- Что такое React
- Кто такой React разработчик
- Что должен знать React разработчик
- Как изучить Реакт с нуля
- Выводы
Приветствуем!
В данной статье мы поговорим об одной из самых популярных специальностей на мировом рынке IT-разработки – React Developer. Вы узнаете, в чем заключается работа данного специалиста, преимущества его основного инструмента создания ПО, какой ещё арсенал он держит при себе, а также как стать реакт разработчиком и максимизировать шансы на успешное трудоустройство.
Что такое React

React (иногда React.js, ReactJS) – это JavaScript-библиотека для создания гибких и современных пользовательских интерфейсов (UI) для веб-приложений. Она позволяет разработать всё то, с чем пользователь веб-ресурса может взаимодействовать напрямую: привлекательное оформление сайта, эффектные анимации, адаптивный дизайн, который подстраивается под различные девайсы и тому подобное.
Дополнительно реакт позволяет создавать не только UI, но и клиентскую логику: авторизация на сайте, чаты для общения с менеджерами и прочее взаимодействие. Обычно она выносится в отдельные модули, а также применяются так называемые хуки (hooks).
Согласно опросу Stack Overflow Developer Survey 2023 (90+ тысяч респондентов со всего мира), библиотека React является самым популярным инструментом для веб-разработки на FrontEnd стороне. Это же подтверждают данные от Statista – глобальной платформы данных и бизнес-аналитики.
Поддерживают и развивают библиотеку реакт девелоперы из Meta (Facebook). Она имеет открытый исходный код, а её решениями пользуются такие известные компании, как Airbnb, Netflix, Yahoo, Atlassian, Sony, Instagram, Reddit и многие другие.
Сильные стороны реакта мы высветили в следующей таблице:
|
Преимущества React |
Краткое описание |
|
Легкость |
React проста, быстра и удобна как в изучении, так и в работе (легче, чем Angular, но несколько сложнее Vue.js) |
|
Компонентная архитектура |
Способствует удобному переиспользованию компонентов в различных участках проекта |
|
Виртуальная DOM (Document Object Model) |
Позволяет обновлять и рендерить только те компоненты, которые претерпели изменения – это повышает быстродействие приложений |
|
Простая интеграция с BackEnd |
Библиотека легко интегрируется с BackEnd-инструментами на базе языка JavaScript, который также использует React |
|
Обширная экосистема |
Существует большое количество дополнительных инструментов и библиотек, которые упрощают и ускоряют разработку |
|
Дружественность по отношению к SEO |
Легкость оптимизации веб-интерфейсов под SEO-требования для лучшей индексации в поисковых системах |
|
Мощное сообщество |
Комьюнити реакт разработчиков многочисленное и является двигателем постоянного совершенствования, а также быстрого решения проблем при разработке |
Для чего используют React? Данная библиотека хорошо подходит для построения пользовательских веб-интерфейсов, которые отличаются высокими показателями динамичности и производительности. Компонентная архитектура позволяет создавать такие компоненты интерфейса, которые можно с легкостью использовать повторно.
Виртуальная DOM повышает производительность, минимизируя ресурсозатратные прямые манипуляции с реальной DOM, что делает реакт идеальной для приложений с высокой частотой обновлений и высокой степенью интерактивности.
Кто такой React разработчик

React разработчик – это IT-специалист, который создает клиентскую сторону веб-приложений с помощью библиотеки React. Он является специалистом направления FrontEnd, и среди его основных задач – реализация внешнего вида веб-сервисов, а также создание соответствующей пользовательской логики.
Что делает реакт разработчик? Его типичные задачи:
- верстка клиентской стороны веб-сервиса в соответствии с дизайнерскими макетами;
- создание эффективных компонентов приложения, которые являются главными строительными блоками в реакте;
- написание FrontEnd-логики;
- реализация приема-передачи данных с BackEnd-стороной и сторонними API;
- создание unit-тестов для обеспечения корректной работы каждого участка кода;
- поддержка и обновление существующего кода для обеспечения совместимости с новыми версиями ReactJS и других технологий;
- создание и поддержка проектной документации;
- участие в код-ревью;
- рефакторинг написанного кода;
- взаимодействие с другими членами команды: FrontEnd и BackEnd разработчики, Project Manager (или заказчик), UX/UI дизайнеры и т. д.
Что должен знать React разработчик
С каждым годом ожидания работодателя от Junior React Developer растут. Это естественный процесс, на который влияет увеличение количества инструментов для разработки. Также проходную планку повышают недавняя пандемия коронавируса и полномасштабное вторжение.
Основные технологии

Какими технологиями необходимо владеть сегодня, чтобы получить первую работу как реакт разработчик? Главные инструменты:
- HTML & CSS – это основополагающие структурные блоки веб-ресурса, которые отображают информацию пользователю. HTML как язык разметки формирует каркас и дает текст, а CSS – оформление, стилизацию, простые анимации. Также будет важным освоить семантическую верстку и верстку под мобильные устройства.
- Flexbox, Grid – технологии гибкой верстки, позволяющие создавать адаптивные веб-интерфейсы, приспособленные к различным экранам: вариации мониторов, смартфоны, планшеты и т. д.
- JavaScript – ключевой язык программирования, который держит фронтенд. Важно владеть им на высоком уровне, ведь реакт по умолчанию использует именно джаваскрипт. Все большую популярность набирает TypeScript в комбинации с React JS, но о нем поговорим вскоре.
- Git – инструмент управления версиями, обязательный для изучения многим разработчикам разных направлений. Переходите к нему как можно раньше, в идеале – сразу после освоения основ HTML & CSS.
- GitHub / GitLab – веб-сервисы для размещения ваших проектов с целью ведения командной разработки и формирования вашего портфолио. Можете выбирать тот, который вам по душе: GitHub самый популярный в мире, а GitLab создан украинцами)
- REST API – архитектурный стиль для реализации взаимодействия между веб-приложениями. Маст-хэв для всех разработчиков, имеющих отношение к вебу.
- React – главная библиотека героя этой статьи. Часто используется для создания сложных, интерактивных Web Apps, и особенно хорошо подходит для одностраничных веб-приложений (SPA).
Также добавим в список владение принципами написания чистого кода (SOLID, KISS, DRY), умение проводить рефакторинг своего кода, а также английский язык на уровне минимум B1 (для удобного чтения технической документации). Но чем лучше вы знаете инглиш, тем больше шансов вы будете иметь на трудоустройство и более высокую ЗП.
Технологии из экосистемы React
Кроме классических реактовских тем, таких как виртуальный DOM, состояния, хуки, запросы к серверу, оптимизация памяти и т. д., надо освоить ряд дополнительных инструментов из её экосистемы, а именно:
- Redux / Redux Toolkit – библиотека для управления состояниями на клиенте.
- React Router – помогает в реализации клиентской маршрутизации, что позволяет легко управлять навигацией на стороне FrontEnd.
- React Hook Form – библиотека для эффективной и простой работы с пользовательскими данными в формах.
- React Testing Library или Jest – инструменты для unit-тестирования кода.
Дополнительные технологии
Инструменты выше являют минимум, необходимый для успешного трудоустройства. Однако реалии текущего рынка IT таковы, что дабы зафиксировать внимание работодателя на себе, нужно знать и уметь больше. Рассмотрим самые распространенные доп. технологии, которые часто встречаются в вакансиях на Djinni, DOU.ua, в телеграм-пабликах, LinkedIn и тому подобных.

- Инструменты стилизации. Сюда относятся библиотеки и фреймворки, которые влияют на производительность верстки, например Tailwind CSS, Material UI, Chakra UI, Bootstrap и др. Также популярны CSS-препроцессоры, такие как SASS, SCSS, Stylus, LESS. Все учить необязательно, просто выберите из первого и второго перечня наиболее популярные инструменты и сверстайте ими несколько проектов.
- Алгоритмы и структуры данных (ADS) – тема, через которую должен пройти каждый программист. Как начинающему React JS, нет необходимости глубоко закапываться в ADS, но надо обязательно знать теорию, иметь понимание по применению той или иной структуры данных, способность оценить сложность алгоритма и уметь реализовывать популярные алгоритмы сортировки и поиска.
- Паттерны проектирования – общепринятые принципы решения популярных задач в программировании. Помогают поддерживать понятность, чистоту, масштабируемость и читабельность кода.
- Webpack – сборщик модулей, который позволяет скомпилировать в один файл различные составляющие проекта и таким образом облегчить разработку.
- TypeScript – язык программирования, который являет собой синтаксический сахар для JavaScript. Все чаще в вакансиях появляются требования к знанию TS, особенно эту тенденцию подчеркивает февральский рейтинг языков программирования от DOU.
- Figma – дизайнерский инструмент для создания UI веб-сервисов. Владение основами фигмы является важным для React FrontEnd разработчиков – позволяет оперативно верстать веб-страницы по дизайнерскому Figma-макету.
- Next.js является фреймворком, позволяющим веб-приложениям на базе реакт использовать технологии рендеринга на серверной стороне (SSR) и статического генерирования сайта (SSG), что положительно влияет на производительность и SEO-параметры. Хороший выбор для разработчиков, которые создают FrontEnd, но хотят иметь доступ к определенным BackEnd-возможностям.
- React Native – фреймворк из экосистемы реакта, который позволяет создавать мобильные приложения под iOS и Android, а также десктопные решения. Довольно часто появляется в вакансиях, поэтому знание React Native может стать вашим ключевым преимуществом.
- Node.js – платформа для серверной разработки, которая позволяет создавать BackEnd-часть веб-приложения на том же JavaScript и таким образом перейти в FullStack. Всё чаще разработчики дополнительно учат ноду, чтобы увеличить свою привлекательность для работодателя.
Видео курсы по схожей тематике:
Как изучить React с нуля
Процесс изучения React технологий может быть довольно запутанным для новичков. Ниже мы разрубим этот гордиев узел.
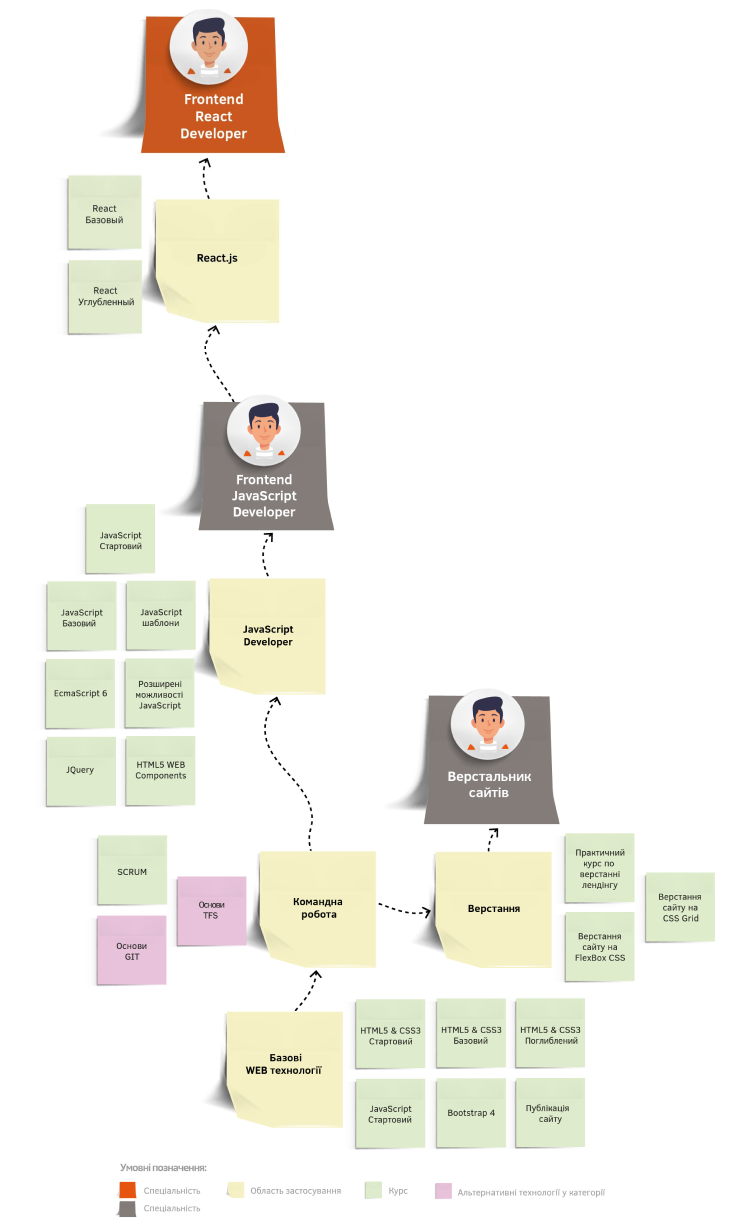
Общий Roadmap

Итак, с чего начать освоение профессии Trainee / Junior React Developer и как двигаться:
- Знакомство с вебом. Как будущий разработчик, который создает FrontEnd-сторону для веб-приложений, вы должны понимать данную предметную область: что такое интернет и как он функционирует, как работает браузер, что такое протоколы HTTP/HTTPS, DNS, доменное имя, хостинг и тому подобное.
- Изучение верстки – HTML & CSS. База, фундамент фронтенда. Обязательно подкрепляйте знания версткой веб-страниц – в интернете много сервисов с бесплатными макетами.
- Углубленные техники: адаптивная, семантическая верстка. Реакт разработчик должен подстраивать свои веб-решения под экраны разных размеров, а также учитывать требования современных поисковиков к HTML-семантике. Курсы "CSS Flexbox" и "Верстка на Grid" быстро и легко научат вас создавать адаптивные решения.
- Изучение Git & GitHub. После освоения основ верстки можете переходить к Git и GitHub / GitLab. Сверстайте несколько веб-сайтов и опубликуйте на удаленном репозитории для практики.
- JavaScript. Главный язык программирования для реакт разработчика. Параллельно с его изучением регулярно практикуйтесь на Codewars и LeetCode, в идеале – ежедневно.
- React. Хороший фундамент в JS открывает двери к решению вопроса как выучить реакт с нуля. А лучше всего это делать с помощью курсов "React Базовый" и "React Углубленный", которые раскрывают все необходимые темы. Изучайте экосистему реакта, создавайте реакт-проекты и публикуйте их на GitHub / GitLab. С одной стороны, вы будете оттачивать свои навыки, а с другой – формировать свое портфолио.
Учитывая стремительный рост популярности TypeScript, советуем изучить и этот язык. Если вы знаете JS, много времени тайпскрипт у вас не займет. Самую главную, четкую и структурированную информацию вы найдете в нашем одноименном курсе.
Три способа изучения React
Существует три главных подхода к изучению IT-специальностей – реакта в том числе:
- самостоятельное изучение по бесплатным ресурсам;
- обучение по платным видео курсам;
- обучение в формате живых уроков онлайн или оффлайн.
Самостоятельное обучение позволяет сэкономить средства, зато вы будете самостоятельно искать всю информацию: учебные ресурсы, материалы, примеры кода, советы и тому подобное. Этот вариант подходит небольшому проценту людей, которые имеют хорошую самодисциплину, неизменно высокую мотивацию и настоящий огонь в глазах. Это воистину самурайский путь React разработчика – не каждый сможет выдержать данный темп и осилить всю дорогу.
Обучение по платным видео курсам – это золотая середина между вашим темпом жизни и освоением современной IT-профессии. Вы сразу получаете структурированные и актуальные учебные материалы, конспекты, примеры кода, возможность консультации и т. д. Вам не нужно искать это всё в интернете. При этом вы сохраняете гибкость в обучении – занимайтесь изучением специальности тогда, когда вам удобно.
Из минусов – нет четкого рычага влияния на вашу мотивацию и дисциплину. Вы можете неделю позаниматься, а затем забросить видео курсы на месяц, и все ваши достижения будут напрасными.
Обучение в формате живых онлайн или оффлайн занятий – самая эффективная форма освоения специальности, в частности направления React Developer. Вы занимаетесь в группе (а это поддерживает мотивацию и здоровую конкуренцию), получаете информацию в режиме реального времени от опытного ментора, который дает вам самые важные знания и ответы на все ваши вопросы.
Регулярные д/з с проверками и фидбеком, курсовые работы и тестирование, ответственность перед ментором и группой – такая среда максимально способствует вашей концентрации на обучении.
Это самый дорогой формат обучения, но результаты того стоят.
Советы, которые работают
Какие напутствия по изучению реакта будут эффективны?

- Используйте ИИ для обучения. Искусственный интеллект не должен писать код за вас, однако его целесообразно использовать для объяснения темы, части кода, консультации по улучшению кода или наталкивания вас на правильное решение задачи и т. д.
- Практикуйтесь как можно чаще. Стать хорошим программистом можно исключительно путем регулярного кодинга, поскольку это направление очень завязано на практике. В идеале писать код ежедневно по несколько часов (минимум 2).
- Улучшайте владение английским языком. Украинский рынок IT очень перегрет новичками, поэтому требования к английскому растут всё больше – компании стремятся отобрать лучших кандидатов. Также хороший English позволяет претендовать на более высокие ЗП, согласно зарплатному опросу DOU (январь 2024).
- Найдите себе ментора. Изучение React направления будет очень продуктивным, если вы найдете опытного специалиста для наставничества. Ментор предоставит вам полезные лайфхаки, ускорит ваш прогресс, будет поддерживать мотивацию, а также – есть определенная вероятность – может забрать к себе в компанию (или порекомендует кому-то). Лучшие площадки поиска менторов – LinkedIn, университетские сообщества технических вузов и т. д.
- Присоединяйтесь к сообществам единомышленников. Двигаться в изучении чего-то нового всегда легче, когда делаешь это вместе с другими. Уже упомянутый LinkedIn и Telegram имеют большое количество сообществ по интересам. Полноценный сборник украинских ІТ-сообществ вы можете найти на сайте Ukrainian IT Communities.
- Посещайте онлайн и оффлайн события. Это возможность найти полезные знакомства, которые могут привести к менторингу, трудоустройству и прочим выгодам.
- Пробное интервью с разработчиком. Не приглашают на собеседования? Не беда! Вы можете пройти пробное интервью с настоящим разработчиком за донат. Таким образом вы получите полезную обратную связь и поймете свои слабые стороны, определите направление дальнейшего развития в направлении Реакт.
- Пробное интервью с рекрутером. Если собеседование с разработчиком больше сфокусировано на проверке ваших hard навыков, то рекрутер позволяет проанализировать soft скиллы, ваше резюме и рабочие аккаунты, умение правильно подсветить свои преимущества.
Учитывая большую конкуренцию на рынке труда, советуем не останавливаться на Реакте. Чем больше знаний и навыков у вас есть, тем привлекательнее вы для работодателя. Как только надежно освоите данное FrontEnd-направление, понемногу двигайтесь к BackEnd или Mobile разработке.
Бесплатные вебинары по схожей тематике:
Для создания серверной части изучайте Node.js и соответствующую инфраструктуру, а если вас больше интересует ПО под гаджеты – React Native. У нас как раз есть новый курс по нейтиву на украинском. И новый видео курс по Node.js тоже!
Если вы заинтересованы в как можно более быстром трудоустройстве после изучения ІТ-специальности, обратите внимание на Live Online обучение в группе с ментором на ITVDN – он имеет ряд весомых преимуществ. Каждому, кто обучается в данном формате, с первого дня и до момента получения job-оффера доступна бесплатная помощь от нашего HR-специалиста:
- определение ваших целей на персональной консультации;
- ассистенция при составлении резюме (CV) и сопроводительного письма (Cover Letter);
- ассистенция по оформлению LinkedIn-аккаунта;
- тестовое интервью с нашим специалистом + определение ваших сильных и слабых сторон;
- разработка job-search стратегии;
- предоставление дополнительных полезных материалов.
Выводы
В текущих реалиях стать реакт разработчиком сложно, но возможно. Рынок IT переполнен джунами, которые хотят "войти в IT" быстро и без хлопот. Чтобы отсеять таких кандидатов и собрать лучших, компании выставляют все больше требований. Именно поэтому к обучению, портфолио, резюме и другим элементам нужно относиться с особой ответственностью.
Если вас интересует обучение по видео курсам, переходите по ссылке на страницу специальности React Developer. Там вы найдете целую подборку видео курсов, которая поможет вам освоить важнейшие аспекты специальности.
Если же вы предпочитаете максимально эффективную форму обучения, предлагаем рассмотреть возможность обучения в формате Live Online с ментором в группе по специальности FrontEnd Developer на ITVDN.
Успехов в вашем изучении react js!
Оставайтесь с ITVDN!
Статьи по схожей тематике