Взято с настоящего поля битвы: работы
Спустя практически 10 лет работы на Javascript мне захотелось поделиться своими ежедневными секретами написания кода. Многие советы были позаимствованы у моих коллег, из книг или видео. Такие приёмы не должны оставаться в тайне, поэтому я ими и хочу поделиться!
1. Меньше кода = меньше багов
Это может прозвучать тривиально, но всегда держите это в уме. Любую часть можно убрать, даже не сомневайтесь! Просто удалите. Неработающий код, неиспользуемые переменные, лишние скобки: каждый малейший знак учитывается.
2. Развивайте читабельность кода
Это дополнение к пункту 1. Если хочется сократить код, всегда нужно помнить о том, что рано или поздно код будет прочитан другими людьми. Может, кто-то другой, может, через несколько месяцев, но будет очень неприятно, если придется потратить больше времени на разбор кода, чем было потрачено на его написание. Запомните: код всегда важнее, чем комментарии или документация.
Следите за переменными и именами функций, они должны быть достаточно наглядными, чтобы потом не объяснять их в комментариях.
3. Не пугайтесь функций, возвращающих функции
Когда я начал кодить на javascript, мне не нравился метод написания кода с использованием функций, возвращающих функции, потому что, казалось, этому сложно следовать в процессе выполнения. Но этот шаблон, довольно мощный и часто используемый, называется замыканием. Это действительно полезная функция и, как только вы используете её, она значительно облегчает структуру кода. И это первый шаг для погружения в функциональное программирование.
4. Извлекание частей
Функция становится слишком большой? Сделайте из нескольких частей отдельные функции! Не совсем понятно? Выделите их в переменную и дайте ей понятное имя. Такой метод, конечно, схож со вторым пунктом, но это сделает ваш код более читабельным. А знаете ли Вы, что Ваша среда разработки может помочь? Ctrl + alt + v выражение извлекается в Webstorm и потом выделяется в переменную. Ctrl + alt + m сделает из него функцию.
5. Переверните мышление
Это первый шаг перед TDD. Скорее всего, вы всегда знаете, чего хотите достичь. Так начните с конца, напишите ожидаемый результат и пишите код в обратном порядке, чтобы получить то, что хотите. Если будете писать в прямом порядке, вероятней всего, Вы начнете писать и проверять, работает ли оно. Поменяйте, проверьте, напишите что-то другое, проверьте и…. Возможно, это даже не особо полезно для достижения Вашей цели. Но такое мышление поможет сфокусироваться и потратить меньше времени.
6. Исключите условные операторы
Если для функции у вас на уме принцип единственной ответственности, условным операторам тут не место. Они создают ветвления в потоке выполнения. И один маленький if позволит другим разработчикам добавить всё больше логики в него. Я считаю, что условные операторы if вообще не должны использоваться без else, а их размещение внутри другого условного оператора нужно полностью запретить! Опять же, такой подход делает код более сложным, и часто оказывается, что функция выполняет больше, чем нужно. Как же от этого избавиться? Смотрите следующий пункт.
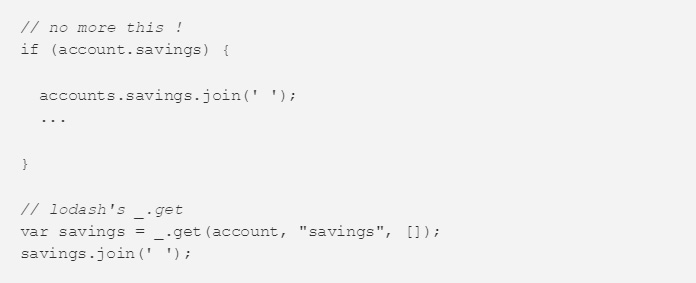
7. Используйте lodash_.get вместо проверки null/undefined
Очень часто, анализируя код, я вижу использование ifs для проверки null или undefined значений. Но без использования else! То есть идёт работа только с одним путём, а другой путь остаётся местом загадок (и багов!).
Відео курси за схожою тематикою:
Тут на помощь приходит Lodash (лучшее, написанное когда-либо на javascript) с его замечательной функцией get. Её первым аргументом является объект, над которым вы работаете, вторым – путь к дочерним атрибутам, которые вы хотите получить, и третьим является значение по умолчанию в случае с undefined.
Два преимущества использования всего одной функции!

8. Используйте тернарные операторы
Кто-то может поспорить насчёт их читабельности, но если правильно извлекать функции, они станут превосходным инструментом. Они также заставят Вас сотрудничать с else case. Плюс, они не позволяют содержать в себе больше кода.
Чем меньше ваш код похож на смертельную пирамиду, тем лучше.
9. Никаких больше for loops, только map, reduce и filter
Мы, наконец-то, подошли тут к теме функционального программирования, так как эти методы являются основой этого стиля. Хоть названия или теории не особо известны, они действительно помогут избежать тяжело читаемого императивного стиля для выражений for.
Эти методы сейчас уже встроены в большинство браузеров, так что используйте их! Но если вам всё же нужна совместимость, можно использовать lodash аналоги.
Итак, когда их использовать?
- Выражение for, имеющее дело со всеми точками входа – это map
- for + if , вероятно, filter
- sum или accumulation - это просто reduce
С помощью сочетания этих методов вы можете сделать много работы в хорошей и краткой форме.
10. Читайте исходники
Если документации недостаточно - читайте исходники! Это поможет Вам узнать, как их использовать и даст неплохое представление об их качестве.
Плюс, некоторые библиотеки имеют исходники, встроенные в их документацию. Так с ними даже быстрее можно ознакомиться. С нашей IDE можно часто обращаться к источнику с помощью ctrl + clic на имя метода.
Это отличный способ убрать магию и набраться вдохновения для собственного кода!
Безкоштовні вебінари за схожою тематикою:
В заключение хотелось бы сказать, что это те принципы, которые помогают лично мне. Жаль, что я не знал их раньше, например, в школе… Зато ты знаешь их сейчас. И ими можно пользоваться практически в любом контексте. Некоторые из них распространяются не только на javascript, так что пользуйтесь ими где угодно :)
Также хотелось бы обратить ваше внимание на великого Uncle Bob и его сайт . Вам определённо стоит посмотреть эти видео, даже несмотря на то, что они по большей части касаются Java, идеи применимы и в Javascript.
Переведено с источника.
Статті за схожою тематикою