Введение
Данная статья будет полезна web разработчикам, которые начинают работать с языком JavaScript и знакомятся с инструментами разработки, встроенными в браузер. Умение «дебажить» JavaScript приложение является очень важным для веб разработчика, поскольку позволяет быстро найти причину ошибки в сценарии.
Отладка в Google Chrome
Отладка приложения – процесс обнаружения, локализации и устранения ошибок при помощи отладчика (инструмента встроенного в среду разработки или другое ПО). При отладке разработчик может узнать значения переменных и ход выполнения программы.
Во всех современных браузерах есть инструменты, позволяющие разработчику анализировать работу веб приложения, в том числе и выполнять отладку JavaScript кода. Для того, чтобы открыть инструменты веб разработчика, в большинстве браузеров используется клавиша F12. В данной статье будет рассмотрена отладка JavaScript приложения на примере инструмента Web Inspector в браузере Google Chrome.
Ниже приведен HTML код страницы с простым сценарием, который будет анализироваться с помощью Web Inspector.
<div id="myDiv">div>
<script>
var div = document.getElementById("mydiv");
var text = "";
for (var i = 0; i < 10; i++)
{
text += i + " ";
}
div.innerHTML = text;
<script>
Задача данного сценария - создать ряд цифр от 0 до 9-ти и отобразить их в элементе div на странице. Но код не срабатывает, и мы попробуем найти проблему, выполнив отладку.
Запуск Web Inspector и переключение в окно отладчика.
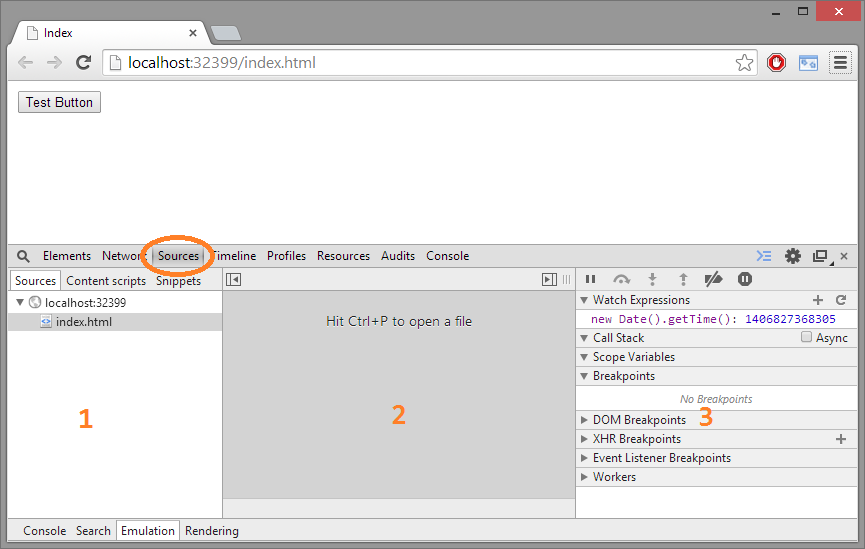
Нажав на клавишу F12, мы получаем следующее окно в Google Chrome.

Убедитесь в том, что выбран пункт меню Sources, который и позволяет произвести отладку.
Окно отладки делится на три панели (отмечены на изображении цифрами):
1 – Панель файлов, подключенных к текущей странице, в которых есть JavaScript код.
2 – Панель, в которой будет отображаться JavaScript код выбранного файла.
3 – Панель с дополнительными настройками, упрощающими отладку.
Установка точки останова или breakpoint
Для того, чтобы начать отладку приложения, нужно определить, на каком этапе произойдет остановка выполнения сценария. Для этого, как и в большинстве других инструментах отладки, необходимо установить точку останова или breakpoint.
Точка останова (breakpoint) – метка, которая указывает отладчику, на каком этапе выполнения приложения нужно сделать паузу.
Відео курси за схожою тематикою:
Для начала необходимо выбрать файл, в котором будет выполнятся отладка JavaScript (для этого дважды щелкаем по файлу index.html)
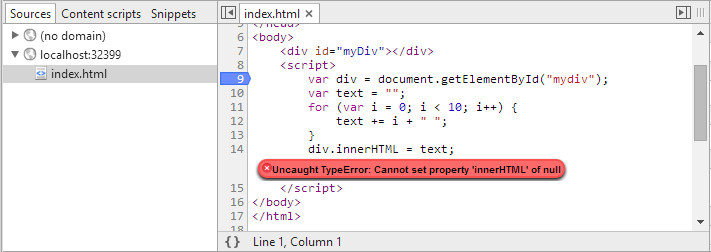
После этого устанавливаем точку останова, нажимая на номер строки в центральной панели, которая отображает код выбранного файла. Точка останова отображается синим прямоугольником. Теперь, если обновить страницу, сценарий должен выполниться до 9 строки и остановиться. Далее мы сможем пошагово выполнять отладку приложения и отслеживать значения переменных в сценарии.
Одно из преимуществ отладчика – отображение ошибок, выброшенных интерпретатором. На строке 14 выводится сообщение – Uncaught TypeError: Cannot set property ‘innerHTML’ of null (невозможно установить свойство ‘innerHTML’ для null). Это сообщение уже может помочь в решении проблемы сценария. Сценарий пытается обратиться к свойству на переменной div - сообщение говорит о том, что в этой переменной null и для null нельзя установить значения свойства. Если в переменной null - значит нужно искать код, который записывает в переменную значение.
Пошаговая отладка JavaScript
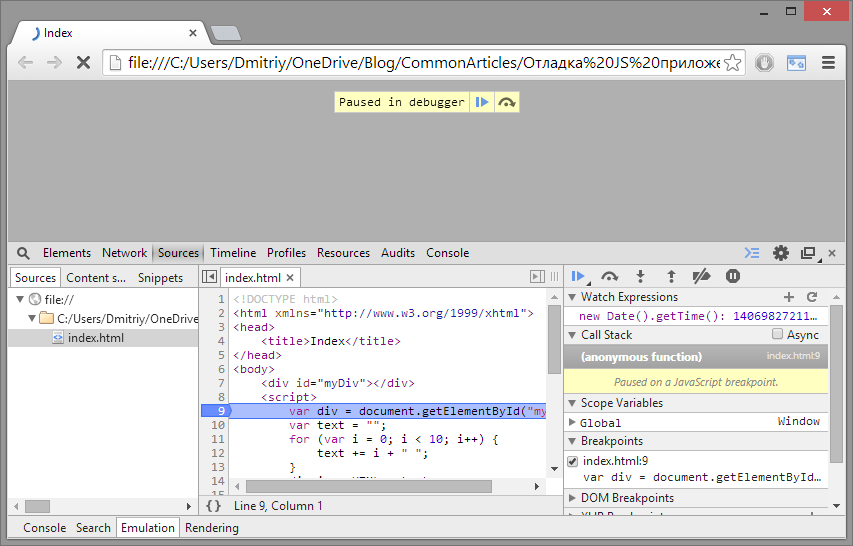
После установки breakpoint нужно начать отладку. Для этого достаточно обновить страницу (F5). При наличии точки останова сценарий остановился на строке №9 (об этом свидетельствует синяя подсветка строки).

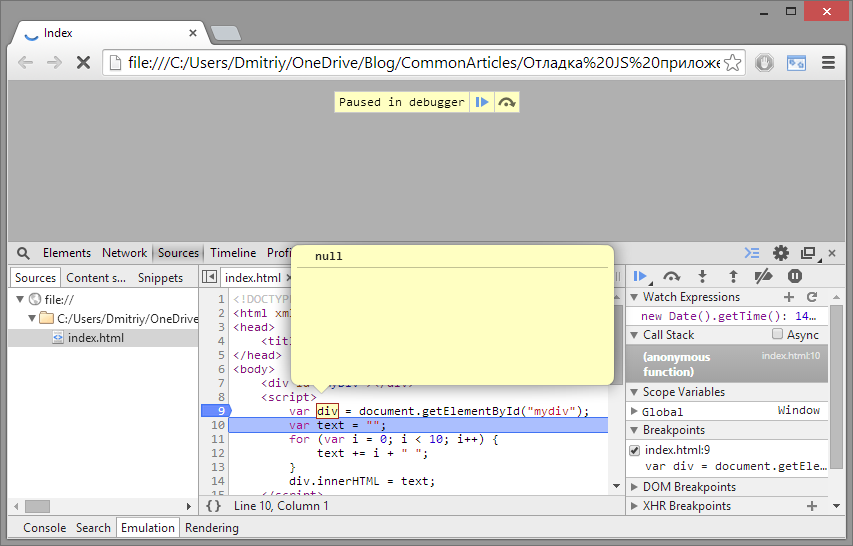
С помощью горячей клавиши F10 можно пошагово выполнять приложение и отследить значения переменных. При первом нажатии на F10 выполнение переходит на следующую строку кода и, наведя курсор на переменную div, мы сможем увидеть значение этой переменной. Отладчик показывает, что в переменной находится значение null.
Безкоштовні вебінари за схожою тематикою:

Ошибка на строке №9 вызвана отсутствием инициализации переменной div должным образом. После внимательного изучения этой строки мы находим ошибку – неправильно указанный id элемента “myDiv”.

Дополнительную информацию по отладке JavaScript приложений Вы можете найти в бесплатном видео уроке https://itvdn.com/ru/video/javascript-advanced. В этом видео уроке будет идти речь не только об отладке, но и о работе с объектами и прототипами в JavaScript.
Статті за схожою тематикою