Введение
К сожалению, от бумажных форм не скрыться даже сегодня. Разумеется, когда появились web-формы, распространение бумажных сбавило свой былой темп. В наше время, когда нужно зарегистрироваться в системе, необходимо просто посетить соответствующий веб-сайт и заполнить веб-форму через браузер. У такой веб-формы будет кнопка в нижней части экрана, для сиюминутной передачи информации нужно всего лишь щелкнуть по ней. Веб-форма – это в первую очередь удобный и быстрый способ передать серверу информацию пользователя для обработки. Веб-формы прежде всего были придуманы, чтобы избавиться от неудобств предшественников – бумажных форм. А также для простоты обмена информациtq в социальных сетях и для удобств электронной коммерции: например, легко можно осуществлять электронную оплату.
Нет сомнений, на сегодняшний день веб-формы – необходимая часть любого веб-сайта. По существу, данная форма – это HTML-документ, состоящий из различных элементов и атрибутов. Теперь рассмотрим создание HTML5 форм.
Прочитав эту статью, Вы научитесь создавать объёмную форму с помощью HTML5.

Основы создания формы
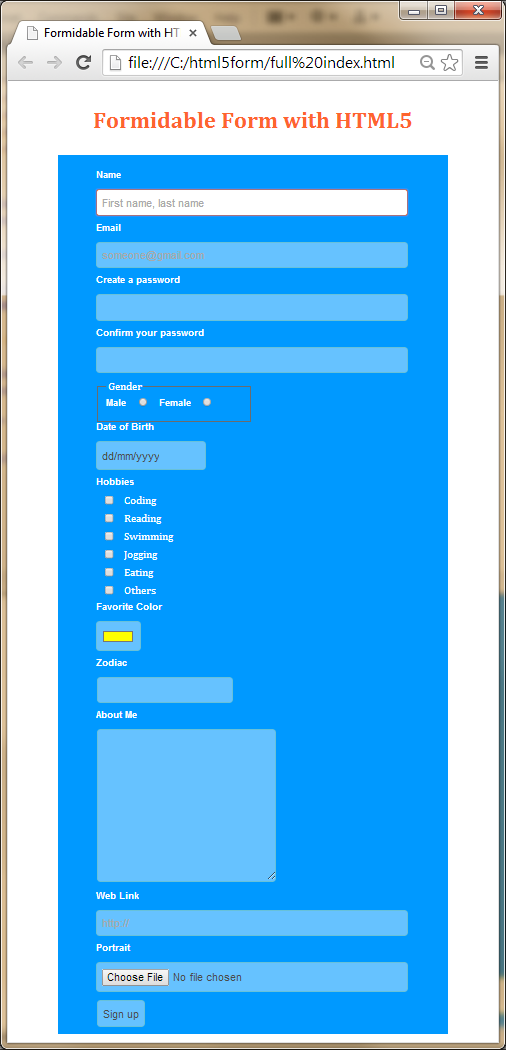
index.html – HTML-файл (показанный ниже). В него Вы добавите HTML-код, чтобы создать форму. Читая эту статью, Вы будете добавлять код между закомментированными тегами start и end.
<!DOCTYPE html>
<html>
<head>
<title>Formidable Form with HTML5title>
head>
<body>
<div class="container">
<header>
<h1>Formidable Form with HTML5h1>
header>
<div class="form">
div>
div>
body>
html>
Приступайте к работе с HTML формой
HTML форма – основа многих веб-форм, известных на сегодняшний день. Она может содержать следующие элементы ввода данных:
1. Текстовые поля, поля пароля, checkbox, radio buttons и кнопки submit.
2. Текстовая область и выпадающие списки.
Они вместе предоставляют средства управления UI, чтобы ввести и отправить информацию на сервер. Кроме того, форма может содержать элементы fieldset, legend и label.
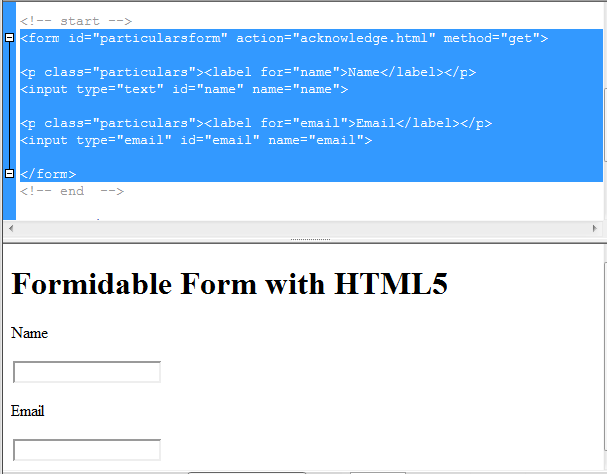
В любом текстовом редакторе откройте файл index.html и добавьте HTML-код, между тегами и . Как только это сделаете, сохраните файл и откройте его в браузере – и увидите результат.

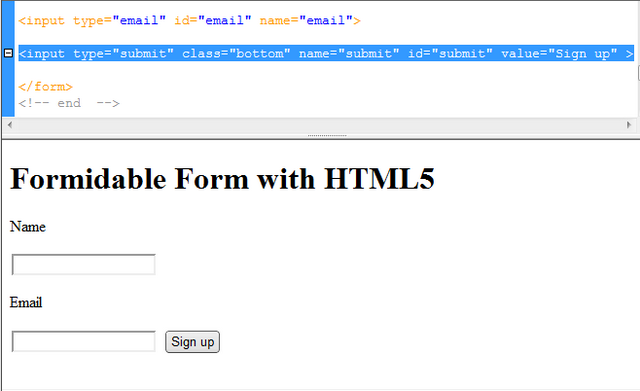
Как продемонстрировано, код для формы мы включаем между тегами и .
<input type="submit"> определяет кнопку отправки. Когда пользователь нажимает эту кнопку, она отправляет данные формы в файл, определенный в атрибуте «action». Добавьте выделенный код в index.html. Это выведет на экран кнопку отправки с заголовком «Sign up». Заголовок «Sign up» присвоен через значение атрибута.

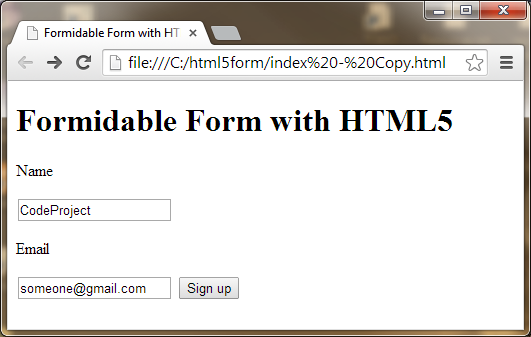
Введите любые значения в текстовые поля имени и адреса электронной почты соответственно, щелкните по кнопке «Sign up» и наблюдайте.
Відео курси за схожою тематикою:

Значения, введенные в соответствующие текстовые поля вместе с их соответствующими именами, были бы отправлены в acknowledge.html, значение атрибута action тега
Безкоштовні вебінари за схожою тематикою:
Статті за схожою тематикою