- Основні технології.
- Фреймворки та допоміжні інструменти.
- Необов’язкові технології.
- Зарплати FrontEnd розробників.
- Чому так багато технологій? Поради новачкам FrontEnd.
- Підсумки.
FrontEnd – один із найлегших розробницьких напрямків в ІТ. Він вигідно вирізняється тим, що поєднує в собі програмування та творчість, оскільки девелопер працює над оживленням дизайнерського макету та створенням відповідної користувацької логіки. Також перевагою фронтенду є те, що побачити результат своєї роботи можна майже одразу – в будь-якому браузері.
Відносна легкість фронтенду породжує велику популярність серед бажаючих потрапити в ІТ, а враховуючи наслідки відкритої агресії по відношенню до України – особливо велику популярність, адже це можливість працювати віддалено (на ІТ-компанію або на фрилансі) і отримувати гарну зарплату. Відповідно, конкуренція серед Trainee/Junior FrontEnd розробників шалена, а тому роботодавці вимушені закручувати гайки і підвищувати вимоги до кандидатів, аби відібрати найкращих.
Тож як стати фронтенд розробником? Якими технологіями необхідно володіти, аби стати Intern/Junior FrontEnd розробником у 2024 році? Проаналізувавши вакансії на українському ринку IT, ми склали список актуальних інструментів, які зазвичай вимагають роботодавці від кандидатів. Їхній перелік – нижче у статті.
Frontend developer roadmap. Основні технології

HTML5 & CSS3
HTML5 і CSS3 – це фундаментальні технології, без знання яких не обійтися жодному веброзробнику. За допомогою мови гіпертекстової розмітки HTML створюється розмітка (каркас) кожної вебсторінки. Потім мова стилів CSS збагачує візуальне оформлення сайту і надає йому привабливого та ефектного зовнішнього вигляду. Крім цього, необхідно володіти:
- кросбраузерним адаптивним верстанням, щоб вміти створювати сайти під мобільні пристрої, планшети і широкоформатні екрани та для різних браузерів;
- семантичним верстанням для підвищення якості розмітки та покращення пошукової індексації сайту;
- валідним верстанням, яке передбачає повну відповідність коду розробника всім стандартам W3C – організації, яка створює та впроваджує технологічні стандарти для World Wide Web.
Приділіть особливу увагу верстанню під мобільні пристрої, тому що сучасний вебспоживач дуже багато часу проводить у смартфоні. Існує навіть спеціальний підхід, при якому спочатку верстається вебсайт під мобільні пристрої, а потім під десктопи – називається Mobile First.
Це загальні вимоги щодо верстання. Тепер розглянемо більш детально вимоги безпосередньо щодо мови стилів – CSS. Тут ви повинні знати основні властивості CSS3: фони, градієнти, тіні, анімації, трансформації, переходи, а також технології Flex та Grid, про які ми ще поговоримо.
Гарне володіння HTML та CSS вже дозволяє займатися верстанням сайтів та заробляти гроші. Саме з цих двох базових технологій починається шлях до професії FrontEnd розробника.
Якісно вивчити HTML та CSS ви зможете за допомогою наступних наших курсів:
Flex та Grid CSS
Технології верстання надійних адаптивних вебсторінок, які дозволяють легше створювати динамічні сайти та зручніше структурувати їх вміст. На нашому ресурсі є українськомовні відео курси, які гарно пояснюють теми Flex та Grid верстання: CSS Flexbox та Верстання на Grid.
CSS-препроцесори
CSS-препроцесор — це програма, яка має власний синтаксис, але може згенерувати з нього CSS-код. Найчастіше у вакансіях зустрічаються SASS, SCSS, Stylus, LESS. Препроцесори призначені для:
- прискорення процесу написання коду;
- спрощення читання коду та його подальшої підтримки;
- мінімізації рутинної роботи під час написання коду.
Для підвищення ефективності написання CSS-коду достатнім буде вивчення лише одного препроцесора, але у вакансіях часто зустрічаються одразу декілька.
Git & GitHub
Git – найбільш популярна система контролю версій, яка дозволяє вести історію розроблення проєкту з можливістю доступу до кожної збереженої версії.
Крім того, варто вміти працювати з сервісом онлайн-хостингу проєктів, який використовує систему контролю версій. У даному випадку це GitHub. У тандемі з Git він дозволяє розробникам зберігати свій код онлайн у хмарному сховищі, а потім взаємодіяти з іншими розробниками у різних проєктах.
Дані системи дозволяють команді програмістів працювати над одним проєктом одночасно, зберігаючи внесені зміни, і навіть відслідковувати виконання завдань кожним членом групи.
Git & GitHub — дуже важливі інструменти для будь-якого IT-розробника, вивченням яких слід зайнятися якомога раніше.
Ми рекомендуємо вивчати Git на ITVDN за допомогою курсу «Основи роботи з Git».
Знання про вебтехнології та мережу інтернет
Щоб якісно виконувати свою роботу, фронтенд розробник повинен розбиратися у вебі і розуміти принципи його функціонування. Таким чином, необхідно знати:
- як працює інтернет;
- протоколи HTTP/HTTPS, вебсокети;
- як працюють браузери;
- що таке DNS та як він працює;
- що таке доменне ім'я;
- що таке хостинг.
Також буде непогано, якщо ви спробуєте налаштувати сайт на якомусь безкоштовному хостингу, прив'яжете домен до цього хостингу.
JavaScript
Мова програмування, яка використовується як при розробленні клієнтської сторони веб-застосунку, так і серверної. За допомогою JavaScript (скорочено JS) можна писати навіть настільні та мобільні додатки, використовуючи певні програмні платформи та бібліотеки. Ця мова дозволяє:
- динамічно змінювати HTML-розмітку;
- здійснювати інтерактивну взаємодію з користувачем;
- анімувати зображення;
- здійснювати валідацію форм;
- керувати мультимедіа тощо.
Іншими словами, JavaScript "оживлює" сторінку та додає їй функціональності. Гарне володіння цією мовою програмування є обов'язковим пунктом для кожного FrontEnd розробника.
JavaScript використовує офіційний стандарт ECMAScript (скорочено - ES), який має на увазі певний формальний опис синтаксису, базових об'єктів та алгоритмів. На даний момент існує багато різних версій ES. Роботодавці найчастіше вимагають знання ES6+.
Однак спочатку необхідно вивчити чистий JavaScript (vanilla JavaScript) і лише потім вникати в нові стандарти. Як не крути, а класику треба знати. Завдяки гарному володінню JS можна швидко розібратися в будь-якій версії ES, а потім опанувати будь-який фреймворк або бібліотеку.
ITVDN надає можливість вивчити JavaScript з нуля до поглибленого рівня за допомогою курсів:
JavaScript Core (DOM, AJAX, JSON)
DOM (Document Object Model) – об'єктне представлення вихідного HTML-документу. Ключовим є поняття DOM-дерева, яке описує структуру сторінки. За допомогою об'єктної моделі JavaScript отримує повну владу над HTML-документом: можливість редагувати, видаляти та додавати елементи і атрибути HTML, змінювати CSS-код тощо.
AJAX (Asynchronous JavaScript And XML) – це синтез технологій JavaScript і XML, який фактично являє собою комбінацію:
- вбудованого в браузер XMLHttpRequest-об'єкту (щоб запитувати дані з вебсервера);
- JavaScript та HTML DOM (щоб відображати або використовувати дані).
AJAX дозволяє вебсторінкам здійснювати асинхронне оновлення, обмінюючись даними з вебсервером. Завдяки цій технології сторінка не потребує перезавантаження – оновлюється лише конкретна її частина (згадайте стрічку новин у соціальних мережах).
JSON (JavaScript Object Notation) – це загальний формат обміну даними. Дозволяє здійснювати обмін інформацією між програмними продуктами, котрі написані різними мовами. Таким чином, клієнт, який використовує JavaScript, може легко передавати дані на сервер, реалізований за допомогою Ruby/Java/PHP.
Всі три технології мають особливу цінність для кожного веброзробника та розкривають організацію роботи інтернет-застосунку.
REST API
API – Application Programming Interface – це набір правил, при дотриманні яких програми можуть між собою взаємодіяти. Розробник створює API на сервері та дозволяє клієнтам звертатися до нього.
Красномовним прикладом буде API від Google Maps, котрий дозволяє веброзробнику вказати на гугл мапі розташування певної будівлі (точку видачі інтернет-замовлень, офіс компанії абощо) на своєму сайті. Таким чином програміст позбавляє себе необхідності самому розробляти власну мапу і користується вже готовим рішенням від Google, використовуючи набір правил від API.
REST – Representational State Transfer – це архітектурний підхід, котрий регламентує, як саме API мають виглядати. Цьому набору правил має слідувати девелопер під час створення власного застосунку. Простими словами, REST – це звичайний запит виду «клієнт-сервер» з використанням HTTP-протоколу.
Фронтенд розробнику необхідно розбиратися у REST API, оскільки ця технологія використовується усюди, де є необхідність працювати з даними від сервера.
Алгоритми та структури даних
Розуміння алгоритмів та структур даних (ADS, від Algorithms and Data Structures) – обов'язок будь-якого грамотного програміста.
До структур даних відносяться: стеки, черги, зв'язані списки, графи тощо. Вивчивши їх, ви зможете керувати складністю своїх програм, роблячи їх більш доступними для розуміння, а також розробляти високопродуктивні програми, які ефективно працюватимуть з пам'яттю.
Знання алгоритмів дозволить вам створювати складні конструкції для ефективного розв'язання широкого спектра завдань. Коли говорять про алгоритми, зазвичай мають на увазі алгоритми сортування та пошуку: сортування прямим включенням, прямим вибором, злиттям, пірамідальне, прямий пошук, бінарний, індексно-послідовний та інші.
Важливо розумітися і на нотації Big O, яка описує складність кожного алгоритму. Даний механізм допомагає визначити, за яких умов вигідніше використовувати той чи інший алгоритм.
Зазначимо, що як новачкові, вам не треба пірнати вглиб цих тем. Буде достатньо:
- теоретичного володіння ADS;
- розуміння, де яку структуру даних слід використати;
- уміння оцінити складність алгоритму (Time Complexity та Space Complexity);
- уміння написати декілька алгоритмів (найпопулярніші алгоритми сортування та пошуку).
Володіння ADS допоможе вам створювати більш якісний та оптимізований код. Крім того, це посилить ваші позиції серед інших кандидатів.
Webpack
Потужний збирач модулів (bundler), який дозволяє скомпілювати в один файл кілька різних компонентів: від .js та .css файлів до картинок, шрифтів тощо. Використовується для роботи над об'ємними проєктами і досить часто зустрічається у вакансіях. Воно і не дивно – це найпопулярніший збирач, як-не-як.
npm
Node Package Manager – пакетний менеджер, який є найбільшим у світі реєстром програмного забезпечення (відповідно до витягу з офіційного сайту). Використовує платформу Node.js і дозволяє розробникам з усього світу користуватися вже готовими програмними рішеннями та поширювати власні на основі Node.js.
npm використовують для керування залежностями, себто для встановлення, оновлення та видалення тих пакетів (бібліотек та інструментів), які використовуються у вашому проєкті. Незамінна річ для FrontEnd розробників, якою ви обов’язково користуватиметеся.
Основи Figma
Figma – це популярний дизайнерський інструмент для створення інтерактивних прототипів застосунків або веб-сайтів. З його допомогою дизайнер створює дизайн, який фронтенд-розробник потім верстає за допомогою HTML/CSS і додає інтерактивність при участі JavaScript.
Знання основ фігми дозволяє девелоперу зручно взаємодіяти з дизайнерським прототипом: швидко дізнаватися необхідні розміри тих чи інших елементів, робити експорт картинок та іконок тощо. Додатковий плюс – можливість використання браузерної версії Figma.
Англійська мова
План навчання Front-end повинен обов'язково включати підтягування English. Знання англійської є однією з основних вимог до фронтенд-розробника, оскільки велика кількість корисної інформації знаходиться саме на англомовних сайтах. Рівень читання технічної документації буде достатньо для комфортного користування іноземними ресурсами (Intermediate).
Однак чим вищий рівень вашої англійської, тим більші шанси отримати job-офер. Інгліш використовується не тільки при роботі з документацією, а і при комунікації з командою та клієнтами. Серед програмістів побутує вислів: «Яку мову слід вчити першою? Вчи англійську!». Тому не пошкодуйте ваш час і гарненько підтягніть англійську – цілком можливо, що саме гарне володіння нею стане вирішальним при розгляді вашої кандидатури.
Підтягнути English ви можете завдяки наступним безкоштовним відео курсам на ютуб-каналі CodeUA:
- Business English – ви опануєте базову ділову лексику для активної участі у перемовинах англійською, а також ведення ключової документації цією мовою.
- IT English – акцент на прокачці ділової лексики, граматики, усталених конструкцій та виразів з ІТ-сфери.
Фреймворки та допоміжні інструменти

Основні фреймворки JavaScript
Це інструменти, за допомогою яких створюються динамічні веб/мобільні/десктопні застосунки мовою JavaScript. Вони прискорюють розроблення вебзастосунків та передбачають чітко структуровану організацію коду, підвищуючи його якість та чистоту.
Найпопулярнішими high-level інструментами для фронтенд розроблення можна назвати фреймворки Vue.js, Angular та бібліотеку React. Кожен із них призначений для вирішення свого спектру завдань і має різний ступінь складності: Vue.js – найлегший (але й з найменшою спільнотою), React – середньої складності, Angular – високої складності. Варто сконцентруватися на глибокому вивченні одного фреймворку, але в той же час дуже рекомендується знати особливості та сферу застосування всіх перерахованих вище технологій.
Який фреймворк все ж обрати? Думки щодо цього розходяться. Інструментарій вибирається індивідуально під проєкт та важко передбачити, які задачі вам потрібно буде вирішувати. На даний момент найбільшою популярністю користується React, оскільки вона збалансована як з точки зору складності, так і з точки зору багатства функціоналу. До того ж найбільша кількість вакансій припадає саме на цю бібліотеку, а значить, що вона цікава не тільки розробникам, а й бізнесу.
Кожен із цих трьох інструментів доступний для вивчення на платформі ITVDN. Українськомовні курси за напрямком Angular:
За напрямком React:
За напрямком Vue.js:
Допоміжні фреймворки JavaScript
Наряду з традиційною трійкою – Vue.js, React та Angular – у вакансіях часто зустрічаються інші фреймворки, створені на їхній базі, наприклад Next.js та Nuxt.
Next.js базується на популярному React і дозволяє збільшити ефективність та масштабувати процес створення реакт-застосунків. Він додає шар абстракції над реактом, а одними з найголовніших його нововведень є рендеринг на серверній стороні та генерація статичних вебсайтів.
Дуже багато React-вакансій для джунів мають серед вимог та побажань Next.js – якщо ви орієнтуєтеся на реакт, рекомендуємо ознайомитися з даним фреймворком.
Nuxt – високорівневий фреймворк на базі Vue.js для масштабованого та інтуїтивно зрозумілого створення FullStack-вебзастосунків та вебсайтів. Зустрічається не часто у вимогах, але його вивчення може вигідно підсвітити вашу кандидатуру.
Angular Material
Технологія, на яку слід звернути увагу тим, хто планує розвиватися в напрямку Angular. Це бібліотека UI компонентів, яка дає доступ до готових візуальних рішень задля пришвидшення процесу верстання на Ангулярі. Бібліотека сповідує принципи Material Design, запроваджені компанією Google у 2014 році, які передбачають привабливий та інтуїтивно зрозумілий UI дизайн, котрий однаково гарно виглядатиме на різних пристроях.
Необов’язкова для вивчення бібліотека, але часто зустрічається у вакансіях – її знання допоможе вам як мінімум виділитися серед інших Angular-кандидатів.
TypeScript
Кросплатформна строготипізована мова, яка є розширенням JavaScript. Строга типізація дозволяє зменшити кількість потенційних помилок у вихідному коді, написаному на TypeScript. Також ця мова реалізує концепції, які близькі до об'єктно-орієнтованих мов, таких як C#, Java та подібних. TypeScript підвищує швидкість та зручність написання комплексних програм, внаслідок чого їх стає легше підтримувати, масштабувати та тестувати.
Відповідно до зарплатної аналітики від DOU (зима 2024), TypeScript обігнав JavaScript за популярністю і посідає перше місце серед українських розробників в категорії “Основна мова програмування”.
У вакансіях ця мова зустрічається досить часто незалежно від цільового фреймворку. При цьому для Angular розробників знання TypeScript є обов'язковим. Радимо вивчити дану мову, а зробити це ви можете за допомогою нашого українськомовного курсу “TypeScript”.
Інструменти керування станом програми (State Management)
Відео курси за схожою тематикою:
Великі вебзастосунки постійно зростають у складності, а тому зберігати дані, які можуть використовуватися в різних місцях, стає все складніше. Для вирішення цієї проблеми були вигадані окремі бібліотеки, що йдуть паралельно з фреймворками — вони служать для управління глобальним сховищем даних усього веб-застосунку і називаються менеджерами станів. Їх застосування вже стало стандартом у FrontEnd розробленні. Для девелоперів, які використовують Vue.js, це VueX, для React-розробників – Redux і MobX, для Angular-девів – RxJS, NgRx.
Необов’язкові технології (але дуже корисні)

Патерни проєктування JavaScript
Це найкращі практики, які описують типові способи вирішення поширених завдань, що виникають під час проєктування програмного забезпечення. Знання шаблонів проєктування дозволяє писати більш чистий, зрозумілий і читабельний код, а також уникати "винайдення велосипеда". Більше того, володіння патернами показує вашу грамотність як розробника і підвищує вашу цінність в очах роботодавця, що допоможе виділитися на тлі конкурентів.
CSS-фреймворки
Інколи у вакансіях для FrontEnd-початківців можна зустріти вимоги до володіння CSS-фреймворками. Найпопулярнішими є Bootstrap і Tailwind. Вони допомагають суттєво прискорити створення верстання за рахунок низки вбудованих можливостей.
Bootstrap – результат старань команди з Twitter, який вийшов у світ в далекому 2011. Є повністю безкоштовним, має відкритий вихідний код і дозволяє створювати гнучкі, адаптивні вебінтерфейси під різні пристрої, використовуючи вже готові шаблони кнопок, форм, таблиць тощо.
Tailwind більш сучасний та трендовий – 2017 року випуску, і при цьому відомий своїм високим ступенем кастомізації (на відміну від Bootstrap). Він не дає набору готових шаблонів (доступно тільки в платному Tailwind UI), проте дозволяє швидко створювати власні рішення за рахунок особливого синтаксису.
В будь-якому випадку, рекомендуємо спробувати обидва інструменти, аби відчути їхню потужність, переваги та недоліки.
GraphQL
GraphQL є моделлю даних, яка часто використовується для побудови API для застосунку. Головна перевага перед REST API – наявність лише однієї точки входу, що дозволяє більш динамічно та гнучко визначати взаємодію з даними. Також GraphQL має такий синтаксис, який дозволяє працювати з будь-якою мовою програмування як на клієнті, так і на сервері – лишається тільки підключити необхідну бібліотеку до вашого проєкту для інтеграції GraphQL.
На момент написання статті кожна шоста вакансія на Djinni у розділі “JavaScript / FrontEnd” з досвідом від 0 до 1 року мала серед обов’язкових або бажаних технологій GraphQL.
jQuery
Невелика, швидка та багатофункціональна JavaScript-бібліотека, для роботи з якою необхідно володіти HTML, CSS та JavaScript на базовому рівні. Вона покликана спростити програмування мовою JS. Дана бібліотека представляє об'ємні рішення поширених завдань у вигляді методів, що викликаються одним рядком коду.
Незважаючи на те, що jQuery вже давно покинула зеніт популярності, поступаючись місцем фреймворкам JS, велика кількість сайтів все ще використовує цю бібліотеку, а деякі роботодавці вказують її серед вимог для Junior, особливо для джунів-верстальників.
Лінтери
Інструменти, які дозволяють аналізувати якість JavaScript-коду відповідно до стандарту ES. Вони вбудовуються в середовище розроблення і вказують на наявність невідповідностей стандарту коду, якщо такі є. Даний механізм корисний як для одноосібного розроблення (для самоконтролю), так і для командного, коли кожен розробник повинен слідувати тим самим мовним конструкціям, аби на виході отримати єдиний, цілісний проєкт. Один із найвідоміших лінтерів – ESLint.
Це необов’язковий інструмент для роботодавця, але він дуже корисний для веброзробників у силу його можливостей з контролю якості коду.
Тестування
Jest та Cypress – головні інструменти модульного тестування, яке покладається на плечі розробника. Але що це таке?
Unit тестування (воно ж – модульне тестування) – процес, який полягає у створенні тестів для перевірки працездатності окремих ділянок написаного програмістом коду. Виконується безпосередньо автором коду.
Яку користь приносить Unit тестування:
- суттєве скорочення багів у коді;
- спрощення рефакторингу коду;
- забезпечення якісного відокремлення інтерфейсу від реалізації;
- краще розуміння написаного коду;
- можливість протестувати найдрібніші ділянки коду.
Усі інструменти вчити не треба — достатньо навчитися працювати лише з одним із них.
Gulp / Grunt
Системи збирання, які автоматизують рутинні завдання розробників: мініфікацію коду, оптимізацію зображень, тестування, аналіз якості коду та інше. Підходять для розроблення невеликих проєктів.
SVG
Мова розмітки масштабованої векторної графіки. Зображення на сторінці, зроблені за допомогою SVG, коректно відображаються на екранах з різною роздільною здатністю, не втрачаючи при цьому своєї якості, на відміну від традиційних растрових .jpeg, .png та інших.
SOLID принципи
SOLID – це принципи, які є своєрідним ременем безпеки для тих, хто працює відповідно до парадигм об'єктно-орієнтованого програмування. Вони були створені з метою убезпечити ООП-орієнтованого розробника від незрозумілого, заплутаного спагеті-коду, який також ще й дуже важко підтримувати.
SOLID – це акронім, який складається з п'яти букв, що кодують п'ять основних принципів:
- S - Single Responsibility Principle (принцип єдиної відповідальності)
- O - Open-Closed Principle (принцип відкритості-закритості)
- L - Liskov Substitution Principle (принцип підстановки Барбари Лісков)
- I - Interface Segregation Principle (принцип розділення інтерфейсу)
- D - Dependency Inversion Principle (принцип інверсії залежностей)
Володіння цими принципами дозволяє грамотно проєктувати та розробляти такі програмні системи, які з великою ймовірністю зможуть тривалий час розвиватися, розширюватися та підтримуватися.
Хоча SOLID принципи написані переважно для ООП, їхні ідеї цілком застосовні і до сучасного JavaScript розроблення, що допоможе фронтенд розробникам створювати більш чистий та лаконічний код.
Зарплати FrontEnd розробників
DOU
Звернемося до вже згаданої зарплатної аналітики від української IT-спільноти DOU за зиму 2024 року. Медіанна зарплата всіх українських розробників, які взяли участь в опитуванні (а їх 5959), наступна:
- Intern Software Engineer – 350 USD;
- Junior Software Engineer – 950 USD;
- Middle Software Engineer – 2500 USD;
- Senior Software Engineer – 4738 USD.
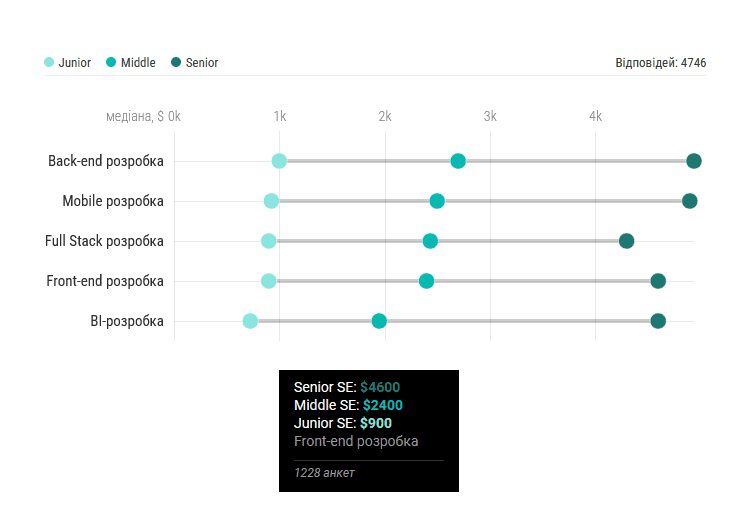
Тепер поглянемо на медіанну ЗП FrontEnd розробників:

- Junior – 900 USD;
- Middle – 2400 USD;
- Senior – 4600 USD.
На всіх позиціях зменшення винагороди у порівнянні з аналітикою півроку тому.
Виходить, медіана фронтендників майже на всіх тайтлах трохи менша, ніж загальна медіана, проте розрив досить невеликий.
Djinni
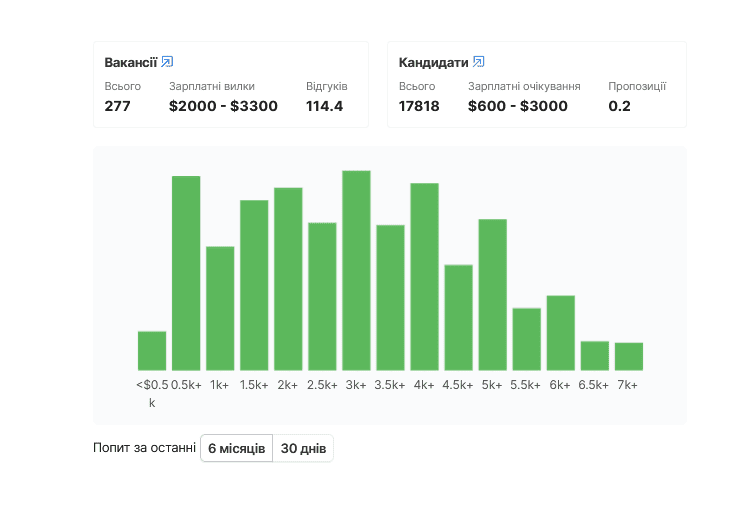
Тепер перейдемо до зарплатної аналітики українського сервісу Djinni і оберемо розділ “JavaScript / FrontEnd” та розглянемо попит за останні 6 місяців.

Маємо 17818 кандидатів, зарплатні очікування яких становлять від 600 USD до 3000 USD при зарплатних вилках вакансій 2000-3300 USD. На 1 вакансію в середньому припадає 114.4 відгуки, а кількість пропозицій на кандидата – 0.2.
Stack Overflow Developer Survey 2023
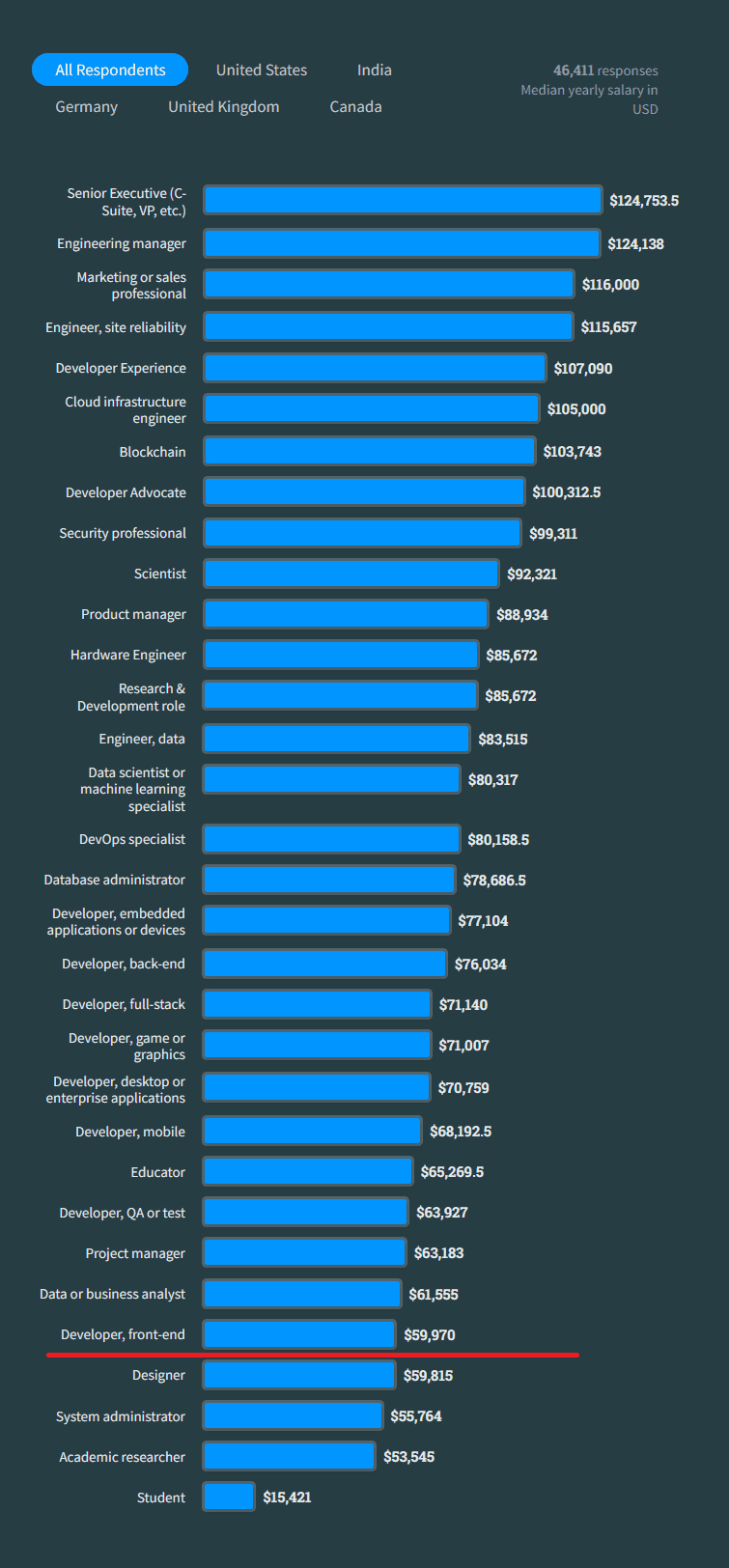
Погляньмо, скільки заробляє цей фахівець за межами України. У цьому нам допоможуть результати опитування Stack Overflow Developer Survey 2023 (понад 90 000 респондентів із США, Індії, Німеччини, Канади, Великої Британії та інших країн). Ця цифра – 59 970 USD на рік (приблизно 5000 USD на місяць).

При цьому буде важливо сказати, що фронтендники з даного опитування мають у середньому 8 років професійного кодингу – і це один із найнижчих показників. Нижче за них розташовуються лише Data Scientist / ML Specialist – 7.9 років досвіду, а також студенти, які мають трохи більше 2.8 років досвіду у професійному створенні коду.
Чому так багато технологій? Поради новачкам FrontEnd

Український ринок FrontEnd дуже сильно перегрітий кандидатами. Роботодавці, звісно, користуються цією ситуацією: виставляють більше вимог до кандидатів і паралельно знижують рівень ЗП.
Таким чином вони хочуть відфільтрувати слабких кандидатів і отримати якомога скіловішого фахівця за якомога нижчою ціною, оскільки в Junior-девелопера треба вкласти значну кількість часу та грошей, доки він вийде на таку продуктивність, яка приносить хоч якісь прибутки.
Наша стаття враховує ці нюанси, а тому ми відобразили максимальну кількість технологій, які ви з великою ймовірністю зустрінете у більшості вакансій. Не всі інструменти потрібно знати та вчити, але чим багатший ваш інструментарій, тим більші шанси на працевлаштування.
Декілька порад для початківців, які вирішили підкорити FrontEnd:
- Робіть пет-проєкти і публікуйте їх на GitHub. Створюйте застосунки, які вирішуватимуть ваші повсякденні задачі, і намагайтеся застосувати в них якомога більше вивчених вами технологій. Це дозволяє підтвердити ваші знання на практиці та демонструє потенційному працедавцеві ваші навички кодингу.
- Використовуйте ШІ. Штучний інтелект буде корисний в низці задач:
- прискорення розроблення;
- генерування ідей для пет-проєктів;
- пояснення складних тем;
- асистенція при написанні коду тощо.
- Розвивайте власний бренд. Чим більша ваша популярність в ІТ-спільноті, тим більші шанси запрошення на співбесіду. Для цього найкраще підходить LinkedIn – соціальна мережа для встановлення робочих контактів, але також можна підключити Instagram, YouTube тощо. Публікуйте пости з корисною інформацією, діліться вашими досягненнями, дієвими порадами та особистими враженнями щодо вивчення FrontEnd, і т. д. За вами стануть спостерігати багато ІТ-фахівців, які можуть самі завітати до вас із пропозицією роботи або порекомендувати вас комусь.
- Не нехтуйте вивченням англійської мови. English є супер важливим в умовах перегрітого ринку джунів – треба обов’язково мати B1. Якщо є декілька сильних кандидатів, які приблизно однакові за soft & hard скілами, роботодавець обере того, хто краще знає англійську. Також згадана аналітика DOU доводить – чим краще знаєш англійську, тим на більшу ЗП можеш претендувати.
- Менторинг. Максимально вдале рішення – знайти собі ментора. Він буде наглядати за вашим навчанням та прогресом, підкидати задачі/проєкти, давати корисні поради, відповідати на питання тощо. А наприкінці вашого навчання навіть може запропонувати вільне місце в компанії або ж порекомендувати знайомим айтівцям.
- Відточуйте навички програмування у Codewars або LeetCode. Це спеціальні сервіси для програмування, де ви обираєте собі задачу (є різні рівні складності) та виконуєте її, розвиваючи навички кодингу необхідними мовами. Дуже зручно і корисно, враховуючи, що на співбесіді можуть бути схожі live-coding завдання, а також, що LeetCode використовують девелопери, які готуються до інтерв'ю в топових ІТ-компаніях (Facebook, Google, Amazon тощо). Також на ITVDN є спеціальний інтерактивний практикум, де ви можете “набити руку”.
- Колаборація з розробниками-початківцями. Долучайтеся до команд однодумців, де ви працюватимете спільно над проєктом, аби отримати навички роботи в команді. Звісно, це не дорівнює комерційному досвіду, який прагнуть побачити у вас роботодавці, але дозволяє попрацювати в умовах, що максимально наближені до реальних.
- Відвідуйте тематичні ІТ-події в офлайн форматі. Там ви зможете поспілкуватися з іншими девелоперами, показати себе і розширити свою мережу корисних знайомств. Контактувати з ІТ-фахівцями на таких івентах обов’язково! Інакше ви просто дарма витратите час та гроші.
- Пройдіть пробне інтерв’ю за донат. Ви можете місяцями не отримувати запрошення на співбесіду, через що страждатиме ваша мотивація та впевненість. Аби не падати духом і дати собі об’єктивну оцінку, домовтеся про інтерв’ю з якимось FrontEnd спеціалістом, який проведе вам технічну співбесіду за донат і надасть свої поради щодо подальшого кар’єрного шляху – наразі це популярна тема.
- Пробне інтерв’ю з рекрутером. Можливо, проблема відсутності запрошень криється у вашому CV або погано оформленому LinkedIn-акаунті? Із цим допоможе розібратися рекрутер або кар’єрний консультант, який надасть свої послуги за гроші або відповідний донат на збройні сили.
Безкоштовні вебінари за схожою тематикою:
Стосовно двох останніх пунктів – на ITVDN всі студенти, котрі навчаються у форматі онлайн занять із тренером у групі (Live Online), безкоштовно отримують персональну допомогу щодо подальшого працевлаштування, а саме:
- індивідуальну консультацію задля визначення персональних цілей;
- допомогу в складанні CV (резюме) та Cover Letter (супровідного листа);
- допомогу з оформленням LinkedIn-акаунту;
- проведення тестового інтерв’ю з розгорнутим фідбеком;
- формування стратегії пошуку роботи;
- надання додаткових корисних матеріалів.
Підсумки
FrontEnd розробник – досить універсальний боєць у світі веброзроблення. Він повинен вміти і верстати, і створювати логіку роботи клієнтської частини, і розуміти роботу серверної частини вебзастосунку. Для опанування такого великого інструментарію варто запастися часом, терпінням та завзятістю. Зазначені у статті засоби розроблення сайтів також мають аналоги, оскільки для вирішення різних завдань підходять різні вебінструменти. Однак ми вибрали найпопулярніші та найефективніші з них.
Якщо у вас є бажання опановувати цю професію і ви хочете самостійно “помацати”, чим займається фронтенд розробник, на ITVDN створено комплексну програму навчання у форматі відео навчання, яка включає 51 відео курс.
Якщо ж вам більше до вподоби живе онлайн навчання з тренером та у групі з іншими учнями, пропонуємо формат Live Online для вивчення спеціальності FrontEnd (Angular або React напрямки).
Бажаємо вам успіхів у досягненні ваших цілей!
Залишайтеся з ITVDN!
Статті за схожою тематикою