Введение
В данной статье мы познакомимся со стандартными операторами и их применением в языке программирования JavaScript для работы с переменными и со значениями.
Сперва познакомимся со специфической терминологией, которая используется при работе с операторами.Большинство операторов обозначаются символами пунктуации, такими как =, +, - и другими. Некоторые – специальными ключевыми словами, к примеру, delete и new. Но, как знаки пунктуации, так и ключевые слова обозначают обычные операторы, просто используют для этого разный синтаксис.
Оператор присвоения
Операнд – то, к чему будет применен оператор, или порой можно встретить название: «аргумент оператора».
Оператор присваивания выглядит как знак равенства = :
var a = 1, b = 2;
В данной строке переменной "a" было присвоено значение 1, а переменной b – значение 2.
var a = a + 2;
В этой строке переменной "a" было присвоено ее значение, увеличенной на 2. Иначе говоря, сперва выполнится операция сложения текущего значения переменной a, результат которого будет пере-присвоен переменной a.
Полезной особенностью данного оператора является использование его по цепочке:
var a, b, c;
a = b = c = 2 + 3;
В результате работы последней строки всем трем переменным будет присвоено значение 5.
Арифметические операторы
Арифметические операторы используются для определения простейших математических операций над операндами, в качестве которых могут выступать как значения, так и переменные: плюс + , минус - , умножить * , поделить / , деление по модулю (определение остатка от деления) %.
Большинство JavaScript-операторов работают с двумя операндами, следовательно, способны два простых выражения объединить в одно более сложное. Но JavaScript поддерживает несколько унарных операторов, которые преобразуют только одно выражение в другое, более сложное.
Таким оператором является унарный минус, который изменяет знак числа на противоположный. В таком случае оператор «минус» в выражении -1 представляет собой унарный оператор и выполняет смену знака у своего единственного операнда 1.
<script type="text/javascript">
var x = 1;
document.write(-x + " ");
document.write(-(-x) + " ");
document.write(-(x + 4) + " ");
script>
Унарный плюс, используемый в качестве арифметического оператора, не выполняет каких-либо действий:
<script type="text/javascript">
document.write(+1);
document.write(" ");
document.write(+(1 - 2));
script>
Более распространенным применением унарного плюса является преобразование значения в число.
В случае объединения двух выражений в одно более сложное используются бинарные операторы, иначе говоря, бинарным называют оператор, который применяется к двум операндам, к примеру, если оператор плюс будет стоять между двумя числами, он будет представлен в своей бинарной форме:
<script type="text/javascript">
var a = 1, b = 2;
document.write(a + b + " ");
document.write(b + a + " ");
script>
Кроме того, если у нас есть две переменные со строковыми значениями, бинарный плюс сложит эти строки. произведя конкатенацию, а применение унарного плюса к каждой из переменных произведет преобразование их значений к числу.
var a = "2";
var b = "3";
alert(a + b); // "23", произошла конкатенация строк
alert(+a + b); // "23", второй операнд - всё ещё стоковая переменная
alert(+a + +b); // 5, число, поскольку оба операнда предварительно преобразованы в числа ((+a) + (+a))
В то же время, если использовать оператор «минус», мы получим другие результаты:
var a = "2";
var b = "3";
alert(a - b); // -1, произошло неявное преобразование типов
Таким образом, мы подошли к тому, что создавая JavaScript-выражения, важно обращать внимание на типы данных, передаваемых операторам, и, как следствие, на типы данных, которые они возвращают. Стоит отметить, что различные операторы требуют, чтобы операнды, с которыми они работают, возвращали значения только определенного типа. Так, нельзя выполнить умножение строк, поэтому выражение var a = "text1" * "text2"; не является допустимым и приведет к ошибке. В то же время, выражение var a = "2" * "3"; вполне допустимо, потому что интерпретатор JavaScript будет пытаться по мере возможностей преобразовать выражение в требуемый тип данных, в нашем случае из строкового типа в числовой.
Відео курси за схожою тематикою:
Познакомимся с работой операторов умножения и деления на простом примере. В данном случае мы используем бинарные формы операторов, поскольку они взаимодействуют с двумя операндами:
<script type="text/javascript">
document.write("2" / 2 + " "); // 1, произойдет неявное преобразование строки в число
document.write(((2 + 2) * 6) / "12" + " "); // 2, произойдет неявное преобразование строки в число
document.write(12 * 7 / 2 + " "); // 42
document.write(17 % 7 + " "); // 3, возвращаем остаток от целочисленного деления
document.write(21 / 3 - 1 + " "); // 6, наблюдаем правильный порядок выполнения операций: сперва деление, затем нахождение разницы
script>
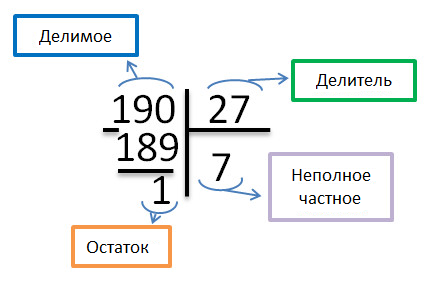
Если с работой операторов +, -, *, / в самом простом их применении мы были знакомы еще из младшей школы, то с оператором % стоит познакомиться детальней. Оператор деления по модулю % вычисляет остаток, получаемый при целочисленном делении первого операнда на второй, которые в курсе школьной математики именовались как делимое и делитель соответственно, а в результате самого деления мы получали частное и остаток от деления. Деление по модулю подразумевает возвращение остатка от деления.
Например, выражение var a = 190 % 27; будет выполнено следующим образом:

Оператор деления по модулю зачастую применяют к целочисленным операндам, но он корректно работает и с вещественными значениями. Так, в итоге выполнения выражения var a = -6.3 % 3; переменной a будет присвоено значение -0.3.
Кроме этого, стоит отметить следующие особенности вычислений в JavaScript:
<script type="text/javascript">
var a = 4,
b = true;
c = undefined,
d = Infinity,
e = 0,
res = undefined;
res = a * d;
document.write(res + " "); // Infinity, умножение числа на бесконечность возвращает бесконечность
res = a + b;
document.write(res + " "); // 5, true преобразовывается в 1 и производится операция сложения
res = a / e;
document.write(res + " "); // Infinity, деление числа на ноль возвращает бесконечность
res = a * c;
document.write(res + " "); // NaN, умножение числа на неопределенный тип данных, вернет сигнализацию об ошибке в виде NaN - Not a Number
script>
Безкоштовні вебінари за схожою тематикою:
В дальнейшем мы познакомимся с такими операторами как инкремент/декремент, операторами сравнения, равенства и идентичности, которые будут часто использоваться в написании клиентских сценариев c использованием языка JavaScript.
Статті за схожою тематикою