Введение
Данной статей начинается серия публикаций о создании панели умений (skills panel) для вашей игры. Панели умений встречаются во многих RPG играх и не только.

По мере создания панели умений будет рассмотрено много вспомогательных компонентов, таких как работа с пользовательским интерфейсом или Unity UI (user interface); использование компонентов Event System, Grid Layout Group, Outline; настройка Canvas; использование интерфейсов IPointerDownHandler, IPointerEnterHandler, IPointerExitHandler; и многое другое. В результате получится вот такая игра:

Поскольку материал вышел довольно объёмным, то пришлось разделить его на части. Сегодня особое внимание уделим работе с Unity UI и настройкам Canvas.
Создание сцены и настройка Canvas:
Сначала нужно создать пустой 3d проект и добавить новую камеру для UI (GameObject > Camera), дадим ей имя UICamera. Изменим проекцию (projection) камеры на orthographic (размер объектов не зависит от расстояния). Выставим Clear Flags > Depth only, это даст прозрачную камеру без лишних фоновых добавлений. Поскольку UI должен обрисовываться поверх всего, то нужно изменить глубину камеры (Depth = 1).
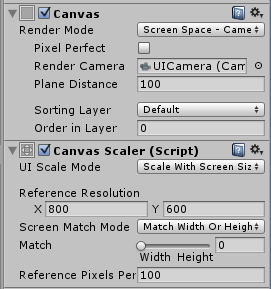
Далее создадим Canvas (GameObject > UI > Canvas), вмести с элементом Canvas создастся Event System, он необходим для обработки событий, которые происходят на Canvas (более подробно рассмотрим позже). Что же такое Canvas и для чего он нужен. Canvas переводится как «Холст» и представляет собой абстрактное пространство для настройки и отрисовки UI. Все UI элементы должны быть потомками Canvas. Рекомендуется использовать следующие настройки (они позволят автоматически подстраиваться под расширение экрана, очень удобно для мобильных устройств):
Выбираем «Render Mod > Screen Space – Camera»UI. В поле «Render Camera» выбираем созданную нами UICamera. Далее остается изменить Canvas Scaler Sctipt, а именно поле «UI Scale Mode > Scale With Screen Size», что дает автоматическое изменение UI в зависимости от расширения экрана.

На этом настойки Canvas закончены.
Работа с Unity UI:
Работать с UI элементами удобно в 2d режиме (это не обязательно, но значительно упростит процесс разработки UI), переключаться между 2d и 3d режимами можно «Scence > 2D».

Все элементы UI содержат следующий компонент «Rect Transform» (в том числе и Canvas). Именно «Rect Transform» контролирует расположение UI относительно расширения экрана.

Рассмотрим возможности «Rect Transform» на простом примере. Сначала создадим кнопку (правой кнопкой мыши на элемент Canvas > UI > Button). Первое, что бросается в глаза - это синий круг и четыре треугольника в центре кнопки.

Четыре треугольника называют «Якорь», поскольку в зависимости от его расположения и настроек изменяют свое поведение UI элементы при изменении расширения экрана. Синий круг – это «центр» кнопки (или другого UI элемента), относительно него происходит вращение (Rotation) или масштабирование (Scale) элемента.

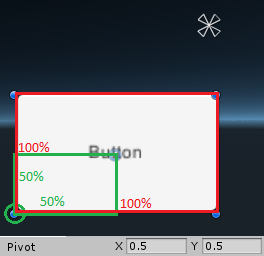
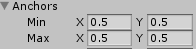
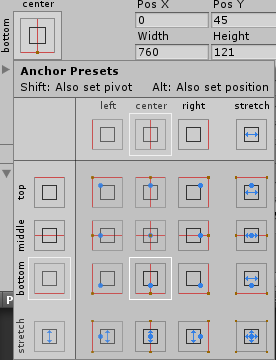
Место расположения «центра» кнопки хранится в специфическом формате и за него отвечает поле «Pivot». Где хранится расположение «центра» в соотношении (координаты «центра» x и y поделить на ширину и высоту соответственно) относительно нижнего левого угла. То есть соотношение сторон зеленого и красного квадратов на рисунке ниже.

Например, «Pivot X = 0.5, Y = 0.5» означает, что центр кнопки находится посередине кнопки. «Pivot X = 0, Y = 0» означает, что центр кнопки находится в левом нижнем углу.
Далее рассмотрим работу «Якоря», он может работать в 2-х режимах.
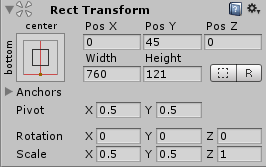
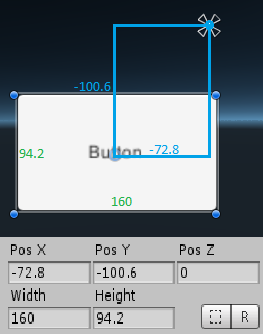
Режим 1 - это когда все четыре треугольника находятся в одной точке. Тогда компонент «Rect Transform» имеет следующие поля: Pos X, Pos Y, Pos Z, Width, Height. Как Вы уже догадались, Width, Height хранят значение ширины и высоты UI элемента (в нашем случае кнопки).
Pos X, Pos Y, Pos Z отвечают за расстояние между центром «Якоря» и «центром» UI элемента.

Возникает вопрос, а зачем нам нужен этот «Якорь». Ответ прост, при изменении размеров родительского UI элемента «Якорь» изменяет расстояние к «центру» текущего UI элемента пропорционально этим изменениям. «Якорь», как и «центр», хранит свои координаты в соотнесённом виде в поле Anchors.

Для режима 1 «Anchors > Min» и «Anchors > Max» совпадают. Очень важно запомнить, что в этом режиме изменяется только расстояние между «Якорем» и «центром», а поля Width, Height остаются низменными (поскольку Canvas настроен в режиме «Scale With Screen Size», то с изменением расширения экрана все UI элементы изменят свои размеры за счет автоматического изменения параметра Scale в самом Canvas).
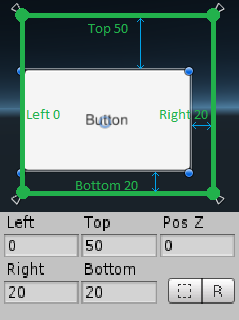
Режим 2 - это когда четыре треугольника разделены. И первое, что бросается в глаза - это изменения наших полей Pos X, Pos Y, Pos Z, Width, Height на Left, Top, Pos Z, Right, Bottom соответственно. Теперь четыре треугольника образовывают мнимый квадрат и расстояние от стороны этого квадрата к нашему UI элементу хранится в полях на Left, Top, Right, Bottom (функция Pos Z осталась неизменяемой и отвечает за глубину объекта).

Изменяя значения этих полей, меняется размер UI элемента, а не «Якоря». За «Якорь» по-прежнему отвечает поле Anchors, но теперь «Anchors > Min» и «Anchors > Max» не всегда будут совпадать.
Відео курси за схожою тематикою:
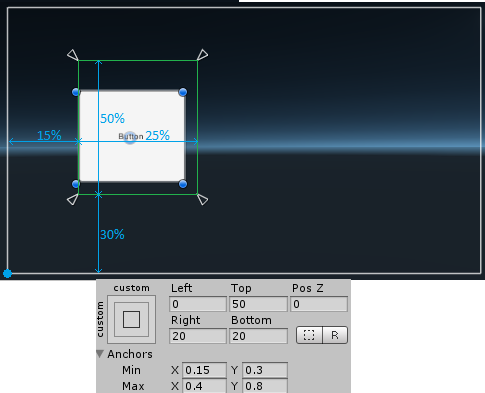
Теперь поле «Anchors > Min» отвечает за расстояние между Left и Bottom сторонами родительского и текущего UI элемента, а «Anchors > Max» - за расстояние между Top и Right сторонами.

Теперь при изменении родительского объекта наш UI элемент изменит свои размеры (поскольку Canvas настроен в режиме «Scale With Screen Size», то с изменением расширения экрана все UI элементы изменят свои размеры за счет автоматического изменения параметра Scale в самом Canvas, и это даст дополнительные изменения всем элементам в режиме 2).
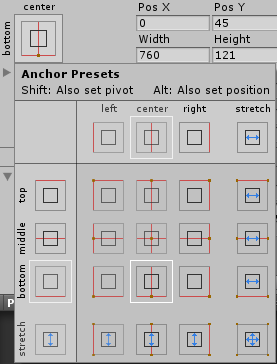
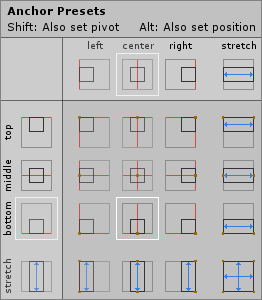
Чтобы постоянно не таскать «Якорь» и «центр» вручную, разработчики Unity сделали несколько стандартных настроек. В них можно перейти, нажав на следующий элемент:

Откроется следующие окно, где можно задать расположение «Якоря».

Если хотите вместе с изменениями «Якоря» изменить положение «центра», то следует зажать клавишу «Shift» (появляется синий кружочек который и отвечает за «центр»).

Также есть возможность сразу передвинуть UI элемент на нужную позицию, для этого нужно зажать клавишу «Alt» (можно зажимать «Alt» и «Shift» одновременно).

Работа с Grid Layout Group.
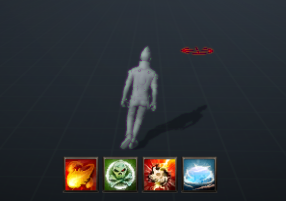
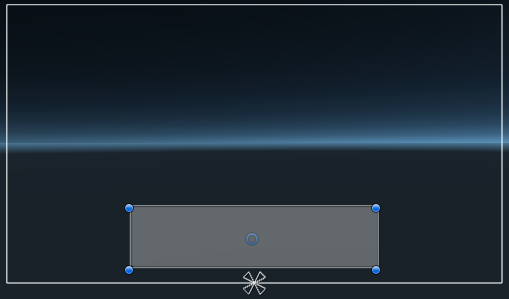
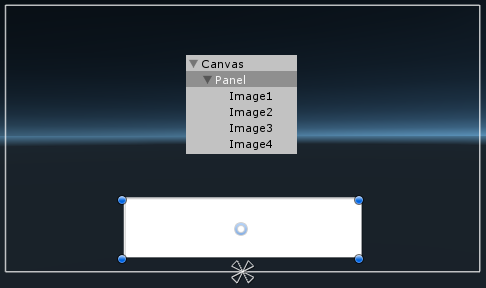
Для начала создадим тестовую сцену, создадим Canvas и добавим Plane (таким же способом, как кнопку). Plane должен располагаться приблизительно следующим образом:

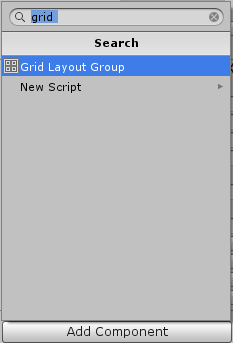
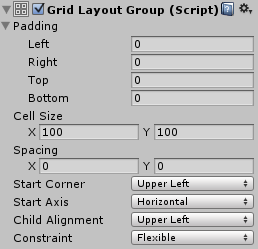
Grid Layout Group можно добавить с помощью «Add Component»:

Теперь все дочерние объекты Plane будут автоматически подстраиваться (изменять размеры и свое расположение) в зависимости от настроек Grid Layout Group. Для наглядного примера добавим 4 Image элемента дочерними к Plane.

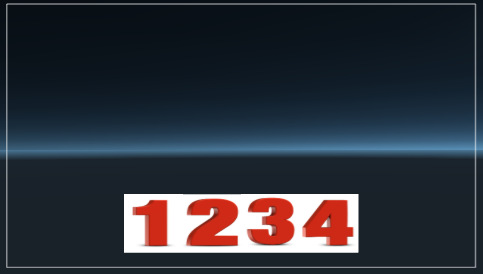
Чтобы отличать Image, загрузим туда различные спрайты.

Image1, Image2, Image3, Image4 было присвоено картинки цифр 1, 2, 3, 4 соответственно. Теперь, когда знаем, где какой элемент, начнем изучение Grid Layout Group.

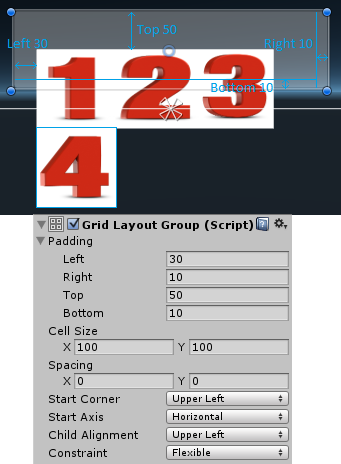
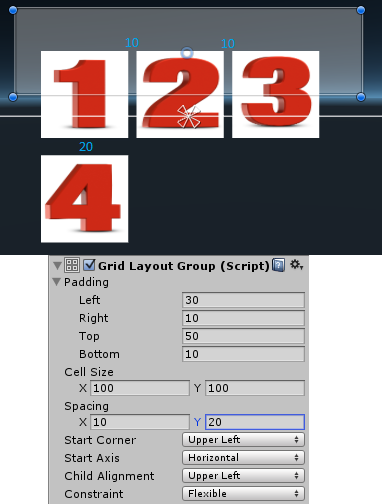
Padding отвечает за отступы дочерних элементов от сторон родительского объекта.

Как видно на рисунке, 4-й Image не влезает в выделенные границы, поэтому его было перенесено на новую строку. Поле Spacing отвечает за расстояние между дочерними объектами.

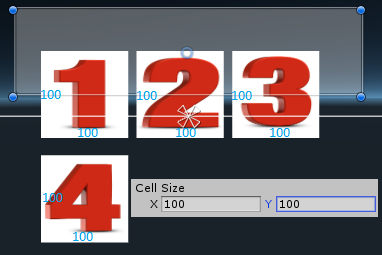
Поле Cell Size отвечает за размеры дочерних объектов.

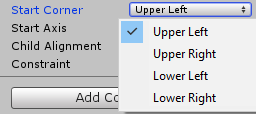
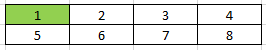
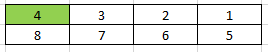
Поле «Start Corner» отвечает за порядок размещения дочерних объектов.

Upper Left размещает дочерние объекты слева на право и сверху вниз.

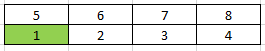
Upper Right размещает дочерние объекты справа налево и сверху вниз.

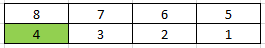
Lower Left размещает дочерние объекты слева направо и снизу вверх.

Lower Right размещает дочерние объекты справа налево и снизу вверх.

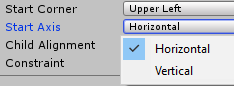
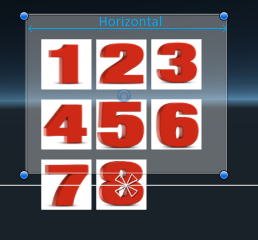
Поле «Start Axis» указывает, в какую сторону будут начинать размещаться дочерние элементы (по умолчанию стоит «Horizontal»).

То есть если дочерние объекты не влезают в ширину родительского, то происходит переход на новую строку.

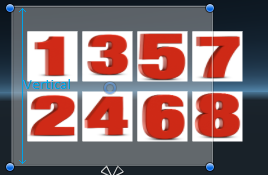
Для Vertical наоборот, если дочерние объекты не влезают в высоту родительского, то происходит переход на новую строку.

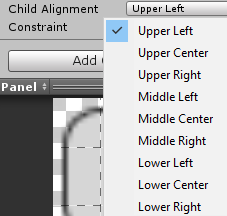
Поле «Child Alignment» отвечает за автоматическое выравнивание дочерних объектов. Данное поле не сложное и напоминает выравнивание текста в Word.
Безкоштовні вебінари за схожою тематикою:

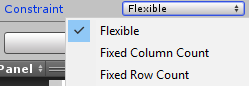
Остается последнее поле «Constraint», оно дает возможность создавать фиксированное количество строк или столбцов (по умолчанию стоит «Flexible», то есть нет фиксирования).

Как видите, элемент Grid Layout Group очень простой, но иногда может значительно упростить работу и UI.
Заключение.
В этой части было особое внимание уделено работе с новым Unity UI, он стал намного удобнее и качественнее. Теперь нет нужды пользоваться посторонними плагинами, нужно лишь немного разобраться и можно создать любой интерфейс, адаптирующийся под расширение экрана (очень полезно для мобильных устройств).
На этом первая часть статьи закончена, попробуйте поиграться с различными UI элементами (не забывайте изменять расширение экрана для экспериментов).
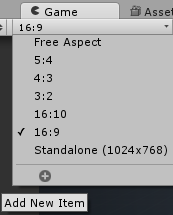
Изменить расширение экрана можно в окне «Games», как показано на рисунке ниже:

На этом все, всем удачи и до новых встреч.
Статті за схожою тематикою