10 полезных фич в Angular, о которых вы могли не знать
Angular - это объемный фреймворк, и наверняка большинство из нас использует лишь небольшую его часть. Но за этим мы можем упускать некоторые весьма полезные его возможности, которые сделали бы нашу жизнь значительно проще. В этой статье я собираюсь разобрать около 12 полезных фич в Angular, о которых вы могли и не слышать.
Одна из вещей, о которой часто забывают, но которая таит в себе множество полезностей, является Pipe. Итак, давайте поговорим о них.
- KeyValuePipe
Это одна из ключевых особенностей Angular 6.1. До этого все, что позволяла директива *ngFor, так это проитерировать массив или другую счисляемую конструкцию. Что же в случае со свойствами объектов или элементов Map - перебрать их было задачей отнюдь нетривиальной.
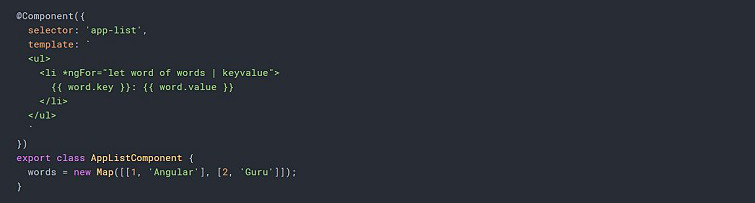
Это как раз тот случай, когда может пригодиться директива KeyValuePipe! Мы просто ставим pipe по отношению к объекту, который желаем проитерировать, и все остальное за нас совершает ngFor. К примеру:

- Slice Pipe
Отображение списка предметов и манипуляция большим объемом DOM-элементов - задача достаточно затратная, потому порой могут возникать ситуации, когда мы захотим уменьшить количество отображаемых элементов. Выполнить это можно многими способами, но Angular обладает прекрасным SlicePipe, который позволяет нам выполнить все это всего лишь как часть нашего ngFor - выражения.
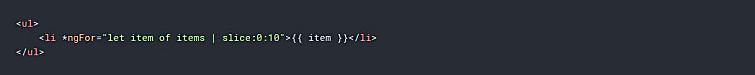
К примеру, давайте представим, что мы хотим отобразить только первые 10 элементов массива:

- Decimal Pipe
Этот pipe предназначен для форматирования чисел. Он может быть весьма полезен, когда мы желаем ограничить число цифр, которые будут показаны после точки. Впрочем, он также может быть использован, когда мы просто желаем представить определенное число в более "презентабельном" виде, с запятыми после каждой тысячи. Так, 1000 у нас станет 1,000.
Кроме того, стоит также упомянуть еще об одной полезной фиче здесь. А именно, функции formatNumber, которая является частью @angular/common, что позволяет применять то же самое форматирование на программном уровне.
- JSON Pipe
Крайне полезный инструмент, особенно при отладке. Позволяет вам отобразить объект в виде строки в представлении. Подобный подход может стать неплохой альтернативой точкам остановки и командам отладчика в некоторых случаях.
Просто добавьте JSON pipe объекту, который вы желаете отобразить:
- Заголовок и мета-сервисы
Становятся особенно полезными, когда мы работаем с поисковиками или соц. сетями (по типу Google, Twitter, Facebook и т.д.). Эти платформы для формирования контента, названия, его описания используют теги <meta>.
К примеру, в нашем блоге для каждой статьи существуют свои заголовки, описания, картинки и так далее. Дабы убедиться в достоверности предоставляемой информации, мы можем поместить все необходимое в специальные мета-теги, как показано на примере ниже:
Плюс у нас есть сервис Title, который, как вы понимаете, обновляет заголовок, отображаемый в окне браузера. Достичь этого можно просто и незамысловато: просто добавить значение тегу <title> в заголовке документа. Впрочем, здесь, увы, мы не сможем использовать стандартную Angular-привязку: <title>{{ myTitle }}</title>, так как <head> не находится внутри Angular-компонента. Поэтому здесь мы должны использовать сервис Title. Использовать его очень просто:
Дабы позволить социальным сетям обнаружить эти мета-теги, они должны быть представлены на странице в момент ее загрузки (без использования JavaScript).
- ng-container
Пытались ли вы когда-либо поместить две структурные команды на один и тот же элемент, впоследствии обнаружив, что вы не можете это сделать?
Или, возможно, вы применяете при этом ngTemplateOutlet, отмечая, что сие не позволяет в качестве дочернего, а лишь как родственный?
Согласны, это может быть весьма утомительно, особенно если единственный способ решить сей ребус - добавить обертку в виде <div>, что, безусловно, может "замусорить" существующую DOM-структуру.
К счастью, существует ng-container, что позволит вам избежать подобных проблем. Этот элемент, доступный при разработке, на самом деле не создает никаких новых элементов в структуре DOM-дерева и может быть прекрасным решением для обеих вышеназванных ошибок и даже более!
К примеру, дабы использовать несколько структурных деректив, мы может просто сделать следующее:
После чего просто применить существующий темплейт в качестве дочернего:
Это лишь малая часть возможных применений сего инструмента, уверяю вас, при желании ng-container можно использовать и для более широкого круга задач. - Декоратор атрибутов
Все мы знаем, что свойства-декораторы @Input и @Output используются для привязки и порождения событий. Впрочем, существует другой, менее известный декоратор, @Attribute.
Этот декоратор чем-то похож на @Input-декоратор, так как он может быть использован для передачи значения компоненту.
Привязка атрибута чем-то похожа на scope-привязку AngularJS:
Для начала, давайте изучим ограничения декоратора!
- Любые значения должны быть представлены строковым типом данных
- Значения статические и не изменяются, в отличие от привязок
- Мы не можем использовать синтаксис привязки [attribute]
В то время, как существуют определенные незначительные ограничения, выигрыш от повышенной производительности будет более значимым.
Они могут быть использованы точно так же, как и @Input-декоратор:
- Мониторинг изменений профиля
Я уверен, все мы знаем о функции enableProdMode, что будет вызвана в main.ts-файле любого проекта Angular CLI. Впрочем, здесь также существует функция enableDebugMode. Конечно, мы можем думать, что, мол, если я не работаю в прод-режиме, значит, я работаю в режиме отладки, но, кхм, все не совсем так.
Вызывая эту функцию, мы получаем дополнительный инструмент - window.ng объект, что называют профилировщиком. Профилировщик имеет в своем арсенале функцию timeChangeDetection, при вызове которой выводится консольная информация о том, сколько произошло change-detection - циклов (а также о том, сколько времени они заняли).
Может быть очень полезно при профилировании приложений с низкой производительностью. Для вызова функции добавьте следующее в коде bootstrap:
Для запуска профилирования, введите в DevConsole следующее:
- NgPlural
Во многих приложениях бывают случаи, когда необходимо описать определенное число элементов, и в рамках нашего приложения нам нужно предусматривать различные ситуации. К примеру, рассмотрим следующие варианты:
- Предметов нет вообще
- Есть только один предмет
- Есть только два предмета
Директива же ngPlural очень проста в использовании, и предназначена она для обработки подобных случаев:
- ngPreserverWhitespaces & NgNonBindable
Я решил сгруппировать две эти директивы, так как используются они в принципе в схожих условиях.
В Angular 5 существовала опция preserveWhitespaces, добавленная в angularCompilerOptions. Если бы ее значение было равно false, оно бы позволило компилятору избавиться от пробелов, которые не считались существенными. Конечно, читабельность могла бы пострадать, но, с другой стороны, это позволило бы уменьшить размер пакета.
Впрочем, бывают случаи, когда мы желаем сохранить пробелы. Если мы хотим оставить целый компонент нетронутым, нам необходимо просто использовать опцию в декораторе компонента:
Впрочем, мы также можем желать оставить нетронутым пробел в определенном DOM-элементе. В таком случае мы можем использовать директиву ngPreserveWhitespaces.
Также мы можем использовать {{ }} в нашем документе, впрочем, в любом случае Angular сочтет это за использование интерполяции и попытается оценить, что находится внутри ее. В таком случае нам придется кстати ngNonBindable.
Ну, вот и все! Здесь были описаны 10 вещей, которые вы могли не знать об Angular. Надеюсь, вы найдете их полезными!
Відео курси за схожою тематикою:
Безкоштовні вебінари за схожою тематикою:
Автор перевода: Евгений Лукашук
Статті за схожою тематикою