Структура Ionic проекта
Когда вы начинаете свой проект на Ionic, вы найдете множество файлов, которые могут ввести вас в непонимание происходящего.
Давайте взглянем на конфигурационные части проекта:
- package.json пакеты для подгрузки NodeJS модулей
- bower.json пакеты для подгрузки Bower модулей
- config.xml все свойство для создания проекта Сordova
- gulpfile.js описание для сборки проекта на GulpJS
Эти файлы являются основой для вашего Ionic проекта. Они не очень отличаются от любого другого AngularJS приложения.
Также у вас есть несколько папок:
- hooks/ не очень важна в начале разработки, тут будут находиться специфические скрипты
- plugins/ сюда будут установлены плагины cordova
- www/ именно здесь будет происходить магия
Большую часть времени вы будете просто работать в WWW/ папке, поскольку код вашего приложения там. Почти всегда вы начнете с index.html и app.js внутри этой папки, которые выступают в роли позвоночника вашего приложения.
Базовая разметка
Когда вы работаете с Ionic, вся разметка будет в HTML файлах, что дает возможность создавать адаптивную верстку, это означает, что ваше приложение само подстроится под расширение экрана пользователя.
Базовая разметка выглядит следующим образом:
<body ng-app="myApp">
<ion-content>
<ion-nav-view>ion-nav-view>
ion-content>
body>
Этот код не очень отличается от HTML, но вам, возможно, потребуется время, чтобы привыкнуть к некоторым пользовательским тегам Ionic и AngularJS, которые упростят разработку.
Кроме HTML, у вас также есть некоторые файлы JavaScript, которые контролируют ваше приложение и могут изменить views. В Ionic легко иметь дело с различными размерами экрана. Разрабатывая это, вы удивитесь, как легко ваше приложение работает на всех видах устройств.
Навигация по вашему приложению
Давайте посмотрим, как все происходит в действии с Ionic. Эта секция имеет за цель показать вам основные точки в разработке.
Маршрутизация по приложению
Маршрутизация страниц происходит через states, которые сконфигурированы для URL-адресов. Это означает, что вы можете указать различные состояния: дочерние, абстрактные и так далее в ваших app.js, которые будут загружаться на ваш index.html внутри ionic-view:
$stateProvider
.state('tab', {
url: "/tab",
abstract: true,
templateUrl: "templates/tabs.html"
})
.state('tab.dash', {
url: '/dash',
views: {
'tab-dash': {
templateUrl: 'templates/tab-dash.html',
controller: 'DashCtrl'
}
}
})
Дополнительно можно установить файл шаблона, который принадлежит контроллеру.
Эту концепцию иногда сложно понять, но это, безусловно, очень хороший обзор всех возможных состояний вашего приложения.
Панель вкладок
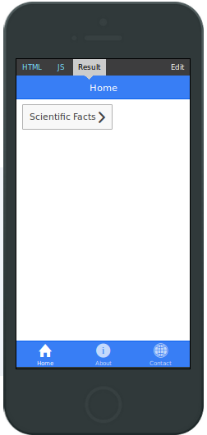
Панель вкладок хорошо известна каждому разработчику и с states и Ionic это не трудно сделать:
Відео курси за схожою тематикою:
<ion-tabs class="tabs-positive">
<ion-tab title="Home" icon-on="ion-ios-filing" icon-off="ion-ios-filing-outline">
ion-tab>
<ion-tab title="About" icon-on="ion-ios-clock" icon-off="ion-ios-clock-outline">
ion-tab>
<ion-tab title="Settings" icon-on="ion-ios-gear" icon-off="ion-ios-gear-outline">
ion-tab>
ion-tabs>

Запустив этот код на эмуляторе в браузере либо на телефоне, вы увидите то, что представлено на картинке выше. Также можно заметить, что картинки на нижней панели вкладок загружены тоже с помощью атрибута icon-on. Ionic уже имеет встроенную коллекцию картинок, ваша задача заключается только в выборе подходящей.
Боковое меню
Боковое меню, которое вы можете вытащить, сделав привычное для вас движение, и без которого нельзя обойтись в многофункциональном приложении, создается с помощью указания, с какой стороны вы хотите спрятать данное меню.
Так будет выглядеть его общий код:
<ion-side-menus>
<ion-side-menu-content ng-controller="ContentController">
ion-side-menu-content>
<ion-side-menu side="left">
ion-side-menu>
<ion-side-menu-content>
ion-side-menu-content>
ion-side-menus>
function ContentController($scope, $ionicSideMenuDelegate) {
$scope.toggleLeft = function() {
$ionicSideMenuDelegate.toggleLeft();
};
}

Вот так выглядит боковое меню на одном из приложений. Довольно красиво, не правда ли?
А ведь для создания такого меню вам потребуется написать не более 30 строчек кода.
Styling/CSS
Одним из главных преимуществ является то, как в считанные секунды вы можете присваивать вашим элементам на странице CSS классы, и это не вспоминая основ каскадных таблиц стиля.

Перейдем к примерам:
Bar-positive создаст на странице заголовок синего цвета. Для этого всего-то нужно дописать в div класс “bar bar-header bar-positive”. Зарезервированные слова для цвета и сам цвет были выбраны создателями, исходя из самых распространенных и приятных для глаза расцветок. Но если вам понадобится изменить его на какой- то другой, то это также легко сделать.
Безкоштовні вебінари за схожою тематикою:
Выводы
Как видим, у разработчиков Ionic получилось довольно хорошо реализовать приятную среду для создания кросплатформенных мобильных приложений. Все, что вам нужно - это установить эти фрейворки себе на ноутбук и создать базовый проект. Запустить его на каком-либо устройстве. А потом собрать это под необходимые платформы. Результаты поразительны, когда у вас есть то же самое приложение на Android и IOS устройствах.
Статті за схожою тематикою