Введение
AngularJS – фреймворк-библиотека Javascript, разработанная для создания одностраничных приложений на основе MVC (Model-View-Controller) шаблона.
Будем осваивать данную технологию на практике.
Создадим HTML страничку со стандартной структурой. Далее нам нужно преобразовать ее в одностраничное приложение. Для этого подключим AngularJS к своей странице, добавив в
тег с данным кодом:
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
script>
Следующим шагом мы явно укажем на то, что наша страница является AngularJS приложением. Нужно добавить ng-app директиву, которой мы обозначим корневой элемент приложения. Зачастую таким элементом выступает тег или же тег . Добавим эту директиву к :
<!DOCTYPE html>
<html ng-app="">
<head>
<title>title>
<meta charset="utf-8">
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
script>
head>
<body>
body>
html>
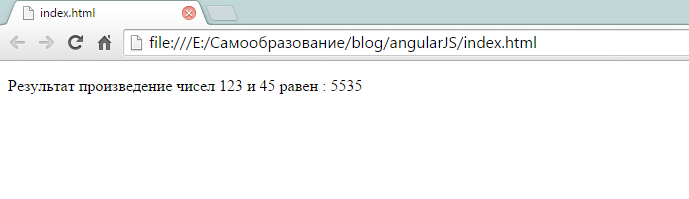
Проверим, все ли работает, добавив небольшое выражение для подсчета произведения чисел 123 и 45. В AngularJs все выражения записываются в двойных скобках. Добавим в параграф со следующим содержимым:
<p>Результат произведение чисел 123 и 45 равен : {{ 123 * 45 }}p>
Запустим в браузере:

Теперь у нас есть готовый шаблон приложения, который мы будем использовать во всех последующих примерах.
AngularJS позволяет разработчику легко взаимодействовать с пользовательским вводом. Для этого есть соответствующая директива ng-model, которая связывает значения HTML элементов контроля (teaxtarea, input etc.) с приложением. Использовать эти данные поможет директива ng-bind, добавив эти данные во View (элемент MVC) и отобразив их на странице.
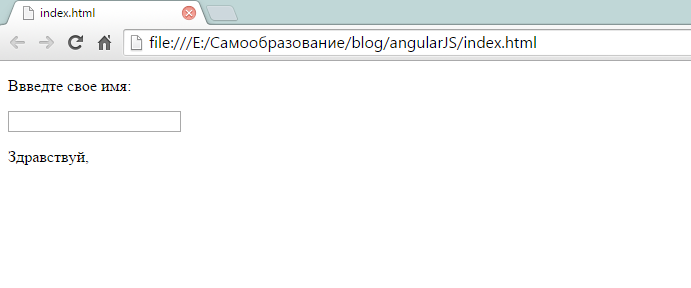
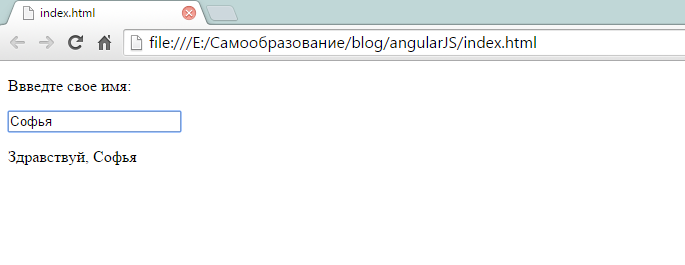
Применим полученные знания на практике. В созданный ранее шаблон добавим поле для ввода <input> с директивой ng-model и параграф для вывода данных c директивой ng-bind.
Код странички:
<!DOCTYPE html>
<html ng-app="">
<head>
<title>title>
<meta charset="utf-8">
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
script>
head>
<body>
<p>Ввведте свое имя:p>
<input type="text" ng-model="yourName">
<p>Здравствуй, <span ng-bind="yourName">span>p>
body>
html>
Откроем в браузере:

Теперь попробуйте ввести свое имя в поле для ввода.

Давайте добавим в данный пример дефолтное значение имени, к примеру Анна. Сделаем это, конечно же, с помощью директивы ng-init, которая позволяет инициализировать любую переменную AngularJS приложения.
В строку добавим директиву ng-init.
<input type="text" ng-model="yourName" ng-init="yourName='Aнна'">
Посмотрим изменения в браузере:

Теперь мы имеем значение по дефолту – Анна, но все так же можем изменять его:

Вывод данных в этом примере можно сделать еще одним способом, а именно, использовав выражение. Заменим на {{yourName}}.
<p>Здравствуй, {{ yourName }}p>
Открыв страницу, мы не увидим абсолютно никаких изменений, а все потому, что выражения в AngularJS связывают данные со страничкой точно так же, как и ng-bind директива.
Как упоминалось в статье ранее, AngularJS строит приложения на основе MVC. Часть модель – представление (Model - View) определяется с помощью директивы ng-app. Контроллер в свою очередь определяется директивой ng-controller.
Рассмотрим пример с использованием контроллера страницы.
Создадим страничку со списком гостей, которых Вы пригласите на свой день рождения.
К созданному ранее шаблону добавим контроллер, а так же установим имя для приложения. В тег внесем следующие изменения:
<html ng-app="firstApp" ng-controller="firstController">
Далее добавим с типом text для введения имени гостя и еще один с типом submit для добавления гостя в список. Также добавим
<!DOCTYPE html>
<html>
<head>
<title>title>
<meta type="utf-8">
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">script>
head>
<body ng-app="firsApp" ng-controller="firstController">
<h2>Мои гости:h2>
<form ng-submit="addGuest()">
<input type="text" ng-model="guestsInput" size="50" placeholder="Введите имя гостя">
<input type="submit" value="Добавить гостя">
form>
br>
<div ng-repeat="guest in listOfGests">
<input type="checkbox" ng-model="guest.come"> <span ng-bind="guest.guestName">span>
div>
<p><button ng-click="remove()">Удалить гостя button>p>
body>
html>
Осталось добавить скрипт, который будет содержать функции для работы с элементами нашего приложения. Замечу, что все функции будут расположены в контроллере приложения.
Скопируйте и добавьте после закрывающегося тега параграфа с кнопкой
<p><button ng-click="remove()">Удалить гостя button>p>
следующий код:
<script>
var app = angular.module('firsApp', []);
app.controller('firstController', function($scope) {
$scope.listOfGests = [{guestName:'Я любимый', come:false}];
var countOfGuests = 1;
$scope.addGuest = function() {
$scope.listOfGests.push({guestName:$scope.guestsInput, come:false});
$scope.guestsInput = "";
countOfGuests++;
checkNumberOfGuests();
};
$scope.remove = function() {
var oldGuests = $scope.listOfGests;
$scope.listOfGests = [];
angular.forEach(oldGuests, function(guest) {
if (!guest.come) $scope.listOfGests.push(guest);
countOfGuests--;
});
checkNumberOfGuests()
};
function checkNumberOfGuests(){
if(countOfGuests <= 2){
alert("Маленькая вечеринка тоже не плохо! Не печалься! Лучших друзей не бывает много!");
}else if(countOfGuests >= 9){
alert("Праздник?! ВЕЧЕРИНИЩЕ!");
}else{
alert("Узкий круг самых близких, это всегда хорошо!");
}
} script>
В данном коде у нас есть три функции: добавление и удаление гостя и проверка количества гостей.
В функции добавления мы берем введенные данные guestsInput и добавляем их в лист listOfGests. Устанавливаем значение чекбокса в false (в нашем случае, это значит, что человек придет / если значение true, то есть галочка стоит - значит не придет), после чего очищаем поле ввода. Далее увеличиваем счетчик гостей и вызываем функцию проверки их количества.
В функции удаления мы берем список гостей listOfGests и проверяем значение чекбокса каждого гостя, определяя, кто придет, а кто нет. Удаляем тех, кто отмечен галочкой (не пойдет) и уменьшаем счетчик элементов.
Функция проверки количества гостей очень проста, поэтому подробнее мы ее разбирать не будем.
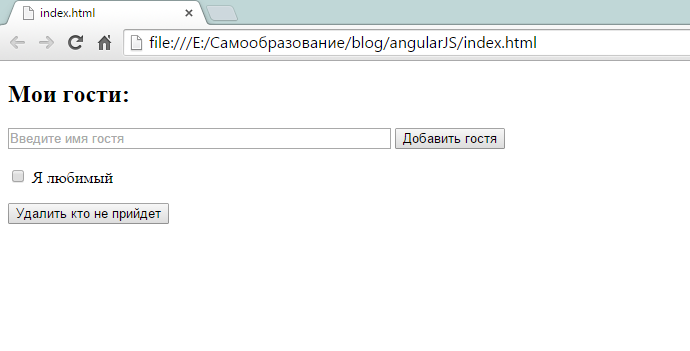
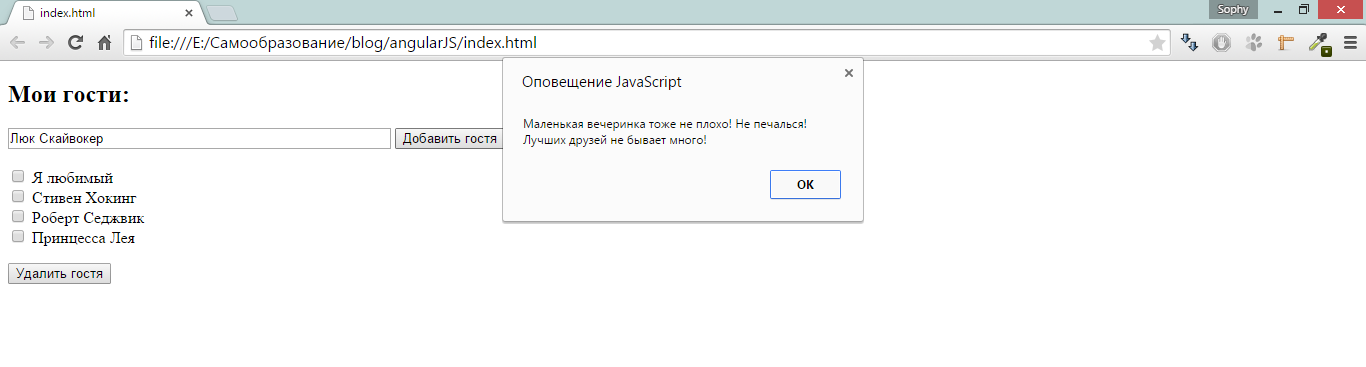
Давайте откроем пример в браузере и поработаем с ним:

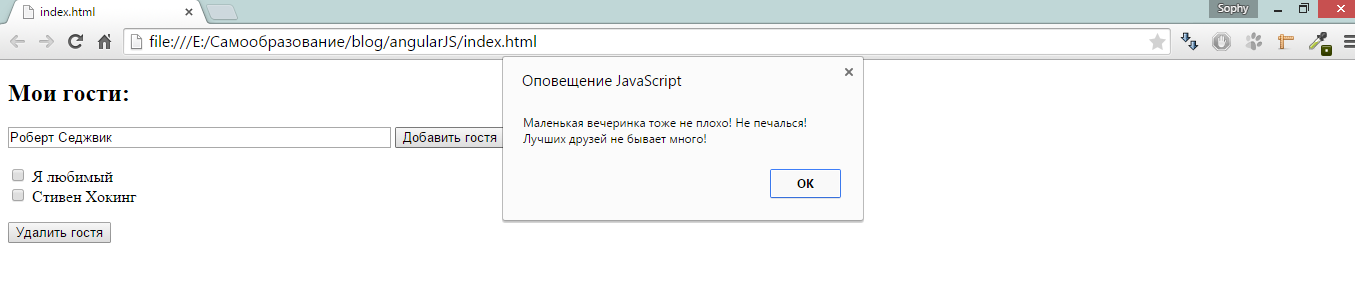
Добавим несколько гостей:

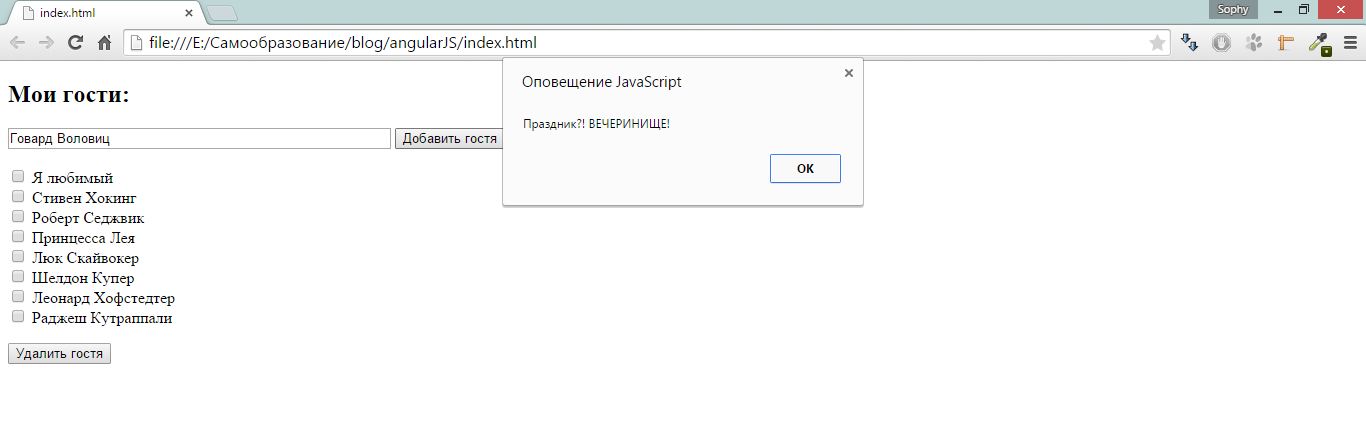
С изменением количества гостей содержимое оповещений будет меняться.

Когда вы добавите больше 9 друзей, тогда увидите такое оповещение:

Поздравляем, вот Вы и создали свое первое одностраничное приложение с помощью AngularJS!
Відео курси за схожою тематикою:
Статті за схожою тематикою