Введение
Привет всем. Многие студенты, которые решили связать свою жизнь с програмированием, задаются такими вопросами:
- что выбрать своим главным инструментом в работе?
- чем пользуется большинство?
- чем пользоваться при написании своего кода?
- что лучше?
На эти вопросы нет однозначного ответа, каждый редактор по-своему хорош. Но постараюсь описать главные возможности тех редакторов, с которыми я сам столкнулся и пользовался в своей практике.
Сразу внесем ясность и расставим точки над i. Средства разработки делятся на два главных класса:
1 – Интегрированные среды разработки (IDE)
2 - Текстовые редакторы (text editor)
Официальное определение интегрированная среда разработки можно найти по адресу: https://ru.wikipedia.org/wiki
Официальное определение текстовый редактор по адресу: https://ru.wikipedia.org/wiki
Попытаюсь объяснить разницу между двумя этими классами своими словами.
Интегрированная среда разработки - это как швейцарский нож или трактор, он мультифункционален, а следственно, и граничен. Может делать много, но некоторые вещи делает не так, как нам хотелось бы. Посудите сами: трактор ведь может тянуть тяжелый груз, копать и, главное, может передвигаться. Но все это он делает медленно. К примеру, если стоит задача переместиться из пункта “А” в пункт “Б” (что является одной из функций трактора), для этого лучше пригодится спорткар или обычный легковой автомобиль, для этой операции нами не нужен трактор со всеми его функциями. Следовательно, мы можем сделать вывод, что для определенных операций нам нужны определенные инструменты. В этой статье я не буду рассматривать IDE и их фичи (feature). Хочу рассказать о главных текстовых редакторах и их возможностях.
Мой TOP текстовых редакторов:
1. Sublime Text
2. Brackets
3. Visual Studio Code (на этом месте был Atom)
Пробовал, но не понравились/не подошли, по каким-либо причинам (поэтому не рассматриваю их тут)
1. Notepad++ (Сайт https://notepad-plus-plus.org/)
2. Komodo Edit (Сайт http://komodoide.com/komodo-edit/)
3. Atom (Сайт https://atom.io/)
4. Textmate (Сайт https://macromates.com)
Итак ,начнем.
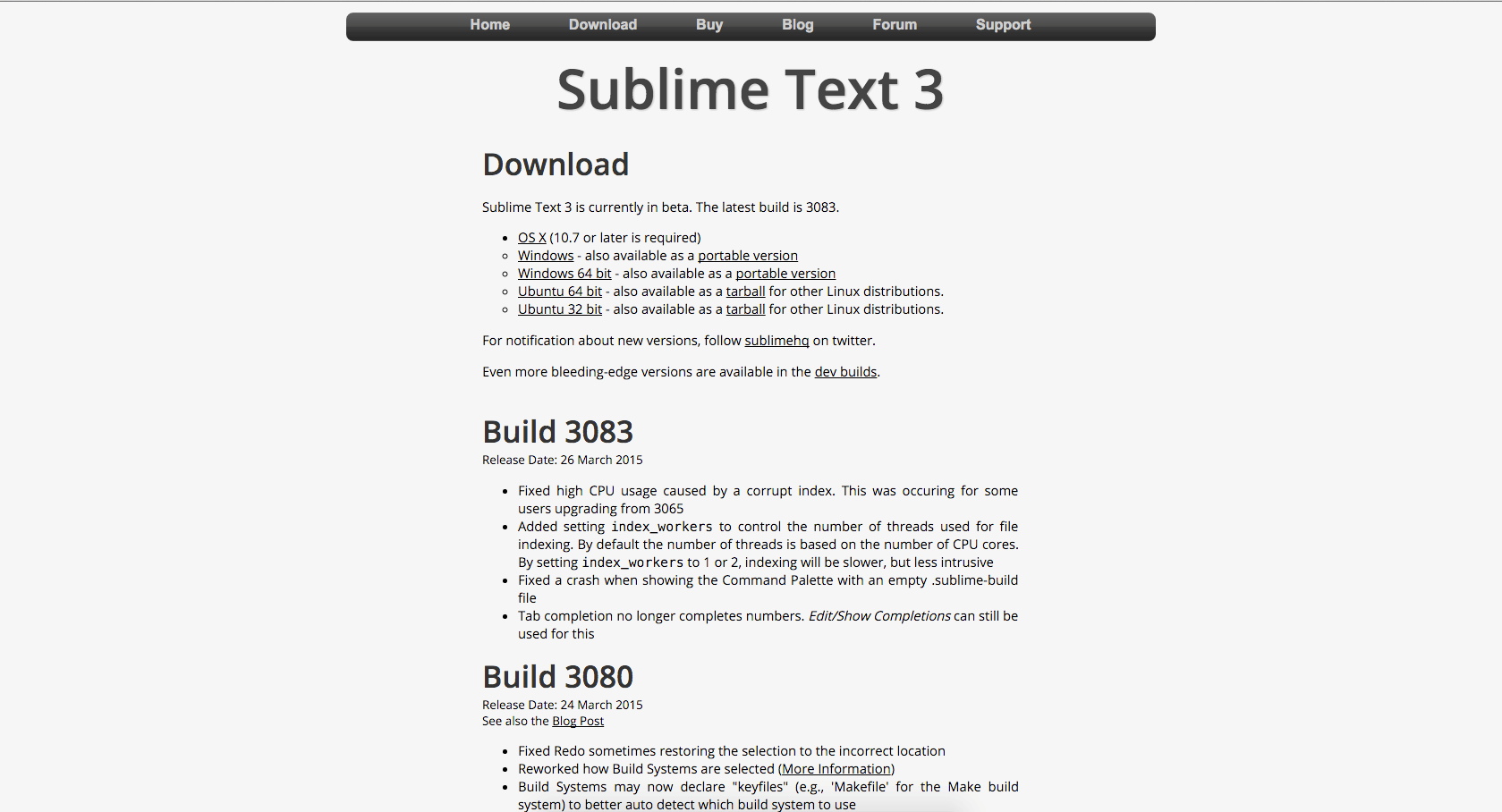
Sublime Text 3
сайт: http://www.sublimetext.com/3

Чем нравится:
- кроссплатформенный
- легкий
- большая и понятная библиотека плагинов (дополнений)
- легко настроить под себя
Что следует сделать после установки.
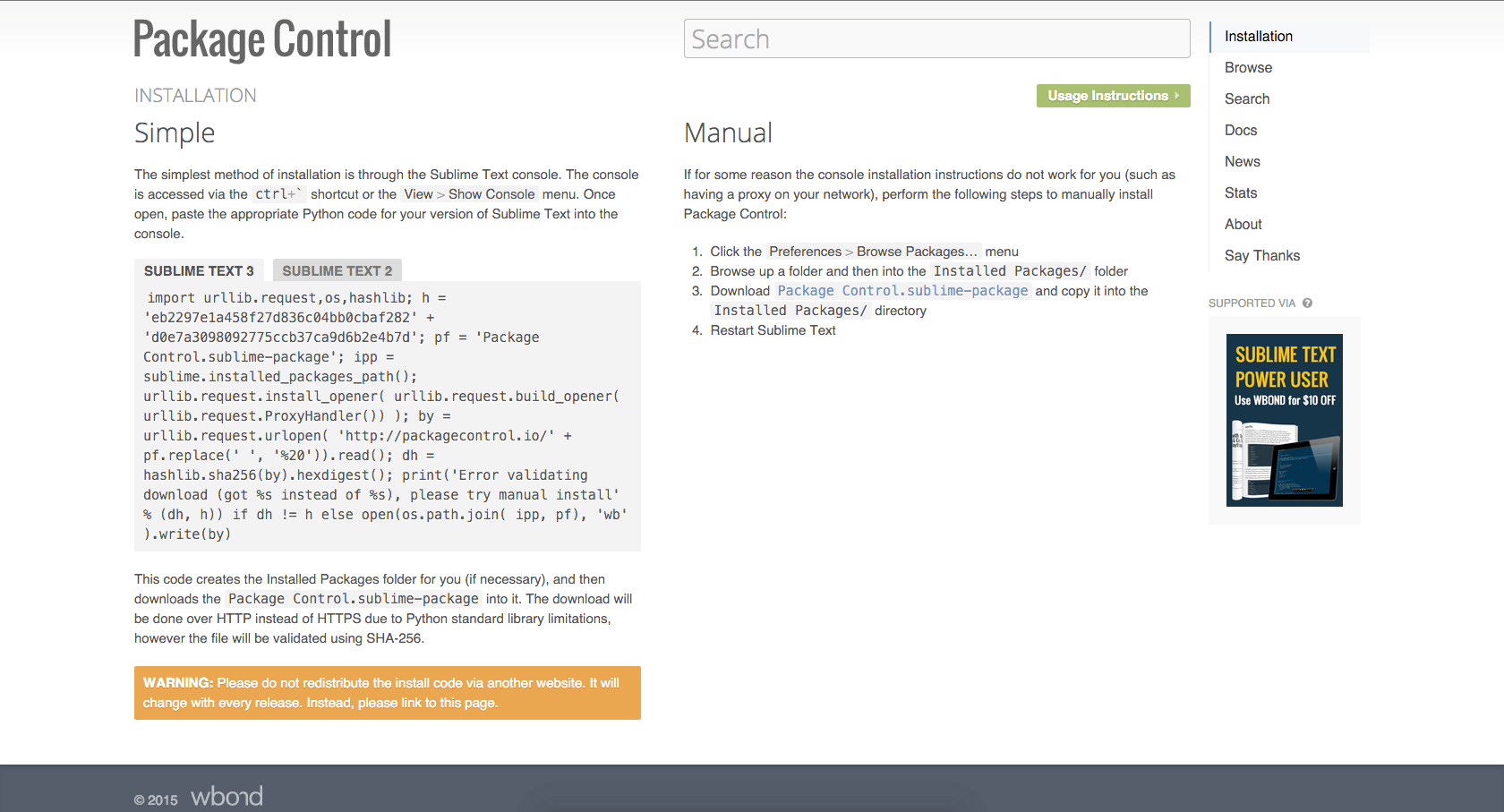
Зайти на сайт https://packagecontrol.io/installation

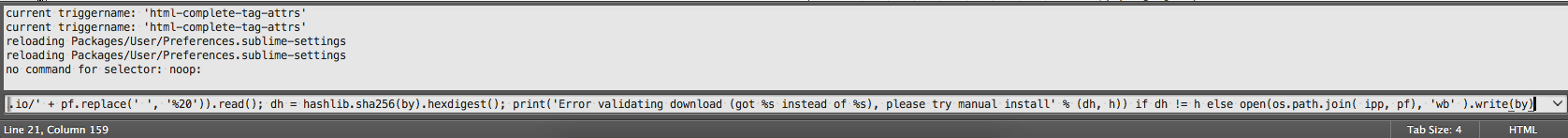
И сделать все согласно инструкции, открыть консоль Саблайма: найти вкладку View и кликнуть Show Console. В появившемся снизу поле ввода вставить следующий код:
import urllib.request,os,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a3098092775ccb37ca9d6b2e4b7d'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
Должно получиться вот так:

Жмем Enter.
Так мы установили Package Control в наш Sublime. Теперь мы можем устанавливать плагины в редактор, нажав сочетание клавиш
Ctrl+Shift+P on Windows/Linux, ⇧⌘P on OS X
На сайте https://packagecontrol.io/ вы найдете множество плагинов с детальным описанием, руководством установки и руководством использования.
Теперь о плагинах.
Плагин – грубо говоря, это дополнение программы. Официальное определение
Плагины, которые пригодились мне в работе, возможно, пригодятся и вам.
1. Emmet - https://packagecontrol.io/packages/Emmet
Плагин, который помогает быстро набирать код. С помощью шпаргалки вы быстро научитесь быстро набирать сложные конструкции html, указав лишь название тега и порядок иерархического положения елемента на странице. Его официальный сайт http://emmet.io/ и шпаргалка http://docs.emmet.io/cheat-sheet/
Еще одно условие: для работы этого дополнения нужен предустановленный nodeJS. Найти его можно тут: https://nodejs.org/
Думаю, что nodeJS у вас уже был предустановлен, а если не был, то он вам точно еще пригодится не раз.
2. SublimeCodeIntel - https://packagecontrol.io/packages/SublimeCodeIntel
Плагин портирован из текстового редактора Komodo Editor, помогает автодополнением к языкам программирования JavaScript, Python, Ruby, XML, HTML, CSS, PHP и другим.
3. SideBarEnchancements - https://packagecontrol.io/packages/SideBarEnhancements
Плагин открывает новые возможности боковой панели для работы с Вашими проектами.
4. BracketHighlighter - https://packagecontrol.io/packages/BracketHighlighter
Плагин позволяет отображать дополнительные скобки возле номеров строк, отображая, к примеру, блоки кода.
5. AutoFileName - https://packagecontrol.io/packages/AutoFileName
Плагин говорит сам за себя, когда мы пишем пути к нашим фалам, помогает, выводя дополнительное выскакивающее окошко, с выбором папок или файлов.
Відео курси за схожою тематикою:
6. HTML-CSS-JS Prettify https://packagecontrol.io/packages/HTML-CSS-JS%20Prettify
Плагин “расческа”. Причесывает наш код, делает его более читабельным для человеческого глаза.
7. Color Highlighter - https://packagecontrol.io/packages/Color%20Highlighter
Плагин подсвечивает цвета при написании вайлов CSS/Less/SASS/SCSS/Stylus.
Остальные плагины, для работы с такими библиотеками как jQuery, Bootstrap, AngularJS, советую устанавливать осторожно, потому как постоянно выскакивающие окошки с помощью какого либо плагина если не пугают, то начинают очень надоедать. Поэтому советую не превращать текстовый редактор в “неубранный балкон”.
Также есть возможность установки из того-же Package Control множества тем и цветовых схем. Темы и цветовые схемы отличаются тем, что тема меняет полностью весь внешний вид Sublime, цветовая схема меняет только цвета подсветки синтаксиcа.
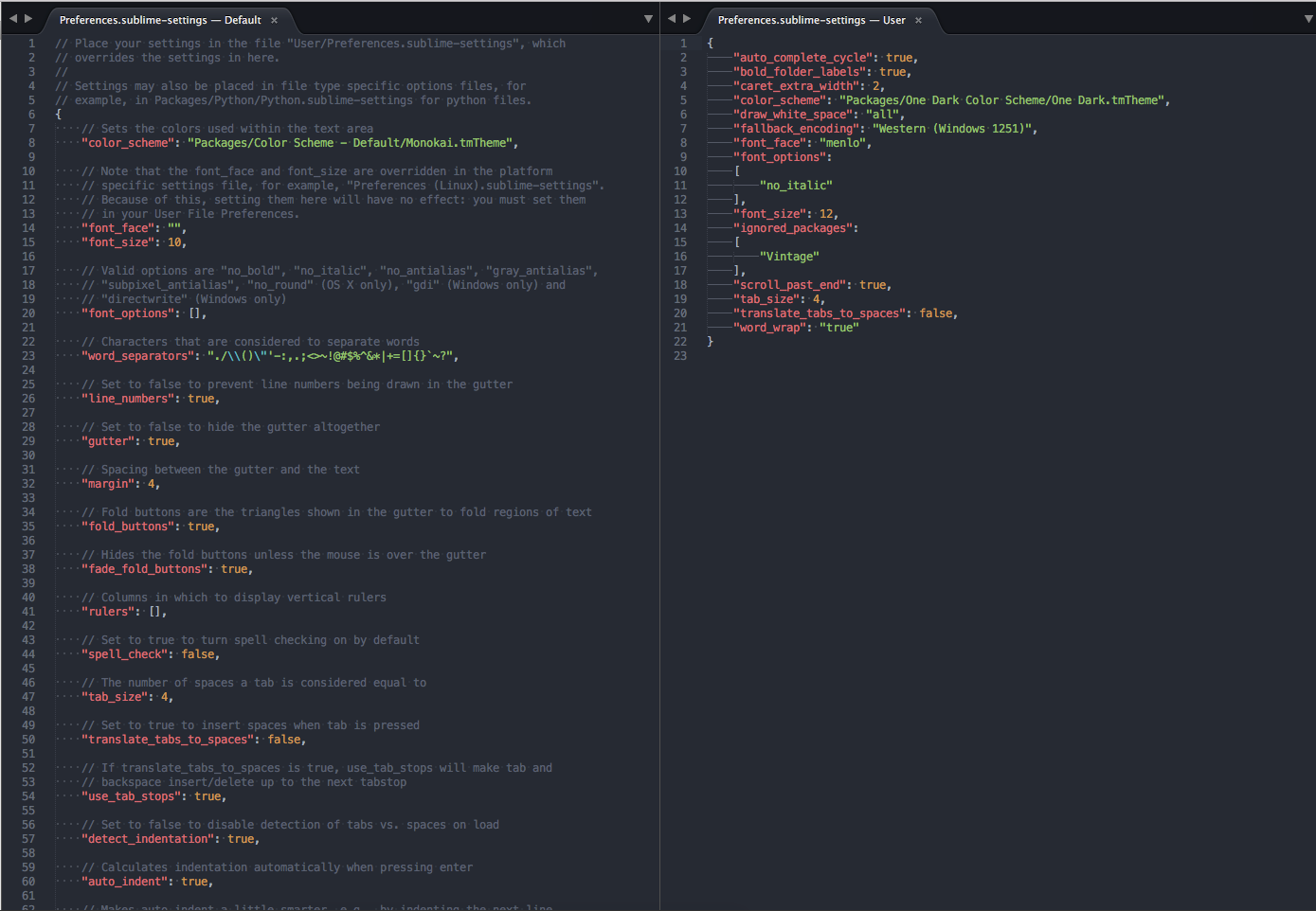
Файл настроек находится во вкладке Preferences>Settings Default/Settings User. Почему именно два файла? Потому что вы сможете изменять только Settings User. Оба файла являются, по сути, JSON объектами, поэтому разобраться и изменять свои настройки вы научитесь довольно быстро.

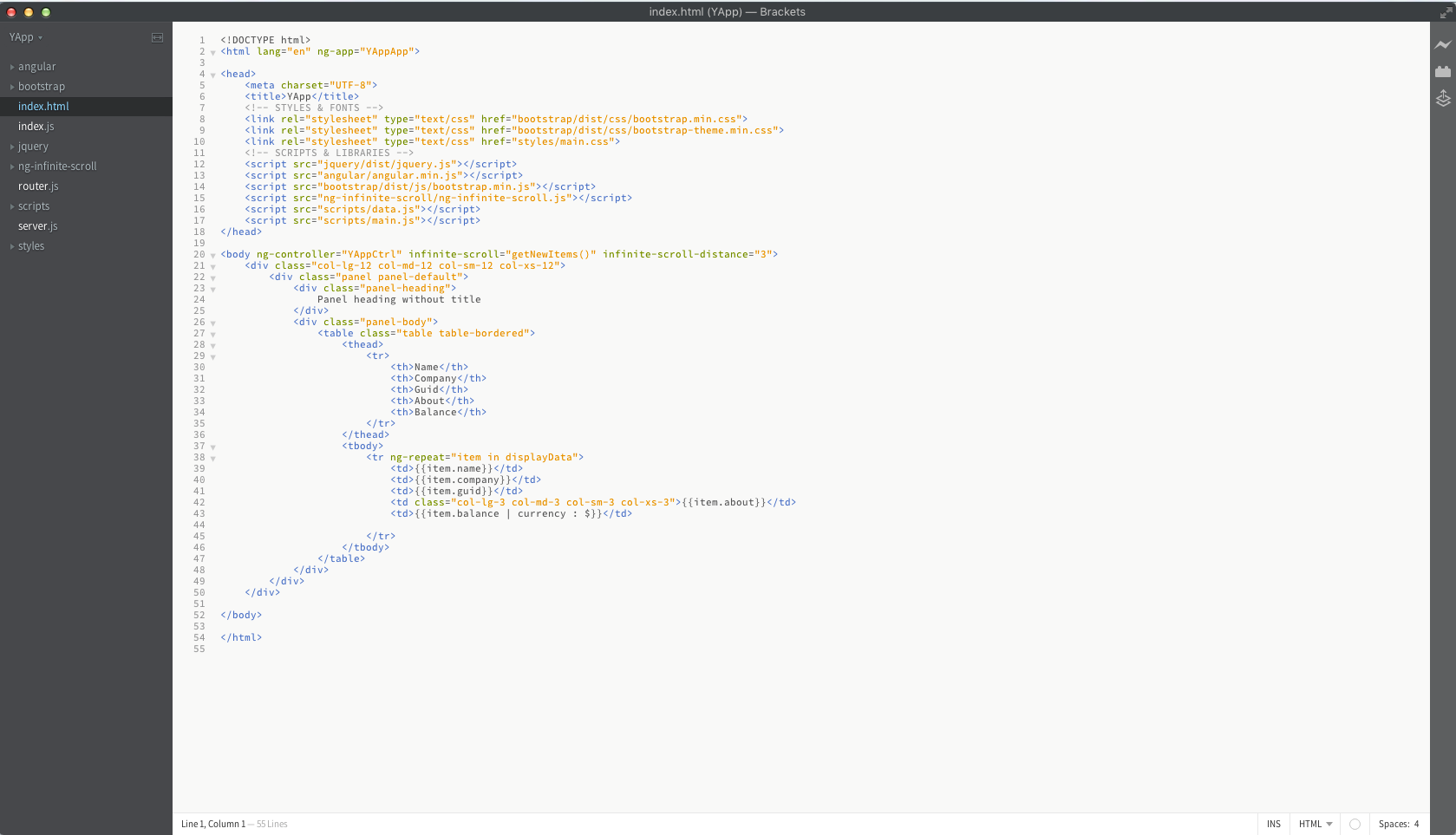
Brackets
сайт - http://brackets.io/
Этот текстовый редактор также поддерживает большинство перечисленых плагинов, и даже если таковых вы не найдете, то их аналоги точно есть в песочнице.

На правой боковой панели вы найдете несколько кнопок:
Первая в виде молнии – LivePreview. Запускает страницу с рашрирением html в вашем браузере, который установлен по умолчанию, браузер будет сам обновлять страницу. 
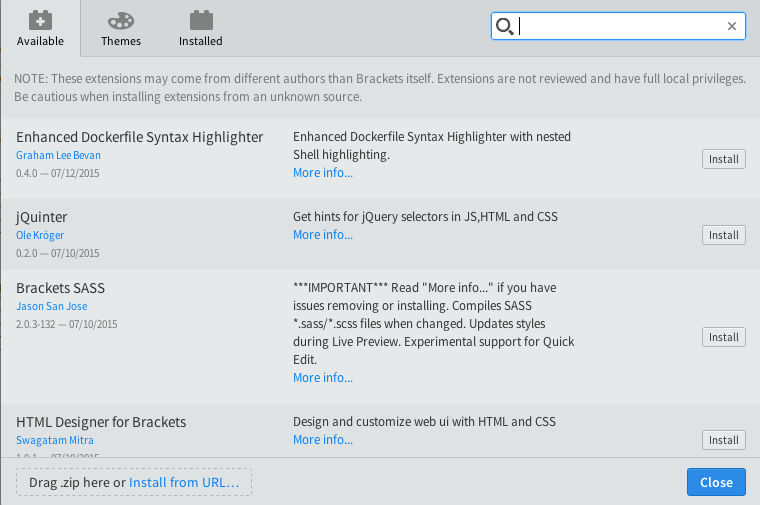
Вторая в виде лего – Extension Manager. При клике вызывает модальное окно в, котором содержатся вкладки меню для выбора плагинов, тем, их установке и удалению. 

Третья в виде “слоев торта” со стрелочкой вверх – Extract for Brackets. Ради этой кнопки и стоит устанавливать этот редактор.
Она позволяет после регистрации загрузить файлы psd формата для верстки прямо из текстового редактора, не загружая ничего больше. 
Кликаете по кнопке Open PSD

Регистрируетесь или же входите под своим Adobe ID, загружаете PSD шаблон и начинаете верстать в разы быстрее.
Кликнув по какому либо элементу на шаблоне, вы можете моментально перенести: текст, css свойства, или же выгрузить картинку из шаблона пряму в папку с проектом.
С такими возможностями верстка становится в разы быстрее! Не агитирую, просто советую попробовать)
Visual Studio Code
сайт - https://code.visualstudio.com/
Бесплатный кроссплатформенный текстовый редактор, основанный на технологиях замечательного текстового редактора Atom от GitHub. Подробное описание можно прочитать по ссылке ниже:
https://uk.wikipedia.org/wiki/Visual_Studio_Code
Также будет полезна ссылка с документацией:
https://code.visualstudio.com/Docs/setup

Отличный текстовый редактор от компании Microsoft.
Облегченная и кроссплатформенная версия Visual Studio. Имеет схожий дизайн со своим старшим собратом. Похожие темы и подсказки в виде выпадающих окошек (контекстные подсказки). Так что разработчикам, перешедшим с Visual Studio, будет гораздо легче адаптироваться.
Безкоштовні вебінари за схожою тематикою:
Еще несколько плюсов с коробки:
- поддержка таких языков програмирования: JavaScript, C++, C#, PHP, XML, Java, Objective-C, HTML, CSS, Less, Sass и т.д. (полный перечень находится в документации).
- отладчик
- инструменты для работы с Git
- автодополнения в стиле Emmet.
Настоятельно рекомендую обратить внимание и попробовать Visual Studio Code. Даже просто потому, что вы установите его и все, дальше просто приступаете к работе :)
На этом все. Думаю, что изложил свои мысли достаточно простым языком. Помните, что не важно, в каком текстовом редакторе или IDE вы работаете, это всего лишь инструмент, в конечном итоге вы можете остановить свой выбор на обычном блокноте и там разрабатывать приложения, для того, чтобы писать программы не обязательно иметь подсветку синтаксиса, всякие плюшки, главное, чтобы вам было удобно и при написании вы чувствовали себя комфортно.
Выбор за вами. Удачи!
Статті за схожою тематикою