Здравствуйте, дорогие читатели.
В этом уроке мы:
- Установим менеджер установки пакетов “Brew”;
- Научимся пользоваться базой данных “Mongo DB” и изучим библиотеку “Mongoose”;
- Установим и сконфигурируем базу данных “Mongo DB”;
- Научимся запускать демон (службу) “Mongod” и подключаться к ней;
- Научимся просматривать документы базы данных “Mongo DB” с помощью приложения “Robomongo”;
- Создадим REST сервисы для товаров и пользователей с использованием “NodeJS”;
- Научимся тестировать REST сервисы с помощью расширения “Chrome” браузера “Postman”;
Итак, вы скорее всего задались вопросом, почему же я выбрал именно такие технологии для написания REST сервисов. Почему не выбрал то, что уже давно у всех на слуху, такие технологии как Web API + Entity Framework. Ответ прост, я выбрал ровно те технологии, которые явно подходят платформе, на которой мы ведем разработку macOS.
Да, можно было установить Xamarin Community Edition, в нем создать ASP.NET проект и сделать сервисы на Mono.NET.
Еще был вариант сделать сервисы на виндовс платформе, развернутой на виртуальной машине в веб сервере IIS с сетевым адаптером мост. Это для того, чтобы веб сайт и сервисы были доступны на хостовой машине macOS в браузере.
Возможно, в одном из моих будущих видео курсов по разработке iOS приложений я буду использовать именно платформу Windows и Visual Studio для разработки REST сервисов.
Но в этом уроке мы будем делать сервисы на NodeJS, и вы сами убедитесь в том, насколько это просто и как мало кода надо для этого написать :)
В качестве среды разработки я буду использовать WebStorm, он довольно хорошо себя оправдал как один из продуктов JetBrains.
В этом уроке мы не будем работать с приложением “Warehouse” под iOS, поскольку мы должны приступить к изучению библиотеки “Alamofire”. А для нее необходимы REST сервисы, которых у нас сейчас нет. Показывать работу на всяких httpbin, parse и других сервисах тестирования я не буду, этого полно в сети интернет, вы и сами будете видеть это в поиске нужной вам информации.
“Alamofire” - это асинхронная сетевая библиотека для работы с REST сервисами. В большинстве туториалов не рассказывается, как сделать REST сервисы и клиент к ним на разных платформах.
Мне хотелось бы нарушить этот стереотип и предоставить вам учебные примеры по созданию полнофункционального REST сервиса и полнофункционального iOS клиента в составе приложения “Warehouse” к нему. Проще говоря, дать готовое решение для быстрого понимания, что и как делается.
Это то, чего обычно не хватает новичкам и то, чего обычно нигде не выкладывают. Приходится самостоятельно разбираться и искать нужную информацию.
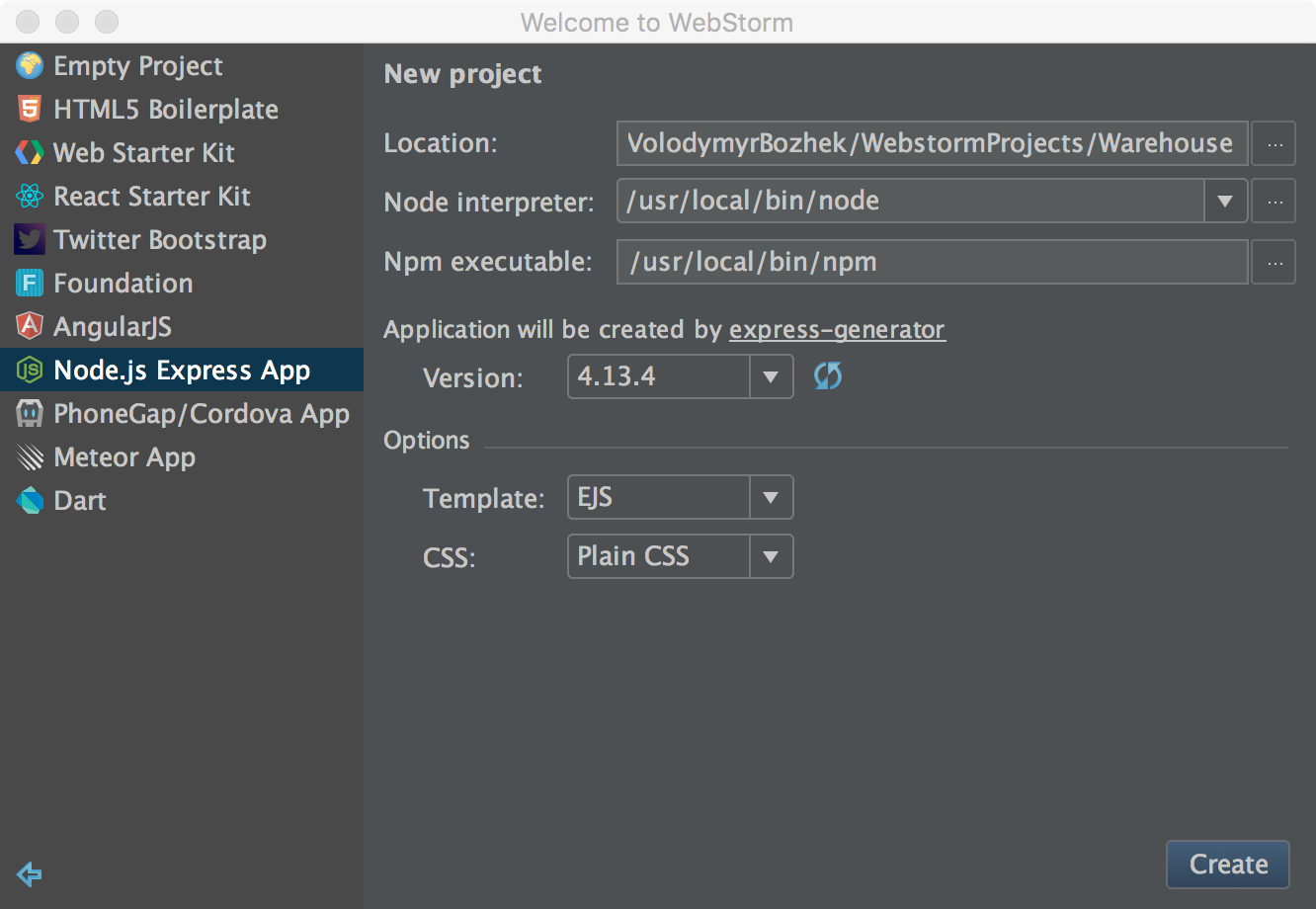
Откройте “WebStorm”. Выберите в меню “File -> New Project”. Выделите тип проекта “Node.js Express App”.

В поле “Location” укажите название проекта “Warehouse” и путь, по которому вы будете сохранять данный проект.
В поле “Template” выберите “EJS”. Нажмите кнопку “Create”.
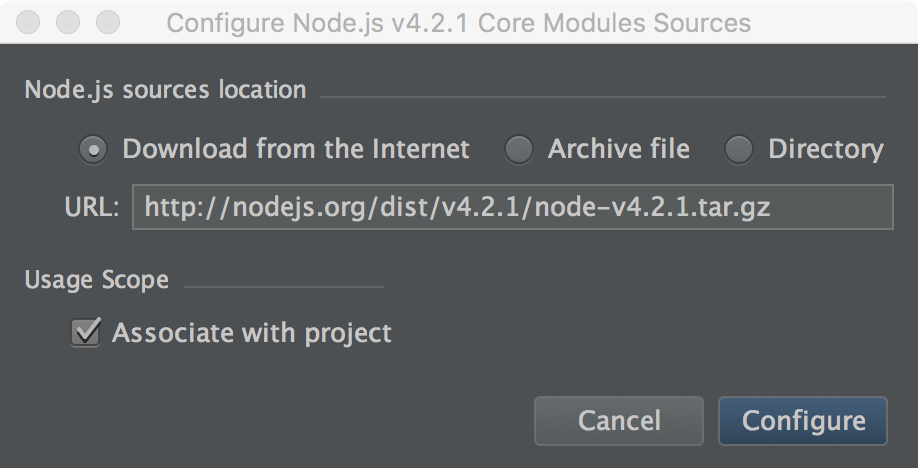
Вы увидите диалоговое окно с предложением, откуда взять библиотеку “NodeJS”.

Оставьте пункт по умолчанию “Download from the Internet” и нажмите кнопку “Configure”.
Будет загружен из сети интернет “NodeJS”, “Express” и другие библиотеки.
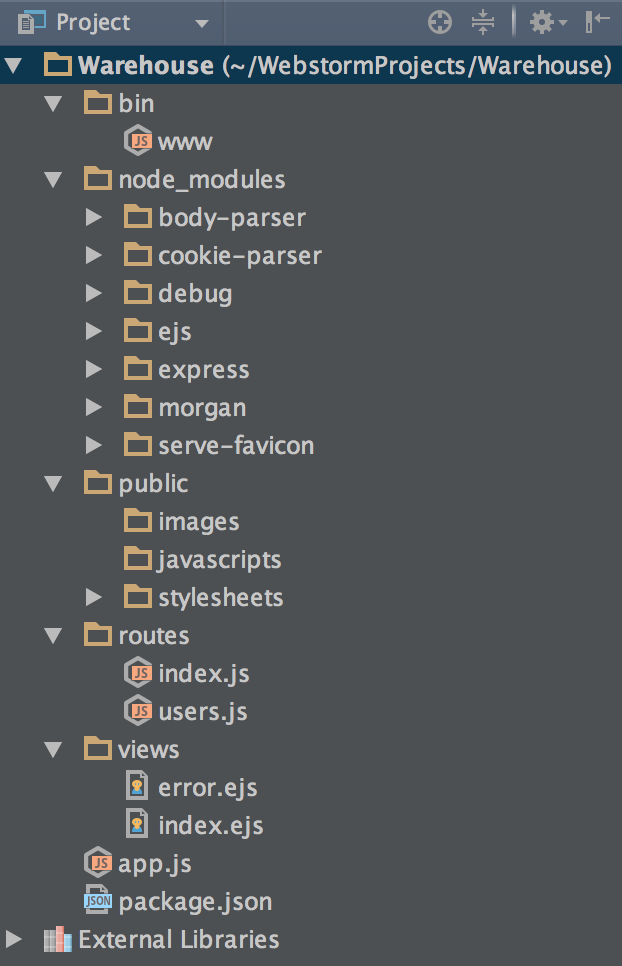
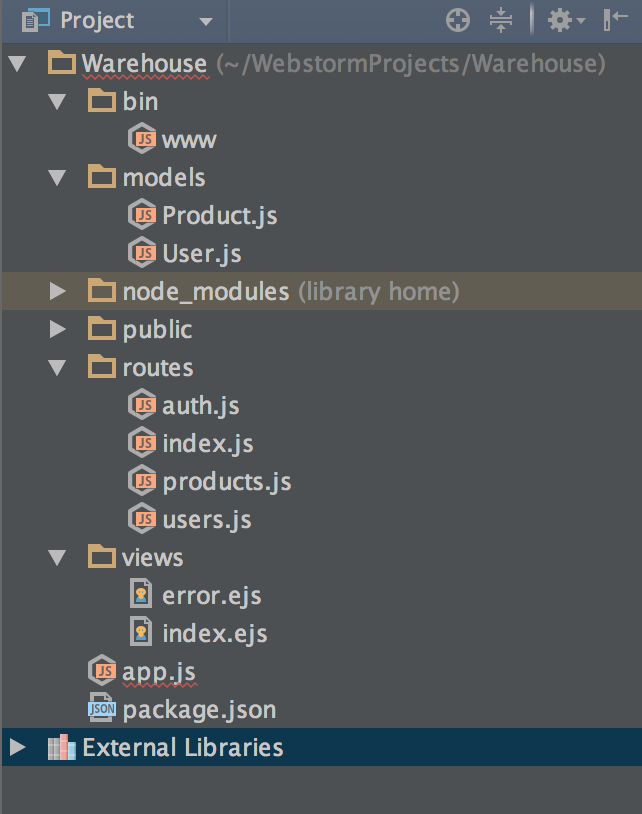
Панель навигации будет выглядеть у вас так:

Рассмотрим, что создал нам данный шаблон.
В папке “bin” хранится файл “www”, в нем находится настройка сервера “NodeJS”, с этого файла происходит запуск нашего сервера.
В папке “node_modules” находятся библиотеки, которые были автоматически загружены шаблоном проекта NodeJS.
В папке “public” находятся ресурсы, используемые нашим сервером (картинки, CSS стили, скрипты).
В папке “routes” находятся скрипты, которые должны содержать маршрутизацию относительно текущего URL, введенного пользователем.
Например, файл с именем “users.js” вызывется, когда пользователь введет в браузере URL: “http://localhost:{port}/users”.
Файл “index.js” вызывется, когда пользователь введет URL: “http://localhost:{port}”.
Если сравнивать с паттерном MVC (Model View Controller), то в папке “routes” находятся “контроллеры”.
В папке “views” находятся представления. Расширение “*.ejs” говорит о том, что содержимое данного файла будет транслироваться через библиотеку “Express JS”.
Данная библиотека создана в помощь, чтобы можно было проще создавать маршрутизацию в NodeJS и проще создавать пользовательский интерфейс.
Внутри этих файлов “*.ejs” содержится обычная “HTML” разметка. Файл маршрутизации и файл представления должны называться одинаково, если они будут связаны.
В текущем проекте связаны только “index.js” и “index.ejs”. Маршрут “users.js” не имеет явного представления, для него преставление генерируется средствами “NodeJS”.
Наша задача создать только REST сервисы, поэтому работу с “EJS” мы не будем рассматривать в данном уроке.

Рассмотрим содержимое файла “www” в папке “bin”.
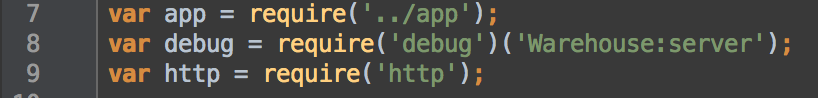
На 7 строке через библиотеку “Require JS” мы подключаем содержимое модуля “app.js” в текущий исполняемый модуль “www” и запускаем это содержимое на исполнение.
В файле “app.js” содержатся настройки для работы нашего сервера.
На 8 строке мы задаем режим отладки для нашего сервера.
На 9 строке мы подключаем модуль “http” для работы с HTTP запросами.

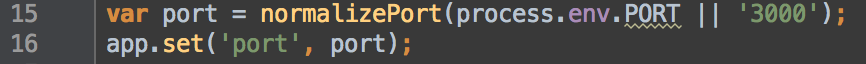
На 15 строке задается порт “3000”, на этом порту сервер будет принимать входящие запросы к нему.
На 16 строке устанавливает этот порт для свойства “port” сервера.

На 22 строке создается сервер на основе настроек экземпляра “app”.

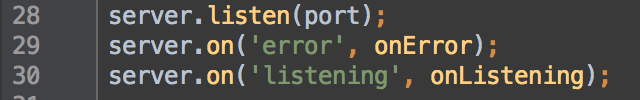
На 28 строке сервер запускается и начинает прослушивание на порту “3000”.
На 29 строке привязывается функция “onError”, вызываемый при возникновении ошибок.
На 30 строке привязывается функция “onListening”, вызываемая при начале прослушивания запросов сервером.
Остальной код в данном модуле не представляет для нас интереса.
Чтобы запустить приложение, выполните в меню “Run -> Run bin/www”, сервер запустится.
Затем откройте браузер и введите URL: “http://localhost:3000”, вы увидите приветствие.
Чтобы остановить сервер, выполните в меню “Run -> Stop”.
Теперь необходимо установить базу данных “Mongo DB”. Подробнее об установке вы можете прочитать тут. Проще всего устанавливать базу данных через менеджер пакетов “Brew”.
Давайте установим его. Перейдите в браузере по адресу, на сайте будет предложено скопировать строку “/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)” в терминал.
Откройте терминал и скопируйте в него строку установки “Brew”. После установки вы увидите следующее:

Теперь необходимо установить базу данных “Mongo DB”. Установка базы данных через “Brew” проще тем, что “Brew” сам заполняет нужные переменные среды окружения и вам не надо этого делать вручную в случае с установкой базы данных вручную.
Перейдите в “WebStorm”, откройте внутри него терминал. И введите команду “brew install mongodb && mongod”, данная команда скачает и установит “Mongo DB”, а также выполнит настройки по умолчанию для демона “mongod”.

Выполните в терминале команду “sudo mkdir -p /data/db”. Введите свой пароль и нажмите кнопку “Enter”. Данная команда создаст папку “data” и в ней папку “db”, эта папка используется по умолчанию для добавления базы данных “Mongo DB”.
Команда “sudo” используется, чтобы выполнить остальную часть команды от имени администратора.
Теперь необходимо установить в наш проект библиотеку “Mongoose” для осуществления возможности работы с базой данных их кода приложения сервера .
Выполните в терминале команду “npm install mongoose”. Документацию по этой библиотеке можно почитать тут:

Данную команду мы выполняли через встроенный в NodeJS менеджер пакетов, так как устанавливаем данную библиотеку исключительно для нашего проекта, а не глобально.
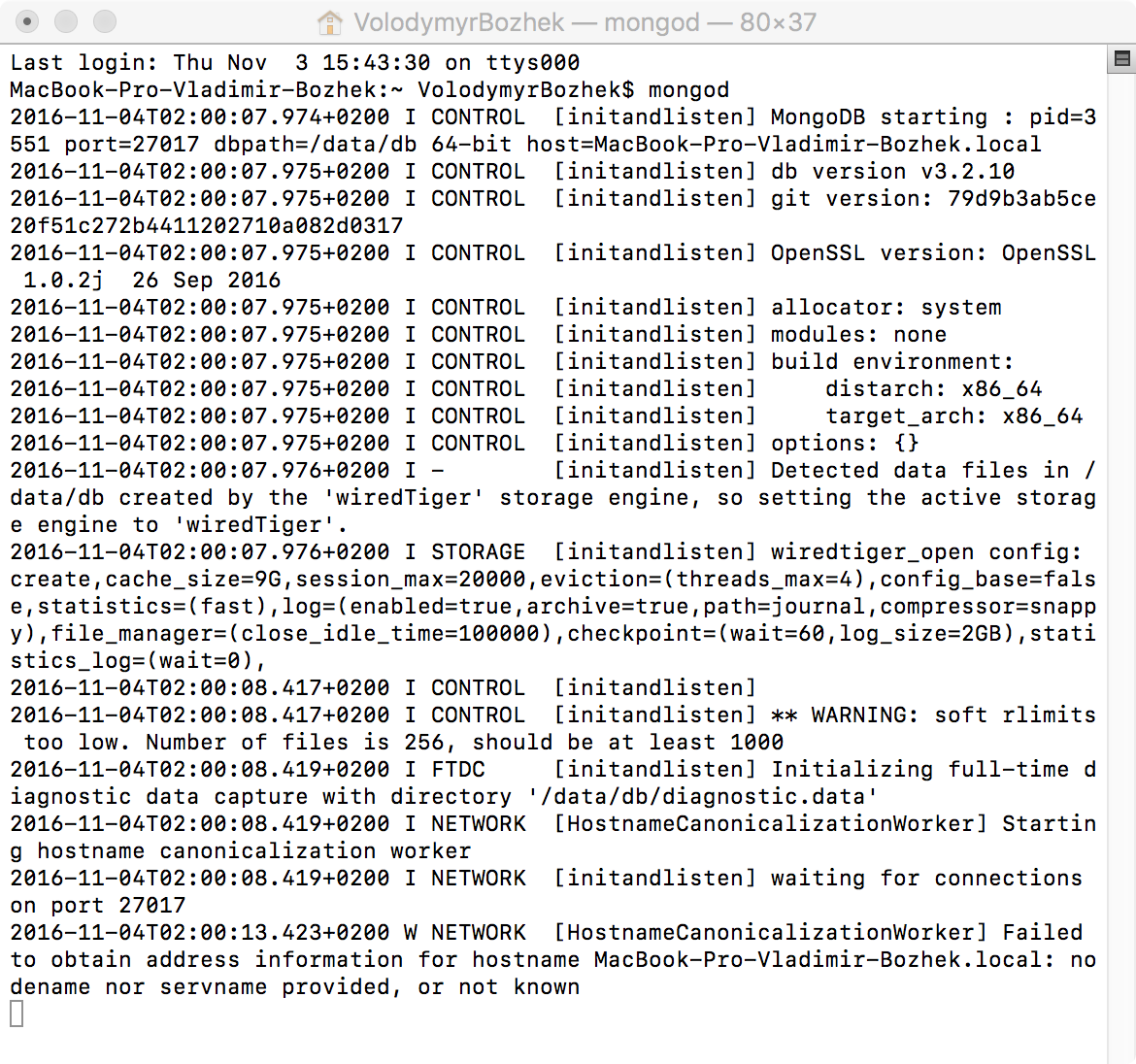
Откройте терминал, введите команду “mongod”.

Данная команда запускает сервер базы данных “Mongo DB”, который принимает входящие подключения на порту “27017”. На картинке выше вы можете в этом убедиться “waiting for connections on port 27017”.
Демон запустили, теперь перейдите в “WebStorm”, в терминале внутри введите команду “mongod –version”, вы увидите версию базы данных “Mongo DB”, которая была установлена на ваш компьютер.

Теперь необходим клиент с GUI для работы с базой данных. Откройте браузер, перейдите по адресу, нажмите кнопку “Download”, скачайте и установите приложение.
После установки приложения откройте его. Нажмите на иконку:

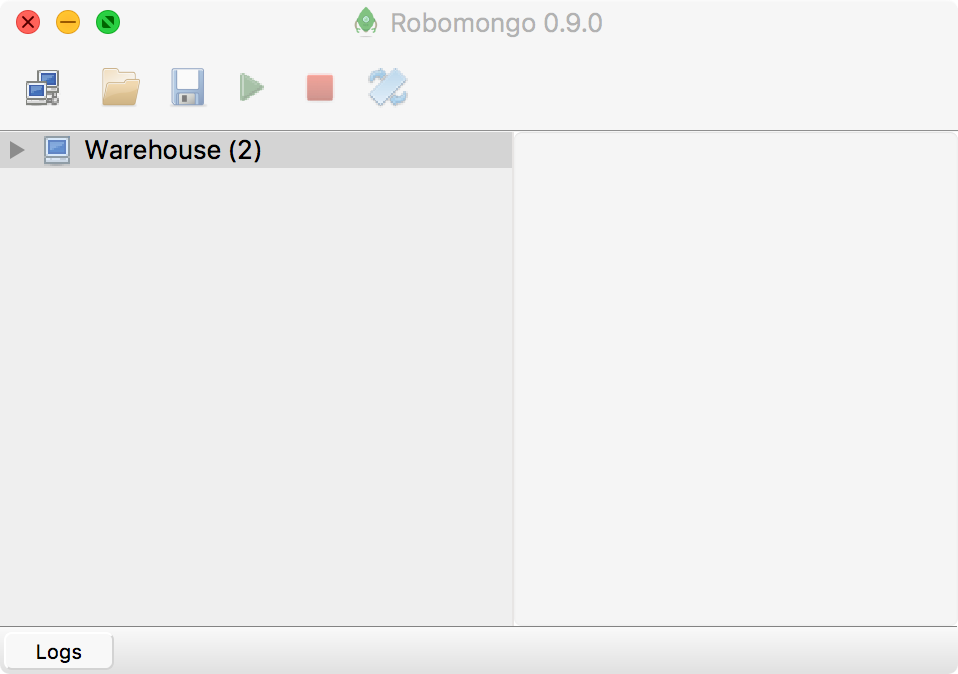
Откроется приложение “Robomongo”.

Нажмите кнопку “Connect to local or remote Mongo DB instance”. Откроется диалоговое окно подключения к базе данных.

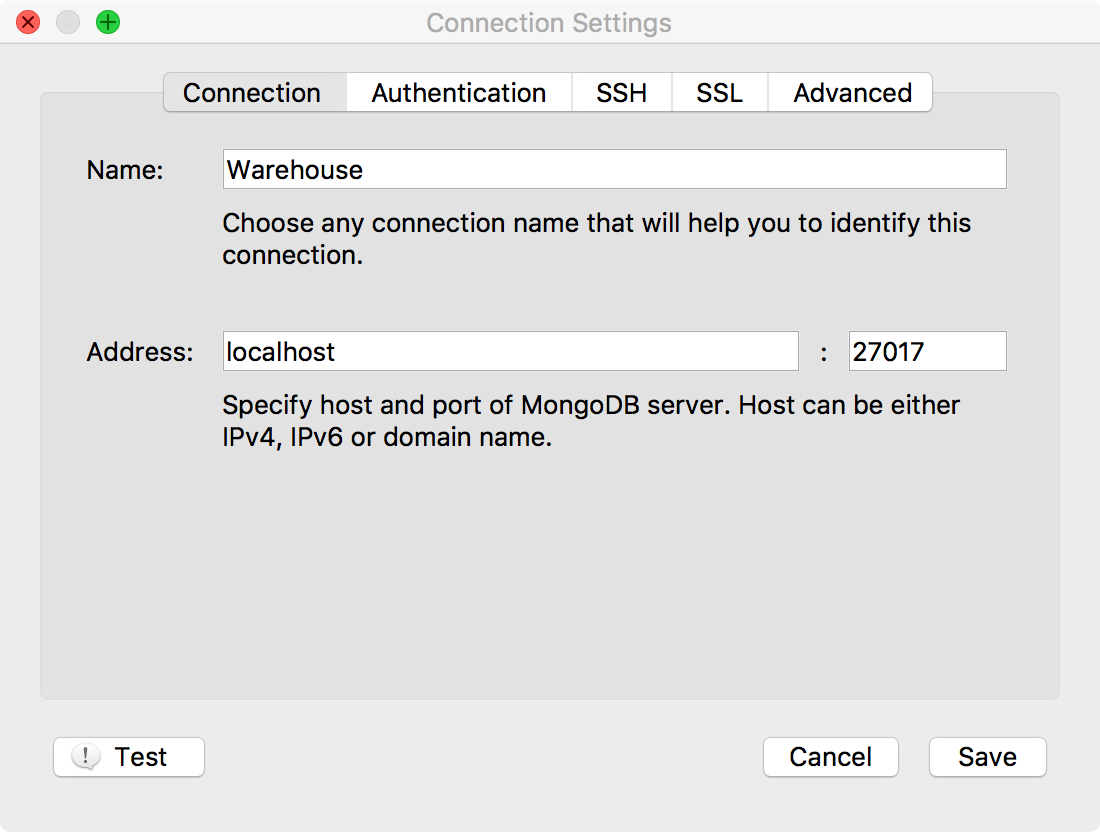
Нажмите кнопку “Create”. Откройте диалоговое окно настройки подключения к базе данных.

Заполните настройки, как показано на картинке выше и только на вкладке “Connection”, нажмите кнопку “Save”. После этого в окне “Mongo DB connections” у вас появится добавленное подключение. Выделите его и нажмите кнопку “Connect”.

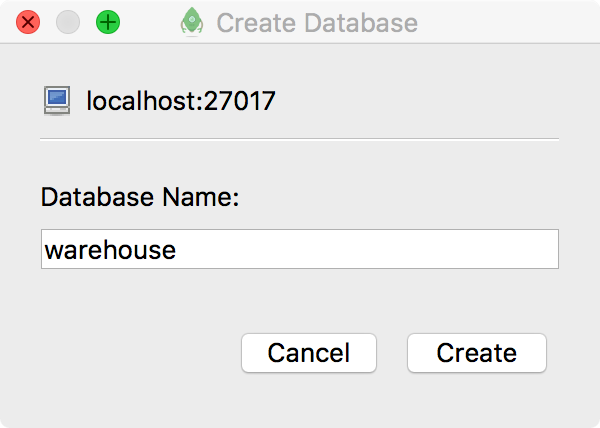
Нажмите правой кнопкой в панели навигации по “Warehouse” и в контекстном меню выберите пункт “Create Database”.

В поле “Database Name” введите “warehouse”, нажмите кнопку “Create”.

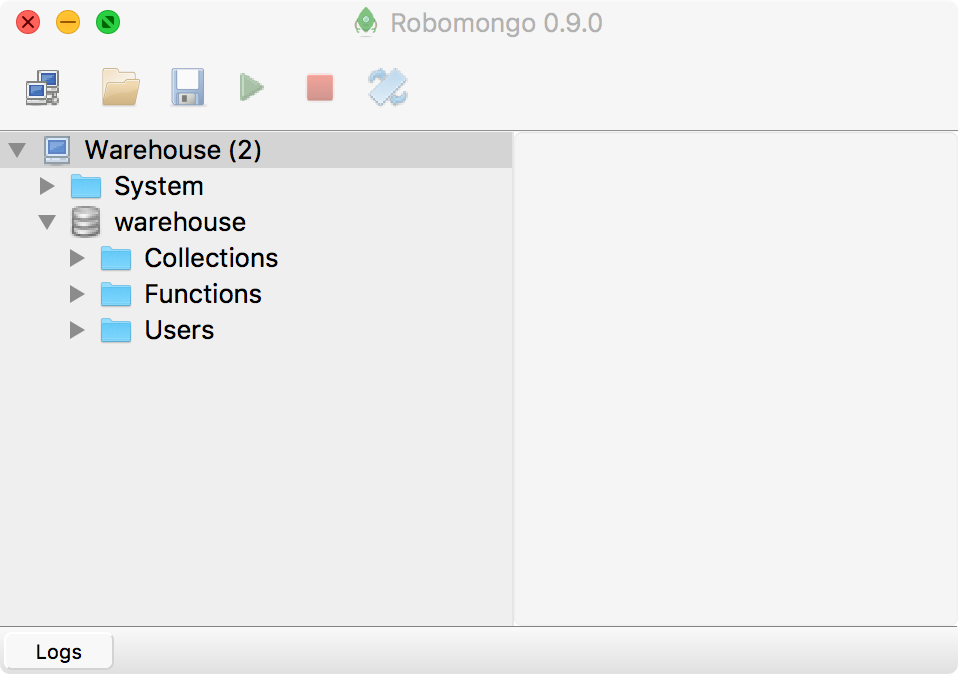
На картинке выше видно, что база данных “warehouse” была успешно добавлена.
Супер :)
Теперь надо добавить в проект модель и схему базы данных, они создаются с помощью библиотеки “Mongoose”.
Перейдите в “WebStorm”. В панели навигации, нажмите правой кнопкой по “Warehouse”, в контекстном меню выберите “New -> Directory”. Создайте папку с именем “models”.

Создайте в папке “models” модули “Product.js” и “User.js”. А в папке “routes” создайте модули “auth.js”, “products.js”.
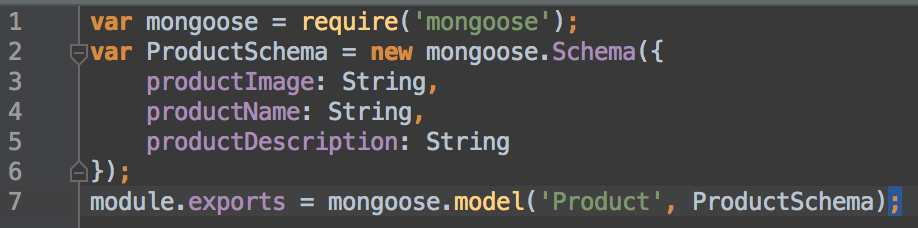
Откройте модуль “Product.js”, заполните его, как показано на картинке ниже:

На 1 строке мы подключаем библиотеку “mongoose” и создаем ее экземпляр с именем “mongoose”.
На 2 строке мы правым операндом создаем схему таблицы товаров и присваиваем ее левому операнду с именем “ProductSchema”. Таблица товаров содержит поля:
- скрытое поле “_id”, типа “String”, в этом поле содержится уникальный идентификатор строки.
- скрытое поле “__v”, типа “Number”, в этом поле содержится версия API по умолчанию 0. Версия API нужна для того, чтобы можно было менять реализацию сервисов и иметь несколько версий для обратной совместимости.
- поле “productImage”, типа “String”, тут будет храниться название картинок из нашего проекта под iOS, названия от “tool001” до “tool012”.
- поле “productName”, типа “String”, тут будет храниться название товара.
- поле “productDescription”, типа “String”, тут будет храниться описание товара.
На 7 строке мы правым операндом создаем экземпляр модели с именем “Product” и указываем создать экземпляр на основе схемы, описанной в экземпляре “ProductSchema”. Библиотека “mongoose” создает данный экземпляр и присваивает его левому операнду.
Свойство “exports” содержит экземпляры объектов, которые будут доступны из модуля при подключении его через библиотеку “Require JS”.
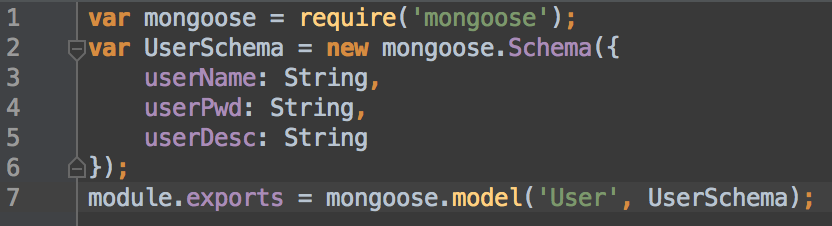
Откройте модуль “User.js”, заполните его, как показано на картинке ниже:

На 1 строке мы подключаем библиотеку “mongoose” и создаем ее экземпляр с именем “mongoose”.
На 2 строке мы правым операндом создаем схему таблицы товаров и присваиваем ее левому операнду с именем “UserSchema”. Таблица пользователей содержит поля:
- скрытое поле “_id”, типа “String”, в этом поле содержится уникальный идентификатор строки.
- скрытое поле “__v”, типа “Number”, в этом поле содержится версия API по умолчанию 0. Версия API нужна для того, чтобы можно было менять реализацию сервисов и иметь несколько версий для обратной совместимости.
- поле “userName”, типа “String”, тут будет храниться логин пользователя.
- поле “userPwd”, типа “String”, тут будет храниться пароль пользователя.
- поле “userDesc”, типа “String”, тут будет храниться описание пользователя.
На 7 строке мы правым операндом создаем экземпляр модели с именем “User” и указываем создать экземпляр на основе схемы, описанной в экземпляре “UserSchema”. Затем присваем созданный экземпляр свойству “exports” данного модуля.
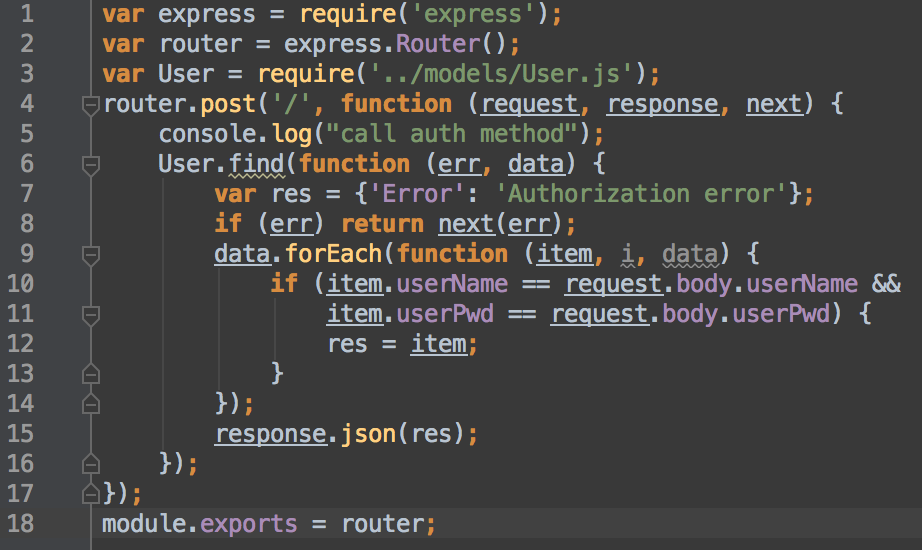
Откройте модуль “auth.js”, заполните его в соответствии с содержимым ниже:

На 1 строке подключаем модуль “express” и создаем его экземпляр с именем “express”.
На 2 строке создаем экземпляр маршрутизатора запросов с именем “router”.
На 3 строке подключаем модуль “User.js” и создаем его экземпляр с именем “User”.
На 4 строке строим маршрут типа “http://localhost:3000/auth/”.
На экземпляре “router” вызываем функцию “post”. Вызов данной функции говорит, что созданный с помощью него маршрут будет доступен только через HTTP глагол POST. Первым аргументом задаем маршрут, вторым аргументом задаем функцию обработчик, который будет вызван при переходе по данному маршруту с учетом заданного HTTP глагола. Т.е. когда пользователь отправит POST запрос по адресу.
Функция обработчик принимает три аргумента.
Первый аргумент “request” содержит экземпляр запроса по данному маршруту. Второй аргумент “response” содержит экземпляр ответа по запросу по данному маршруту. В этот экземпляр можно добавлять любой ответ, который вы хотите, чтобы пользователь получил.
Третий аргумент “next” содержит текущий итератор в стеке запросов по маршрутизации. Данный экземпляр необходим, чтобы была возможность перейти на следующую итерацию в стеке маршрутизации.
Сам по себе сервер NodeJS работает асинхронно и никогда никого и ничего не ждет, это нужно учитывать при работе с ним.
На 5 строке мы выводим сообщение на консоль.
На 6 строке мы на экземпляре “User” вызываем функцию “find”, в которую единственным аргументом передаем специальную функцию обработчик, в которой будет содержаться результат данной операции. Функция “find” получает все записи из таблицы “User” и присваивает их в JSON формате второму аргументу функции обработчика с именем “data”.
Для примера, в “data” может содержаться такой JSON:
“[{_id:'789787sdfsd78sdfsd7', __v:0, userName: “Test1”,...},{_id:'4444447sdfsd78sdfsd7', __v:0, userName: “Test2”,...}]”.
Где квадратные скобки - это массив, а в фигурных скобках - это экземпляр JSON.
В аргументе “err” содержится экземпляр ошибки, если произошла ошибка при выполнении данной функции “find”.
На 7 строке мы создаем экземпляр объекта с именем “res”, данный объект содержит свойство “Error”, которое инициализировано значением по умолчанию “Authorization Error”. Как вы уже поняли, это текст ошибки, который вернется на клиент в случае ошибки авторизации клиента.
На 8 строке мы проверяем, если при получении данных через функцию “find” произошла ошибка и аргумент “err” не содержит значение “undefined”, мы обращаемся к экземпляру “next” и говорим серверу выполнить следующую итерацию маршрутизации и вернуть ошибку на клиент. На клиент средствами NodeJS будет возвращена “Stack Trace” ошибки.
Відео курси за схожою тематикою:
На 9 строке, если ошибки не было, мы выполняем цикл foreach по массиву JSON объектов “data”. В функцию “forEach” передается специальная функция, которая содержит три аргумента.
Первый аргумент “item” содержит текущий итерируемый экземпляр JSON.
Второй аргумент “i” содержит позицию итератора и имеет тип Number.
Третий аргумент “data” содержит исходный массив объектов JSON, по которым проводится итерация.
На 10 строке мы задаем условие поиска пользователя по его имени и паролю в списке всех пользователей полученной функцией “find”. В условии сравниваются имя и пароль, которые пришли в POST запросе на сервер, с именем и паролем, полученным от функции “find”.
На 12 строке, если пользователь был найден, мы присваиваем экземляру “res” JSON объект найденного пользователя.
На 15 строке мы обращаемся к экземпляру ответа “response”, вызываем на нем функцию “json”, которая принимает данные и возвращает ответ на клиент в JSON формате. В аргумент данного метода мы передаем или экземпляр найденного пользователя, или экземпляр ошибки, что пользователь не найден и авторизация не удалась.
На 18 строке мы экспортируем из модуля экземпляр маршрутизации “router”.

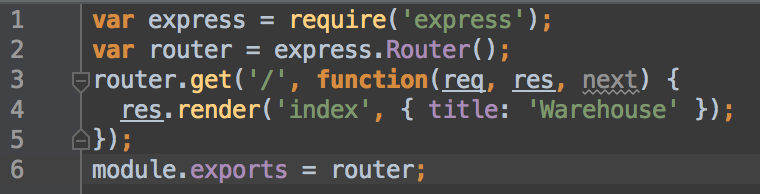
Откройте модуль “index.js”. Заполните его в соответствии с содержимым ниже:
На 1 строке подключаем модуль “express” и создаем его экземпляр с именем “express”.
На 2 строке создаем экземпляр маршрутизатора запросов с именем “router”.
На 3 строке строим маршрут типа “http://localhost:3000/index/”, доступный через HTTP глагол GET.
На 4 строке, на экземпляр ответа вызываем функцию “render”. Данная функция возьмет представление, указанное в первом аргументе функции и вернет его на сторону клиента. Вторым аргументом задается словарь, в который можно добавить свойства со значениями, к которым можно будет обращаться со стороны представления.
На 6 строке мы экспортируем из модуля экземпляр маршрутизации “router”.
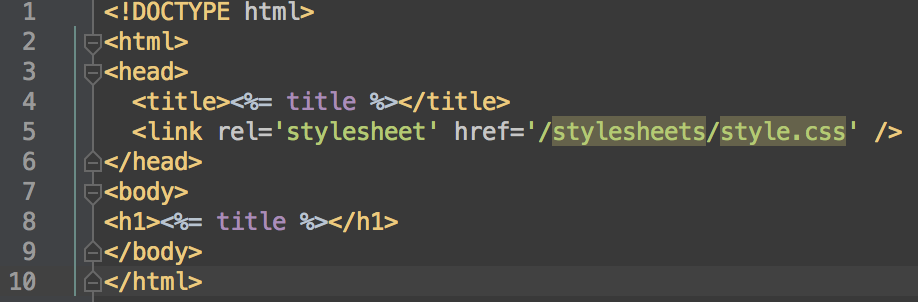
Откройте модуль “index.ejs”. Заполните его в соответствии с содержимым ниже:

Библиотека Express JS позволяет нам обращаться к свойствам, которые мы указали во втором аргументе метода “render” путем добавления следующей конструкции “<%= Название_Свойства %>”. На этапе отрисовки страницы данные конструкции будут заменены на значение указанного свойства.
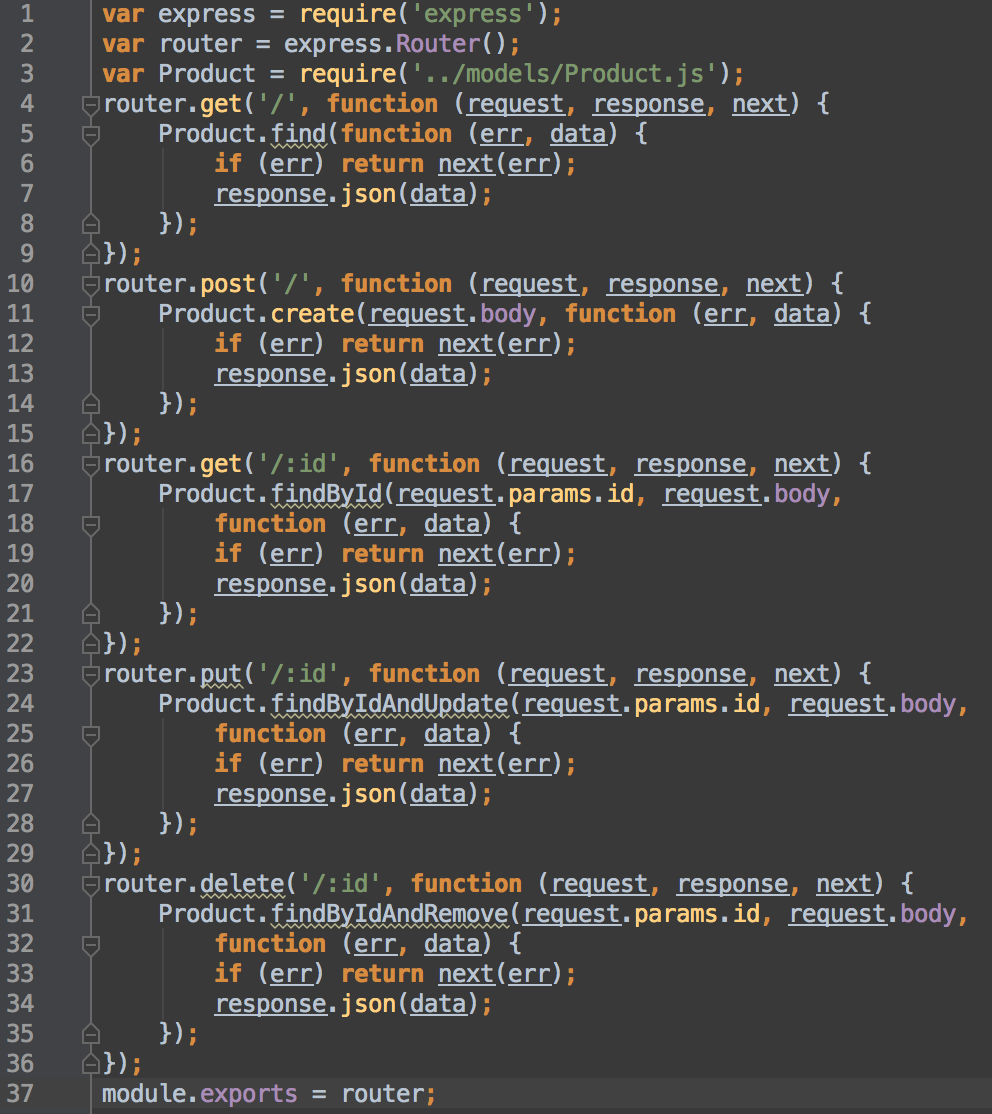
Откройте модуль “products.js”, заполните его в соответствии с содержимым ниже:

На 1 строке подключаем модуль “express” и создаем его экземпляр с именем “express”.
На 2 строке создаем экземпляр маршрутизатора запросов с именем “router”.
На 3 строке подключаем модуль “Product.js” и создаем его экземпляр с именем “Product”.
На 4 строке строим маршрут типа “http://localhost:3000/products/”. Данный маршрут будет доступен по HTTP глаголу GET.
На 5 строке мы вызываем на экземпляре “Product” функцию “find”. Внутри функции мы проверяем, были ли ошибки, и возвращаем в ответе JSON массив со списком всех товаров.
На 10 строке строим маршрут типа “http://localhost:3000/products/”. Данный маршрут будет доступен по HTTP глаголу POST.
На 11 строке мы вызываем на экземпляре “Product” функцию “create”. Внутри функции мы проверяем, были ли ошибки, и возвращаем в ответе JSON объект успешно созданного товара.
На 16 строке строим маршрут типа “http://localhost:3000/products/{_id}” (например, “http://localhost:3000/products/789w66s2322kks4676s” ). Данный маршрут будет доступен по HTTP глаголу GET.
На 17 строке мы вызываем на экземпляре “Product” функцию “findById”. Из названия функции ясно, что функция выполняет поиск по идентификатору товара. Для поиска используется скрытое поле “_id” в модели “Product”, объявленной в модуле “Product.js”. Внутри функции мы проверяем, были ли ошибки, и возвращаем в ответе JSON объект успешно найденного товара.
На 23 строке строим маршрут типа “http://localhost:3000/products/{_id}” (например, “http://localhost:3000/products/789w66s2322kks4676s” ). Данный маршрут будет доступен по HTTP глаголу PUT.
На 24 строке мы вызываем на экземпляре “Product” функцию “findByIdAndUpdate”. Из названия функции ясно, что выполняется поиск товара по его идентификатору “_id”, затем, в случае если найден, обновляются все его поля, кроме скрытых полей. В ответе возвращается JSON объект успешно обновленного товара.
На 30 строке строим маршрут типа “http://localhost:3000/products/{_id}” (например, “http://localhost:3000/products/789w66s2322kks4676s” ). Данный маршрут будет доступен по HTTP глаголу DELETE.
На 31 строке мы вызываем на экземпляре “Product” функцию “findByIdAndRemove”. Из названия функции ясно, что выполняется поиск товара по его идентификатору “_id”, затем, в случае если найден, товар удаляется. В ответе возвращается удаленный JSON объект.
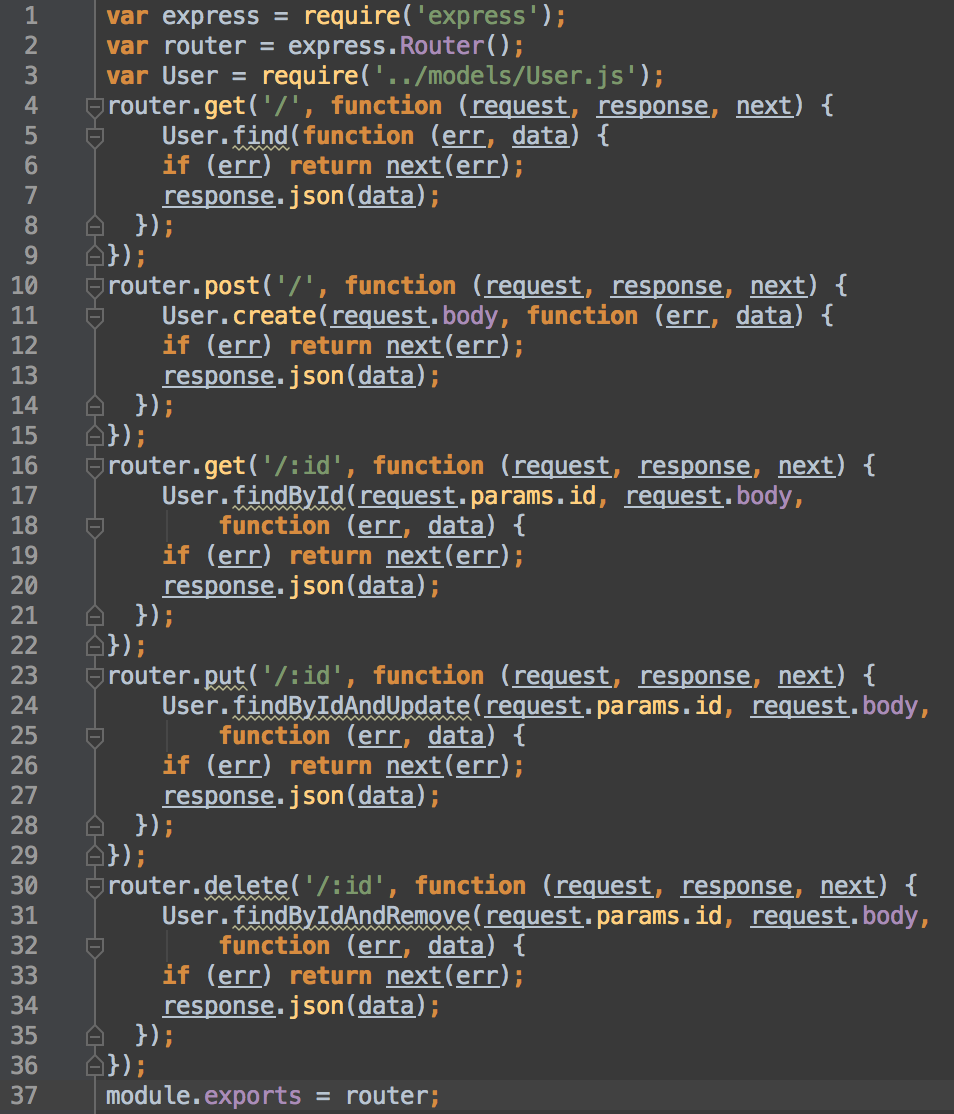
Откройте модуль “users.js”, заполните его в соответствии с содержимым ниже:

В модуле “users.js” я не вижу смысла расписывать подробно, что происходит, поскольку тут все то же самое, что и происходило в модуле “products.js”, рассмотренном выше. Разница только в том, что мы используем другую модель данных “User”. Опишу только доступные маршруты.
На 4 строке строим маршрут типа “http://localhost:3000/users/”. Данный маршрут будет доступен по HTTP глаголу GET.
На 10 строке строим маршрут типа “http://localhost:3000/users/”. Данный маршрут будет доступен по HTTP глаголу POST.
На 16 строке строим маршрут типа “http://localhost:3000/users/{_id}” (например, “http://localhost:3000/users/789w66s2322kks4676s” ). Данный маршрут будет доступен по HTTP глаголу GET.
На 23 строке строим маршрут типа “http://localhost:3000/users/{_id}” (например, “http://localhost:3000/users/789w66s2322kks4676s” ). Данный маршрут будет доступен по HTTP глаголу PUT.
На 30 строке строим маршрут типа “http://localhost:3000/users/{_id}” (например, “http://localhost:3000/users/789w66s2322kks4676s” ). Данный маршрут будет доступен по HTTP глаголу DELETE.
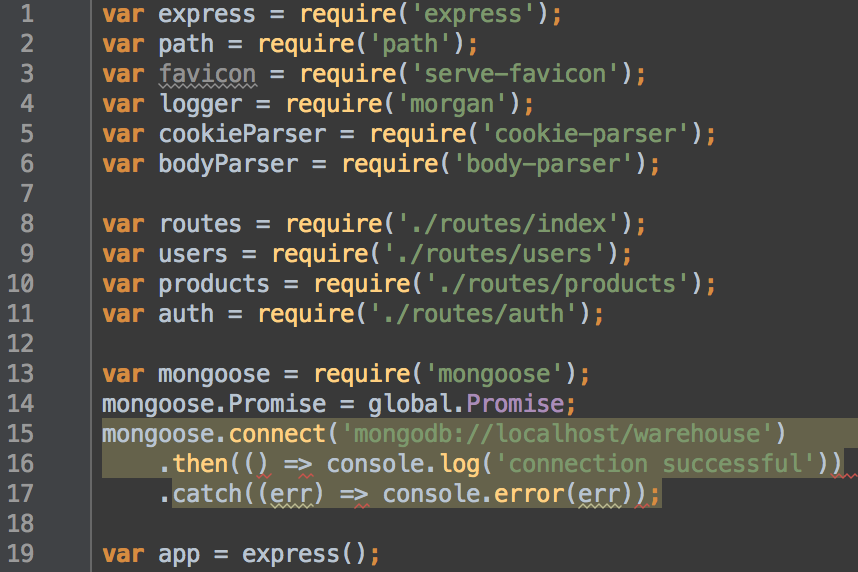
Откройте модуль “app.js”, обновите его в соответствии с содержимым ниже:

Конкретно в модуль “app.js” были внесены следующие изменения.
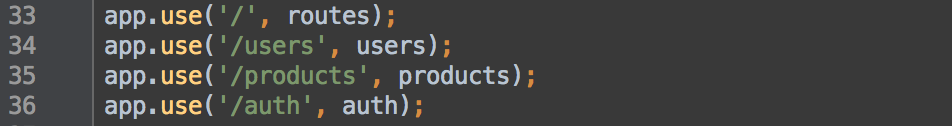
С 8 по 11 строку были подключены модули “index.js”, “users.js”, “products.js”, “auth.js”.
На 13 строке был подключен модуль “mongoose”.
На 14 строке мы задаем свойство “Promise” в значение “global.Promise”, чтобы начать обмениваться сообщениями с базой данной “Mongo DB”.
На 15 строке мы подключаемся к базе данных “Mongo DB” c названием “warehouse”, мы ее ранее создавали в приложении “Robomongo”. Источник данных “mongodb://localhost/warehouse” можно разбить так: “mongodb://” протокол взаимодействия (аналоги “http://”, “tcp://”, “file://”). “localhost” - это адрес машины, на которой хостится база данных. “warehouse” - имя базы данных.
На 16 строке метод “then” вызывается в случае успешного подключения к базе данных.
На 17 строке метод “catch” вызывается в случае сбоя подключения к базе данных.

С 33 по 36 строку мы задаем доступные глобальные маршруты, которые будет обрабатывать сервер. Надеюсь, все помнят разницу между сервером и сервисами, это не одно и то же.
Сервер - это просто приложение, которое внутри себя способно содержать различные ресурсы. Сервер может запускать внутри себя различные потоки для обработки данных.
Сервис - это функционал, который как раз запускается в отдельном потоке внутри сервера.
Сам по себе сервис без наличия приложения ,в котором его можно разместить, работать не будет. В случае с WebAPI сервером является Microsoft IIS или отдельно стоящее исполняемое приложение с функцией self хостинга.
Мы закончили написание сервера. Запустите демон “mongod” в терминале.
Запустите сервер. Вы увидите обновленное приветствие.

Я бы рекомендовал вам прослушать курс “Angular JS”, автор Дмитрий Охрименко. Это один из лучших курсов, которые я когда-либо слушал. После данного курса вы без особых проблем сможете сделать клиентскую часть для сервера на “Angular JS”.
Теперь давайте научимся тестировать наши REST сервисы. Тестировать сервисы можно и через Fiddler, но на macOS у него есть проблемы с отрисовкой и работой. Поэтому откройте браузер и перейдите по адресу.
“Postman” - это аналог “Fiddler”, доступный в качестве расширения для браузера “Google Chrome”.
После установки расширения “Postman” откройте его.
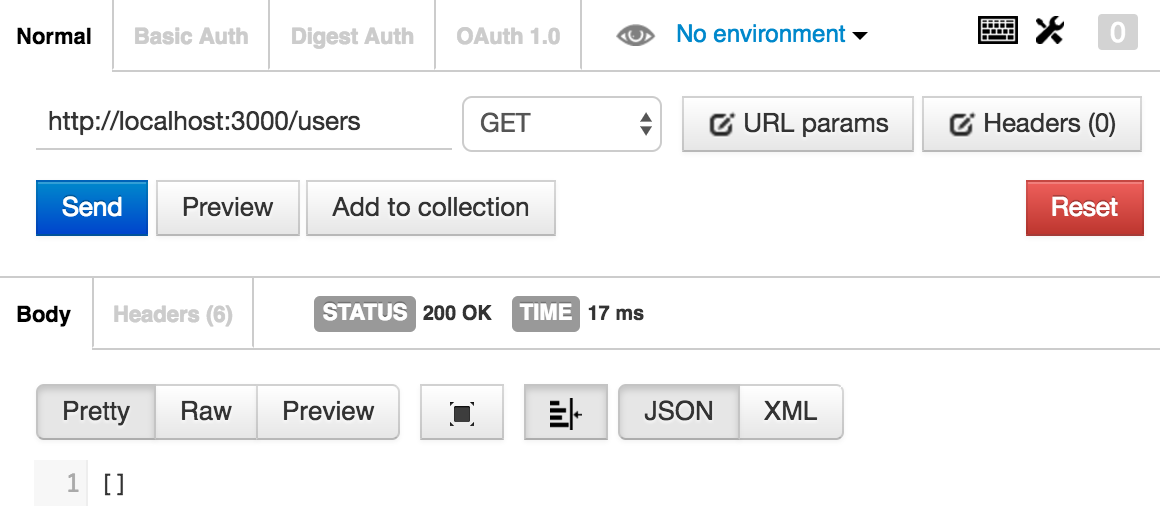
Выполним первый запрос к сервису “users” по HTTP глаголу GET.

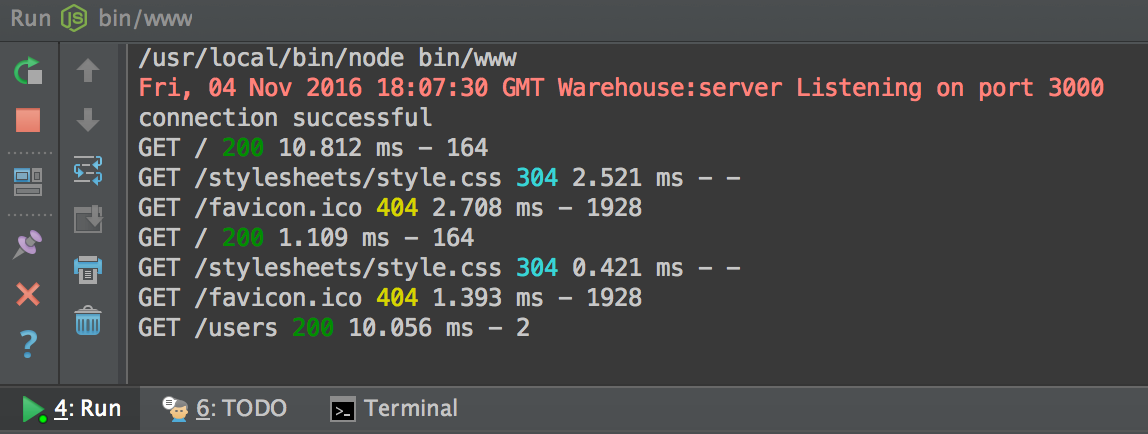
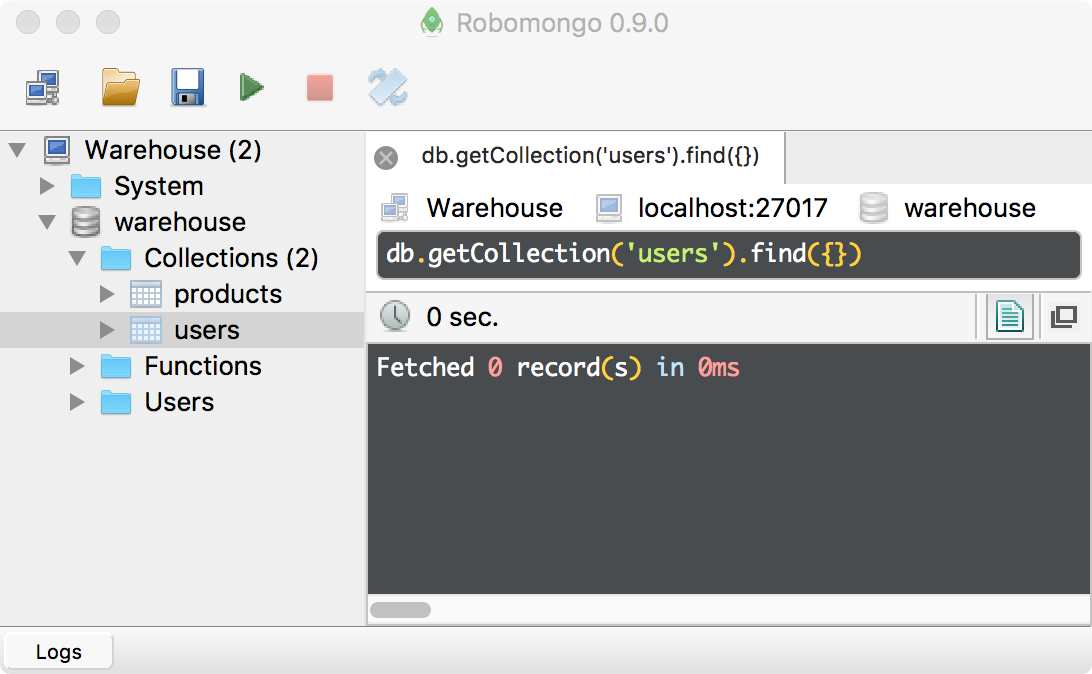
Заполните поле адрес, выберите глагол “GET”, нажмите кнопку “Send”. Результат придет - пусто. Обратите внимание, что в терминале “WebStorm” тоже пишется логирование вызовов при обращения к сервисам.

Откройте приложение “Robomongo”, подключитесь к базе данных. Разверните папку “Collections” базы данных “warehouse”, выполните щелчок правой кнопкой мыши по таблице “users”, в контекстном меню выберите “View Documents”. В “Mongo DB” нет колонок, там есть всего одна колонка, в которой хранится JSON объект. Строки называются документами. Причем, в каждую строку одной таблицы можно класть абсолютно разный по структуре JSON объект. База данных позволяет такую операцию.

Видим, что данных нет, это не удивительно, ведь мы еще ничего не добавляли.
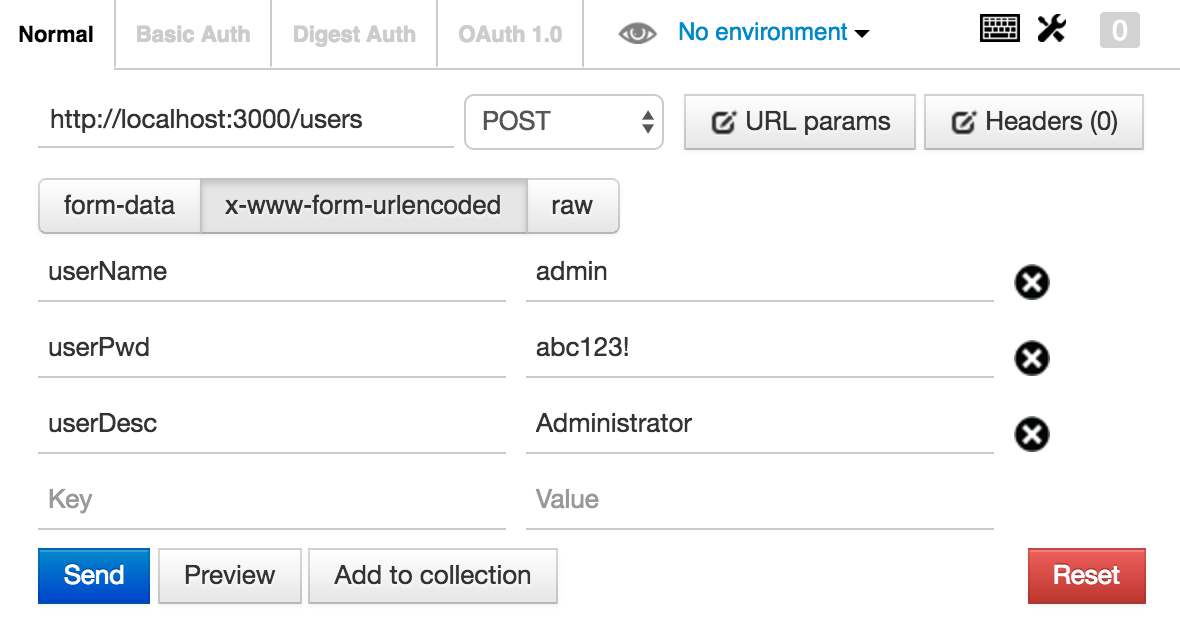
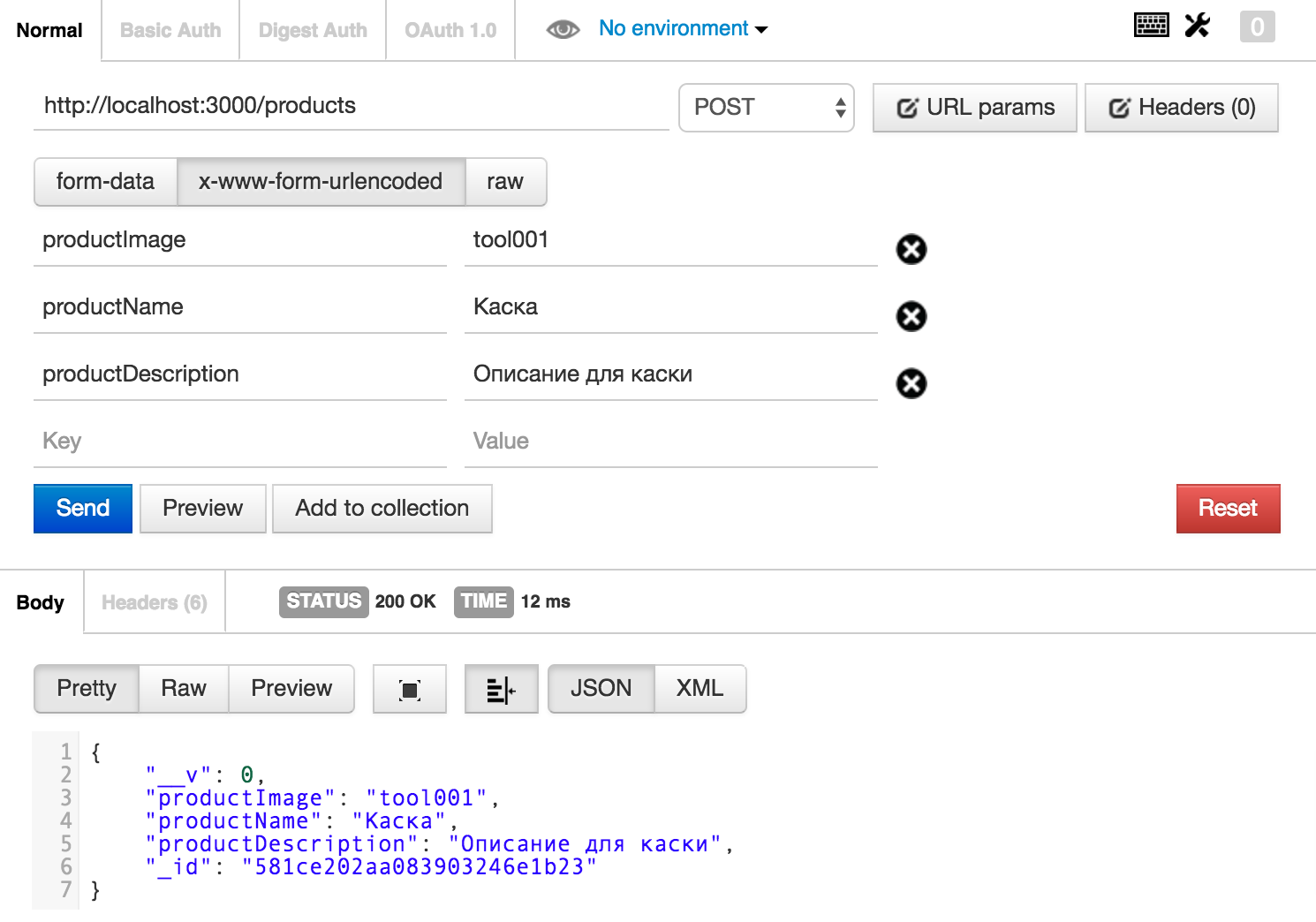
Давайте добавим. Перейдите в “Postman”, выберите глагол “POST”.

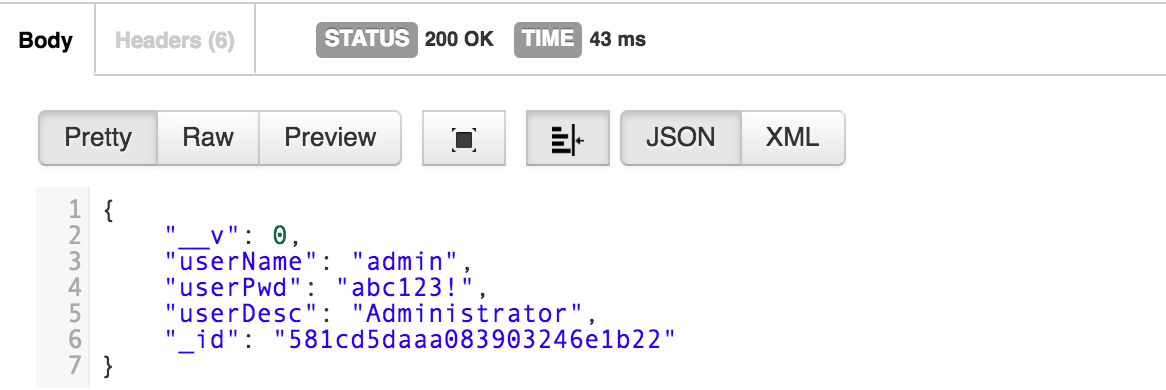
Выберите “Content-Type” - “x-www-form-urlencoded”. Внимание, через другие типы “form-data” “raw” работать не будет. Заданные свойства “userName”, “userPwd”, “userDesc” будут отправлены в запросе как JSON объект “{ userName: 'admin', userPwd: 'abc123!', userDesc: 'Administrator' }”. Нажмите кнопку “Send”. Придет ответ:
Безкоштовні вебінари за схожою тематикою:

В ответе мы видим JSON объект модели “User”, созданной на сервере.
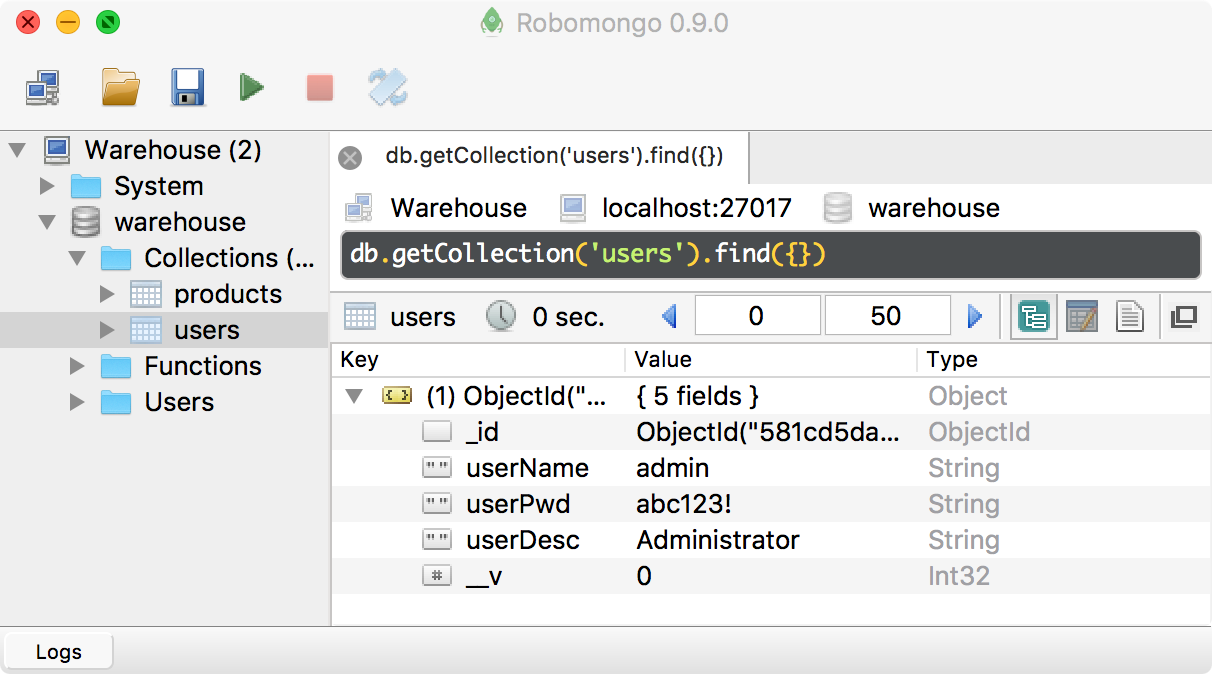
Перейдите в приложение “Robomongo”, выполните пункт контекстного меню “View Documents” на таблице “users”.

Отлично, у нас появился первый пользователь :)
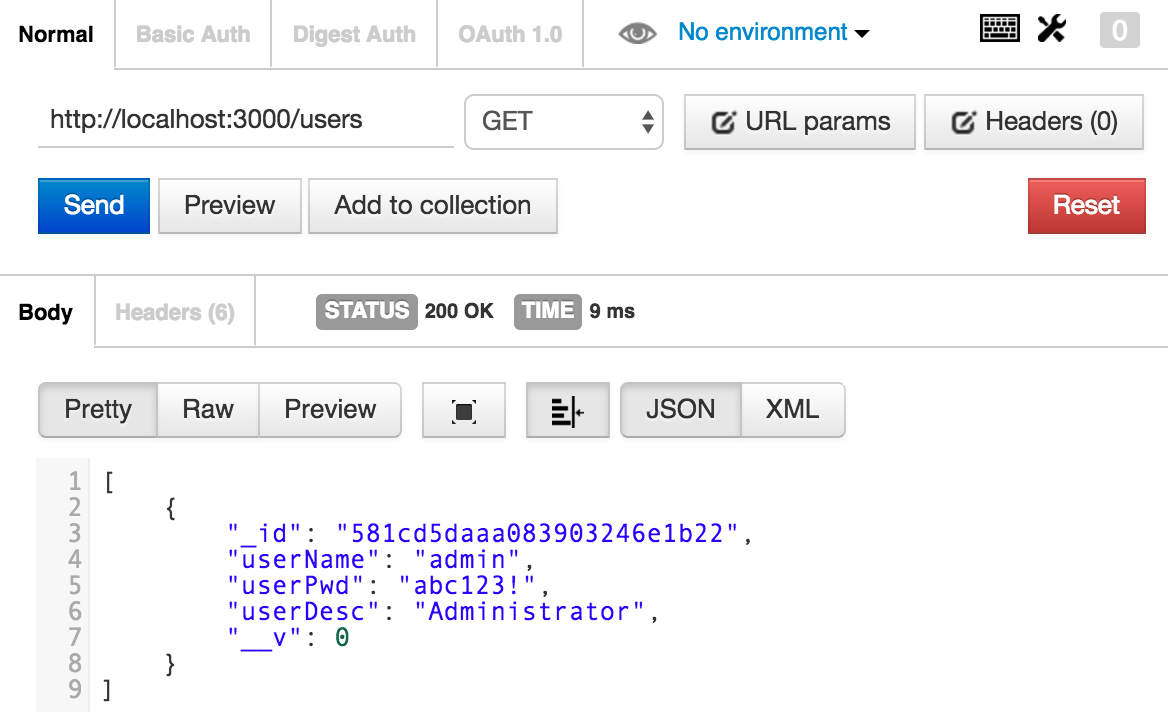
Перейдите в “Postman”, выберите HTTP глагол “GET”. Нажмите кнопку “Send”. Вы увидите такой результат.

Обратите внимание на квадратные скобки, в ответе пришел массив JSON объектов, а не один объект.
Теперь давайте изменим пароль пользователю “admin”, на “12345678”. Нам понадобится идентификатор пользователя, выделите и скопируйте значение свойства “_id”.
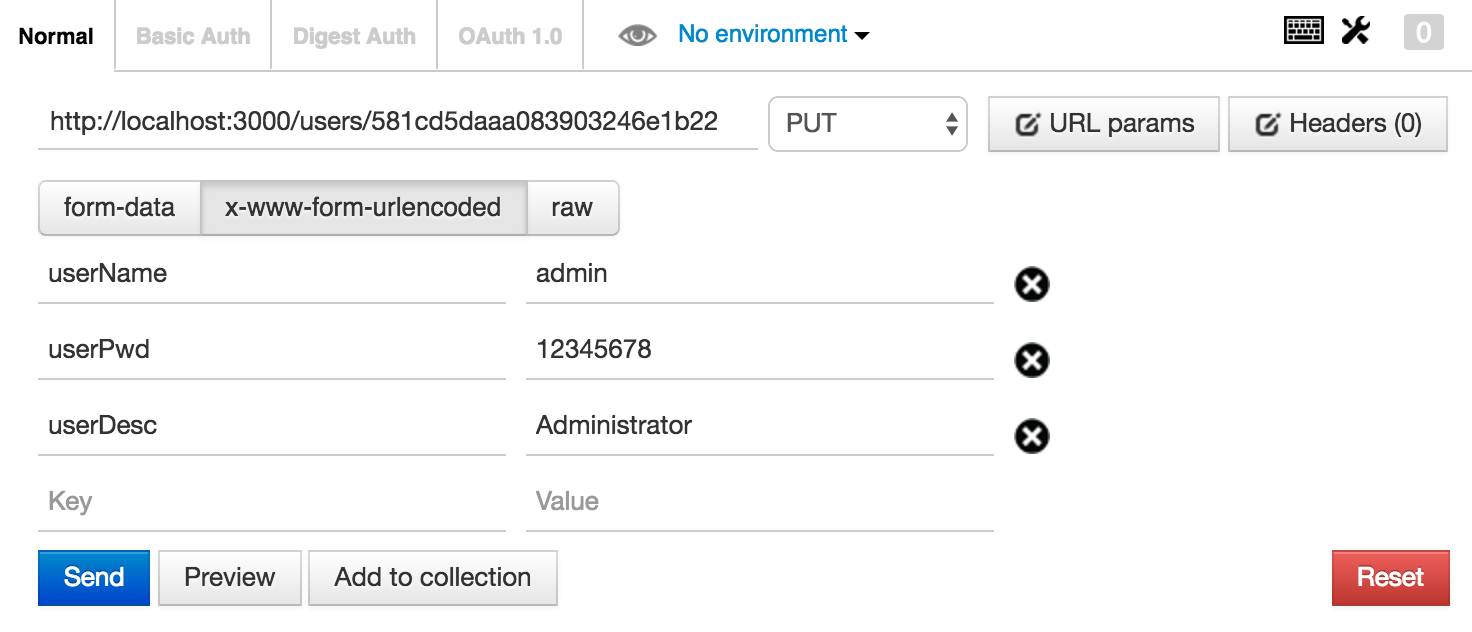
Выберите HTTP глагол “PUT”. Обновите данные так, как показано ниже.

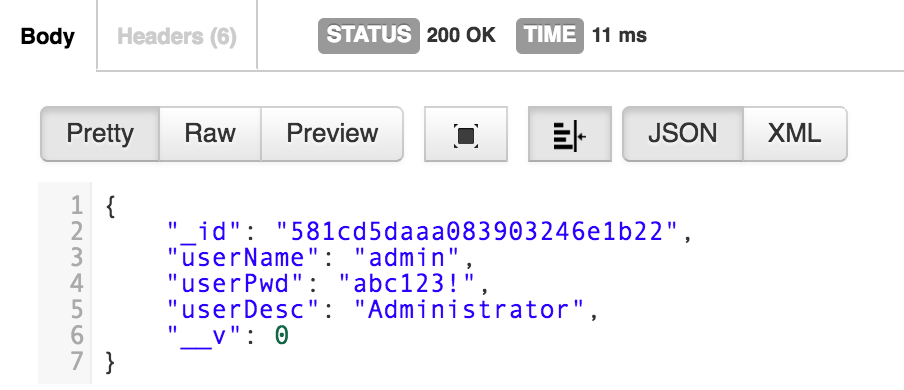
Обратите внимание на добавление идентификатора пользователя после основного маршрута “../users/”. Нажмите кнопку “Send”. В ответе получим старый JSON объект до внесения изменений.

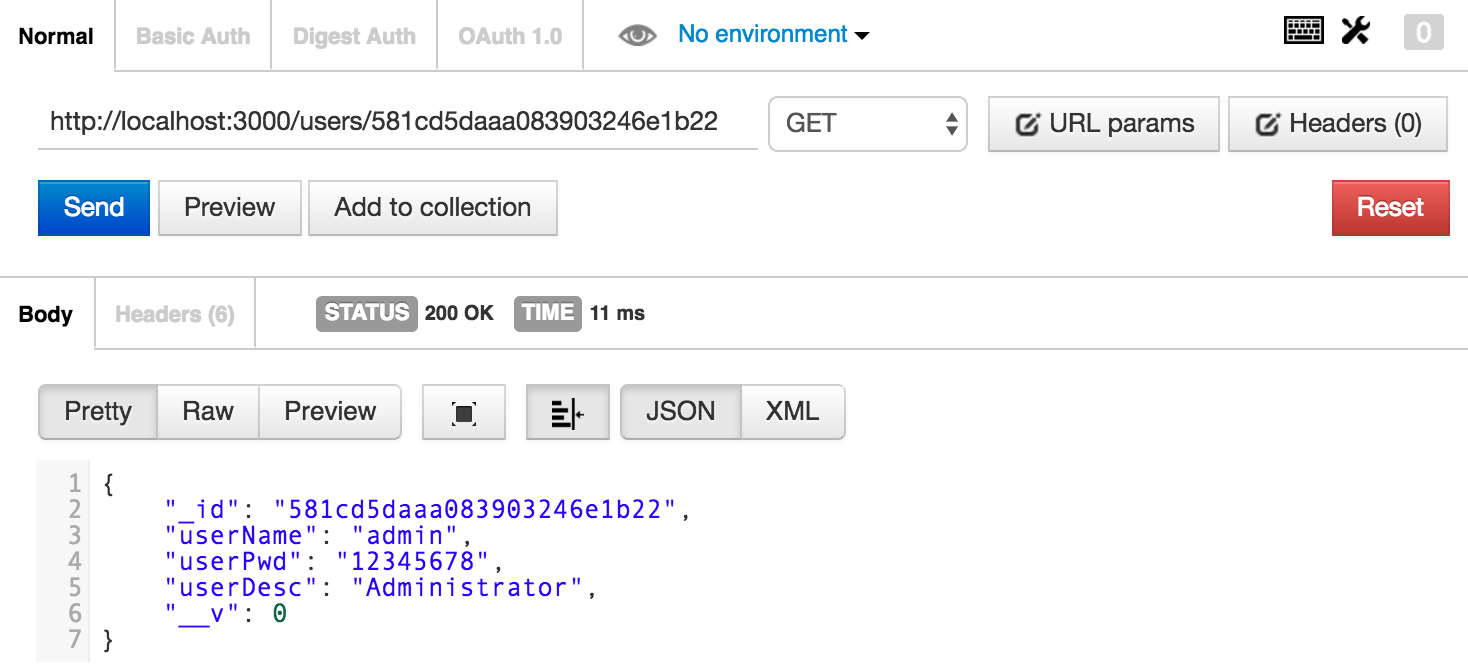
Теперь для того, чтобы посмотреть измененный объект, воспользуемся сервисом , который возвращает пользователя по его идентификатору “_id”. Выберите HTTP глагол “GET”, обновите адрес, добавьте в конец адреса идентификатор пользователя. Нажмите кнопку “Send”. Получим такой результат.

Видим, что пароль пользователя был успешно обновлен и мы получили в ответе один JSON объект, а не массив пользователей.
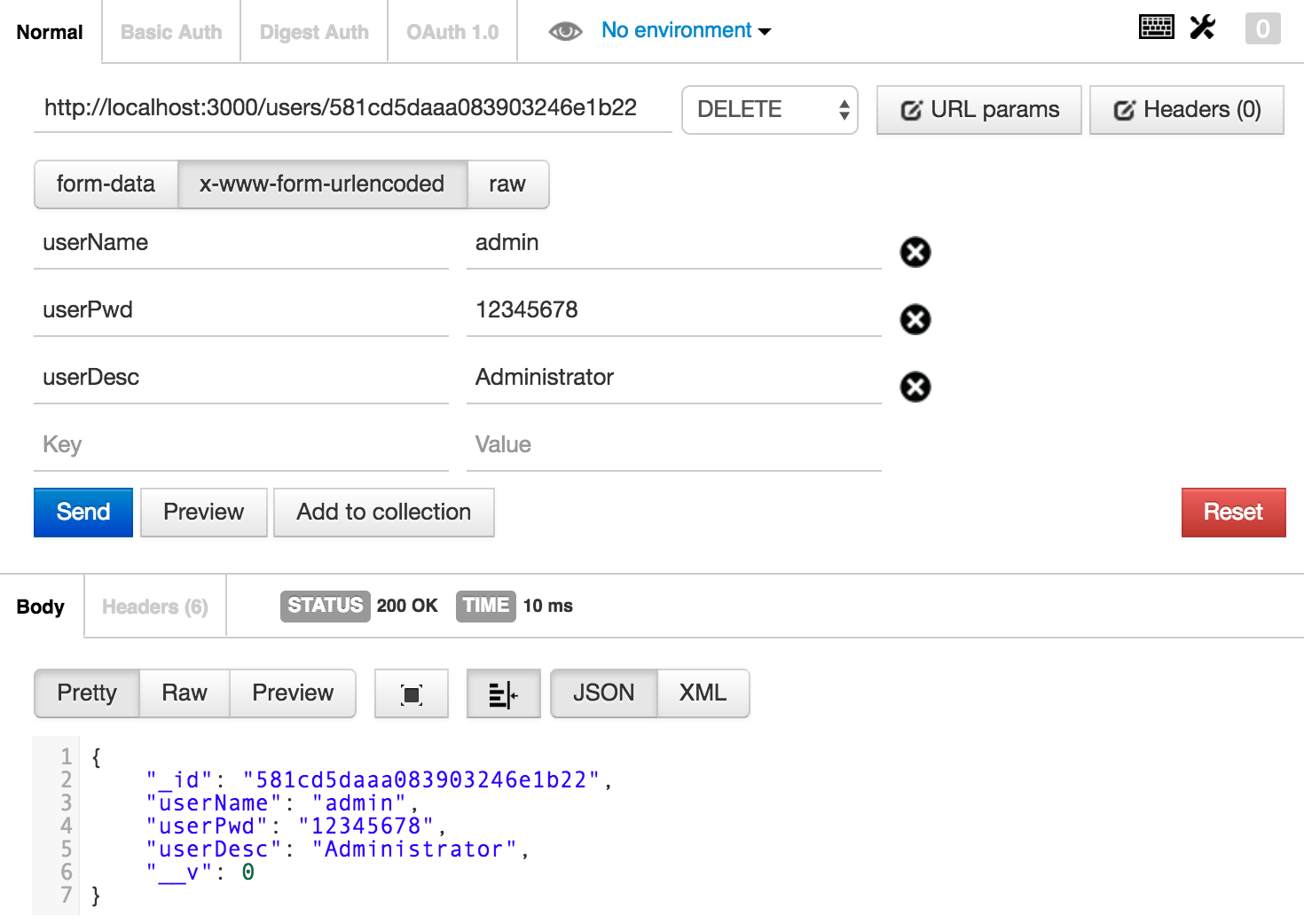
Теперь попробуем удалить пользователя. Адрес оставьте тот же. Выберите HTTP глагол “DELETE” и нажмите кнопку “Send”.

Видим, что в ответе содержится JSON объект удаленного пользователя.
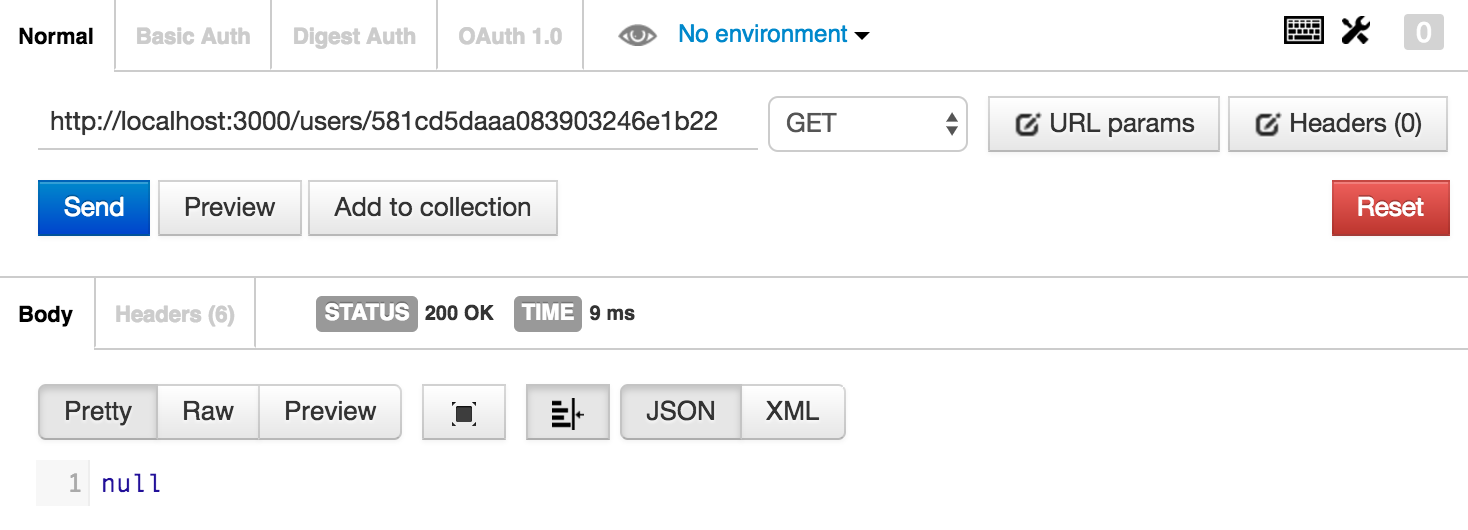
Теперь проверим, доступен ли пользователь после удаления. Адрес оставьте тот же. Выберите HTTP глагол “GET”, нажмите кнопку “Send”.

Видим, что пользователь действительно был удален. Также можете проверить это в приложении “Robomongo”.
Теперь приступим к тестированию сервиса “products”.
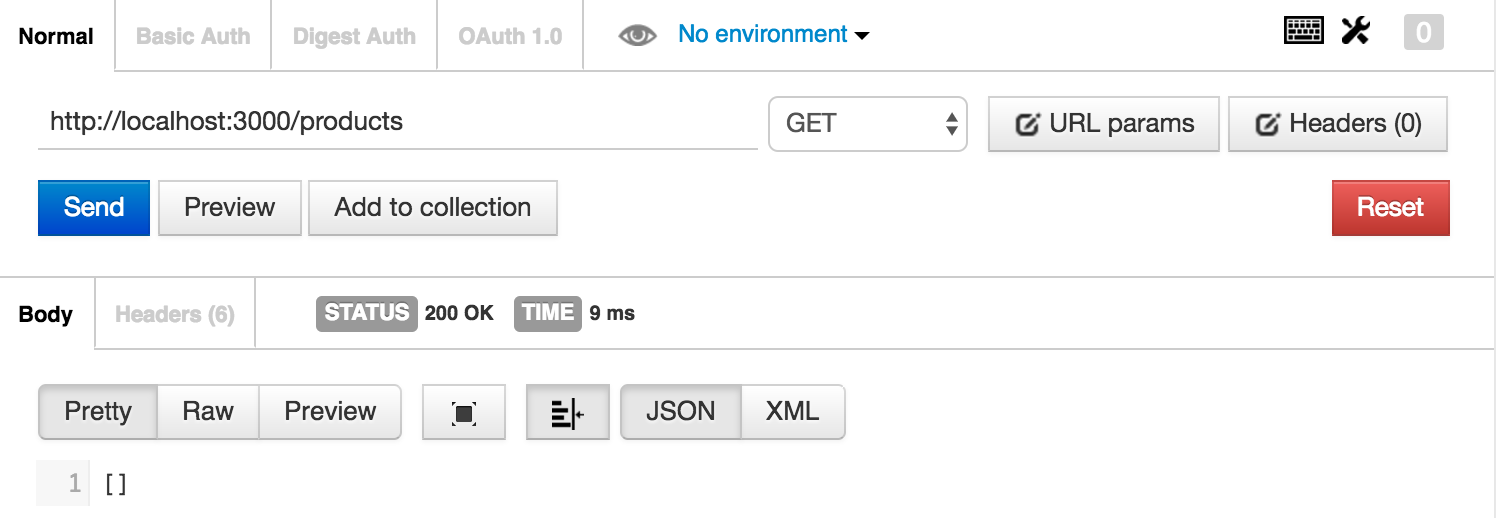
Получим список товаров.

Товаров нет. Добавим первый товар.

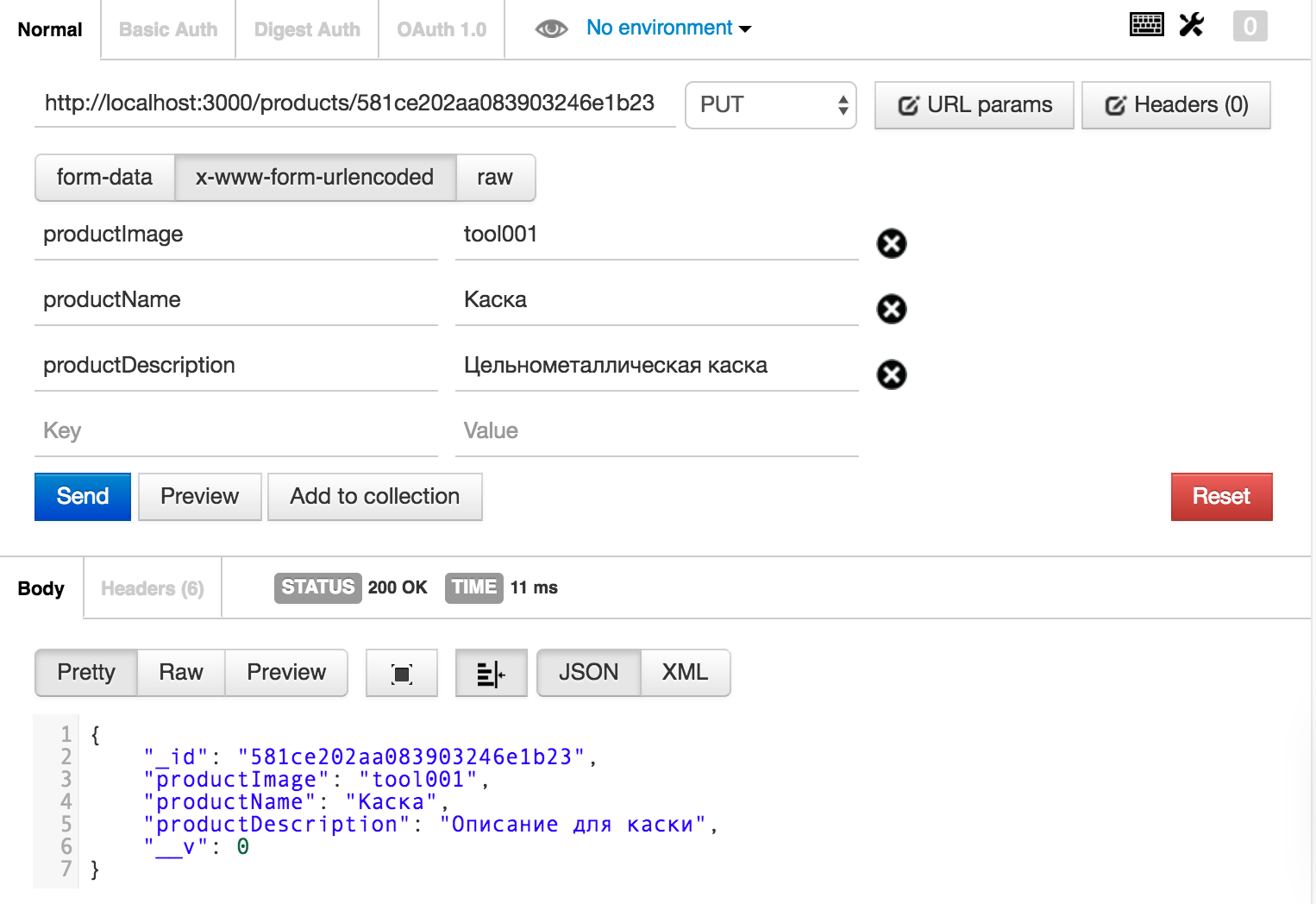
Обновим описание товара.

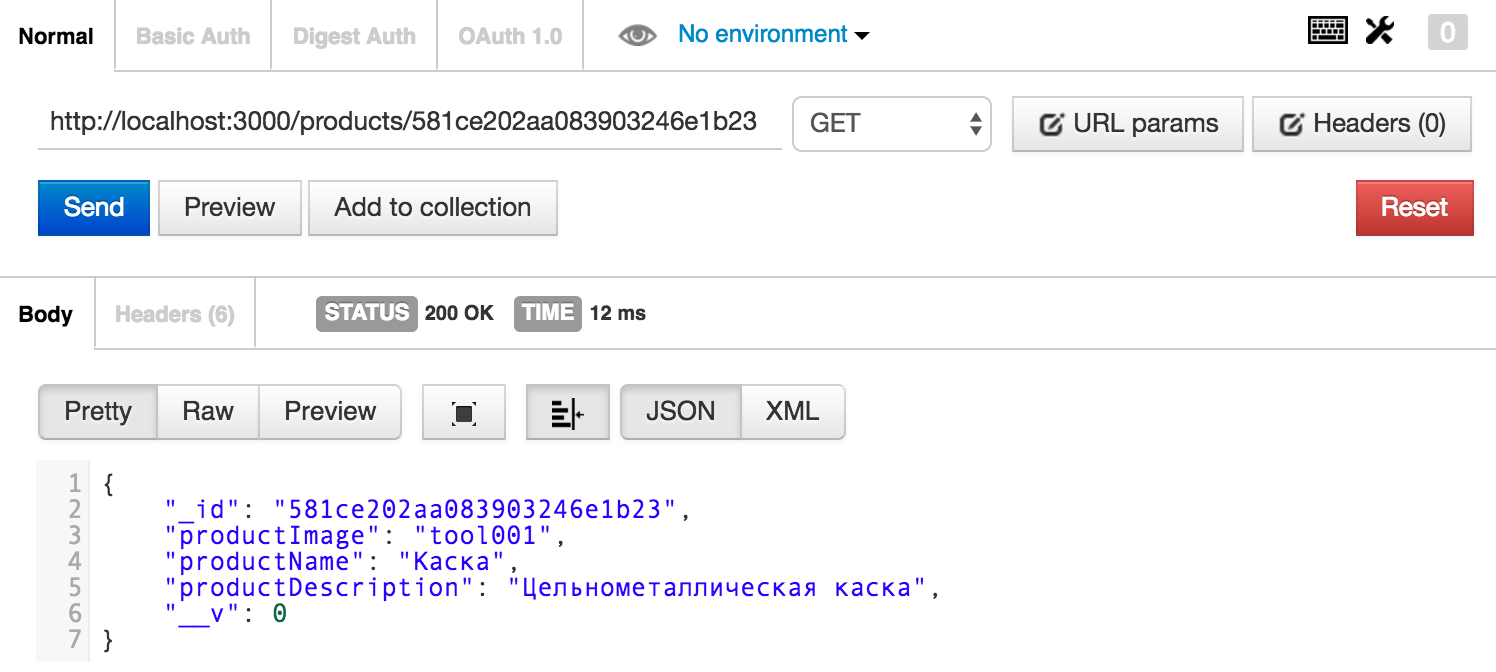
Получим обновленный товар по его идентификатору.

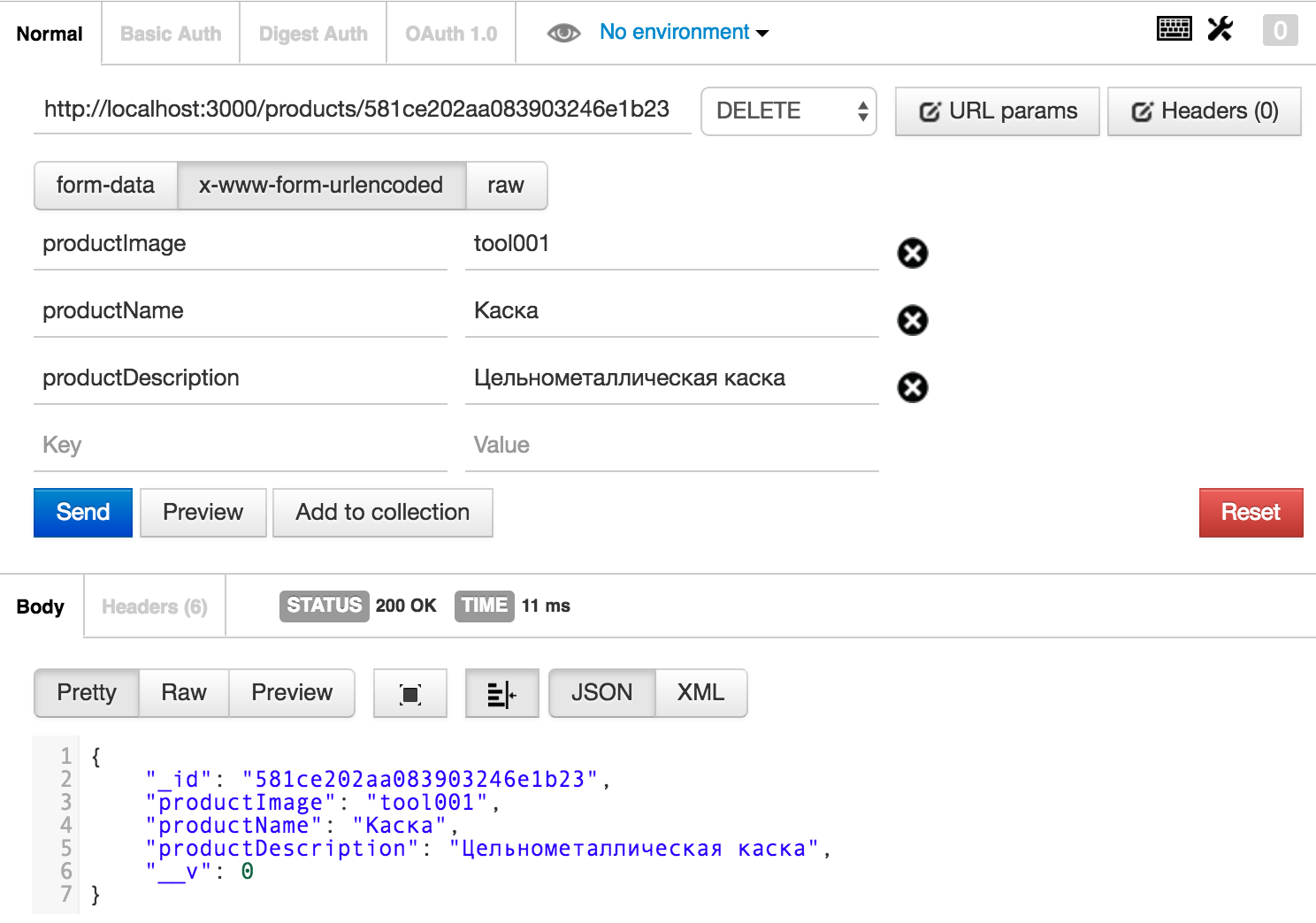
Удалим товар.

На этом мы завершаем урок.
К данной статье прикреплен архив с готовым сервером на NodeJS , в помощь учащимся :)
На следующем уроке мы:
- выполним рефакторинг проекта “Warehouse” под “iOS”;
- научимся пользоваться CollectionViewController;
- научимся пользоваться библиотекой “Alamofire”, в конце урока будут доступны исходники полноценного рабочего приложения;
- научимся сохранять объекты в настройки телефона и извлекать их;
- реализуем функциональность для работы со всеми сервисами, созданными в данном уроке;
- добавим представление регистрации;
- добавим представление редактирования пользователей.
Материалы к статье тут.
Статті за схожою тематикою