В этой статье я детально опишу процесс сборки FrontEnd проекта, который стал незаменимым в моей ежедневной работе, очень облегчил рутинную работу и предоставил больше свободного времени для других задач.
Сейчас в интернете существует большое число различных сборщиков и подходов к ней, и каждый выбирает для себя что-то по вкусу. Я только опишу вам один из многих подходов, а вы уже решите сами, подходит он вам или нет.
Как уже все догадались, речь пойдет о сборщике под названием Gulp.
Скажу сразу, что у вас должен быть установлен Node.js. У кого не установлен, то вам сюда https://nodejs.org/en/download/
Итак, приступим:
Откроем консоль и создадим папку
mkdir nebo15
Зайдем в папку, которую только что создали
cd nebo15/
запустим команду инициализации проекта:
npm init
Заполняйте поля теми данными, которые вы знаете, остальные просто пропускайте, нажав Enter. На выходе получим что-то наподобие этого:
{
"name": "nebo15",
"version": "1.0.1",
"description": "first gulp project",
"author": "stranger",
"license": "MIT",
"main": "main.js",
"dependencies": {
"gulp": "^3.9.0"
}
}
В строке dependencies я указал, что нам понадобится gulp и тут же будут появляться все наши плагины.
Основные плагины, с которыми я хочу вас познакомить:
gulp-minify-css — нужен для минимизации CSS кода, создаст один файл *.min.css
gulp-uglify — будет минимизировать наш JS, создаст один файл *.min.js
gulp-autoprefixer — авто-добавление добавляет вендорные префиксы (-webkit, -o, -moz) к CSS свойствам, нужно чтобы ваш код поддерживался во всех браузерах.
browser-sync — понадобится для запуска локального сервера.
gulp-sass — предназначен для компиляции SCSS и SASS кода.
gulp-sourcemaps — предназначен для генерации css sourscemaps, которые понадобятся при отладке кода
//= footer.html эти комментарии будут заменены на код с файла при компиляции
gulp-watch — предназначен для отслеживания за изменениями файлов.
rimraf — для очистки папок по завершению сборки (rm -rf для nodejs).
После установки всех плагинов у нас будет файл package.json:
делается это при помощи команды
npm install name_of_package --save-dev
где --save-dev означает то, что пакет будет остановлен в проект, а не глобально. Для глобальной установки используйте тег -g.

Bower
Сейчас просто не представляю своей жизни без установщика Bower и хочется верить, что вы не исключение. Если же нет, то почитать о Bower можно тут.
Давайте поставим его в наш проект. Для установки напишем в консоли:
bower init
Заполняйте поля те, что знаете, остальное пропускайте. В конце вы получите файл bower.json:
{
"name": "nebo15",
"version": "1.0.0",
"authors": [
"Dima"
],
"license": "stranger",
"ignore": [
"**/.*",
"node_modules",
"bower_components",
],
"dependencies": {
"normalize.css": "*",
"jquery": "2.*"
}
Установим пакеты с dependencies:
bower i
Давайте создадим базовую структуру и настроим сборку нашего проекта.
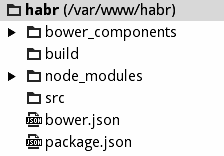
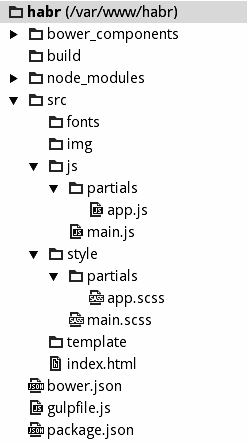
Структура проекта:
Сначала нужно 2 папки. Первая (src), в которой мы собственно будем писать код, и вторая (build), в которую сборщик будет собирать файлы.
Текущая структура у нас выглядит так:

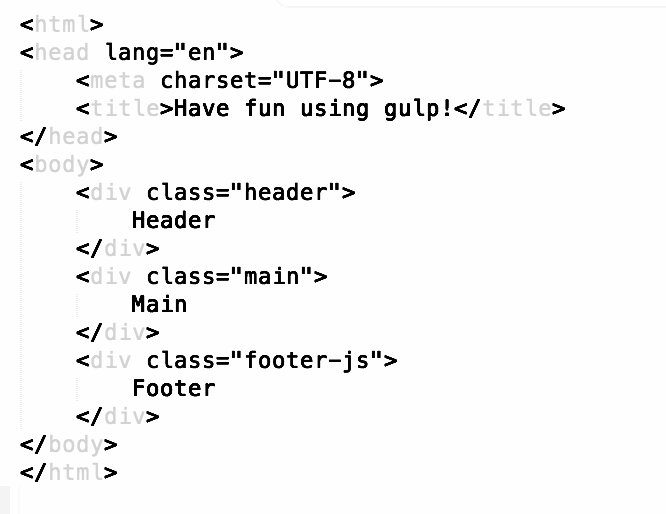
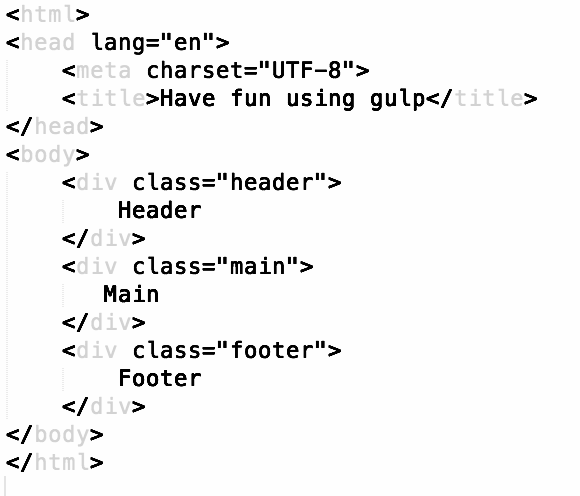
В src создали типичную структуру для проекта. Сделаем main файлы в папках js/ и style/ и создадим стартовую index.html страничку такого содержания.
Відео курси за схожою тематикою:
index.html

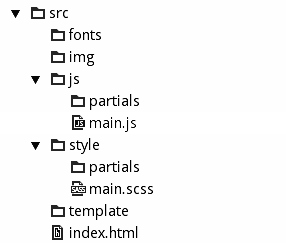
Структура папки src теперь будет выглядеть так:

Тут все просто:
fonts —папка с шрифтами
img — папка с картинками
js — папка со скриптами. Тут в корне - main.js, а рабочие файлы в папке partials
style — папка со стилями. Тут в корне - main.scss, а рабочие файлы в папке partials
template — тут будем хранить html код
Все html страницы, которые мы верстаем, будут лежать в папке src

Gulpfile.js
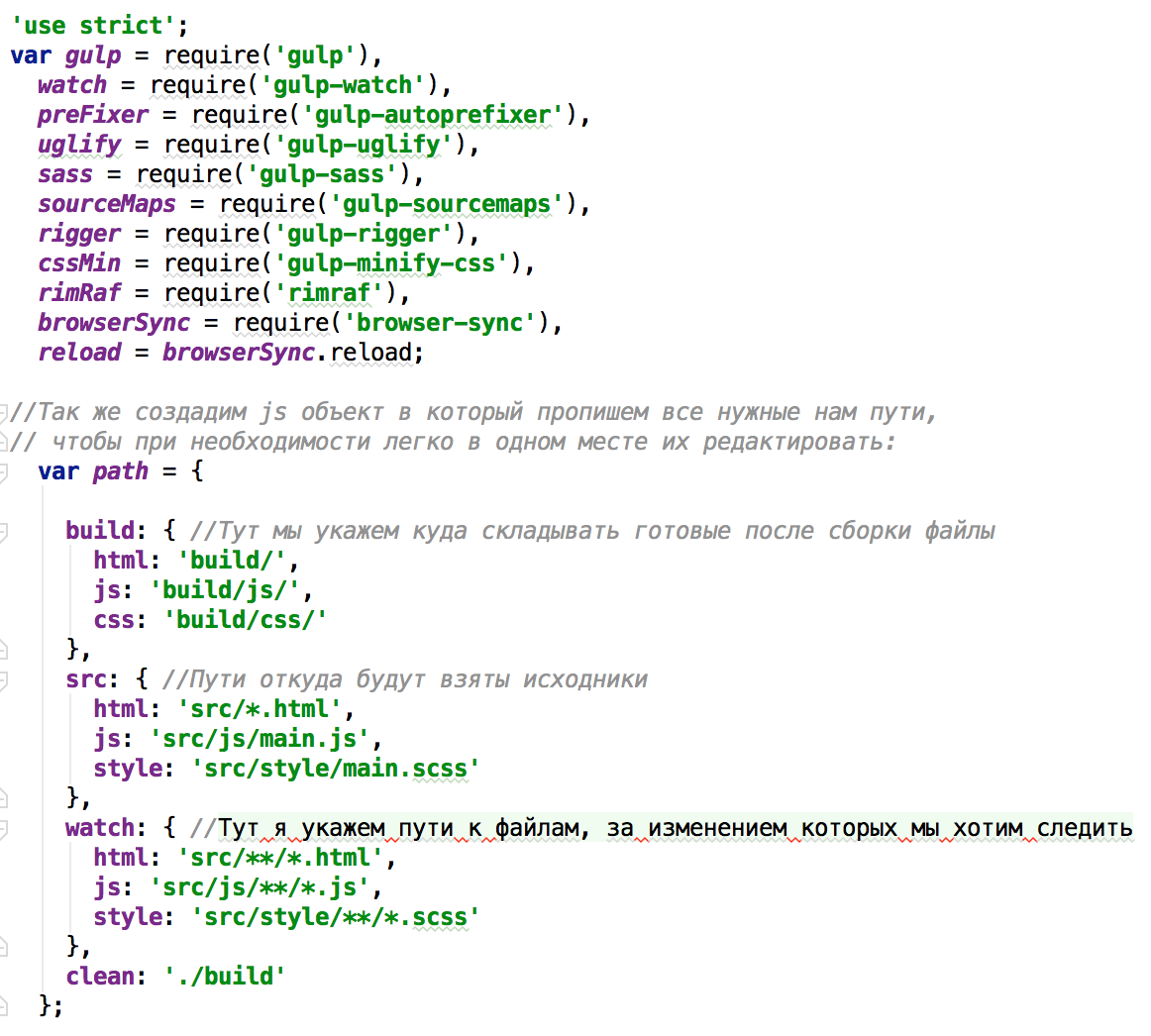
Итак, начнем, сначала подключим все зависимости в этот файл.
gulpfile.js

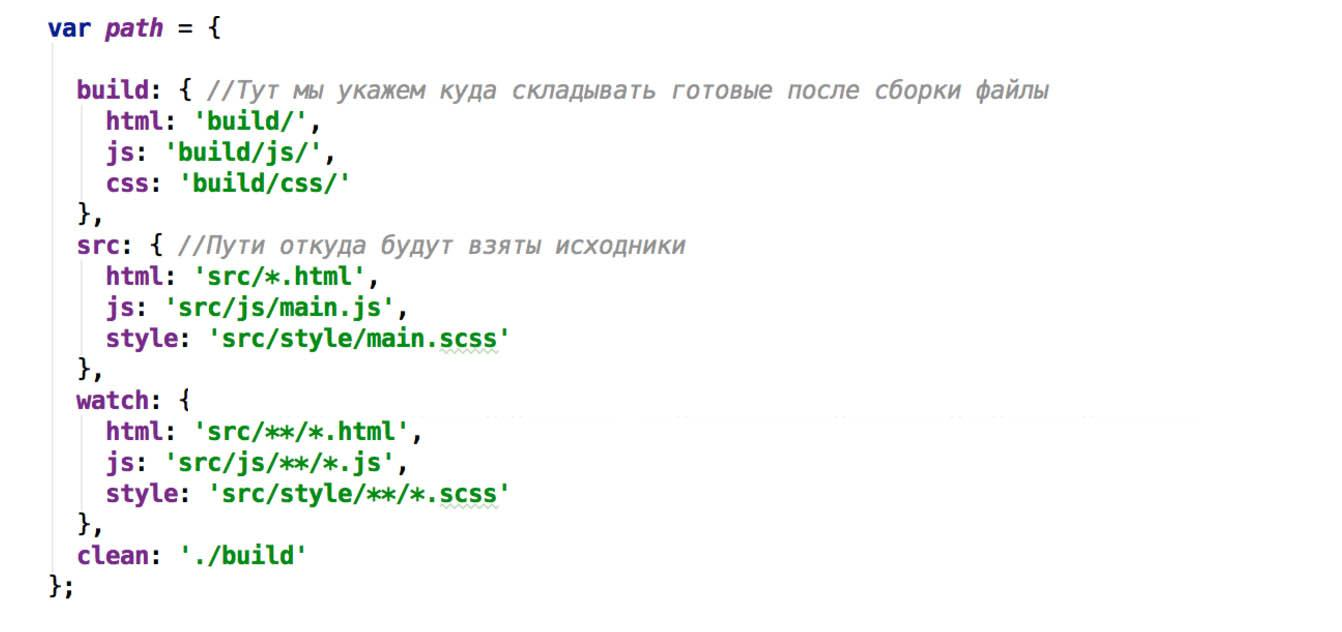
Так же создадим js объект, в который пропишем все нужные нам пути, чтобы при необходимости легко в одном месте их редактировать:

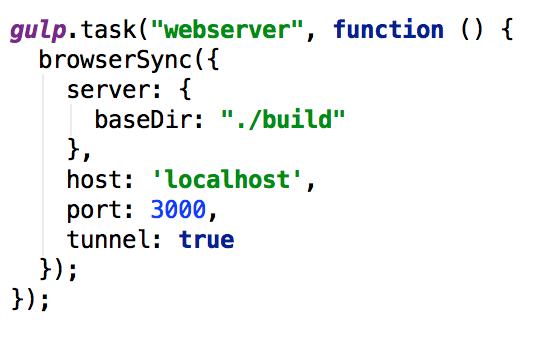
Веб сервер
Чтобы иметь livereload, нам необходимо написать себе веб-сервер. Для этого напишем следующую таску
:
Сборщик для html
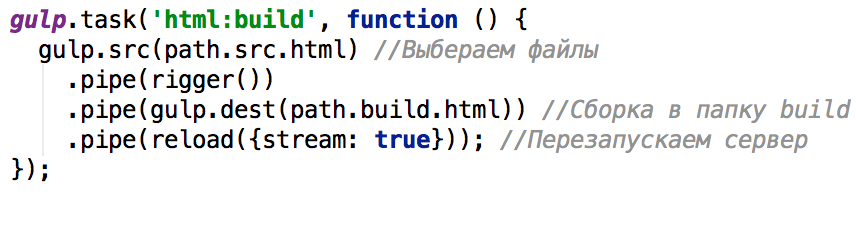
Напишем таску для сборки верстки html

Стоить вспомнить, что rigger - плагин, позволяющий использовать конструкцию для подключения файлов:
//= template/footer.html
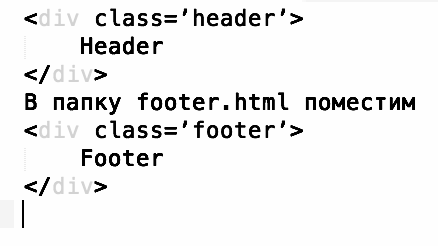
В папке src/template/ создадим файлы header.html и footaer.html
В папку header.html поместим

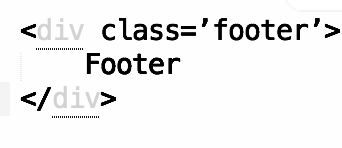
В папку footer.html поместим

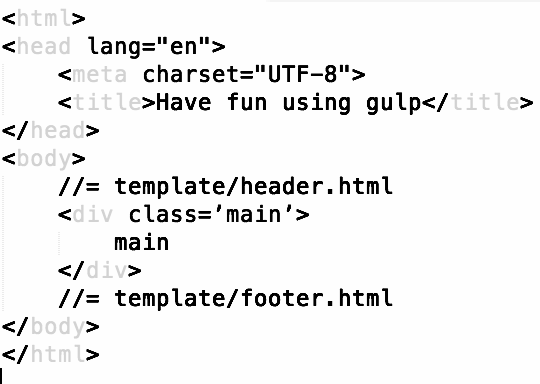
а файл index.html отредактируем соответственно так:

Запускаем сборку следующей командой
gulp html:build
После того, как она соберется, переходим в папку build и увидим там наш файл index.htm
l
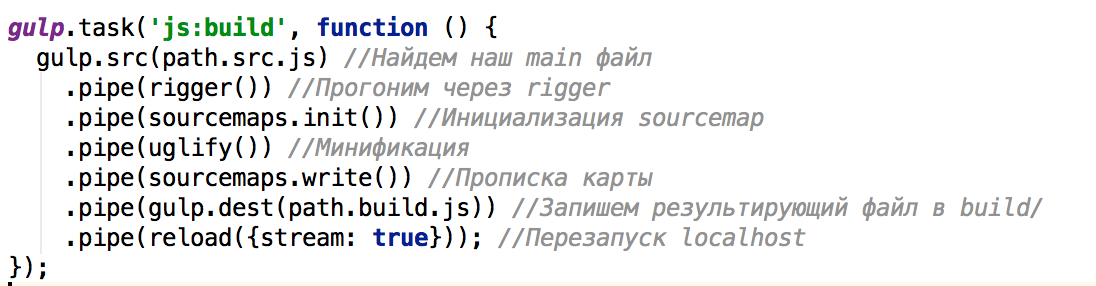
Сборщик для JS
Таска для сборки скриптов будет примерно такая

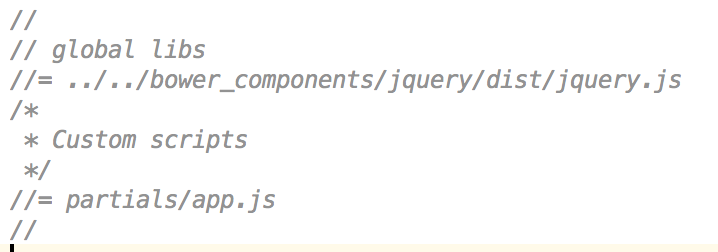
Зададим структуру для main.js:

Запустим сборку js:
gulp js:build
И в папке build/js можно увидеть скомпилированный и модифицированный файл.
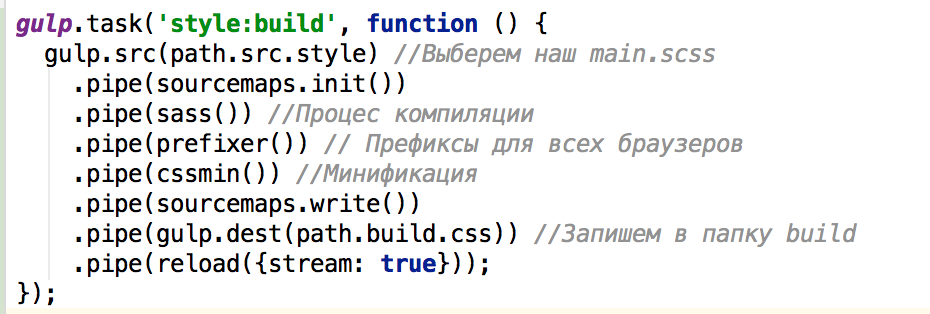
Сборщик для стилей
Таска для сборки SCSS:

Здесь все легко, но если вы заинтересовались настройками автопрификсера, то об этом можно почитать тут.
Запустим нашу таску
gulp style:build
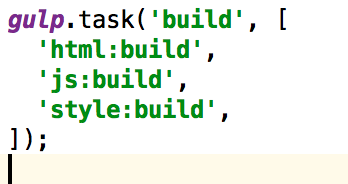
Теперь давайте определим таску с именем «build», которая будет запускать все:

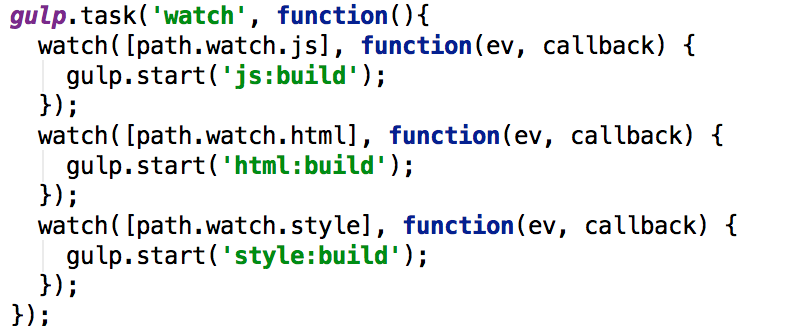
Отлеживаем изменения в файлах
Чтобы не запускать каждый раз сборщик вручную, давайте попросим gulp при изменении какого-то файла перезапускаться.

Понять это просто. Просто при изменениях какого-то файла происходит пересборка проекта.
Попробуйте запустить в консоли:
gulp watch
Измените что-то в проекте и увидите, что произойдет.
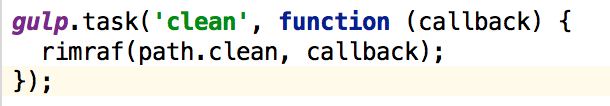
Очистка
Если вы прикрепите большую библиотеку, потом запустите задачу js:build и потом решите, что она вам больше не нужна и удалите ее, то она все равно останется в папке проекта build. Так что было бы удобно периодически удалять ее содержимое. Создадим для этих потребностей простую таску
Безкоштовні вебінари за схожою тематикою:

Теперь, запуская команду с консоли
gulp clean
папка build будет удаляться.
Напоследок
Мы должны определить стандартную таску, которая запустит всю нашу сборку , используя только одну команду.
gulp.task('default', ['build', 'webserver', 'watch']);
Запустим в консоли
gulp
Вот и все. Теперь вы можете настроить проект для себя. Надеюсь, данная статья оказалась познавательной для вас.
Статті за схожою тематикою