БЛОГ
Фильтр:
ФИЛЬТР:
-
Разделы блога ✖
- Все записи
- .NET
- .NET Developer
- Android
- Android Developer
- Angular
- ASP. NET MVC
- ASP.NET MVC Developer
- C#
- C# и .NET
- C++
- Django
- Entity
- Frontend Developer
- Game Development
- Git
- HTML & CSS
- iOS
- IT новости
- IT образование
- Java
- Java Developer
- JavaScript
- Mobile Development
- Node.JS
- PHP
- PHP Developer
- Project Management
- Python
- Python Developer
- Quality Assurance
- React
- ruby
- SEO
- Software testing & QA
- SQL
- TypeScript
- Unity
- Unity / Game Developer
- Vue.js
- Web Frontend разработка
- Базы данных
- Верстальщик сайтов
- Другое
- Карьера в IT
- Тестирование
- Управление контролем версий
-
Авторы ✖
4 лучших блога по front-end разработке
20.01.2017
Интернет, а соответственно и сфера веб разработки, быстро и постоянно изменяется. Если ты front-end разработчик, тогда скорее всего, ты знаешь, что нужно быть в курсе новостей (уж поверь!), уметь работать с новыми инструментами, тенденциями и бизнес-процессами. Все самое важное ты сможешь найти в Интернете, но будь осторожен, поскольку в сети много ненужного мусора. Какие же блоги по front-end технологиям наилучшие?
Как я построил проект на Django, Django REST Framework, Angular 1.1.x и Webpack
27.07.2016
Моя идея состояла в том, чтобы построить простой репликабельный проект на Angular с бэкэндом на Django. Я искал и не смог найти нужных решений, пришлось во всем разбираться самому. В итоге я разобрался и решил сам написать гайд для всех, кого может заинтересовать данная проблема.
Данная статья поможет вам построить простое приложение Angular с бэкэндом на Django, организованного с помощью Webpack.
Простая и быстрая сборка frontend проекта с помощь gulp
30.03.2016
В этой статье я детально опишу процесс сборки FrontEnd проекта, который стал незаменимым в моей ежедневной работе, очень облегчил рутинную работу и предоставил больше свободного времени для других задач.
Система контроля версий “просто, как двери” или как научиться пользоваться git за пару часов
22.03.2016
Я достаточно давно использую git практически во всех проектах. За это время я успел многому научиться и хочу поделиться опытом с читателями. Как известно, все новое пугает. Так говорит половина моих знакомых, которые не захотели потратить пару часов, чтобы разобраться с git раз и навсегда. Скорее всего, после прочтения этой статьи и они, и вы поймете, что это проще, чем кажется.
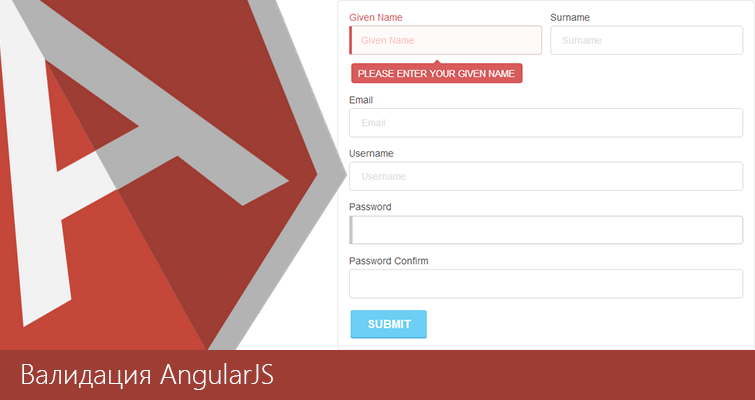
Валидация AngularJS
15.03.2016
Валидация достаточно часто вызывает затруднения с работой в веб-приложениях. Во многих случаях фреймворки должны быть использованы для валидации значений формы. Кроме того, эти фреймворки часто не работают во всех браузерах. AngularJS приходит с проверкой, построенной так, что теперь гораздо легче создать валидацию, которая работает во всех браузерах.
Использование HTML Agility Pack и CSS Selectors
09.03.2016
В следующих примерах используется HTML Agility Pack (НАР), чтобы загрузить HTML в объект модели документа (DOM) и разбить на узлы. Дополнительно есть случаи, когда приходилось анализировать документ об элементах, которые не являются действительно узлами, такие как комментарии.
Как создать веб-сайт с помощью AJAX
04.03.2016
Для начала создадим простой чат с помощью HTML&CSS и PHP&MySQL
Вкратце о формах
18.02.2016
Формы – не самая простая тема в изучении HTML. Перемещаться по странице с контентом – это одно, а вот заполнять поля формы – совсем другое. Вот почему хороша идея добавить несколько элементов к форме.
Использование метатегов
16.02.2016
Метатеги никак не влияют на отображение содержимого веб-страниц, но их активно используют поисковые машины для сбора информации про сайт. Тег meta можно записать внутри элемента head безмерное количество раз с такими атрибутами, как charset, name, http-equiv и content. При применении атрибута name или http-equiv content обязателен.
Использование форм в HTML
04.02.2016
Формы используются для сбора информации, внесенной пользователем. Введенные данные взаимодейстуют с веб-приложениями, например, или когда нужно отправлять информацию в Интернет.
Месяц
3 месяца
Год
Все время