Введение в мультиклассы.
В данной статье мы познакомимся с так называемыми сложными селекторами, особенностями их применения. Для более простого восприятия материала рекомендуем просмотреть пятый видео урок из курса HTML & CSS.
Для начала вспомним, что таблицы стилей собираются из наборов правил, которые содержат один или несколько селекторов и конечно же содержат блок определений. Блок определений ограничен фигурными скобками и содержит в себе перечень свойств и выбранных для них значений.
Селектором может быть любой элемент или HTML-тег, для которого возможно задание неких правил форматирования. Принцип определения селекторов довольно простой и имеет следующий синтаксис: Name {Style_rules}.
Здесь Name – это имя любого элемента на вашей странице, а Style_rules – описание правил стиля, которые вы собираетесь применить к элементу.
Отдельно обратим ваше внимание на универсальный селектор, который используют, когда требуется установить стиль абсолютно для всех элементов, присутствующих в веб-документе. Он имеет следующий синтаксис:
<head>

<title>CSS title>
<style>
/*Используем универсальный селектор, который обозначается "*" */
* {
color:forestgreen;
}
style>
head>
<body>
Text1
<p>Text2p>
<div>Text3div>
<br />
<span>Text4span>
body>
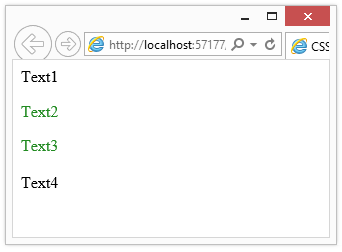
В случае, когда необходимо одновременно задать один стиль для двух и более элементов, их перечисляют через запятую:
<head>

<title>CSStitle>
<style>
/*Используем перечисление селекторов p, div */
p, div {
color:forestgreen;
}
style>
head>
<body>
Text1
<p>Text2p>
<div>Text3div>
<br />
<span>Text4span>
body>
В случае, когда необходимо задать уникальное имя для элемента и по нему изменить его стили или обратиться через JavaScript, целесообразно использовать идентификатор, изредка называемый «ID селектором».
Поскольку при создании html-документа невозможно отказаться от определенной иерархии вложенности, важно задуматься о том, чтобы стили для вложенных элементов применялись корректно. Целесообразно воспользоваться конструкцией из вложенных селекторов. В самом простом случае получим следующую конструкцию: name1 name2 {Style_rules}, где name1 – родительский элемент, name2 – дочерний (вложенный) тег. При этом подразумевается следующая разметка <name1><name2>...name2>name1>.
 <head>
<head>
<title>CSStitle>
<style>
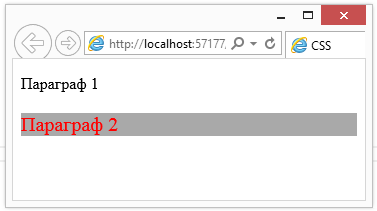
div p {
background-color: darkgrey;
color: red;
font-size: 20px;
}
style>
head>
<body>
<p>Параграф 1 p>
<div>
<p>Параграф 2 p>
div>
body>
Стоит помнить, что стили, предопределенные для тега div, также возымели бы свое действие на содержимое тега p, также допускается произвольный уровень вложенности тегов.
Данная конструкция имеет следующий синтаксис: #Name { Style rules }. Стоит помнить, что имена идентификаторов должны быть уникальными, дабы не вызывать коллизий при обращениях, начинаться с латинских символов, в них разрешено включать символы дефиса и нижнего подчеркивания «-», «_». Когда необходимо применить стили из идентификатора определенному тегу, используется атрибут id, которому передается значение – имя идентификатора без решетки.
 <head>
<head>
<title>CSStitle>
<style>
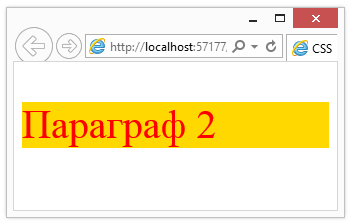
#id1 {
background-color: #ffd800;
color: #ff0000;
font-size: 40px;
}
style>
head>
<body>
<p id="id1">Параграф 2 p>
body>
Порой при определении идентификатора используется конструкция name#id_name {Style rules}, где name может обозначать любой тег. Подобная конструкция ограничивает возможность применения стилей, определенных в идентификаторе только к тегам, одноименным указанному в определении.
Что касается применения классов, они актуальны тогда, когда необходимо задать правила форматирования для определенного селектора или же для нескольких элементов. Существуют следующие варианты использования классов:
.class_name {Style rules}
Класс, определенный таким образом, можно связать с любым тегом, достаточно воспользоваться атрибутом class и передать в его значении имя нашего класса.
Name.class_name {Style rules}
Відео курси за схожою тематикою:
Таким образом накладываются ограничения на применение правил из класса лишь в одноименных тегах Name.
<head>
 <title>CSStitle>
<title>CSStitle><style>
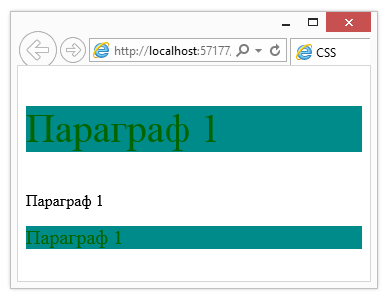
.myFirstClass {
background-color: darkcyan;
font-size: 40px;
}
div.mySecondClass {
background-color: darkcyan;
color: darkgreen;
font-size: 20px;
}
style>
head>
<body>
<p class="myFirstClass">Параграф 1 p>
<p class="mySecondClass">Параграф 1p>
<div class="mySecondClass">Параграф 1 div>
body>
Работая с классами, стоит помнить о том, что любому элементу можно добавить сразу несколько классов, просто перечисляя их в атрибуте class без каких-либо знаков пунктуации, через пробел. При этом к текущему элементу будут применятся стили, описанные в каждом из классов в блоке правил.
 <head>
<head>
<title>CSStitle>
<style>
.myFirstClass {
background-color: darkcyan;
}
.mySecondClass {
color: darkgreen;
font-size: 20px;
}
style>
head>
<body>
<p class="myFirstClass mySecondClass">Параграф 1 p>
body>
Прибегая к мультиклассам, стоит помнить об особенности их работы с повторяющимися правилами, т.е. одноименными свойствами, которые описаны в разных классах и имеют различные значения.
Укажем несколько одинаковых свойств с разными значениями и посмотрим, какие из них будут применены к элементу:
 <style>
<style>
.myFirstClass {
background-color: darkcyan;
color: darkgreen;
font-size: 40px;
}
.mySecondClass {
background-color: darkgrey;
color: red;
font-size: 20px;
}
style>
Как видим, значения спорных свойств были взяты из того класса, который был описан в коде ниже. Если сменим их очередность, получим следующий результат:
<style>
 .mySecondClass {
.mySecondClass {
background-color: darkgrey;
color: red;
font-size: 20px;
}
.myFirstClass {
background-color: darkcyan;
color: darkgreen;
font-size: 40px;
}
--style>
Безкоштовні вебінари за схожою тематикою:
Что касается порядка обьявления используемых классов в атрибуте class непосредвенно в самом теге, он не имеет значения:
<p class="myFirstClass mySecondClass">Параграф 1p>
<p class="mySecondClass myFirstClass">Параграф 1p>
Эти две строки возымеют одинаковое воздействие на форматирование параграфа.
Статті за схожою тематикою