10 отменных советов как стать лучшим Node.JS разработчиком 2018 года от автора Азата Мардана. Эта статья содержит в себе собранный и тщательно отфильтрованный опыт писателей и спикеров технологии всего Веб-сообщества.
Заметка: первоначально заголовком статьи должно было быть «Лучшие практики Node.JS от Гуру Технологии». Эта статья охватывает не «новые» и «лучшие» практики 2017-2018 года, а тщательно выверенные и проверенные временем и практикой паттерны, которые стопроцентно приведут к успеху. И хотя многие из проверенных практик Вам определенно пригодятся в 2018, 2019 и даже более поздних годах, статья не включает в себя такие новшества, как async/await и прочее. Почему? Потому что эти фичи не включены в состав, собственно говоря, кода Node.JS-ядра или кода таких популярных проектов как npm, Express и прочие.
Полноценно заниматься разработкой на Node.JS я начал в 2012 году, когда присоединился к Storify. С тех пор я никогда не жалел о принятом решении и не ощущал, как будто я многое потерял, закинув Python, Ruby, Java или PHP – языки, с которыми я работал на протяжении предыдущего десятилетия.
Работа в компании Storify для мня оказалась достаточно интенсивной. В отличии от большинства компаний, все приложения Storify работают исключительно на JavaScript. Как вы понимаете, большинство компаний, особенно такие крупные как PayPal, Walmart или Capital One, используют Node.JS только для конкретных определенных задач. Как правило, это gateway API. Однако, с точки зрения программиста, ничего не может быть лучше, чем работа и погружение с головой в одну определенную технологию.
Краткая сводка:
- Избегайте нагромождения – пытайтесь разбивать свой код на столько мелких составных частей, насколько это вообще возможно. И даже больше.
- Используйте асинхронный подход – избегайте синхронное программирование словно чумы.
- Избегайте блокировки потоков – помещайте ВСЕ требуемые утверждения в начало файла, ибо они синхронные и, следовательно, будут блокировать программу.
- Require должен быть закеширован – считайте, это такая фича в Вашем коде. Или баг. Как Вам угодно.
- Всегда проверяйте свой код – ошибки – это не вышивание, которое можно выбросить в любом момент. Никогда не упускайте обнаруженные ошибки!
- Используйте try…catch только в синхронном потоке – try…catch бесполезен в асинхронном коде. Кроме того, v8 никогда не оптимизирует try…catch-код.
- Возвращайте значения или используйте if…else – просто на всякий случай: возвращайте значения что бы остановить выполнение участка кода.
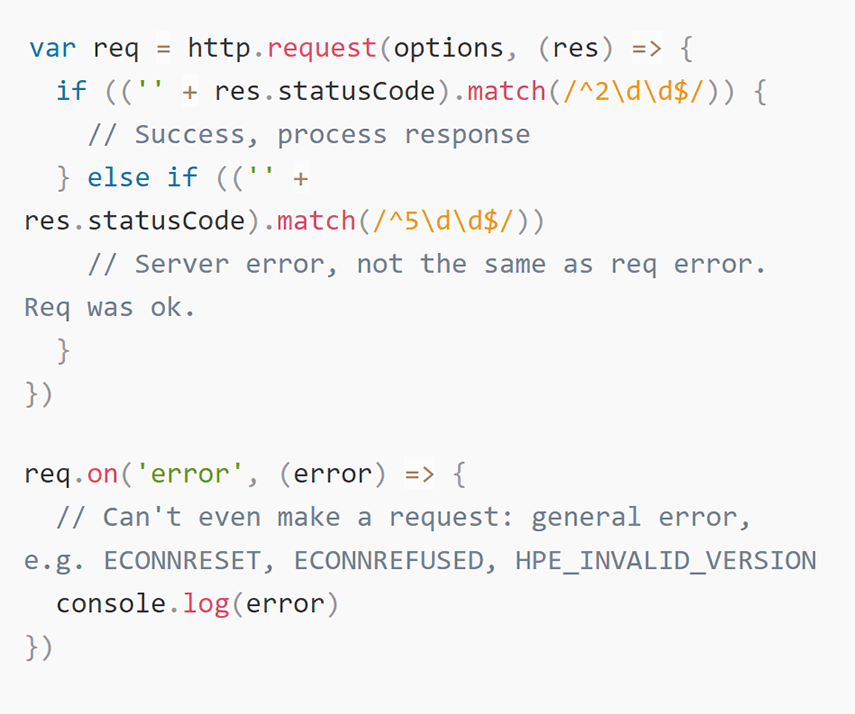
- Обращайте внимание на события ошибок – почти все Node.JS-классы или объекты реализуют паттерн-наблюдатель и производят события-ошибки. Не стоит пропускать их.
- Познайте свой npm – устанавливайте модули с ключами –S или –D вместо –save или –save-dev.
- Используйте текущие версии в package.json – при работе с npm он по-тупому просто добавляет верхнюю скобочку по умолчанию при использовании вместе с ключом –S. Дабы избежать этого, просто вручную блокируйте версии. Никогда не доверяйте semver в своих приложениях, но доверьтесь ему в модулях с открытым исходным кодом.
- Бонус – используйте разные зависимости. Помещайте то, что требует проект только в процессе разработки в devDependencies. После этого используйте npm i –production. Чем больше ненужных зависимостей используется, тем больше риск возникновения уязвимостей.
Давайте разберем некоторые из этих пунктов поподробнее:
- Избегайте нагромождения
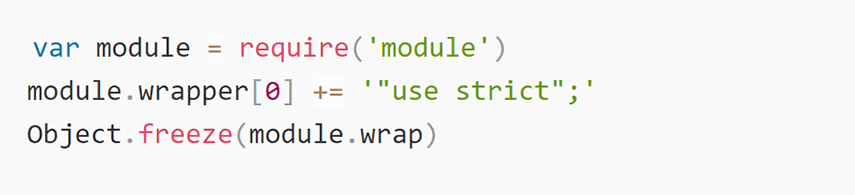
Взгляните на некоторые модули, написанные Исааком З. Шлейтером, создателем npm. К примеру, use-strict включает «строгий» режим написания JavaScript-модульного кода. Включается эта опция всего лишь в три строчки:

Но почему-же все-таки стоит избегать нагромождения кода? Одна известная фраза американского воздушного флота гласит: «все должно быть просто до идиотизма». И на это существуют свои причины. Человеческий разум не может держать в памяти больше чем от 5 до 7 вещей одновременно. Это просто как факт.
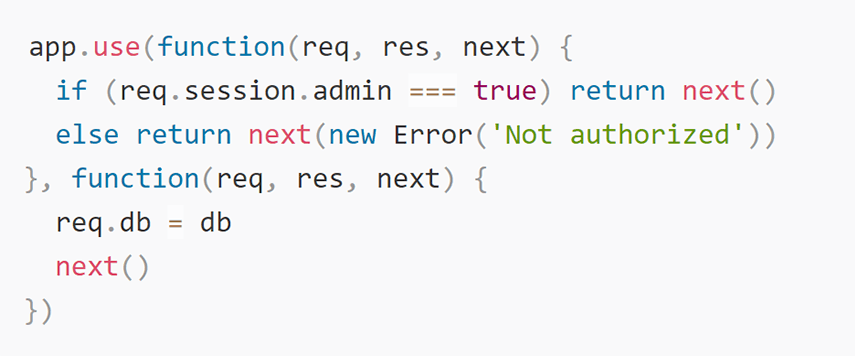
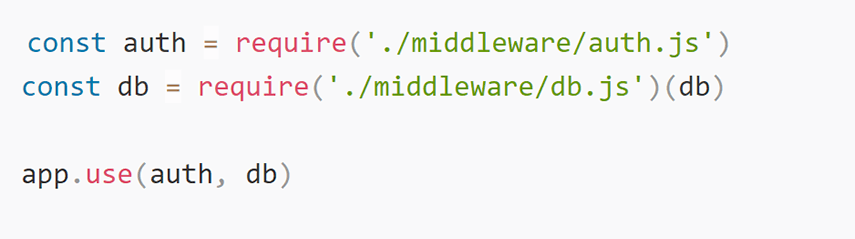
Разбивая код на небольшие составные части, Вы и другие разработчики легко сможете разобраться в нем и понять, для чего он предназначен. Так же упрощается процесс тестирования. Вот пример:

Или еще:

Уверен, большинство из Вас отдадут предпочтение второму примеру, когда имена переменных сразу же делают понятной их суть. Конечно, в процессе написания кода Вы можете думать, что Вы понимаете, как он работает и так. Возможно, Вам даже захочется продемонстрировать свою смекалку и сообразительность, объединив несколько методов вместе в одну строку. Пожалуйста, пишите так, как если бы Вы были более неопытны. Как если бы Вы не смотрели в код на протяжении 6 месяцев, или очень устали и, кроме того, еще и выпили. Если Вы пишете код на пике своей ментальной активности, Вам будет труднее понимать его позже, не говоря уже о Ваших коллегах, которые даже не знакомы с ходом Ваших мыслей. Держать все в относительной простоте единственно верный метод – особенно в рамках Node.JS-технологии, где используется асинхронный подход.
Другими словами, преимущества от использования подхода малых частей значительно более перевешивают недостатки. Помимо прочего, они позволяют значительно быстрее исправить различные ошибки, которые могут возникнуть по разным причинам в процессе работы с Node.JS-приложением.
- Используйте асинхронный подход
Синхронный код мало где используется в нынешнем Node.JS. Как правило, он находит свое применение в написании CLI-команд или скриптов, не связанных с веб-приложениями. Что же касательно веб-разработки, Node.JS программисты предпочитают использовать асинхронный подход, так как это позволяет избежать блокировки потоков.
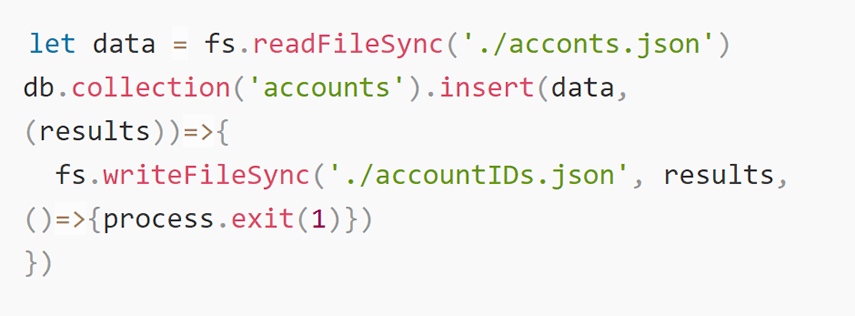
К примеру, синхронный код будет приемлем, если мы строит скрипт для работы с базой данных, не системы для обработки параллельных/конкурентных задач:

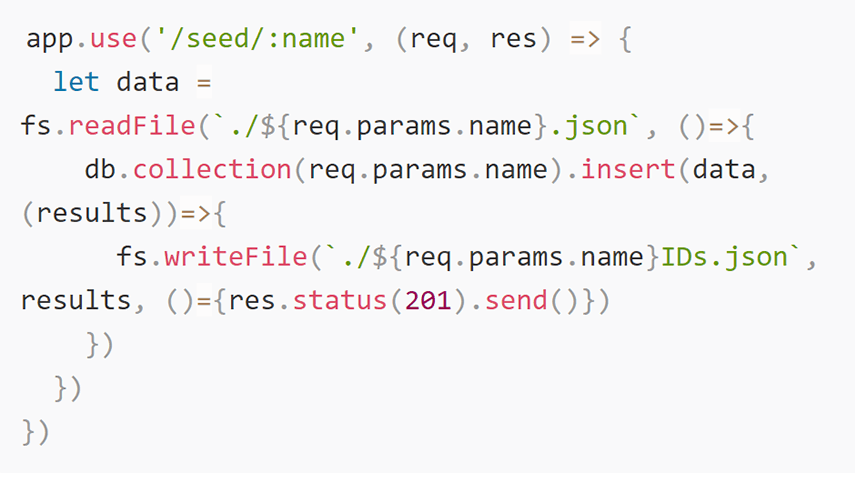
Но, в случае веб-приложения, лучше использовать следующее:

Отличительная особенность состоит в том, пишите ли вы долго исполняемый конкурентный код или небольшой скрипт с малым временем жизни. А вообще, лучше запомните одно хорошее правило: всегда пишите асинхронный код в Node.JS.
- Избегайте блокировки require
S обладает простой системой загрузки модулей, которая использует общий формат CommonJS. Самый простой способ подключить модули, разбросанные по отдельным файлам – использовать встроенную функцию require. В отличии о AMD/requirejs, Node/CommonJS синхронна. По сути, функция работает согласно следующему принципу: Вы импортируете то, что было экспортировано в виде модуля или файла.
Відео курси за схожою тематикою:

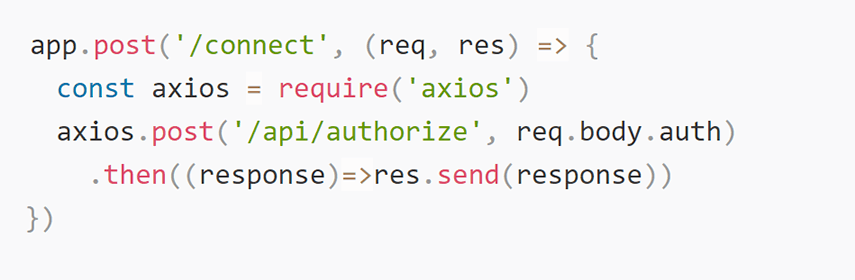
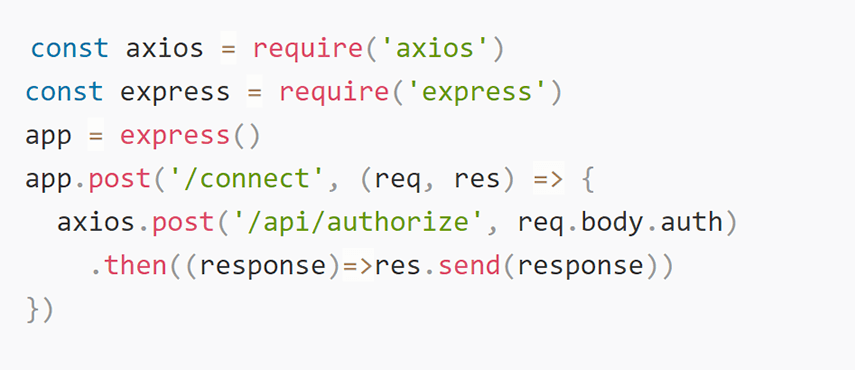
О чем большинство разработчиков даже не догадывается, так это о том, что require кэшируемая. Потому, до тех пор, пока нет заметных изменений зарезервированного имени файла (и, в случае использования npm-модулей, их нет), код модуля будет выполнен и подгружен в переменную только единожды (для обработки). Подобная методика позитивно сказывается на оптимизации. Однако, даже с кэширование, лучше сначала попробуйте обойтись без require. Попробуйте использовать axios-модули. Путь /connect в свою очередь будет медленнее чем требуется, ибо импорт модулей происходит после генерации запроса:

Гораздо лучше будет загрузить модули тогда, когда сервер еще даже не определен, не в маршруте:

- Require должен быть закэширован
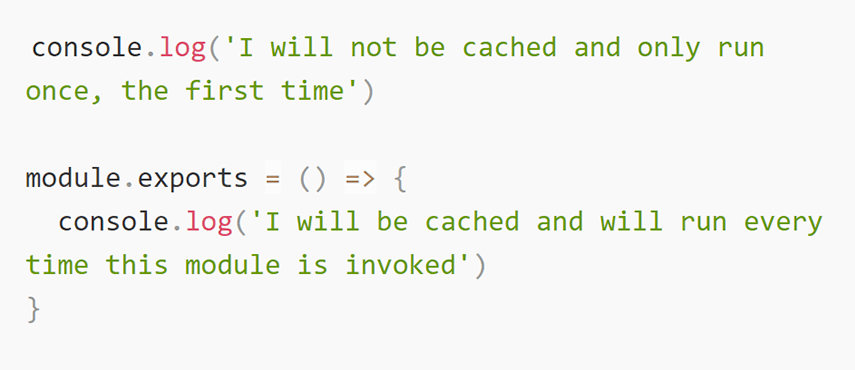
Хотя я и упоминал о том, что require может быть закэширован, но что так же интересно, так это то, что мы можем поместить код вне module.exports. К примеру:

Зная, что некоторые участки кода могут быть запущены только один раз, подобная реализация окажется более чем полезной.
- Всегда проверяйте свой код
Node.JS – это Вам не Java. В Java Вы выкидываете исключения потому как в большинстве случаев Ваше Java-приложение не должно продолжать работать в случае ошибки. В Java для этого Вы просто используете try…catch.
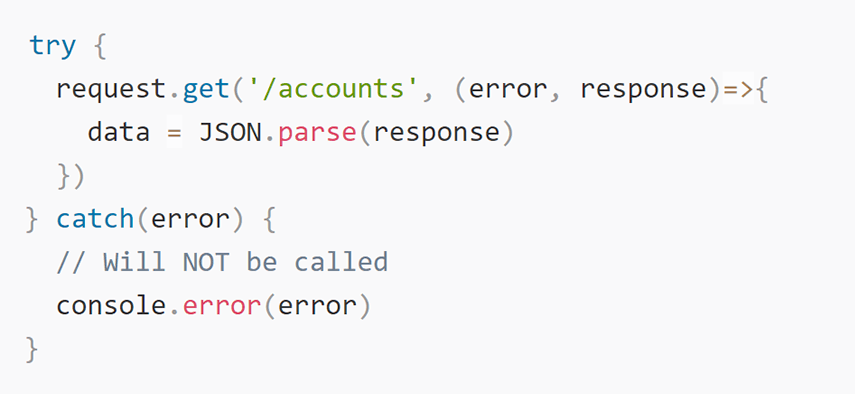
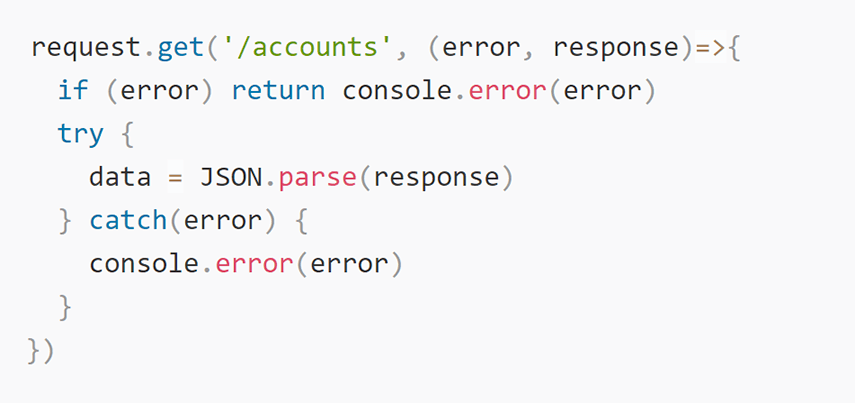
В случае Node.JS история обстоит несколько по-иному. Так как технология выполняется в асинхронном режиме, контекст ошибки всегда будет отделен от любого перехватчика (такого как try…catch) в случае возникновения самой ошибки. Этот код в Node.JS будет просто-напросто бесполезен:

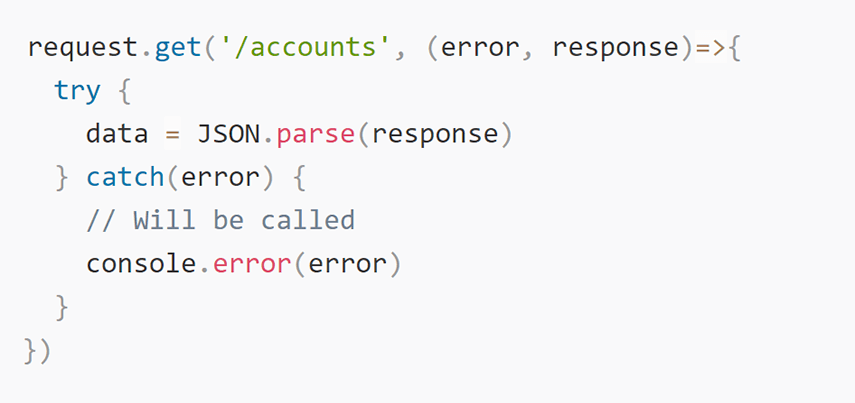
Но! Привычный try…catch все еще может быть использован в синхронном режиме. Вот более действенный рефакторинг предыдущего участка кода:

Если мы не можем обернуть request-вызов в блок try…catch, ошибка будет не перехвачена. Однако, это легко решается при помощи callback-аргумента error. Кроме того, Вам нужно всегда вручную отлавливать error в каждом и каждом callback`е. Проверяйте наличие ошибки (и убедитесь, что она не равна null) и затем, или демонстрируйте содержание ошибки пользователю или клиенту и потому логируйте ее, или отправляйте ее обратно в место вызова при помощи error-callback`а.

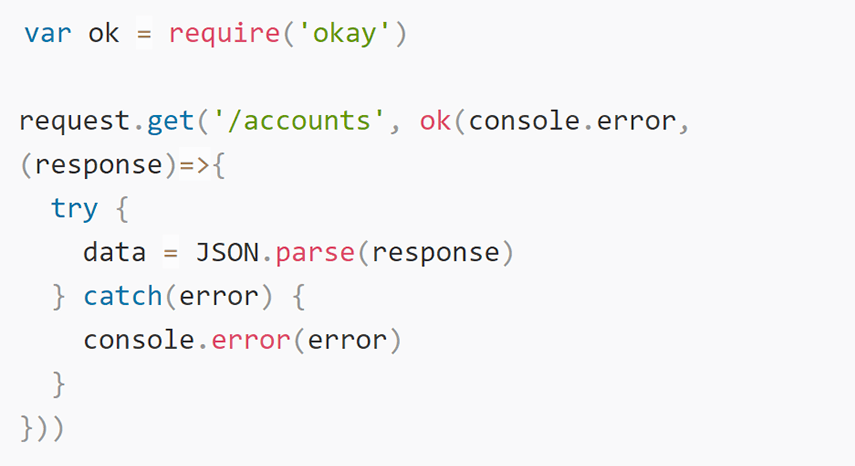
В качестве небольшого фокуса Вы можете использовать библиотеку okay. Применяйте ее как наведено ниже что бы обойти ручной проверки на ошибки:

- Возвращайте значения или используйте if…else
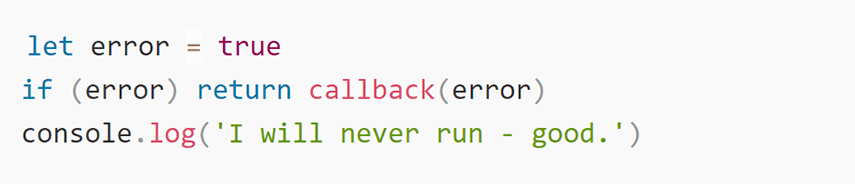
.JS – параллельный. Эта особенность может привести к багам, если не отнестись к ней с должной осторожностью. Что бы обезопасить себя, останавливайте выполнение участка кода при помощи ключевого слова return:

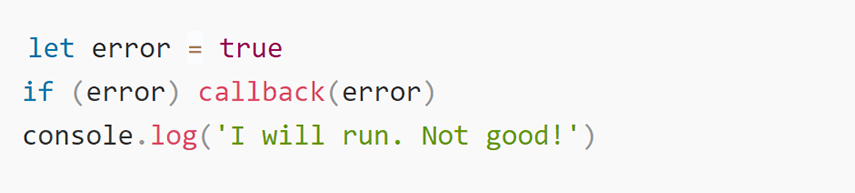
Избегайте бессмысленной работы (и ошибок) из-за неостановленного вовремя исполнения:

Просто убедитесь, что return всегда будет стоять на страже целесообразности работы Вашего кода.
- Обращайте внимание на события ошибок
Почти все классы/объекты Node.JS реализую паттерн-наблюдатель, который порождает событие-ошибку. Это прекрасная возможность для разработчика отловить особо подлые ошибки и придушить их до того, как они устроят хаос.
В качестве полезной привычки было бы неплохо создавать программы-прослушиватели событий-ошибок при помощи использования .on():

- Познайте свой npm
Многие Node.JS и front-end событийные разработчики знают, что –save (для npm install) не только установит модуль, но так же и создаст запись в package.json с упоминанием текущей версии модуля. Для аналогичных целей существует и –save-dev, опция для модулей, которые нужны только во время разработки. Но знаете ли Вы, что вместо этого можно спокойно использовать –S и –D? Теперь да.
И пока Вы в режиме установки модулей, удаляйте символ ^, который будут порождать команды –S и –D. Эти значки могут быть особенно опасными, так как они позволят npm автоматически обновить модуль к последней незначительной версии (вторая цифра в семантике версирования). К примеру, с версии 6.1.0 до версии 6.2.0.
Команда NPM полагается на semver, но Вы не должны. Я хочу сказать, что они используют авто обновления к промежуточным версиям модулей с открытым исходным кодом, так как они полагают, что никаких радикальных изменений в этих самых промежуточных версиях не будет. Мой вам совет: не стоит слишком в это верить. Более того, используйте npm shrinkwrap. Команда создаст новый файл с текущими версиями зависимостей зависимостей.
Безкоштовні вебінари за схожою тематикою:
И в заключение
В этом посте мы охватили много всего: от работы с callback'ами до работы с асинхронными потоками, проверки на ошибки и снятия блокировки зависимостей. Надеюсь, Вы нашли для себя что-то новое и познавательное здесь.
Немного об авторе
Азат является техническим консультантом и менеджером в Capital One. JavaScript/Node.js-эксперт, автор различных онлайн-курсов. Издатель более чем 12 книг, посвященных теме, включающие такие хиты продаж как Full Stack JavaScript, React Quickly, Practical Node.JS и Pro Express.js и другие. В свое свободное время Азат читает о технике на Webapplog.com, проводит конференции и работает над продуктами с открытым исходным кодом. До того, как стать экспертом Node.JS, работал в федеральных правительственных агентствах США, принимал участие в небольших старт-апах и больших корпорациях, имея дело с такими технологиями, как Java, SQL, PHP, Ruby и прочие. Азат обожает все, что связано с технологиями и финансами, так же увлекается инновационными способами обучения и просвещения людей.
Автор перевода: Евгений Лукашук
Статті за схожою тематикою