Введение
Эта статья предназначена для начинающего разработчика, который впервые столкнулся с изучением AngularJS и сопутствующими технологиями, такими как GIT, node.js, Grunt, Bower. Вы могли много читать литературы по поводу перечисленных выше технологий, в этой статье мы лишь вкратце опишем, чем по сути является каждая из них, и как с ней работать.
1. Проходим по ссылке:
https://docs.angularjs.org/tutorial
и следуем всем инструкциям по установке. Не бойтесь, мы Вам в этом поможем! И постараемся вместе разобраться в основных понятиях современного Frontend Development'a :)
Для начала нам следует установить git на свою ЭВМ :)
Коротко о git.
Git — система для контроля версий файлов. Более обширное определение - это ресурс, который позволяет разработчику или команде разработчиков контролировать версии своих приложений. Подробнее тут:
https://ru.wikipedia.org/wiki/Git 
Идем по ссылке в новой вкладке:
и выбираем ту версию git, которая нас интересует, в соответствии с нашей операционной системой.
Скачиваем файл для установки, с расширением .exe и устанавливаем в папку Program files.
2. Идем по ссылке в новой вкладке браузера
https://github.com/
и регистрируемся. Github – самый крупный веб-сервер для хостинга (размещения) проектов разработчиков.
Итак, мы это все сделали, далее скачиваем приложение из репозитория angular-phonecat, размещенного на Github. То есть, нашей задачей теперь будет взять и скачать готовое приложение себе на жесткий диск.
3. AngularJS – это JavaScript фреймфорк, который заточен под разработку одностраничных приложений.
Официальный сайт AngularJS
Основной идеей AngularJS является убеждение создателей оного, что декларативное программирование (парадигма программирования - описание программы, какая она по сути, а не то, как ее создать) находит применение в разработке внешнего вида приложения, а императивное программирование (парадигма программирования – в отличие от декларативного программирования, описывает процесс вычисления в виде инструкций, по сути, пошагово изменяет инструкции программы, похоже на приказы) используется для описания бизнес логики.
AngularJS – расширяет HTML, чтобы создать двустороннюю привязку данных для динамического контента.
Цели AngularJS:
- DOM-манипуляции не зависят от логики приложения.
- Параллельная разработка путем разделения клиентской части и серверной части приложения.
- Планирование разработчиком всех приложений – интерфейс, бизнес-логика, тестирование.
Открываем терминал/консоль и перемещаемся в ту папку, в которую хотим сохранить проект с помощью команды
cd Documents/
(эта команда означает - cd – change derictory на Documents)
и нажимаем Enter

мы переместились в папку, где хранятся документы (просто потому, что мне так удобней, можно этого не делать и остаться в корне диска).
Копируем следующую строку
git clone --depth=14 https://github.com/angular/angular-phonecat.git
вставляем в терминал/консоль и нажимаем Enter. Эта строка создает папку angular-phonecat и копирует приложение с Git с последними 14 коммитами (изменениями). Ждем окончания копирования проекта.
Далее переходим в директорию с нашим приложением командой
cd Documents/angular-phonecat

или
cd angular-phonecat/
после жмем Enter и оказываемся в папке с приложением

4. У нас на жестком диске есть наше приложение, теперь нам следует установить node.js.
Node.js – что такое node.js? Есть много статей, определений и объяснений. В общем и коротко:
Node.js – это интерпретатор JavaScript. Приложение node.js получает js код и выполняет его.
Нам надо установить node.js в папку с нашим приложением.
Переходим по ссылке:
качаем приложение и устанавливаем.
5. Вместе с node.js устанавливается и npm. Что такое npm?
Npm – это node package manager. Npm устанавливает пакеты, которые прописаны в файле package.json

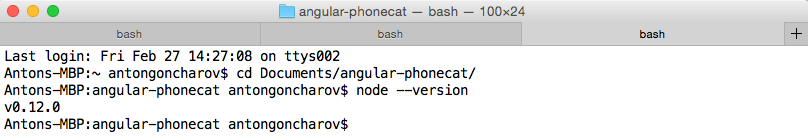
перед установкой npm нам следует проверить, какая версия node.js установлена у нас. Это мы делаем командой в терминале:
node –-version

есть :)
Теперь в терминале набираем следующее:
npm install
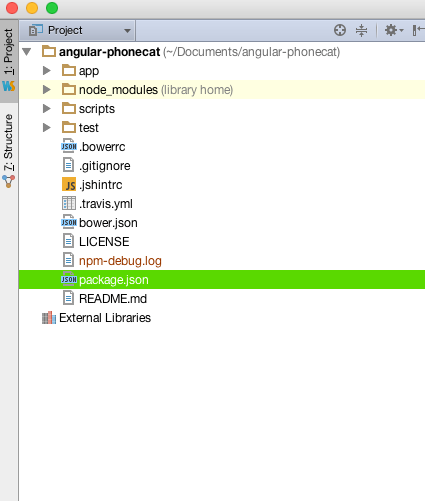
На выходе получаем такую структуру нашего проекта:

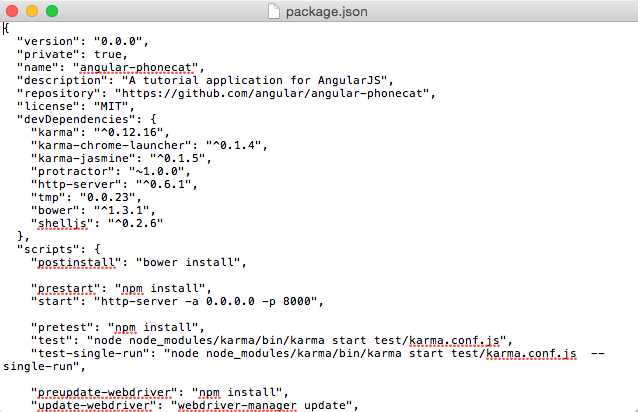
Файл package.json содержит в себе информацию о приложении, название, версию, установленные пакеты в приложении. Возможна установка пакетов как через файл package.json, так и через терминал.

6. Это не обязательно, но в будущем этот пакет Вам пригодится.
Grunt – это Task Runner – автоматизатор процессов, позволяет проводить минификацию кода, сборку кода(компиляцию), тестирование.
В терминале вводим следующее:
npm install -g grunt-cli
(-d - говорит о том, что мы устанавливаем grunt глобально.) Дополнительно устанавливаем в директорию с приложением
npm install grunt-cli
теперь обновляем npm:
sudo npm update npm -g
sudo - (substitute user and do – подменить пользователя и выполнить) – в Unix системах позволяет пользователям выполнять команды от имени суперпользователя root.
В директории с приложением требуется создать файл Gruntfile.js, вложим в него код из официального примера
http://gruntjs.com/sample-gruntfile
в конце страницы - конечная версия файла, копируем код себе в файл. Или копируем отсюда:
module.exports = function (grunt) {
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
concat: {
options: {
separator: ';'
},
dist: {
src: ['src/**/*.js'],
dest: 'dist/<%= pkg.name %>.js'
}
},
uglify: {
options: {
banner: '/! <%= pkg.name %> <%= grunt.template.today("dd-mm-yyyy") %> /\n'
},
dist: {
files: {
'dist/<%= pkg.name %>.min.js': ['<%= concat.dist.dest %>']
}
}
},
qunit: {
files: ['test/**/*.html']
},
jshint: {
files: ['Gruntfile.js', 'src/**/*.js', 'test/**/*.js'],
options: {
// options here to override JSHint defaults
globals: {
jQuery: true,
console: true,
module: true,
document: true
}
}
},
watch: {
files: ['<%= jshint.files %>'],
tasks: ['jshint', 'qunit']
}
});
grunt.loadNpmTasks('grunt-contrib-uglify');
grunt.loadNpmTasks('grunt-contrib-jshint');
grunt.loadNpmTasks('grunt-contrib-qunit');
grunt.loadNpmTasks('grunt-contrib-watch');
grunt.loadNpmTasks('grunt-contrib-concat');
grunt.registerTask('test', ['jshint', 'qunit']);
grunt.registerTask('default', ['jshint', 'qunit', 'concat', 'uglify']);
};
Відео курси за схожою тематикою:
Пакеты, которые мы прописали в Gruntfile.js, следует установить через npm следующими командами:
npm install grunt-contrib-uglify --save-dev
npm install grunt-contrib-qunit --save-dev
npm install grunt-contrib-concat --save-dev
npm install grunt-contrib-jshint --save-dev
Подробнее об установленных пакетах можно прочитать тут:
https://github.com/gruntjs/grunt-contrib-uglify
https://github.com/gruntjs/grunt-contrib-qunit
https://github.com/gruntjs/grunt-contrib-concat
https://github.com/gruntjs/grunt-contrib-jshint
Безкоштовні вебінари за схожою тематикою:
https://github.com/gruntjs/grunt-contrib-watch
7. Установка Bower и что это такое.
Bower – менеджер пакетов для клиентской стороны приложения JS.
Отличием Bower от Npm есть то, что Bower, если возникнет конфликт, не позволит Вам поставить несовместимый пакет(библиотеку), которая уже установлена, Bower ставит одну версию пакета.
В терминале ставим глобально bower и пишем:
npm install -g bower
и конечно ставим в директорию с проектом
bower install
8. Сongrats !!!
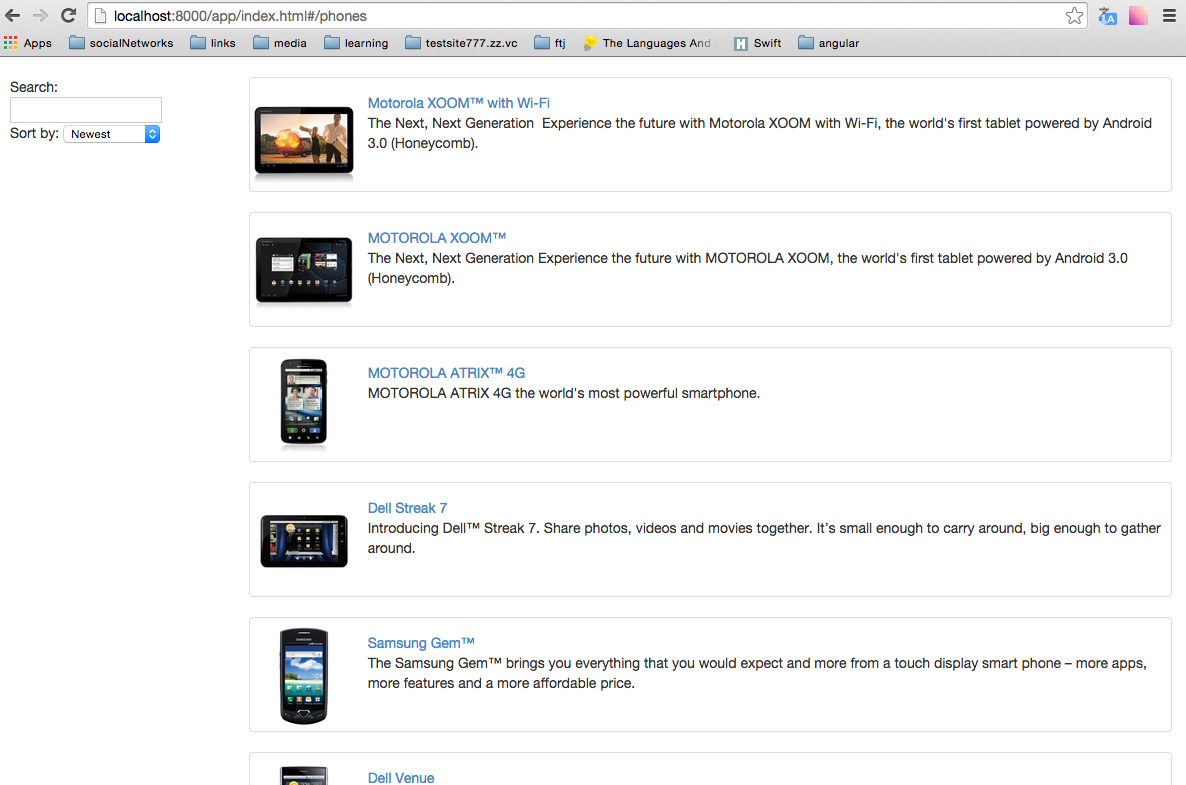
Теперь у нас установлено приложение и мы можем запускать его, из файловой системы заходим в папку с приложением, потом в папку – app, находим файл и тапаем (двойной клик) по нему index.html или (что будет правильным) нужно зайти в терминал и ввести:
npm start
(запускаем сервер) и в браузере в омнибоксе (адресной строке) ввести:
http://localhost:8000/app/index.html
Wuala – наше приложение запускается и работает.

Подробнее об AngularJS и как с ним работать вы можете узнать из курса AngularJS в учебном центре CyberBionic Systematics.
Всем спасибо и удачного кода.
Статті за схожою тематикою