Иногда стоит обернуться назад и посмотреть на мир разработки глазами новичка. В компании Progress мы часто используем Angular. Angular — это основная составляющая нашего веб-фреймворка Kendo UI, так же, как и фреймворка для мобильных приложений NativeScript. Поэтому у нас часто спрашивают, что такое Angular и как его использовать. Когда появился Angular? Кем он поддерживается? Почему мы используем Angular? Когда его лучше не использовать?
В этой статье мы ответим на эти и некоторые другие вопросы. Мы рассмотрим, что являет собой Angular, как он появился и в каких случаях его лучше всего применять. После этого кратко рассмотрим несколько примеров того, как работают Angular-приложения. Но давайте все по порядку.
Как же появился Angular?
Angular появился как side project. В 2009 году Miško Hevery и Adam Abrons выпустили проект под названием <аngular />, чтобы помочь разработчикам, а также и дизайнерам создавать веб-приложения, используя простые HTML-теги. Имя “Angular” пошло от угловых скобок или “<>”, которые обрамляли все теги. Например, < div >, < span > и другие.
“Мы хотели понять, можно ли упростить работу веб-дизайнеров, а не только разработчиков. Смогут ли они добавить еще больше HTML в свой код, чтобы превратить обычную статическую форму во что-то более стоящее, что можно отправить по емейлу. Идея заключалась в следующем: будь у вас небольшой бизнес, продающий пиццу или что-либо другое, то вы могли бы добавить простую систему заказа, используя необходимые теги, и они действительно отправляли бы письмо на сервер."
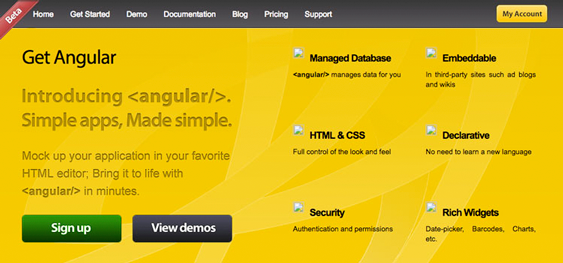
Поскольку домен angular.com был занят – собственно, как и сейчас – создатели фреймворка переименовали Angular в GetAngular и выпустили небольшой сайт, на котором можно было узнать о всех фичах фреймворка.

Домашняя страница Angular по состоянию на декабрь 2009 года (из Internet Archive).
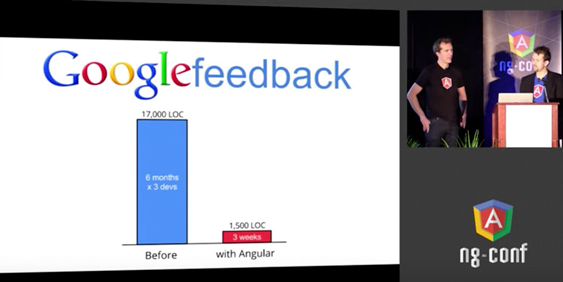
Скоро Miško начал работать в Google, а в 2010 году занялся проектом Google Feedback. Miško убедил своего менеджера, Brad Green, переписать проект, используя его Angular. Оптимизация сроков и кода, которые показала команда в работе, помогли убедить Google в силе Angular.

Brad Green и Miško Hevery показывают, как много времени и сил удалось сэкономить на проекте, используя Angular. Это скриншот презентации на конференции ng-conf 2014 keynote, которую стоит посмотреть, если вы хотите знать всё о происхождении Angular.
Вскоре после успеха Google Feedback та же команда переписала open-source библиотеку и в мае 2011 года была выпущена версия Angular 1.0. В течение нескольких лет Angular стремительно набирал популярность, и сегодня Google заявляет, что более 1,5 миллиона разработчиков используют Angular.
Что делает Angular?
Angular — фреймворк JavaScript, который помогает разработчикам создавать приложения. Библиотека предоставляет множество фич, которые делают простые реализации сложных задач современных приложений, таких как привязка данных, маршрутизация и анимация.
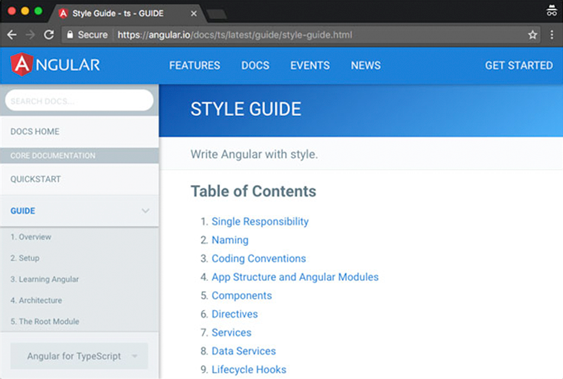
Angular также представляет ряд конвенций о подходах к разработке приложений. Это может быть очень полезно для больших команд, которые должны работать вместе на одном проекте. Angular - это одна из немногих библиотек JavaScript, которые обеспечивают обширный style guide с большим количеством наглядных примеров того, как вы можете писать свой код, используя этот фреймворк.

Когда использовать Angular?
Технически вы можете использовать Angular где угодно, но лучше всего он работает в нестандартных приложениях с данными. Если вы ознакомитесь с различными приложениями Angular, собранными на madewithangular.com, вы увидите реальные приложения, которые собирают данные из форм и работают с ними.
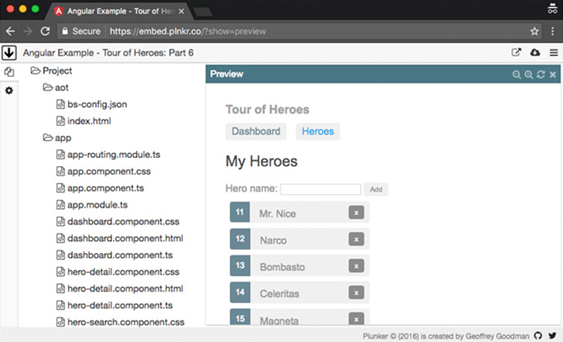
Angular работает не только с формами. Разработчики создали множество игр при помощи Angular и такие сумасшедшие вещи, как приложения с дополненной реальностью. Однако, большинство туториалов и документации по Angular все равно содержат информацию о создании некоторых form-based приложений. Например, вы встраиваете документацию Angular в приложение, где вы создали героев и их список через форму.

Окончательный результат демо-приложения Tour of Heroes из Angular документации.
Angular хорош в form-based приложениях, он подходит для больших и сложных приложений. Angular - не самый простой и не самый маленький фреймворк JavaScript. Следовательно, если вы создаёте нечто небольшое, вам лучше подобрать для работы фреймворк попроще, например, jQuery. Angular хорошо подойдёт для разработчиков приложений в средних и больших командах. Если вы разрабатываете приложение самостоятельно, может показаться, что шаблонного кода и конвенций разработки в Angular намного больше, чем вам нужно.
Angular также хорошо подходит для приложений, которые должны работать в нескольких средах разработки. Если приложение должно работать на веб, а также на Windows или Maс, вы можете придерживаться одного из многочисленных туториалов для запуска Angular-приложений с популярным Electron project.
Если же у вас приложение, которое нужно запустить на веб, iOS или Android, можете использовать NativeScript для рендеринга вашего приложения в мобильной среде. В некоторых случаях вы даже можете распространять код через эти платформы, экономя ценное время разработки.
Кто поддерживает Angular?
Angular Core Team состоит из большого количества людей во всем мире и из сообщества Angular. При этом большая часть разработок Angular изо дня в день осуществляется сотрудниками Google. Примерно 20 сотрудников Google входят в Angular Core Team и все ТОП-разработчики проекта Angular являются сотрудниками Google.
Следует отметить, что, несмотря на контроль Google над Angular, сам фреймворк по-прежнему много в чём зависит от усилий сообщества. Более двух тысяч человек внесли свой вклад в open-source репозиторий Angular, в общем доступе есть бесчисленные туториалы и guides, многочисленные компании предлагают обучение и набор инструментов для разработчиков.
Если контроль над проектом принадлежит одной компании, это неплохо, так как снижает конфликтные вопросы при принятия нестандартных решений.
Какую версию Angular мне лучше использовать?
На данный момент существует две популярные версии Angular. Версия 1 доступна на https://angularjs.org/ и является обновлённой версией того Angular, что был представлен Miško и его командой в 2011 году. Другая популярная версия теперь называется просто Angular и доступна на https://angular.io/. Современный Angular – это полностью переделанная версия для новых браузеров, рабочих процессов и платформ разработки.
Почти во всех случаях вам следует придерживаться последней версии Angular. В ближайшем будущем команда Angular будет стремиться поддерживать Angular 1, но нет никаких оснований полагать, что они будут поддерживать и более старые версии. Более того, Angular 1 не допускает использования библиотеки вне браузера, поэтому вы не можете воспользоваться такими библиотеками, как NativeScript для создания мобильных приложений.
Как выглядит Angular-приложение?
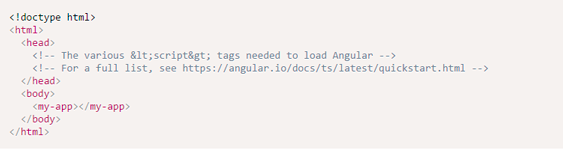
Теперь, когда вы имеете некоторое представление об Angular, давайте углубимся в код. Начнём с небольшого приложения “hello world”. Все приложения Angular начинаются с НТМL-страницы, которая выглядит следующим образом.

В реальном приложении тег < script > внутри тега < head > может быть немного сложным, но в высокоуровневых приложениях он такой же, как и другие веб-приложениях – вы загружаете кусок JavaScript-кода в HTML-документ, и приложение работает.
Есть одна уникальная вещь в выше приведённом примере – элемент < my-app >. Вы не используете этот элемент регулярно в веб-приложении. Цель Angular – постоянно расширять словарь НТМL, позволяя вам определять собственные теги.
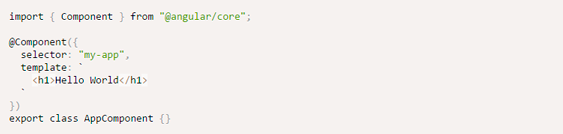
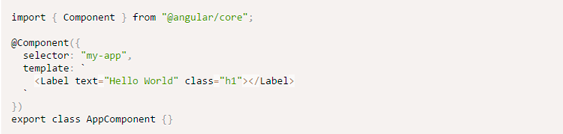
Такие пользовательские теги называют компонентами, и вы можете определять их поведение в коде. Вот простейшая реализация элемента < my-app >:

Есть несколько моментов, которые вам нужно знать, чтобы понять, что происходит в данном фрагменте кода. Первое – это код на TypeScript, а не на JavaScript. TypeScript может показаться вам пугающим, если вы не встречались с ним раньше, но его основы понять нетрудно.
TypeScript – надстройка над JavaScript, то есть весь синтаксис JavaScript доступен на TypeScript. Кстати, весь приведённый выше синтаксис – import, export, @Component и остальные – это или нынешние фичи JavaScript, или те, что появятся в ближайшем будущем. Так что, когда вы учите TypeScript, вы изучаете будущее JavaScript. TypeScript, к тому же, отличается превосходной документацией, к которой вы можете обратиться в любое время.
TypeScript был создан и поддерживается Microsoft. Он стал очень популярным за последние несколько лет, поэтому можете смело использовать его в разработке своих приложений. Он никуда не денется.
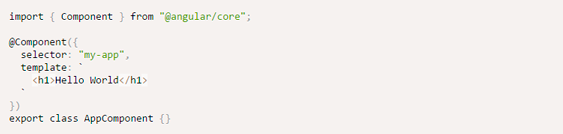
Давайте еще раз посмотрим на TypeScript-код, определяющий компонент < my-app >:

В Angular вы используете тег @Component, который известен как декоратор, чтобы отметить классы, которые учитывают элементы, которые могут быть использованы в вашей HTML-разметке. У вас есть возможность передавать свойства @Component для описания элемента.
- Свойство selector определяет имя тега при вводе в HTML. Использование селектора < my-app > показывает Angular, что делать, когда он видит тег < my-app > в HTML.
- Свойство template контролирует, что HTML должен делать, когда используется компонент. Пример использования template: "< h1 >Hello World< /h1 >", тут видно, как Angular определяет, какие действия применять при < my-app > и почему это приложение представляет базовый тег < h1 > при предварительном просмотре в браузере.

Отображение базового примера “Hello World” в браузере.
Зачем мне использовать Angular?
Angular- не самый простой в мире фреймворк, и понадобится время, чтобы понять те концепции, на которых он построен. Но когда вы возьметесь за Angular, то сможете делать действительно крутые приложения, обходясь небольшим количеством кода. Например, вы хотите добавить привязку данных к предыдущему примеру. Для этого используется очень простой синтаксис.
Хотите построить форму для запуска приложения? Хотите, чтобы эта форма имела валидацию данных и двустороннюю привязку? Для этого есть простой гайд. Ваше приложение слишком большое и вы хотите структурировать его? И для этого тоже создан гайд. Попали в модульное тестирование и хотите знать, как проверить код?
Такая возможность тоже есть. Хотите добавить такие профессиональные виджеты, как диаграммы и графики? Kendo UI и похожие фреймворки упрощают добавление этих высококачественных компонентов пользовательского интерфейса.
Пользуясь Angular, не рассчитывайте на простоту фреймворка, но будьте уверены в его невероятной надёжности и хорошей документации. Этот фреймворк прошёл не одно боевое испытание и заслужено используется миллионами разработчиков для написания крутых приложений. Сообщество Angular – огромное, и все хелпы легко найти в Google, Stack Overflow и по всему интернету. Ищите разработчика? Тысячи Angular девелоперов откликнутся на ваш запрос. Есть даже специальные рекрутинговые сайты.
Я уже упоминал о том, что Angular – мультиплатформенный? Вернемся к нашему примеру Hello World. У вас уже есть начало для iOS и Android приложения – просто переключите элемент HTML на компонент, который NativeScript может отобразить в мобильной среде, как , например. Вот так примерно будет выглядеть код.

А вот как этот код работает в нативных iOS и Android приложениях.

Angular делает это и многое другое возможным. От создания потрясающих приложений до расширения мультиплатформенной разработки, Angular может стать отличным решением для вашего следующего проекта.
Если вы ищите больше информации о том, что может предложить Angular, начинайте изучать туториалы по быстрому старту работы с Angular и начинайте кодить. Если вы хотите использовать Angular для разработки мобильных приложений, посмотрите, как использовать его с NativeScript. Вы изучите один из самых популярных фреймворков JavaScript, когда будете знакомиться со столь популярным миром мобильной разработки.
Оригинал статьи: http://linkis.com/telerik.com/7vemI
Статті за схожою тематикою