Введение
Ни для кого не секрет, что в мобильных играх, в отличие от компьютерных, практически единственным “устройством ввода” является палец. То есть, все действия, которые пользователь выполняет в игре, совершаются благодаря прикосновениям к экрану, или же тачам (англ. touch – прикосновение). В этой статье мы с Вами рассмотрим, как можно правильно обработать тачи, разберем, в чем разница между глобальными и локальными тачами, а также реализуем обработку некоторых популярных жестов, которыми Вы оперируете не только в играх, но и в повседневном пользовании смартфоном – swipe и zoom. Разумеется, все это мы будем делать, используя исключительно встроенный функционал Unity3D, без внешних плагинов и ассетов.
Наведем справки
Перед тем, как начать, рассмотрим, какие возможности нам предоставляет библиотека для работы с тачами. В документации Unity видим, что разработчики движка рекомендуют использовать класс Input для получения доступа к данным об акселерометре и мульти-таче мобильного устройства. Это нас вполне устраивает.
В обязательном порядке необходимо подключить пространство имен UnityEngine.EventSystems, ведь именно оттуда родом большинство интерфейсов и классов, которые нам сегодня понадобятся. Например, IPointerClickHandler, IDragHandler и многие другие. В конце концов, классы BaseEventData и PointerEventData, из которых мы будем доставать все необходимые данные о событиях, проживают по тому же адресу.
Что ж, не стоит волноваться, если Вы видите эти имена впервые. Моя задача - сдружить вас и наставить на путь плодотворной разработки.
Если у Вас уже имеется опыт работы с данными классами, надеюсь, смогу поведать о каких-либо интересных спецификах работы с ними и еще некоторыми компонентами.
Ближе к делу или “Что такое глобальные и локальные тачи?”
Немного теории.
Чтобы правильно реализовать все, что мы задумали, сначала разберемся, что такое глобальные и локальные тачи. Если вкратце, то глобальные тачи – это прикосновения к экрану устройства в любой точке. То есть, мы будем говорить, что необходимо обработать глобальный тач, если для игрового процесса не важно, где именно игрок ткнет пальцем в экран. Думаю, все видели в играх заставку после загрузки уровня с большими буквами “Tap to start” либо что-то в этом роде. Бывают настолько простые игры, что, по сути, все управление игроком производится исключительно такими вот глобальными тачами. Например, в Flappy Bird, 2 Cars и многих других.
Разумеется, не всегда все так просто. Случается, нам необходимо обработать тач в определенной области экрана, или по какой-либо кнопке, или по объекту. Такие тачи мы с Вами будет именовать локальными, так как они должны производиться в некой локальной области. Причем принципы реализации обработки тачей по 2D объектам или же элементам UI и обработки тачей по 3D объектам на сцене немного отличаются. Эти нюансы мы также рассмотрим.
То есть перед тем, как перейти к воплощению идеи в жизнь, хорошенько подумайте, где и какой вид тача будет использоваться, ведь от этого зависит, как далеко в лес мы пойдем и как много дровишек нарубим.
Практика.
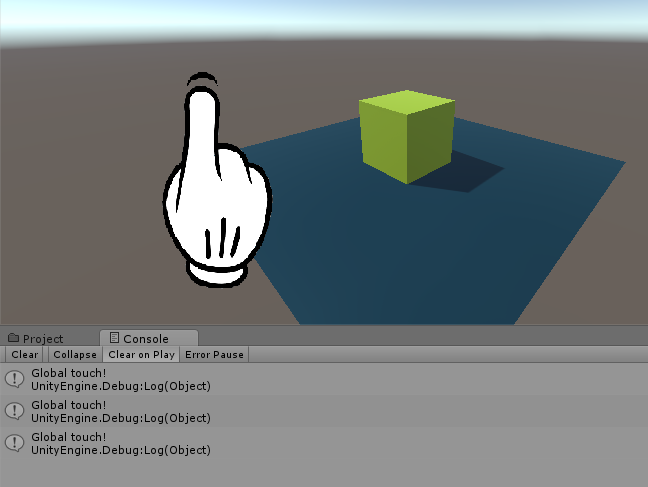
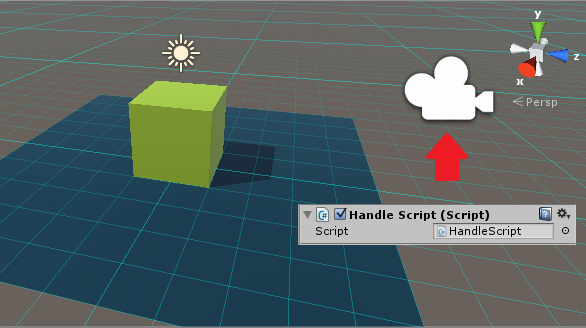
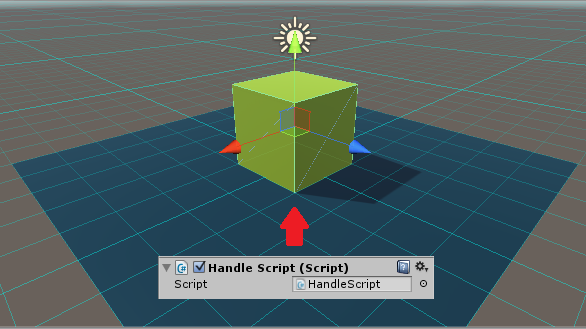
Подготовим рабочее место, как на картинке. Также создадим новый скрипт HandleScript и прикрепим его на куб.

Как же считать прикосновение к экрану? Если в случае с кликами мыши в классе Input есть методы GetMouseButton (...Up, ...Down), то для тачей соответствующие методы отсутствуют. Здесь все даже проще. Разработчики предоставляют свойство touchCount (только для чтения), в котором хранится количество тачей в текущем кадре. То есть, чтобы считать глобальный тач, нам необходима всего одна строчка в методе Update:
using UnityEngine;
using UnityEngine.EventSystems;
public class HandleScript : MonoBehaviour
{
void Update ()
{
if (Input.touchCount > 0) Debug.Log("Global touch!");
}
}
Как только пользователь задумает ткнуть пальцем в экран (чего мы, по сути, и ждем), выражение в блоке условия вернет true и на консоль вылетит наше сообщение. Что может быть проще?
Важно: проверить данный способ обработки на компьютере не получится, так как в свойство touchCount записывается именно кол-во тачей. Клики мыши не в счет.
Примечание: К примеру, при портировании на Windows Phone сообщения консоли, разумеется, отображаться не будут. Так что стоит реакцию на тач сделать более явной. Допустим:
if (Input.touchCount > 0) transform.localScale *= 1.1f;
Я специально буду обращать Ваше внимание на многие нюансы (для кого-то известные и очевидные, а для кого-то - нет), чтобы избавить от мелких и неприятных ошибок и сберечь парочку нервных клеток.
Попробуйте сбилдить на свой смартфон и немного потапать в разных частях экрана.
Что касается локальных тачей, то здесь есть несколько вариантов обработки. Также они зависят и от типа объекта – 2D или 3D.
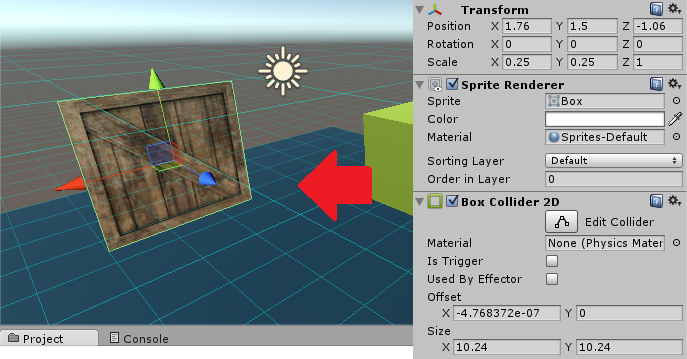
Начнем, пожалуй, с 2D объектов. Давайте добавим на сцену какой-либо спрайт и сразу прилепим ему компонент 2D Box Collider (о нем чуть ниже).
Еще добавим к этому спрайту наш скрипт HandleScript, но немного его подкорректируем. В Unity есть перечень методов, которые являются обработчиками определенных событий. Например, метод OnCollisionEnter вызывается, когда два твердых (Rigidbody) объекта соприкасаются, если вкратце. Так вот, среди вышеупомянутого перечня методов есть такой себе OnMouseDown метод. Он вызывается, как вы уже, наверное, догадались, в момент нажатия левой кнопки мыши непосредственно на объекте.
Здесь есть три важных момента:
- Метод вызывается непосредственно в момент нажатия кнопки, а не отпускания или полного клика.
- Метод реагирует только на левую кнопку мыши.
- Срабатывает только при клике непосредственно на объект.
Так как мы с Вами обрабатываем тачи, а не клики, то справедливы для нас будут только первый и третий пункты. То есть работу с человеческими пальцами данный метод тоже поддерживает. А может, и не только человеческими...
Как же будет выглядеть наш код?
using UnityEngine;
using UnityEngine.EventSystems;
public class HandleScript : MonoBehaviour
{
void OnMouseDown()
{
transform.localScale *= 1.1f;
}
}
Обратите внимание на сигнатуру метода и запомните. Ведь если сделать малейшую опечатку, событие касания/клика обрабатываться не будет. Проверить работу этого способа уже проще. Учитывая, что метод OnMouseDown реагирует как на мышь, так и на пальцы, билдить проект на смартфон не обязательно. Из этой серии есть еще метод OnMouseUp, который вызывается при отпускании пальца/кнопки.
Важно: все события, связанные с кликами, движок Unity считывает, неявно используя Raycast’ы (лучи). Именно поэтому мы добавили на наш спрайт компонент 2D Box Collider. Если Вы еще не знаете, в чем суть работы Raycast’ов, обязательно почитайте в документации Unity.
Важно: получается, указанные методы срабатывают при тапе/клике именно по коллайдеру объекта, а не по мэшу(Mesh)/спрайту.
Попробуйте сбилдить и потапать на спрайт ящика либо зеленого куба.
Теперь отключите их коллайдеры и проверьте, обрабатывается ли событие. Как видите, этот способ позволяет обработать тап как по 2D, так и по 3D объекту. Просто?
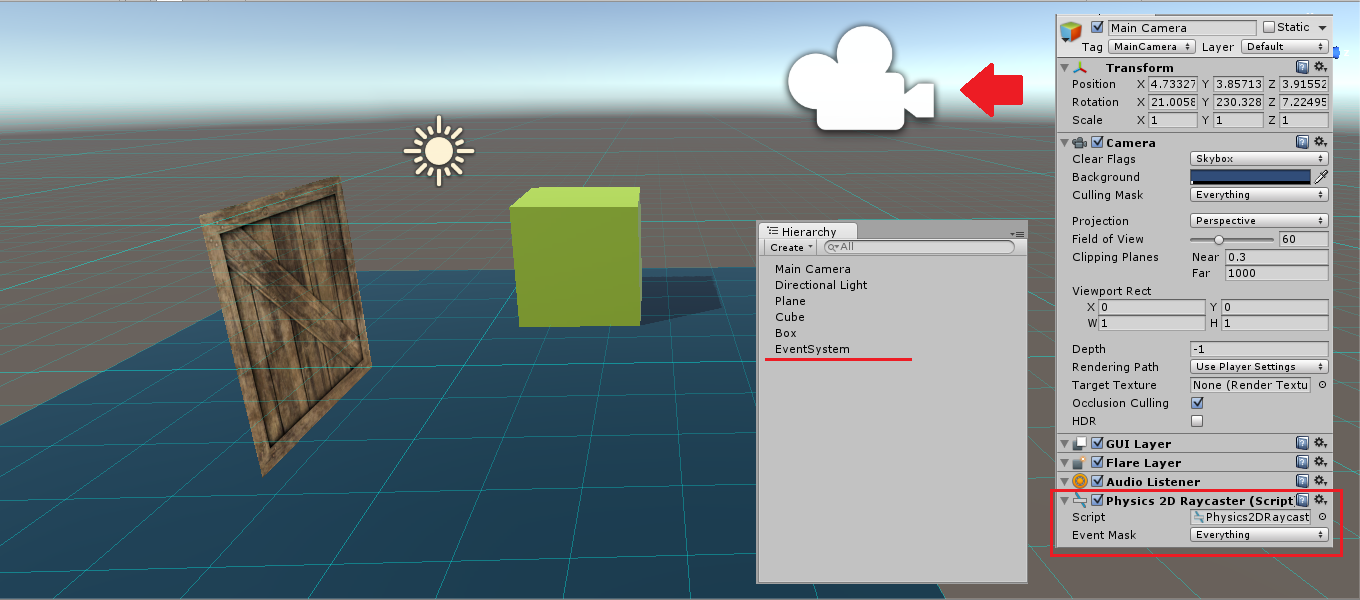
Следующий способ обработать локальный тач тоже работает для обоих типов объектов, но немного отличается конфигурацией компонентов. Здесь мы с Вами будем уже работать с таким пространством имен, как UnityEngine.EventSystems. Если оно у Вас еще не подключено, самое время это сделать. Там, как я уже говорил, находятся необходимые нам интерфейсы и классы. Теперь обязательно добавьте на сцену объект EventSystem. Он находится во вкладке UI контекстного меню создания объекта.
Итак, чтобы считать тап по 2D объекту (не элементу UI), необходимо обязательно прикрепить к камере компонент Physics 2D Raycaster. Для данного компонента обязательным является присутствие компонента Camera. Поэтому совсем неудивительно, что мы цепляем его именно на объект Main Camera.
То есть после всех наших манипуляций игровая сцена должна выглядеть, как на картинке.
Теперь, пожалуй, в код. Данный метод более универсальный, чем предыдущий, так как позволяет получить множество информации о состоянии курсора. Неважно, кто им управляет – палец или мышь.
Нам понадобится интерфейс IPointerDownHandler из подключенного пространства имен. После реализации единственного его метода, получаем код, не менее простой, чем раньше.
using UnityEngine;
using UnityEngine.EventSystems;
public class HandleScript : MonoBehaviour, IPointerDownHandler
{
public void OnPointerDown(PointerEventData eventData)
{
Debug.Log(eventData.position);
}
}
Разумеется, ошибиться с сигнатурой метода у вас не выйдет, так как Visual Studio сразу ругнется за нереализованный интерфейс. А в параметре eventData типа PointerEventData будет храниться вся информация о курсоре на момент срабатывания метода, а это очень полезно.
Что же будет происходить? Здесь тоже все просто. В момент касания движок Unity пустит луч в сцену и в случае, когда тот пройдет сквозь коллайдер нашего спрайта, сработает метод обработчик OnPointerDown и в параметр eventData запишется вся информация о курсоре. Для считывания тачей также есть следующие интерфейсы:
IPointerUpHandler, IPointerClickHandler, IPointerEnterHandler и IPointerExitHandler.
Мне кажется, по их именам предельно ясно, какой из них какое событие позволяет обработать. Все, что Вам необходимо – наследоваться от нужного интерфейса, реализовать единственный его абстрактный метод и удивиться, как просто это работает. Главное, когда будете работать, не забудьте о компоненте Physics 2D Raycaster и объекте EventSystem, которые упоминались выше.
Как вы уже, наверное, заметили, на 3D объекты данный способ не распространяется. Как это исправить? Элементарно. На объект-камеру необходимо также прикрепить компонент Physics Raycaser. Вот и все. Остальная суть остается та же.
Попробуйте запустить проект. Заметили? Движок реагирует на клики мыши тоже. Теперь портируйте на ваш смартфон и удостоверьтесь, что все работает верно.
Чтобы обработать тачи по элементам UI, Вам необходим будет компонент Graphic Raycaster. Но для него обязательным является компонент Canvas. Это, думаю, тоже вполне логично. Если прикрепить его на объект Canvas, то методы рассмотренных нами интерфейсов позволят также обработать тачи по кнопкам, панелям, тогглам и т.д.
Итог по разделу о глобальных и локальных тачах.
Давайте немного подсуммируем все, что только что было рассмотрено.
Відео курси за схожою тематикою:
- Все тачи и клики обрабатываются неявным пусканием лучей из экрана в сцену. То есть определяется касание к коллайдерам объектов.
- При использовании интерфейсов из пространства имен UnityEngine.EventSystems обязательно надо добавить объект EventSystem.
- Physics 2D Raycaster – компонент для обработки тачей/кликов по 2D объектам.
- Physics Raycaster – компонент для обработки тачей/кликов по 3D объектам.
- Graphic Raycaster – компонент для обработки тачей/кликов по элементам UI. В отличие от предыдущих присутствует на объекте Canvas по умолчанию.
Обработка Swipe жестов
Как же выловить эти Swipe жесты и как определить их направление? На самом деле, это совсем несложно. Есть несколько интерфейсов, которые позволят нам это сделать:
IDragHandler, IBeginDragHandler, IEndDragHandler.
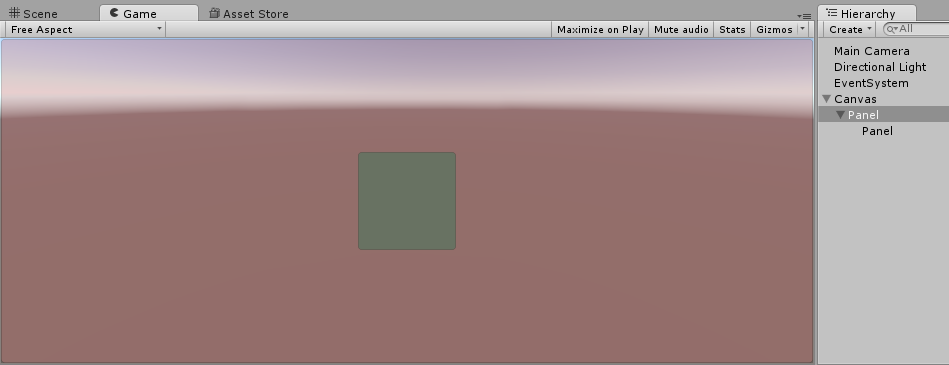
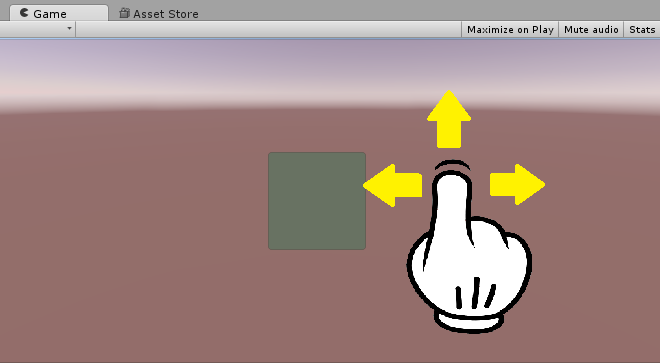
Причем, они отлично подходят как для работы с Drag, так и Swipe жестами. Давайте почистим нашу сцену и приведем ее примерно вот к такому виду:
У нас на объекте Canvas есть красная панель размером на весь экран и внутри нее имеется еще одна небольшая панель. Мы с Вами будем считывать Swipe’ы по красной панели и в зависимости от их направления двигать зеленую. Все до безобразия просто. Аналогичные действия Вы потом сможете проделать не только с элементами UI, как в этом примере, но и с 2D и 3D объектами. Сейчас же будем использовать панели, так как это получится более наглядно.
Скрипт HandlerScript прикрепляем к внешней (красной) панели.
using UnityEngine;
using UnityEngine.EventSystems;
public class HandleScript : MonoBehaviour, IDragHandler, IBeginDragHandler
{
public void OnBeginDrag(PointerEventData eventData)
{
}
public void OnDrag(PointerEventData eventData)
{
}
}
Вот как изначально должен выглядеть наш скрипт. Мы должны наследоваться он интерфейсов IDragHandler и IBeginDragHandler. Этого будет достаточно, чтобы считать Swipe. Скажу даже больше. Мы будем использовать только метод из второго интерфейса.
Важно: необходимо обязательно реализовать интерфейс IDragHandler (пусть даже методом с пустым телом), чтобы срабатывали методы из интерфейсов IBeginDragHandler и IEndDragHandler.
Дабы определить направление Swipe’а, мы будет использовать свойство delta в параметре eventData метода OnBeginDrag. В это свойство записывается разница позиций курсора между текущим и предыдущим кадрами. Мы просто напросто в момент начала Swipe’а глянем, какое значение этой дельты, и из этого уже определим, какое направление жеста.
Возможно, у Вас возник вопрос. Откуда возьмется эта дельта, если метод OnBeginDrag сработает сразу, как только игрок начнет вести пальцем по экрану? Дело вот в чем. Этот метод вызывается только после того, как игрок сдвинет палец на какое-то пороговое значение расстояния от начальной точки. За это время успевает накопиться некоторая информация о происшедшем событии. То есть за этот небольшой промежуток времени мы можем определить, куда пользователь собирается вести свой палец.
Мы всего лишь должны построить правильную условную конструкцию для определения направления и, исходя из условия, двигать зеленую панель в соответствующем направлении. В будущем это может быть ваш игрок в раннере или что-либо иное...
using UnityEngine;
using UnityEngine.EventSystems;
public class HandleScript : MonoBehaviour, IDragHandler, IBeginDragHandler
{
Transform green; // здесь будет ссылка на компонент Transform зеленой панели.
void Start()
{
green = transform.GetChild(0); // получаем ссылку на Transform зеленой панели.
}
public void OnBeginDrag(PointerEventData eventData)
{
if (Mathf.Abs(eventData.delta.x) > Mathf.Abs(eventData.delta.y))
{
if (eventData.delta.x > 0) Debug.Log("Right");
else Debug.Log("Left");
green.position += new Vector3(eventData.delta.x, 0, 0);
}
else
{
if (eventData.delta.y > 0) Debug.Log("Up");
else Debug.Log("Down");
green.position += new Vector3(0, eventData.delta.y, 0);
}
}
public void OnDrag(PointerEventData eventData)
{
}
}
Что мы сделали? Сначала проверили, дельта по какой оси больше – X или Y? Если по оси X, значит движение будет по горизонтали, если же по Y – значит, по вертикали. А там еще раз проверили направление. Как видите, это делается элементарно просто, а работает безотказно. Обязательно проверьте, обрабатывается ли жест Swipe у вас на смартфоне.
Если же Вам необходимо получить непосредственно угол Swipe’а, можно использовать формулу , которая позволяет вычислить синус угла прямоугольного треугольника из отношения противоположной и прилегающей сторон.
Обработка Zoom’а
Вернем сцену к первоначальному состоянию. Чтобы считать жест zoom’а, нам необходимо обработать глобальные тачи, поэтому наш скрипт HandleScript можно прикрепить даже на камеру.
А код наш будет выглядеть вот так:
using UnityEngine;
public class HandleScript : MonoBehaviour
{
public float sensitivity;
Vector2 f0start;
Vector2 f1start;
void Update()
{
if (Input.touchCount < 2)
{
f0start = Vector2.zero;
f1start = Vector2.zero;
}
if (Input.touchCount == 2) Zoom();
}
void Zoom()
{
if (f0start == Vector2.zero && f1start == Vector2.zero)
{
f0start = Input.GetTouch(0).position;
f1start = Input.GetTouch(1).position;
}
Vector2 f0position = Input.GetTouch(0).position;
Vector2 f1position = Input.GetTouch(1).position;
float dir = Mathf.Sign(Vector2.Distance(f1start, f0start) - Vector2.Distance(f0position, f1position));
transform.position = Vector3.MoveTowards(transform.position, transform.position + transform.forward, dir * sensitivity * Time.deltaTime * Vector3.Distance(f0position, f1position));
}
}
Безкоштовні вебінари за схожою тематикою:
В чем суть его работы? Если пользователь прикасается к экрану двумя пальцами, координаты двух тачей записываются в соответствующие поля f0start и f1start. Именно с ними будут сравниваться все остальные позиции тачей, пока игрок не уберет от экрана пальцы. То есть мы просто сравниваем расстояние между двумя тачами. Если текущее расстояние меньше, чем начальное, то камера будет двигаться назад, если же больше – вперед.
Условная конструкция в методе Zoom для того, чтобы позиции тачей записались в свойства только один раз в момент касания к экрану.
Чувствительность zoom’а вы можете регулировать значением поля sensitivity прямо в окне Inspector. Попробуйте усовершенствовать этот скрипт сами. Допустим, сделать, чтобы сравнивались позиции не текущих и начальных тачей, а позиции тачей в этом и предыдущем кадре. Сравните результат.
Заключение
Как видите, обработка тачей и рассмотренных нами жестов реализуется очень просто. Все, что Вам необходимо – внимательность и фантазия. Если что-то не работает, обязательно проверьте, присутствуют ли необходимые компоненты на всех объектах, вызываются ли нужные методы и так далее.
Совсем не обязательно искать внешние библиотеки, плагины и ассеты для того, чтобы работать с тачами в Unity. Разработчики предоставляют, по сути, всё, что вам может понадобится. Результат же зависит от Вашей фантазии.
Не забывайте заглядывать в документацию Unity, там есть много всего интересного. Хотя, среди того, что мы сегодня рассмотрели, есть вещи, о которых там не упоминают.
Благодарю за внимание и желаю всем творческих успехов!
Статті за схожою тематикою