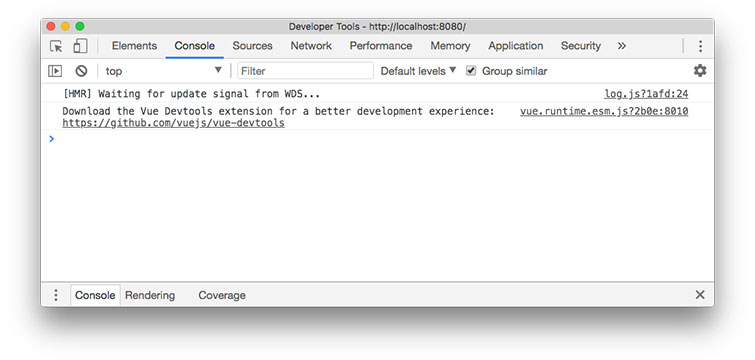
Когда вы начинаете свои эксперименты с Vue и открываете инструменты разработчика в браузере, вы обнаружите предложение загрузить инструменты разработчика Vue.js по указанной ссылке.

Дружеское напоминание. Что это? Любой мало-мальски популярный фреймворк обладает своим расширением для разработчиков, которые, как правило, добавляют новые панели в браузере и являются гораздо более узкопрофильными, нежели поставляемые браузером по-умолчанию. В нашем случае мы получим возможность инспектировать Vue-приложение и взаимодействовать с ним на системном уровне.
На самом деле это действительно очень полезный и мощный инструмент. Разработчик может инспектировать приложение только в режиме разработчика. Благодаря этому мы можем быть уверены, что никто не сможет посредством расширения изменять данные приложения, когда само приложение на продакшине (а также повысить производительность Vue, так как ему не нужно заботиться о запущенных в данный момент инструментах разработчика).
Теперь перейдем к установке!
Существует три способа установить инструменты разработчика:
- в Chrome
- в Firefox
- в отдельное приложение
По-умолчанию Safari, Edge и прочие браузеры не имеют поддержки для панели инструментов, но с использованием отдельного приложения тестировать можно в любом браузере.
Установка в Chrome
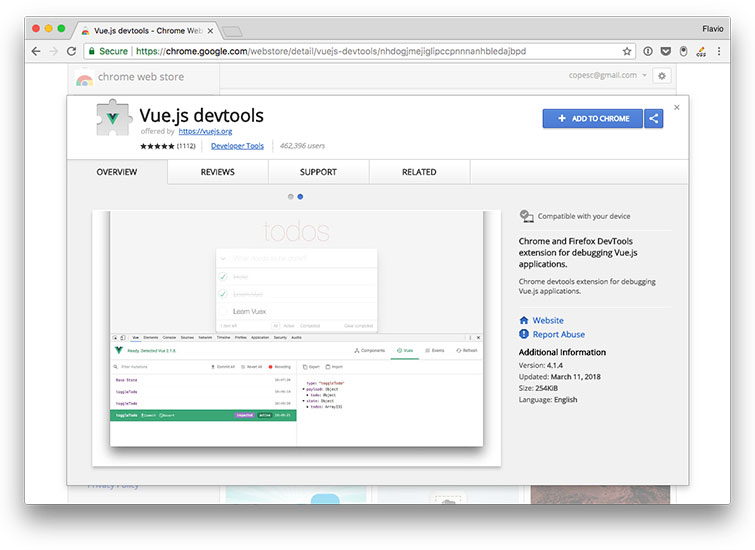
Переходим по этой ссылке:
https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd
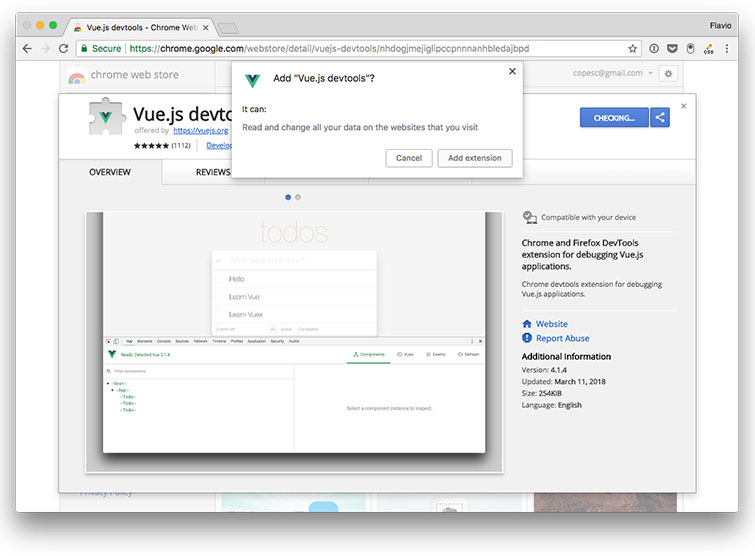
и кликаем на клавишу Add to Chrome.

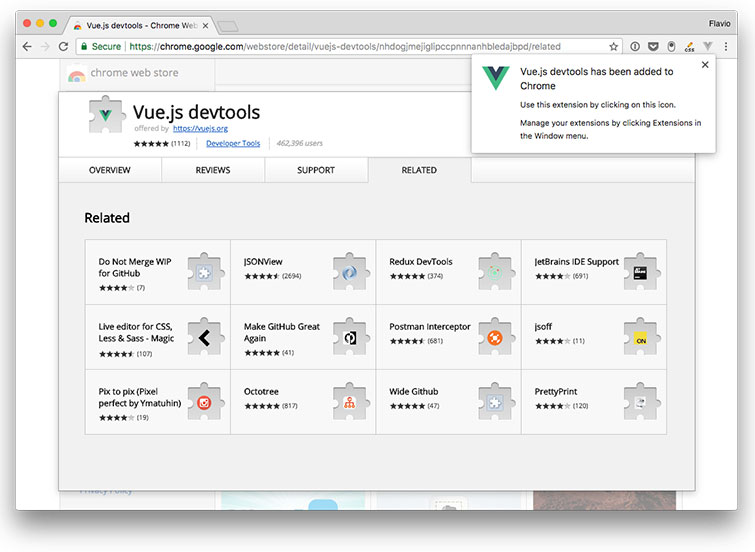
Проходимся по всему процессу установки:

Иконка установленного приложения появляется в панели инструментов. Если на странице на данный момент Vue-приложение не запущено, иконка приобретает серый оттенок.

Если же нужное приложение запущено — поздравляем! Иконка Vue расцветает во всей своей красе.

Сама по себе иконка ничего не делает, разве что показывает, что мы работаем с нужным типом приложения. Чтобы использовать установленное расширение, мы должны открыть панель разработчика «View → Developer → Developer Tools» - или Cmd – Alt – I.

Установка в Firefox
Ссылка: https://addons.mozilla.org/en-US/firefox/addon/vue-js-devtools/

Нажмите «Add to Firefox» и расширение будет установлено. Подобно Chrome, в зависимости от открытого веб-приложения, иконка будет изменять окрас.

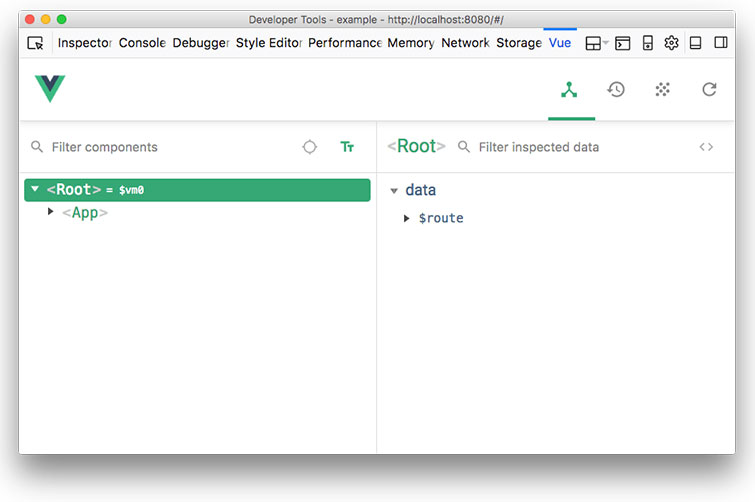
И когда вы посещаете Vue-сайт, можно открыть панель разработчика и увидеть панель «Vue».

Установка в отдельное приложение
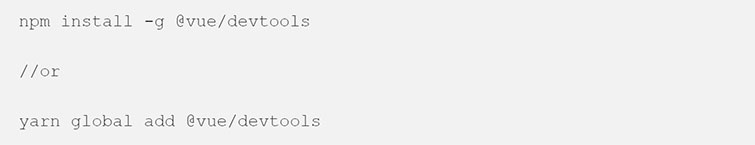
Ну, это вообще проще простого:

и запустите расширение при помощи

благодаря чему откроется отдельное приложение на базе Electron.

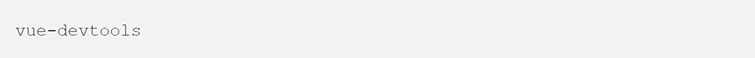
Теперь тег скрипта покажет вам следующее:

внутри файла index.html. Теперь нужно подождать, пока приложение перезагрузится и автоматически свяжется с Vue-программой.

Как использовать инструменты разработчика
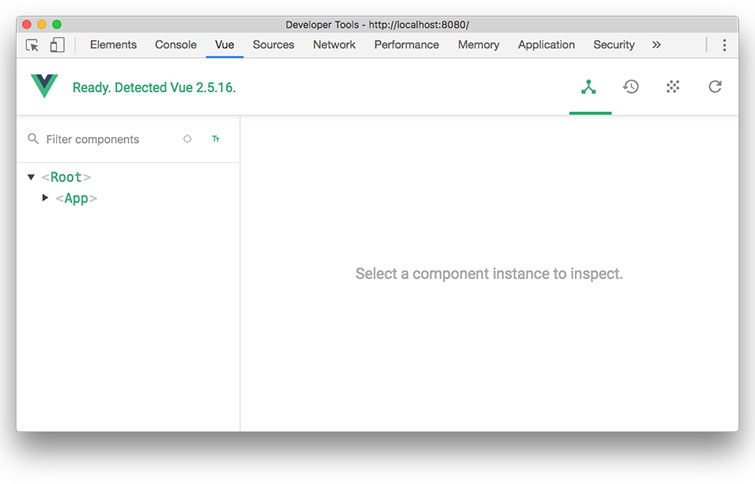
Как и было сказано, инструменты разработчика Vue могут быть использованы в панели разработчика в браузере.
Відео курси за схожою тематикою:
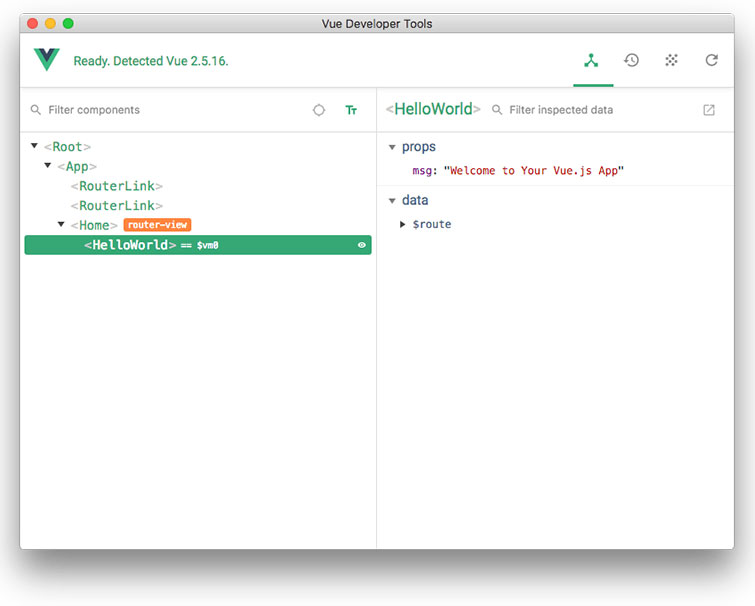
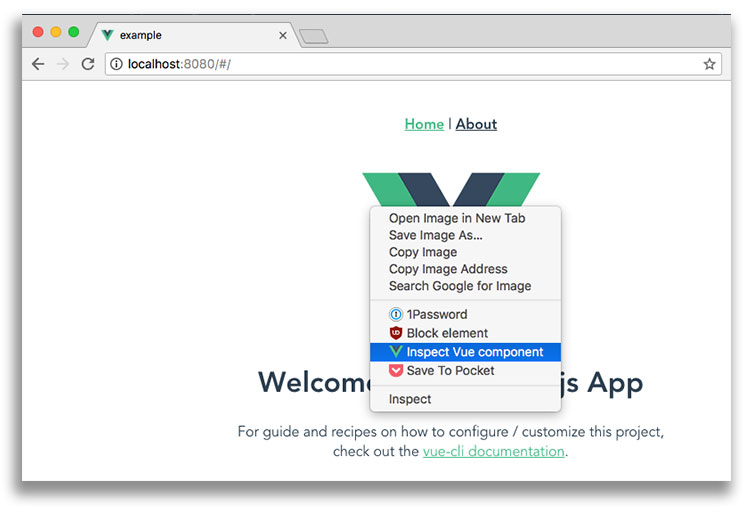
Также можно просто кликнуть на любом элементе страницы и выбрать «Inspect Vue component».

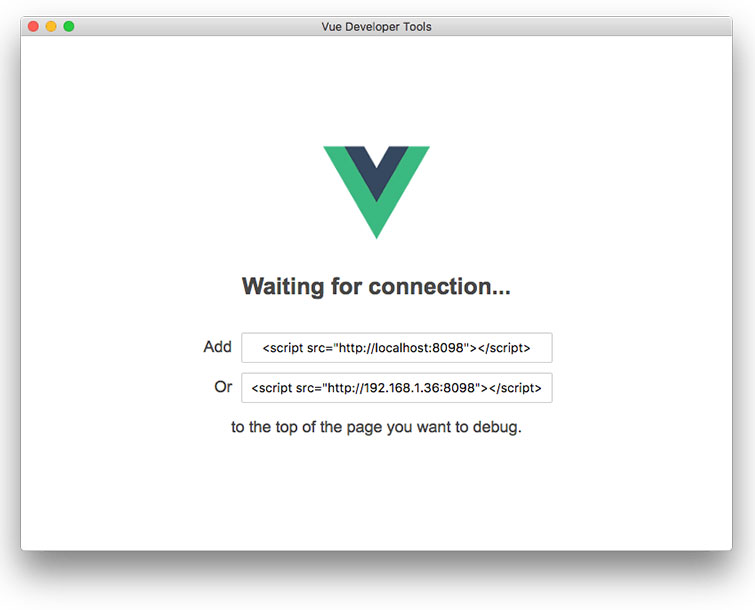
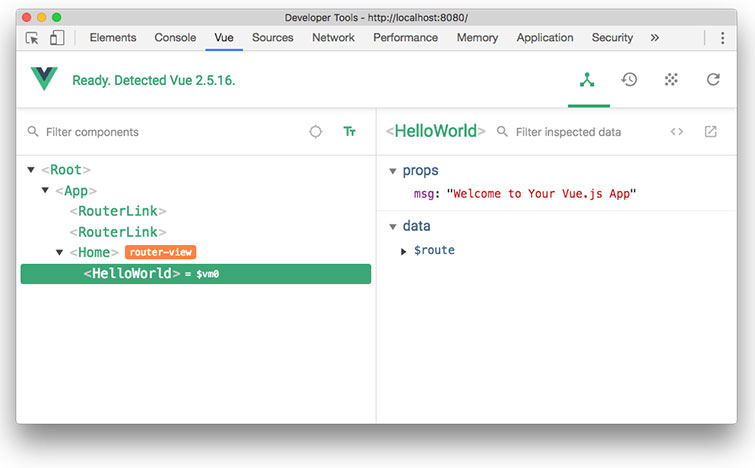
Как только панель открыта, мы можем переместиться к дереву компонентов. Когда мы выбираем компонент в левом списке, в правом окне отображается информация о выбранном элементе.

Вверху вы можете заметить 4 кнопки:
- Components – показывает все представленные на данной странице элементы. Vue может иметь несколько запущенных экземпляров в одно и то же время. К примеру, вы можете просматривать слайдшоу из небольших, легковесных виджетов.
- Vuex – здесь вы можете просматривать текущее состояние.
- Events – как и следует из названия, показывает все порожденные события.
- Refresh – перезагружает панель разработчика.
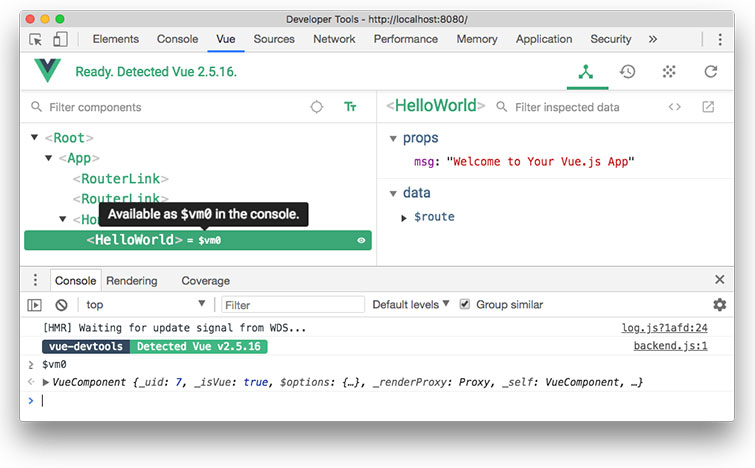
Заметили небольшой текст = $vm0 рядом с компонентом? Это весьма полезный способ просмотреть компонент с использованием консоли. Нажмите esc и вы увидите консоль под панелью разработчика. Если вы введете приведенный код, вы сразу же перейдете к указанному компоненту.

Очень удобно просматривать и взаимодействовать с компонентами приложения, не прибегая при этом к биндингу их значений и к неким глобальным переменным.
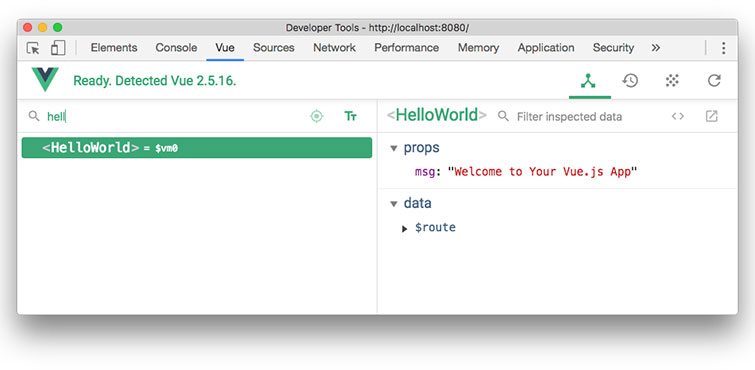
Фильтр компонентов
Начните вводить имя компонента и дерево компонентов автоматически выведет все совпадения.

Выбор компонента на странице
Кликните

и вы сможете выделить любой компонент на странице мышкой, кликнуть на него и открыть в панели разработчика.
Форматирование имен компонентов
Вы можете отображать имена в camelCase или через символы нижнего подчеркивания (_).
Фильтрация информации о компоненте
В правой панели вы можете ввести любое слово и отсеять те свойства, которые не содержат его.
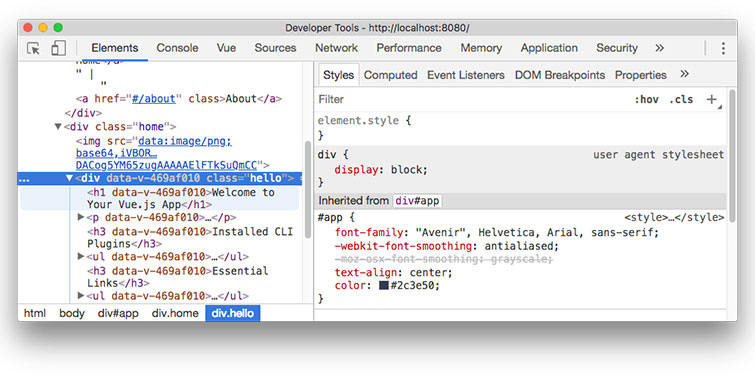
Отображение DOM
Нажмите на клавишу «Inspect DOM».
Безкоштовні вебінари за схожою тематикою:

Открытие в редакторе
Любой пользовательский (не являющийся частью фреймворка) компонент обладает клавишей, при нажатии которой его можно открыть в вашем дефолтном редакторе. Очень удобно.
Я собираюсь изучать Vue на постоянной основе и через 2 месяца создам ресурс, который также позволит вам изучить Vue максимально быстро — с проектами и туториалами, рабочими примерами и подборками скриншотов. До скорого!
Автор перевода: Евгений Лукашук
Статті за схожою тематикою