В мире дедлайнов правильный выбор технологии играет ключевую роль. Имея многолетний опыт за спиной, мы были вовлечены в разработку на десятках языков, с использованием фреймворков и библиотек. Собрав вместе наши знания, мы решили пролить свет на вопрос: React или Angular? и поделиться своими мыслями с вами.
Так что в этой статье мы собираемся преобразовать наш опыт frontend разработки в информацию, которая поможет определить лучшую для вас технологию.
Почему Angular 2?
Angular JS – это open-source библиотека, предоставляющая всё необходимое для создания клиентской части сайта.
Используя Angular 2, вы можете заметить, что вторая версия избавлена от ненужной сложности, которая присутствовала в предыдущей версии. Команда, работавшая над Angular 2, устранила или заменила почти все концепции первой версии. Я говорю о модулях, контроллерах, областях видимости, директивах и так далее.
Однако они не остановились только на упрощении фреймворка. Они также добавили новые примечательные фичи и некоторые улучшения. Среди фич мы хотели бы выделить встроенную поддержку приложений и server-side рендеринг. Говоря об улучшениях, мы не можем упустить тот факт, что производительность Angular 2 резко возросла.
Как Angular стал популярным?
- Тот факт, что Angular – создание Google, внушает доверие сам по себе.
- Фреймворк разработан таким образом, что не травмирует психику разработчиков, которые ранее учили другие технологии и языки.
- Многие разработчики утверждают, что если код на Angular кажется сложным – тогда ты делаешь что-то не так.
Сайты, созданные на Angular JS: YouTube (for PS3), GoodFilms, Freelancer, Upwork.
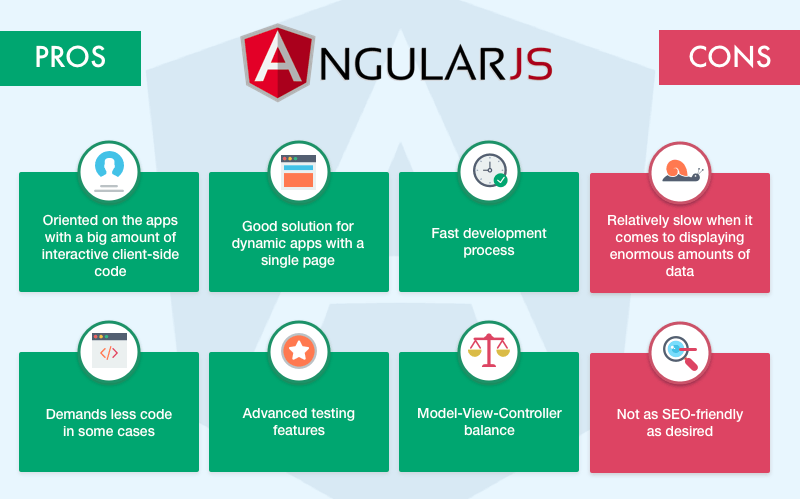
Итак, почему Angular 2 может быть полезным? Давайте рассмотрим его основные плюсы и минусы.

Angular pros and cons by Cleveroad
Почему ReactJS?
В отличие от Angular, ReactJS – это JavaScript-based библиотека с открытым исходным кодом и JSX компилятором. Он в основном сосредоточен на пользовательском интерфейсе и разрешает создавать многоразовые UI рассматриваемые компоненты.
Используя React, вы всегда должны помнить, что это не MVC фреймворк, а только библиотека для рендеринга вашего View (V из MVC). Таким образом, React – это интерфейс-ориентированное решение, когда ваши пользователи получают весьма отзывчивый интерфейс с плавной загрузкой.
Как React стал популярным?
- За этим проектом стоит Facebook.
- ReactJS-решения дружественны с SEO.
- Производительность и гибкость ReactJS очень высоки.
Известные сайты, сделанные с помощью ReactJS: Netflix, Feedly, Airbnb, Walmart
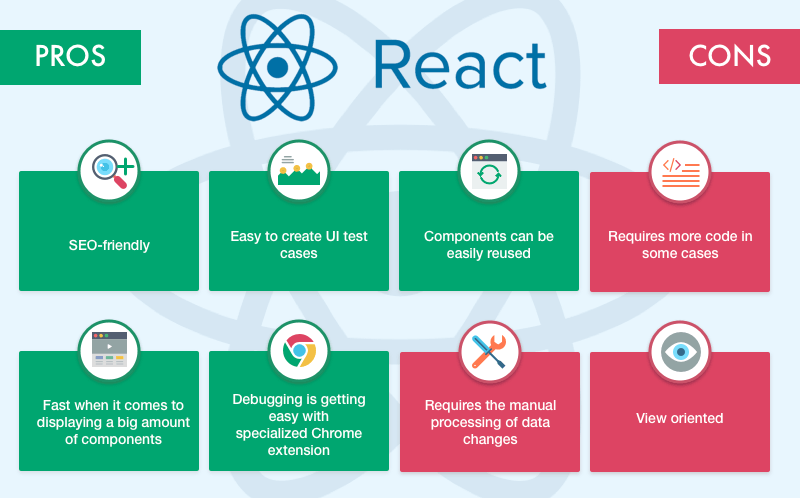
Сейчас давайте рассмотрим, почему ReactJS может быть полезным.

React pros and cons by Cleveroad
Как сделать выбор?
Сейчас мы глубже рассмотрим детали и нюансы, которые могут быть достаточно важными при выборе технологии.
Лицензия
Вы должны быть ознакомлены с видами лицензий фреймворка. Большинство лицензий довольно гибкие в работе, и вы можете использовать их для создания коммерческих приложений без каких-либо проблем. Однако существует целый ряд лицензий, которые не дают вам такой свободы действий.
Лучше просто поискать информацию, нежели потом узнать, что вы не имеете права на коммерческое распространение своего продукта, не так ли?
Примечание: Одним из преимуществ Angular JS и ReactJS является то, что это open-source фреймворки без каких-либо ограничений в использовании. Стоит отметить, что Angular использует MIT лицензию вместо 3-clause BSD лицензии, которая используется в React. Однако BSD отличается от MIT только присутствием запрета на использование имени владельца прав в рекламных целях.
Паттерн MVC
Паттерн Model-View-Controller разрешает разделять проекты на три компонента: модель, вид и контроллер. Таким образом, модификацию каждого компонента можно проводить независимо друг от друга, что способствует сжатию кода и повышению качества конечного результата.
Помимо шаблонов MVC существуют также Model-View-Presenter (MVP) и Model-View-View-Model (MVVM).
Примечание: Среди всех особенностей Angular 2 наличие out-of-the-box MVC паттерна является значительным преимуществом перед React. Из трёх букв акроним MVC имеет только букву «V» – View (в переводе «вид»). Так что если вам нужны буквы «М» и «С», то придётся искать их в другом месте.
Размещение шаблонов
Говоря о преимуществах Angular 2, стоит упомянуть о простоте написания шаблонов отображения. Имея действительно простой интерфейс, Angular позволяет получить конечный результат с более интуитивным подходом к пользовательскому интерфейсу, который требует меньше кода и кажется «очевидным».
React же требует специальные функции для управления отображением данных. В основном это значит, что вам следует определить способ представления данных перед тем, как они будут внесены в DOM. Это может привести к отключению во время попыток определить, как будет отображаться определённый элемент.
Примечание: До 80% того, что вы делаете при создании онлайн-сервиса, основывается на написании пользовательского интерфейса. Так что, лучше взвешивайте подходы этих технологий к шаблонизации, чтобы понять, какой из фреймворков соответствует вашим предпочтениям в написании кода.
Привязка данных
Angular использует двухстороннюю привязку данных. С её помощью фреймворк может присоединить DOM к данным Model через контроллер. В двух словах: когда пользователь взаимодействует с входными данными и задаёт новое значение вашему приложению, то не только View может быть обновлен, а и Model тоже. Соответственно, вам не нужно писать какой-либо метод отслеживания этих изменений в приложении.
Примечание: Подход Angular влияет на производительность из-за того, что создается вотчер (watcher) при каждой привязке данных.
Відео курси за схожою тематикою:
React использует одностороннюю привязку, где поток данных направлен только в одном направлении. Благодаря этому, вы всегда будете знать, в каком месте ваши данные меняются.
Примечание: Подход React гораздо проще отлаживать, когда речь идёт о больших приложениях.
Стоит сказать пару слов о клиентском и серверном рендеринге. Фактически server-side рендеринг использовался в первых версиях Angular и создавал трудности для маркетинга. Поскольку браузер воспринимает рендеринг клиентской стороны, то JavaScript дает отличные возможности для SEO оптимизации. Это является существенным недостатком, ведь большинство цифровых продуктов нуждаются в маркетинговой поддержке, дабы остаться в живых. Кроме того, client-side рендеринг может сильно повлиять на загрузку страниц. Однако начиная со второй версии, разработчики Angular исправили эту проблему, перенеся модель рендеринга на сторону сервера.
Производительность
Как вы знаете, Angular создает наблюдатель (watcher) для каждой привязки данных, чтобы отслеживать все изменения в DOM. Как только View получает некоторые обновления, Angular начинает сравнивать полученные значения с начальными. Дело в том, что данная технология проверяет не только те значения, которые изменились, но и все остальные тоже.
Примечание: Производительность Angular 2 может стать причиной проблем для массивных приложений.
Разработчики ReactJS ввели концепцию виртуального DOM, которая позволяет создавать легкое дерево DOM, сохраняя его на сервере. Каждый раз, когда пользователь взаимодействует с сайтом, например, заполняет форму, React создает новый виртуальный DOM для сравнения с предыдущим. После того, как библиотека обнаружит все различия между этими двумя моделями – виртуальный DOM будет перестроен. Весь процесс на сервере выполняется, таким образом снижая нагрузку на браузер.
Примечание: Производительность ReactJS возрастает, когда дело доходит до больших объемов данных, поскольку в этом фреймворке нет вотчеров.
Взгляните на график, показывающий оценку React и Angular по некоторым критериям. Эти оценки основаны на нашем личном опыте.

Cleveroad evaluation of technologies
У нас было небольшое собрание, посвященное вопросу «React или Angular?», в ходе которого наши frontend разработчики имели возможность обсудить все плюсы и минусы этих технологий.
Они пришли к выводу, что Angular лучше подходит для их предпочтений в написании кода, а также для рабочих задач, с которыми они сталкиваются ежедневно.
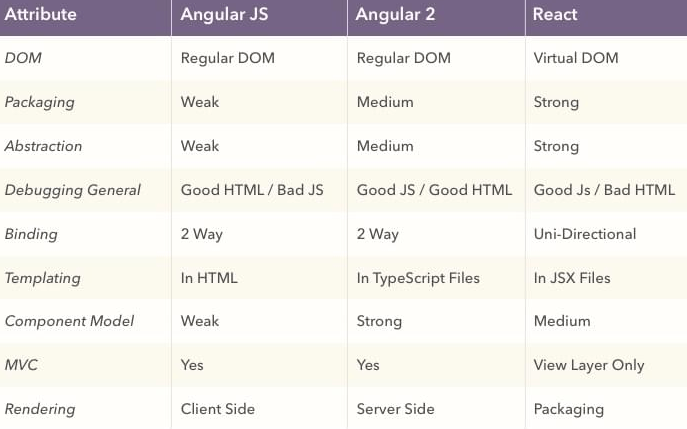
Для подведения итога всему сказанному выше мы подготовили для вас график. В нём сравниваются Angular 1.X, Angular 2 и React.

React vs Angular versions
Опыт Cleveroad
Из этих двух технологий наши разработчики предпочитают Angular. Имея много наработок, связанных с этим фреймворком, мы способны работать более эффективно, сокращая время, необходимое для реализации проекта. Таким образом наши клиенты экономят на стоимости проекта из-за сокращения часов разработки.
Все наши проекты, основанные на этой технологии, имели большое количество frontend-логики в своей структуре, которая часто изменяется. Кроме того, в проектах предусматривался ряд изменений в дизайне. Использование библиотеки React может увеличить время разработки и повысить общую стоимость конечного продукта.
Вот некоторые из наших проектов: Age In Days, Count, Lifetile. Все эти веб-сайты основаны на AngularJS в нашей компании.
Вы также можете посмотреть наш tech stack, который мы обычно применяем вместе с разработкой на Angular 2.
Серверные решения: AWS, DigitalOcean, Hetzner, Microsoft Azure
Back-end технологии: Node.js + Typescript 2, Angular 2
Безкоштовні вебінари за схожою тематикою:
Базы данных: MySQL, MongoDB, Redis, PostgreSQL
Облачные хранилища: WS S3, Azure storage
Платёжные системы: Stripe, Braintree
Инфраструктура и управление проектами: Webpack 2, Docker и CI, Jira, Bitbucket / Git
Подводя итог
Вероятно, проблема выбора между Angular и React в мире frontend может быть сопоставима с выбором между iOS и Android. Обе технологии имеют свои преимущества и недостатки, своих поклонников и ненавистников. Таким образом, у каждого разработчика есть определенные причины использовать ReactJS или другую технологию.
В 2017 году все больше веб-проектов будет основано на Angular 2 благодаря фичам, позволяющим упростить жизнь разработчиков. Например, хорошая отладка, шаблон MVC, рендеринг на стороне сервера и т. д.
В результате это сократит количество часов, необходимых для разработки, и, соответственно, снизит цены на разработку и обслуживание.
Оригинал- https://www.cleveroad.com/blog/react-vs-angular-ultimate-performance-research-2017#.WKMPN5BkZMM.twitter
Статті за схожою тематикою