does that.
var date = getMonth(dateValue.getMonth()) + " " + dateValue.getDate() + ", " + dateValue.getFullYear();
В JavaScript методы getDate, getMonth возвращают номер объекта. Вместо использования номера в качестве даты создадим другую функцию, которая возвращает месяц из нашего целого значения.
Примечание: date.getMonth() при возврате значения начинает отсчет от 0.
function getMonth(index) { // Pass the index as parameter
switch (index) { // Switch on index
case 0:
return "January";
break;
case 1:
return "February";
break;
case 2:
return "March";
break;
case 3:
return "April";
break;
case 4:
return "May";
break;
case 5:
return "June";
break;
case 6:
return "July";
break;
case 7:
return "August";
break;
case 8:
return "September";
break;
case 9:
return "October";
break;
case 10:
return "November";
break;
case 11:
return "December";
break;
default: // Wouldn't get called usually because range is 0-11
"Invalid number: " + index;
break;
}
}
Відео курси за схожою тематикою:
Описанная выше функция возвращает строку для месяца. Поэтому, вышеуказанный код сможет вернуть данные в строковом представлении.Что касается функции расчета возраста, то реализовать ее не так просто, как в С# или других языках. Вам надо вручную отбросить значения объекта даты и времени в миллисекундах с 1970 года, учитывая вычисление результата от даты рождения до текущего времени. Запутались? Давайте проверим наш код и упростим формулировку.
var age = Math.abs(
new Date(
Date.now() - dateValue // 1. Get the difference as new Date object
).getUTCFullYear() - 1970 // 2. Calculate the years
); // 3. Get the value
Мы разделили процесс на три этапа:
Безкоштовні вебінари за схожою тематикою:
- Прежде всего получим значение после отрицания даты рождения от текущей даты. Это будет основой для нашего алгоритма возраста.
- Дальше найдем UTC-значение года от значения, что мы получили через отрицание, и вычтем от него 1970.
- Теперь получим абсолютное значение от шага 2.
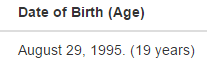
Теперь функция будет вмещать значение возраста для введенных пользователем данных. Запустим вышеуказанную функцию и получим HTML, для примера

HTML-разметка с указанием даты в отформатированной строке и возраста пользователя.
Заключение
Теперь Вы знаете как можно выбрать введенные пользователем данные и рассчитать возраст пользователя с помощью JavaScript, а также как показать его в строковом представлении для удобства чтения.
Источник: http://www.c-sharpcorner.com/UploadFile/201fc1/calculating-and-formatting-date-in-javascript/
Статті за схожою тематикою