Работая с JavaScript, вам иногда нужно использовать функцию ‘setTimeout’, чтобы выполнить фрагмент кода в следующем tick. Если вы работаете, например, с Angular, то, скорее всего, уже знакомы с чем-то подобным.
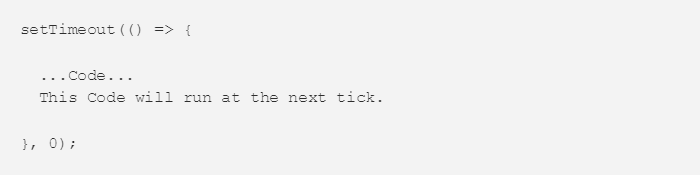
Пример ‘setTimeout’ “hack”:

Назовите меня психом, но я терпеть не могу писать код подобным образом, особенно когда ‘setTimeout’ не то, что мне сейчас надо. Давайте сделаем проще. Попробуем превратить функцию ‘setTimeout’ в Декоратор.
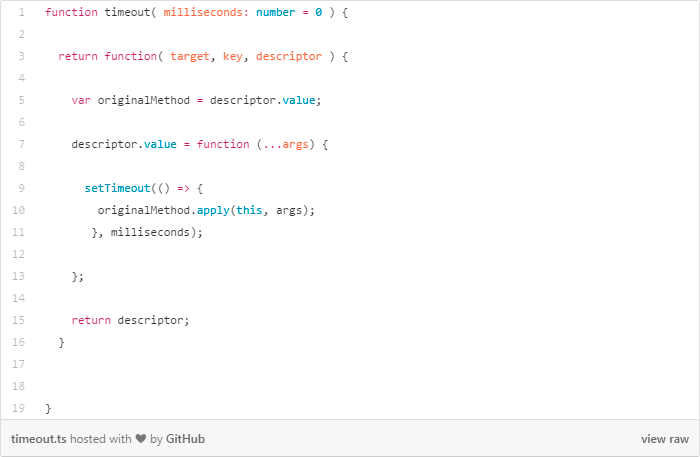
Создадим метод Декоратор с названием ‘timeout’, чтобы код был чище.

В typescript или babel-метод Декоратор - это просто функция, имеющая три параметра.
Цель: или функция-конструктор класса для static member, или прототип класса для instance member.
Ключ: имя member.
Дескриптор: свойство Дескриптора для member.
В нашем случае нужно передать аргумент декоратору (количество миллисекунд, которое по умолчанию будет равно нулю), так что будем использовать Decorator Factory.
Відео курси за схожою тематикою:
Decorator Factory – это простая функция, которая возвращает выражение, которое будет вызвано декоратором в рантайме.
Дальше, получаем ссылку на оригинальный метод из значения свойства дескриптора.
Потом переопределяем исходное значение и создаем новую функцию, которая оборачивает исходную с ‘setTimeout’.
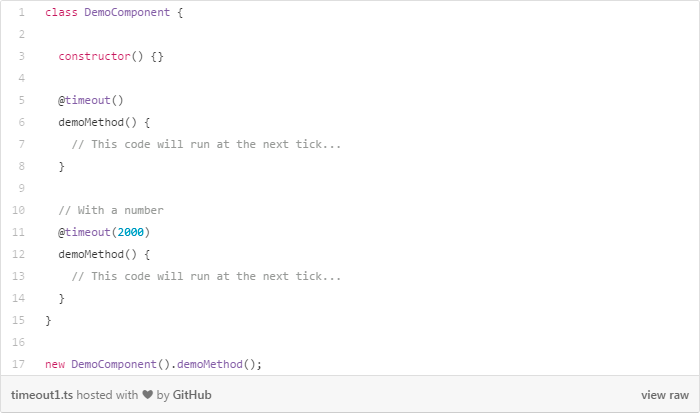
Теперь можем использовать наш декоратор следующим образом:

Так намного лучше и вы не будете спорить, что выглядит круче.
В итоге:
Вы можете использовать декораторы и создавать с ними крутые приложения. Декораторы существуют не только для frameworks или библиотек, так что будьте креативными и используйте их.
Оригинальная статья на английском языке.
Статті за схожою тематикою