В течение последних нескольких лет JavaScript изменялся. И вот 12 новых фичей, которые вы можете начать использовать уже сегодня!
1. История JavaScript
Новые дополнения к языку называются ECMAScript 6. Они также упоминаются как ES6 или ES2015+. Начиная с концепции 1995 года, JavaScript развивался медленно. Новые дополнения выходили раз в несколько лет. ECMAScript появился в 1997 году, чтобы указать путь JavaScript. Были выпущены такие его версии: ES3, ES5, ES6 и другие.

Как вы заметили, между ES3, ES5 и ES6 существуют промежутки в 10 и 6 лет. Новая стратегия состоит в том, чтобы делать небольшие постепенные изменения каждый год. Вместо того, чтобы делать большие изменения сразу, как это случилось с ES6.
2. Поддержка браузеров
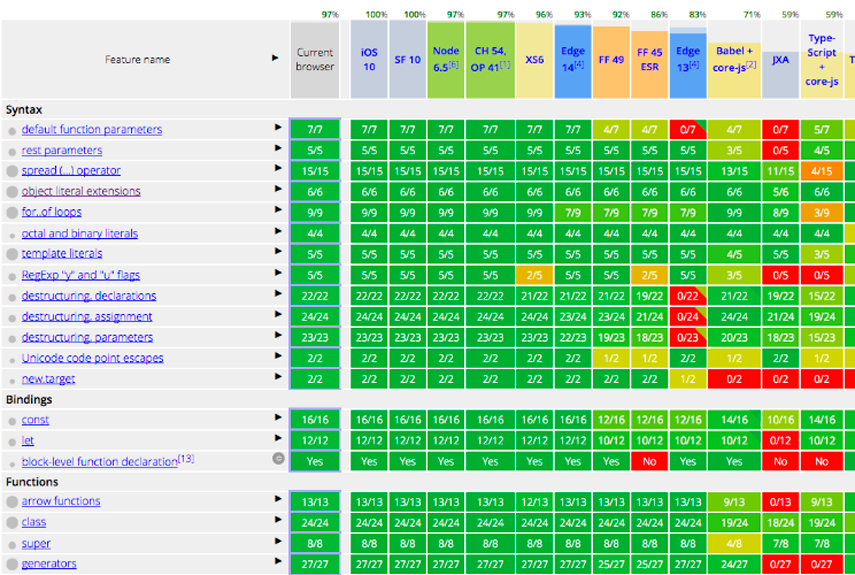
Все современные браузеры и среды программирования уже поддерживают ES6!

Chrome, MS Edge, Firefox, Safari, Node и многие другие уже имеют встроенную поддержку большинства функций JavaScript ES6. Таким образом, всё, что вы собираетесь изучить в этом туториале, вы можете начать использовать прямо сейчас. Давайте начнем с ECMAScript 6!
3. Основные функции ES6
Вы можете проверить все эти фрагменты кода на консоли своего браузера.

Так что не верьте мне на слово и тестируйте каждый пример ES5 и ES6.
3.1. Блочная область видимости переменных
В ES6 мы перешли от объявления переменных с var на использование let/const.
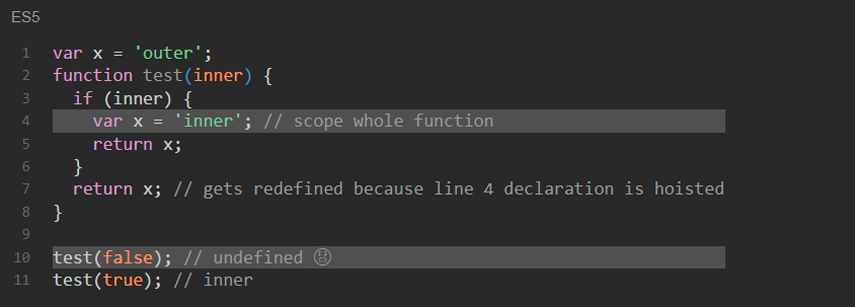
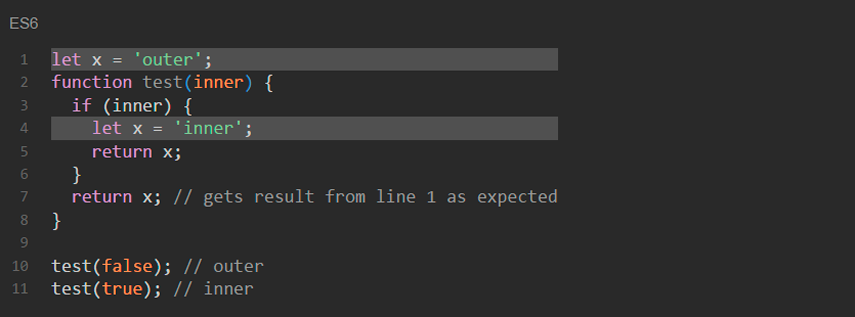
Что не так с var? Проблема var – это утечка переменной в другой блок кода, например, в циклы for или if-блоки.

Для test(false) вы ожидаете возвращения outer, но нет, вы получаете undefined. Почему?
Потому что даже при том, что if-блок не выполняется, выражение var x в строке 4 «поднимается».
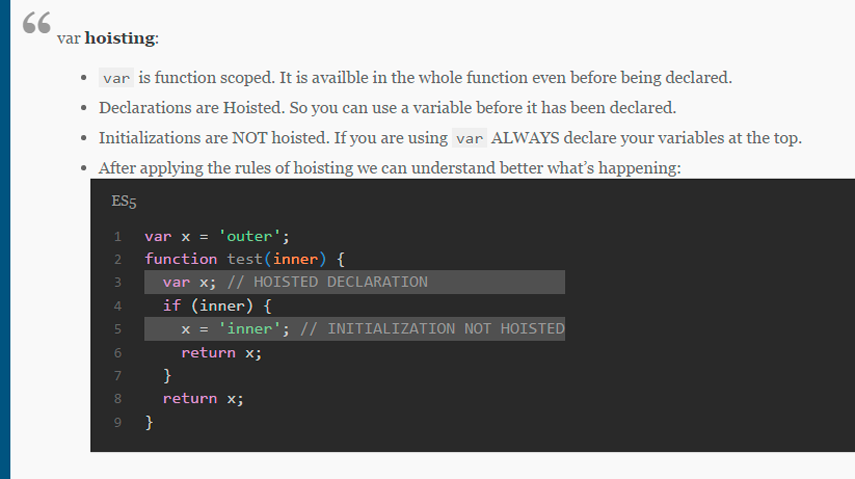
Поднятие переменных:
- var является переменной области видимости. Она доступна во всей функции даже до того, как её объявят.
- Выражения «поднимаются». Так что вы сможете использовать переменные до их объявления.
- Инициализация НЕ поднимется. Если вы используете var, ВСЕГДА объявляйте ваши переменные наверху.
- После применения правил подъема, мы можем лучше понять, что же случилось.

- ECMAScript 2015 идёт на помощь:

Изменение var на let приводит к тому, что всё работает так, как и ожидалось. Если блок if не вызывается, переменная x не поднимается из блока.
Взглянём на поднятие и «временные мёртвые зоны»:
- В ES6 let будет поднимать переменную наверх блока (НЕ наверх функции, как это происходит в ES5).
- Однако ссылка на переменную в блоке перед объявлением этой переменной приводит к ReferenceError.
- let – переменная области видимости. Вы не можете использовать её, пока она не будет объявлена.
- «Временные мёртвые зоны» – это зоны в начале блока и до того места, где объявляется переменная.
IIFE (Immediately-Invoked Function Expression)
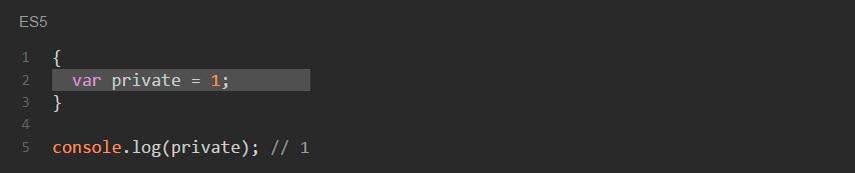
Перед объяснением IIFE взгляните на пример:

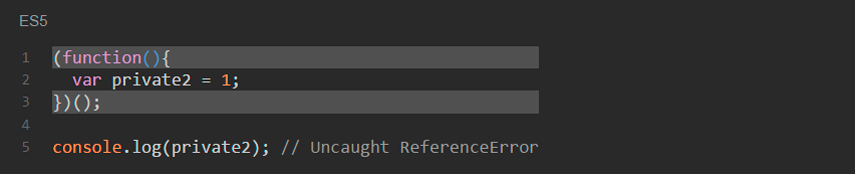
Как вы видите, появляется private. Для того, чтобы удержать его, вам необходимо использовать IIFE (немедленно-вызываемое выражение функции):

Если вы посмотрите на jQuery/lodash или другие open source проекты, то заметите, что они используют IIFE во избежание загрязнения глобальной среды и определения только глобального, например _,$ или jQuery.
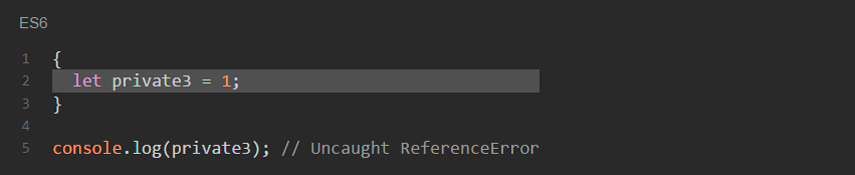
ES6 гораздо проще, нам больше не нужно использовать IIFE, когда мы просто можем применить блоки и let:

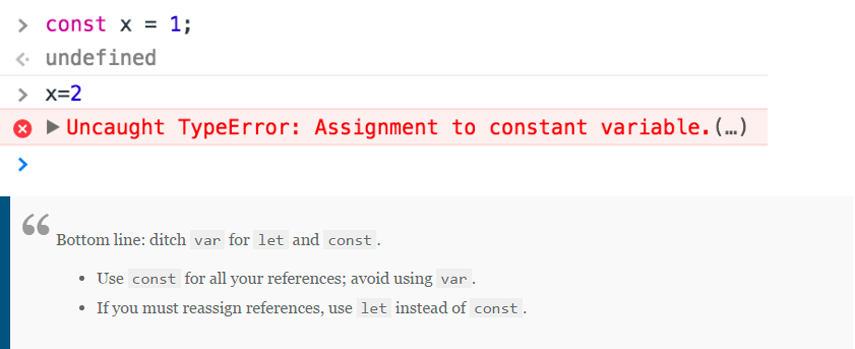
Const
Вы также можете использовать const, если не хотите, чтобы переменная изменялась вообще.

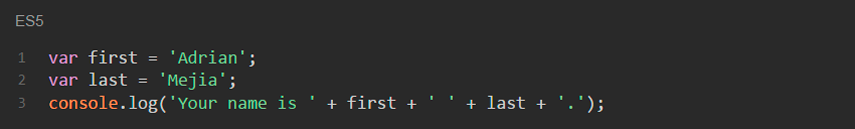
3.2. Литералы шаблонов
Нам больше не нужно встраивать конкатенации, когда у нас есть литералы шаблонов. Взгляните:

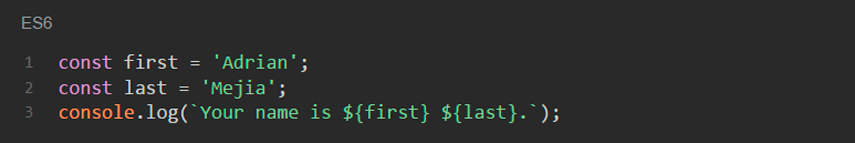
Сейчас вы можете использовать кавычку (`) и строковую интерполяцию ${}:

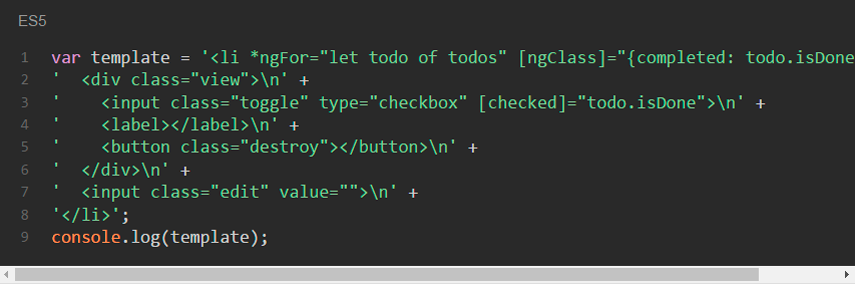
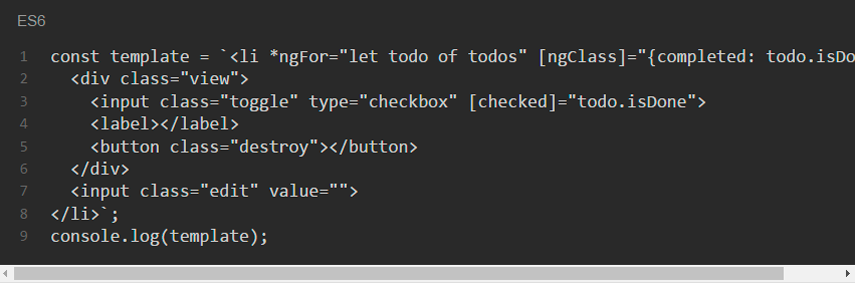
3.3. Многострочные строки
Нам больше не нужно конкатенации строк + \n по типу:

В ES6 мы снова можем использовать кавычку для решения такого примера:

Оба фрагмента кода будут иметь точно такой же результат.
3.4. Назначение деструктуризации
Деструктуризация в ES6 очень полезная и точная.
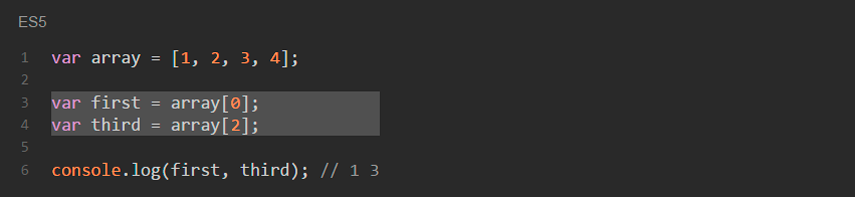
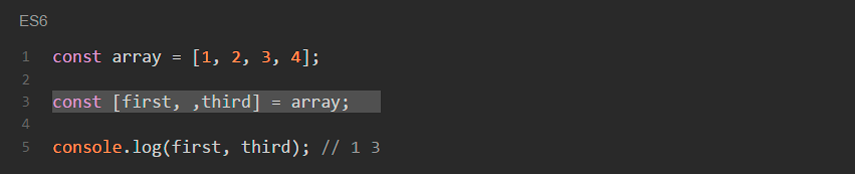
Получение элементов с массива

То же самое:

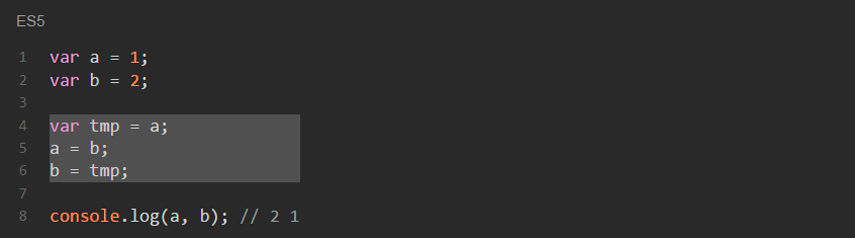
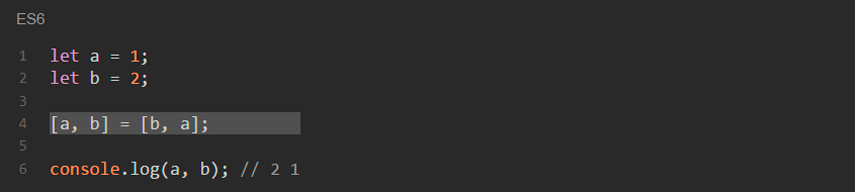
Обмен значений

Так же:

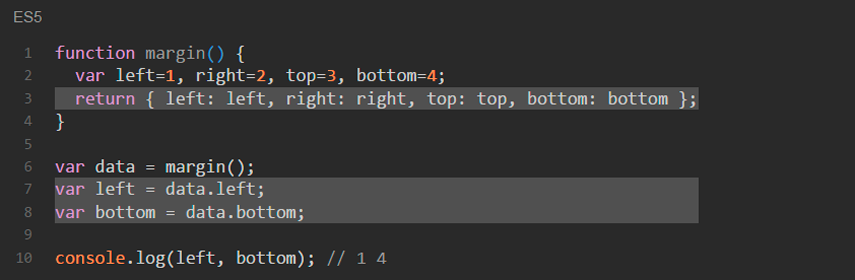
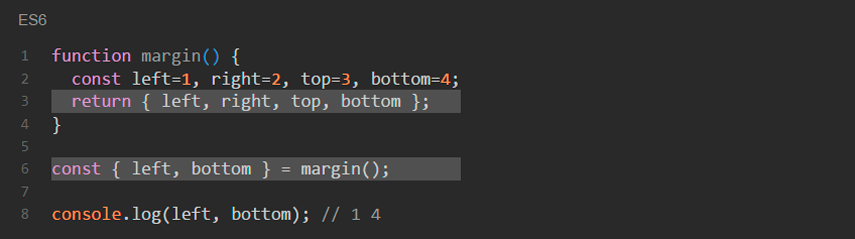
Деструктуризация для нескольких возвращаемых значений

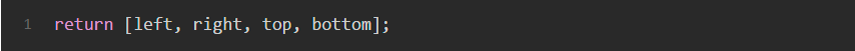
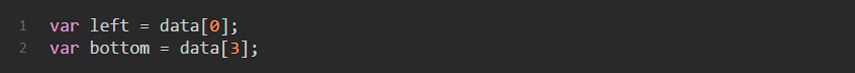
В строке 3 вы также можете вернуть ее в массив подобный тому, что на примере (и сохранить некоторые, набрав код):

Но потом необходимо подумать о порядке возврата данных.

В ES6 вызывающий выбирает только те данные, которые ему нужны (строка 6):

Обратите внимание: В строке 3 есть некоторые другие функции ES6. Мы можем сжать { left: left} только до { left}.Посмотрите, насколько это компактнее по сравнению с версией ES5. Разве не круто?
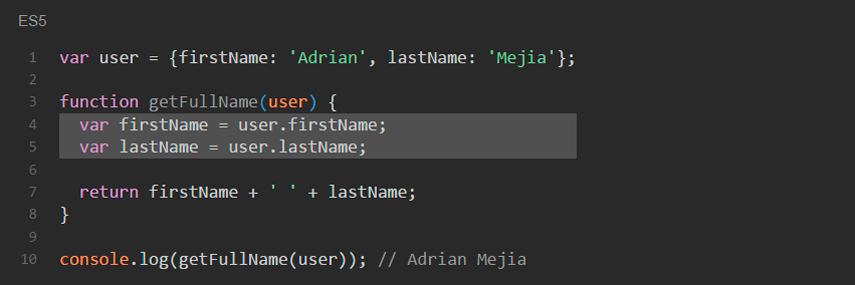
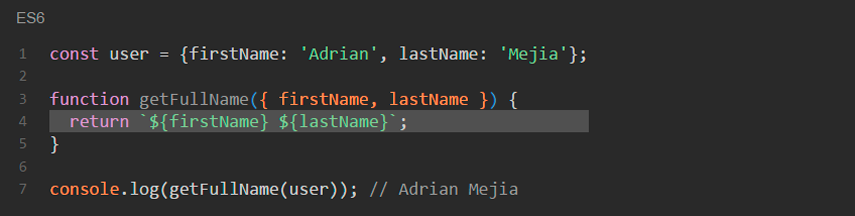
Деструктуризация для параметров согласования

Так же, но короче:

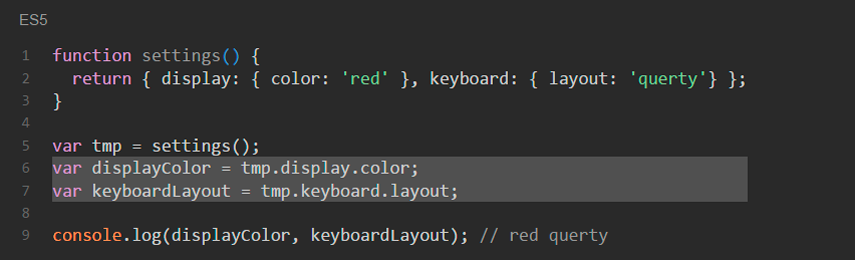
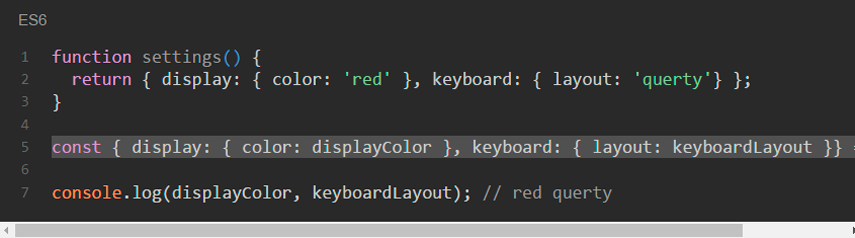
Deep Matching

Так же, но короче:

Это также называют деструктуризацией объектов.
Как видите, деструктуризация весьма полезна и способствует хорошему стилю программирования.
Практический опыт:
- Используйте деструктуризацию массива для получения элементов или замены переменных. Это избавит вас от создания временных ссылок.
- Не используйте деструктуризацию массива для нескольких возвращаемых значений, вместо этого примените деструктуризацию объекта.
3.5. Классы и Объекты
С ECMAScript 6 мы перешли от «функции-конструктора» к «классам».
В JavaScript каждый отдельный объект имеет прототип, который является другим объектом. Все объекты JavaScript наследуют свои методы и свойства от своего прототипа.
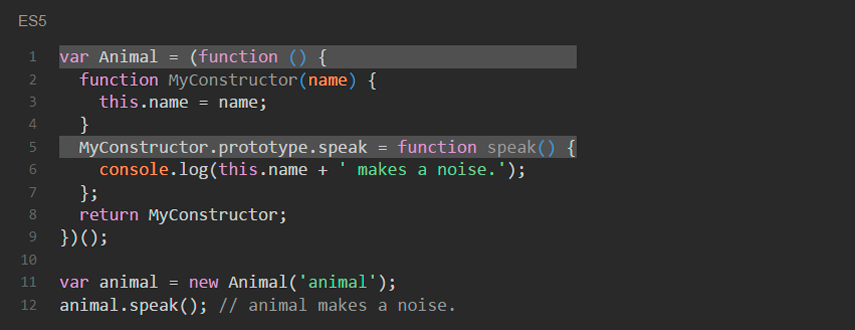
В ES5 мы использовали объектно-ориентированное программирование (ООП), применяя функцию- конструктор для создания объектов, следующим образом:
Відео курси за схожою тематикою:

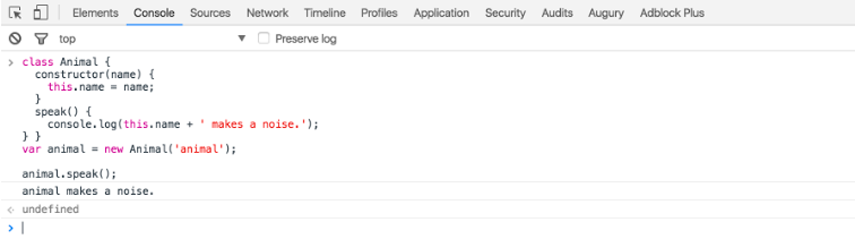
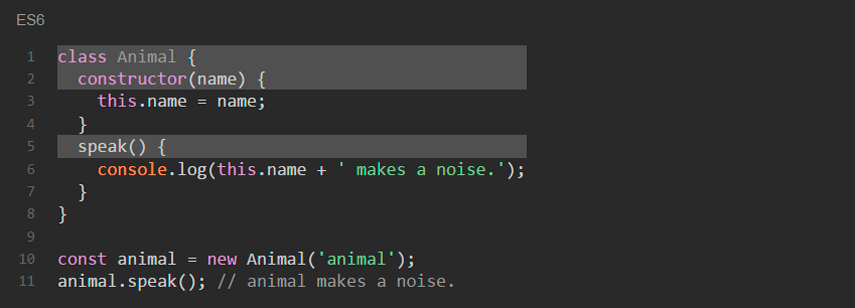
В ES6 имеется некий синтаксический сахар. Мы можем делать то же самое менее шаблонно и с новыми ключевыми словами, такими как class и constructor. Также обратите внимание на то, как мы определяем методы constructor.prototype.speak = function () vs speak():

Как видим, оба стиля (ES5/6) дают одинаковые результаты и используются одинаково.
Практический опыт:
- Всегда используйте синтаксис класса и избегайте прямого манипулирования прототипом. Почему? Потому что это делает код более кратким и понятным.
- Избегайте наличия пустого конструктора. Классы имеют конструктор по умолчанию, если он не указан.
3.6. Наследование
Опираемся на предыдущий класс Animal. Предположим, мы хотим расширить его и определить класс Lion.
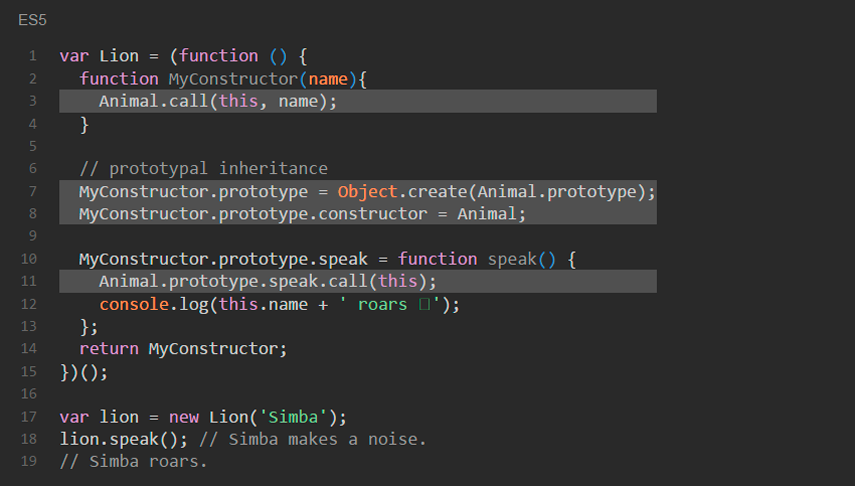
В ES5 это большей частью связано с прототипическим наследованием.

Я не буду описывать все детали, но заметьте:
- В строке 3 мы явно вызываем конструктор Animal с параметрами.
- В строках 7-8 мы назначили прототип Lion прототипу Animal.
- В строке 11 мы вызываем метод speak из родительского класса Animal.
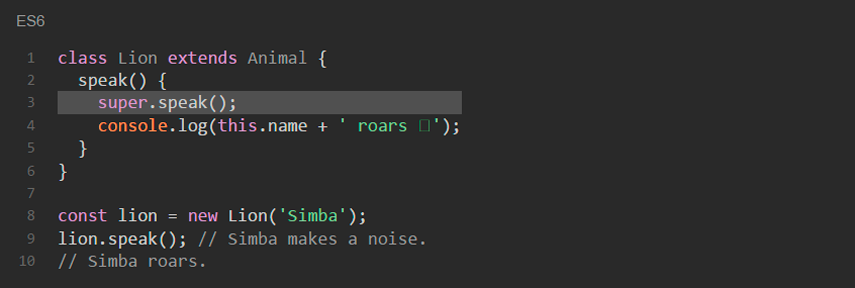
В ES6 у нас есть новые ключевые слова extends и super.

Посмотрите, насколько разборчиво выглядит этот код ES6 по сравнению с ES5, и они работают одинаково!
Практический опыт:
- Используйте встроенный способ наследования с extends.
3.7. Native Promises
Мы перешли от callback hell к promises.

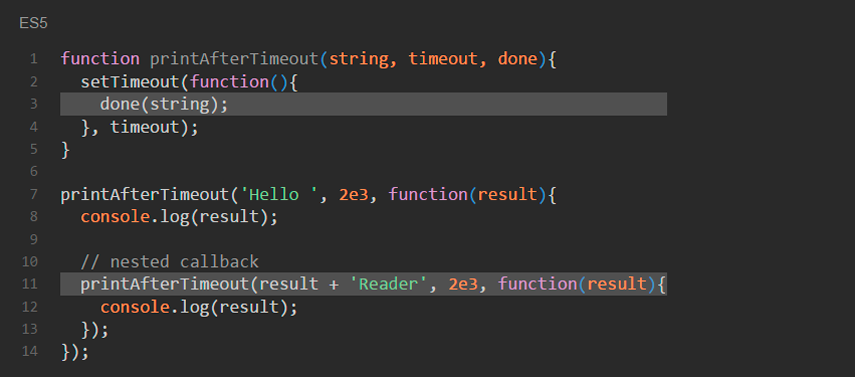
У нас есть одна функция, которая при done получает обратный вызов для выполнения. Мы должны выполнить этот вызов дважды один за другим. Вот почему во второй раз мы вызываем printAfterTimeout.
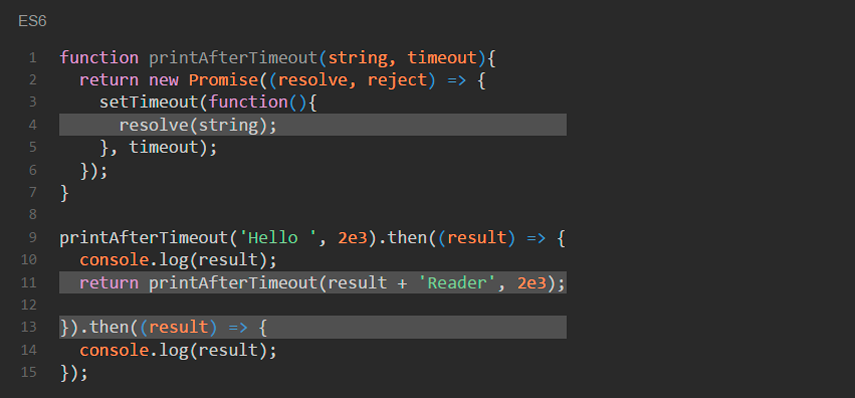
Правда, это может пойти наперекосяк, если вам нужен третий или четвёртый обратный вызов. Давайте посмотрим, как мы можем сделать это с промисами:

Как видите, мы с промисами мы можем использовать then, чтобы сделать что-либо после выполнения другой функции. Больше не нужно хранить вложенные функции.
3.8. Стрелочные функции
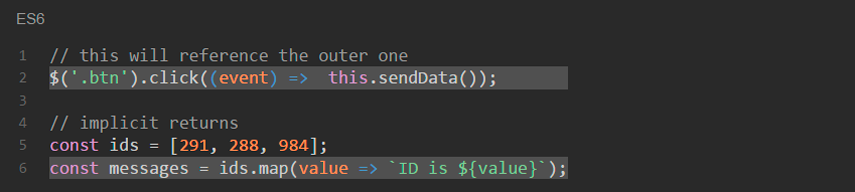
ES6 не удалил выражения функций, но добавил новые функции – стрелочные.
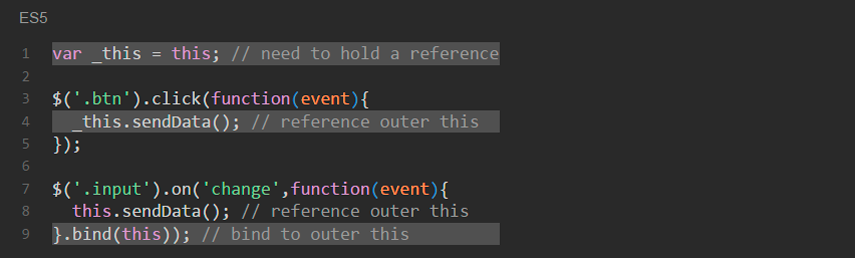
В ES5 были некоторые проблемы с this:

Вам нужно использовать временное this для ссылки внутри функции или использовать bind. В ES6 вы можете использовать стрелочную функцию.

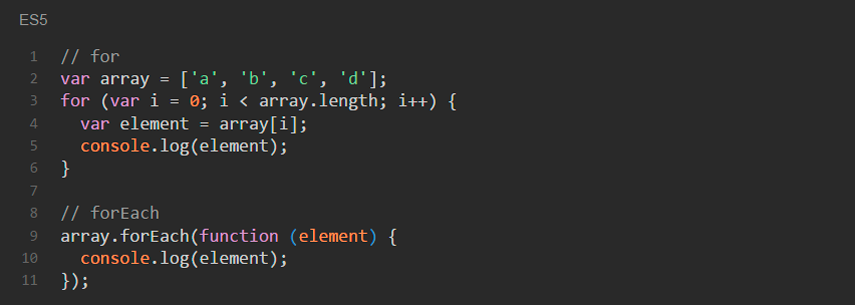
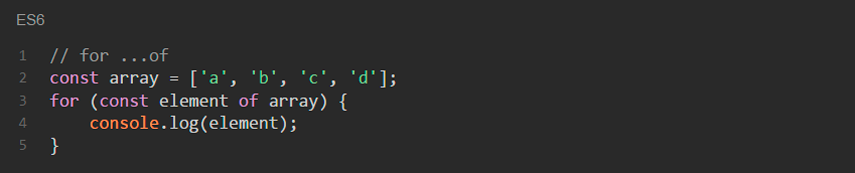
3.9. For…of
Мы перешли от for к forEach, и потом к for…of:

В ES6 for...of также позволяет нам делать итерации.

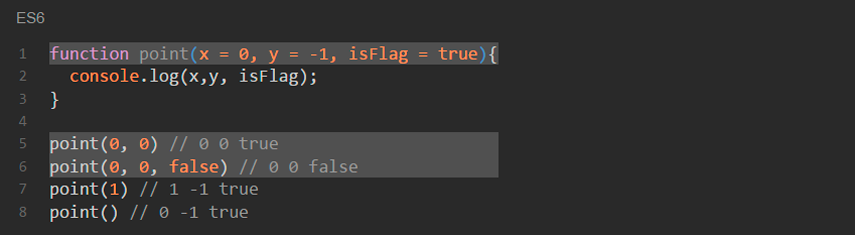
3.10. Параметры по умолчанию
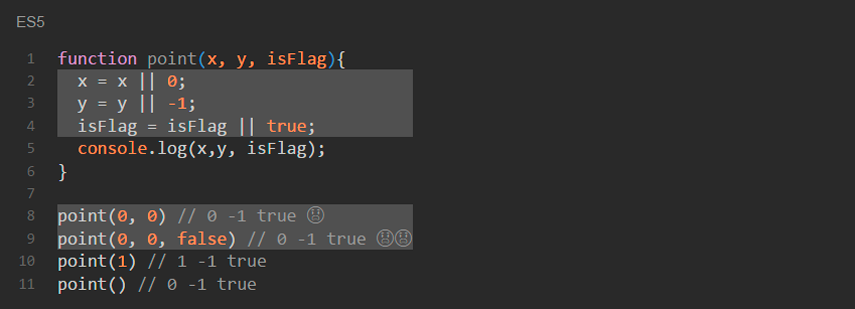
Мы перешли от проверки того, была ли переменная определена, к присвоению значения параметрам по умолчанию (default parameters). Вы делали что-то подобное раньше?

Вероятно, это обычный шаблон для проверки того, имеет ли переменная значение или присваивает значение по умолчанию. Однако заметьте, что здесь есть некоторые спорные вопросы:
- В строке 8 мы задали 0, 0 и получили 0, -1
- В строке 9 мы задали false, но получили true.
Если в качестве параметра по умолчанию задано значение boolean или это значение равно нулю, то оно не будет работать. Знаете почему? Все расскажем после примера ES6. С ES6 вы можете писать код лучше и короче!

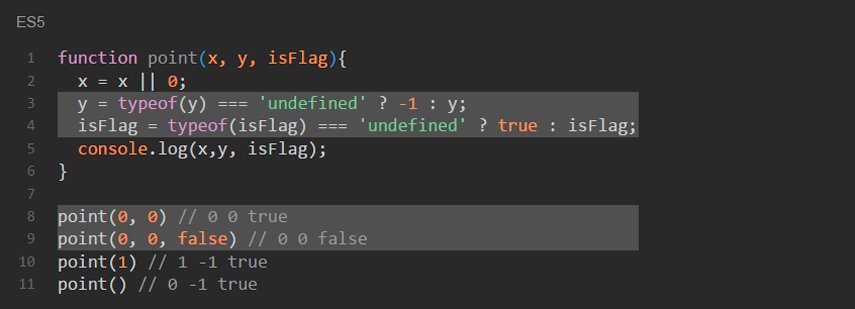
Обратите внимание на строки 5 и 6 – мы получаем ожидаемые результаты. Пример ES5 не работает. Сначала мы должны проверить undefined, поскольку false, null, undefined и 0 являются фальшивыми значениями. Мы можем выбраться с такими цифрами:

Сейчас всё работает так, как и должно, когда мы проверяем undefined.
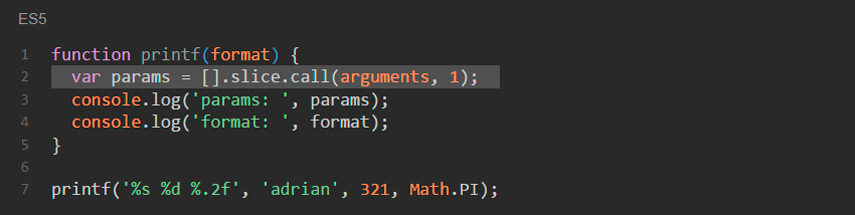
3.11. Rest-параметры
Мы перешли от аргументов к rest-параметрам и spread-оператору. Получать произвольное количество аргументов на ES5 довольно неудобно:

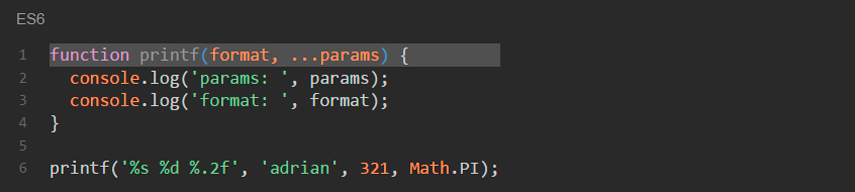
Мы можем сделать то же, используя rest-оператор . . . .

3.12. Spread-оператор
Безкоштовні вебінари за схожою тематикою:
Мы пришли от apply() до spread-оператора. Опять на помощь приходит . . .:
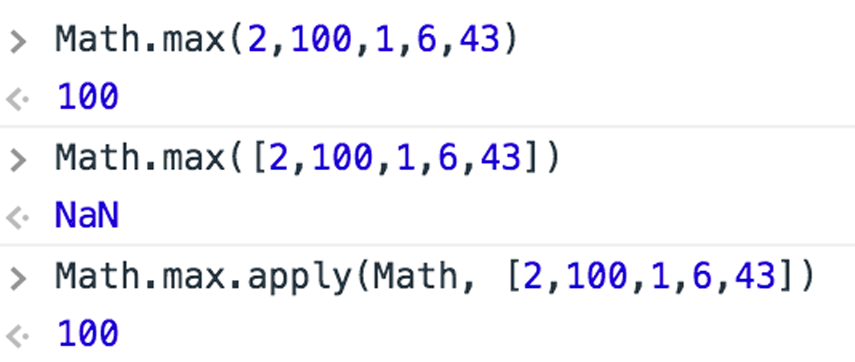
Напоминание: мы используем apply () для преобразования массива в список аргументов. Например, Math.max () принимает список параметров, но, если у нас есть массив, мы можем использовать apply, чтобы заставить его работать.

Как мы видели ранее, мы можем использовать apply для передачи массивов в виде списка аргументов:
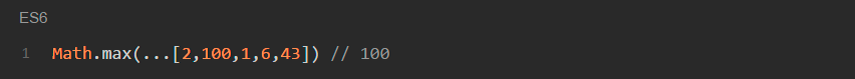
В ES6 вы можете использовать spread-оператор:

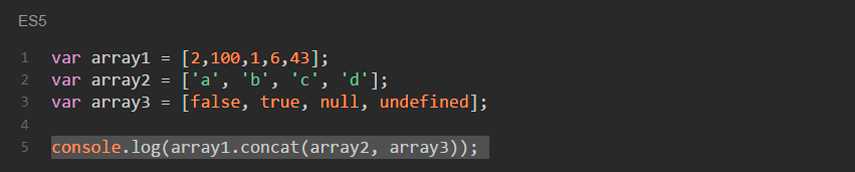
Кроме того, мы пришли от использования массивов contact к использованию spread-оператора:

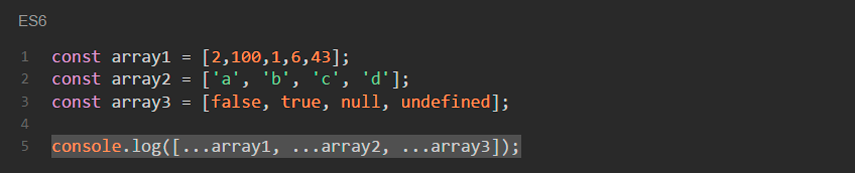
В ES6 вы можете сглаживать вложенные массивы, используя оператор spread:

4. Заключение
JavaScript прошёл через множество изменений. В этой статье описываются основные функции, которые должен знать каждый разработчик JavaScript. Кроме того, в статье есть примеры из практического опыта, которые помогут сделать ваш код более кратким и простым для понимания.
Материал подготовлен на основе статьи из блога Adrian Mejia
Статті за схожою тематикою