Об авторе
Сара Дрезнер - заслуженный спикер и senior разработчик в Microsoft, автор статьей о трюках и хитростях CSS.
Нельзя просто так упустить все интриги, возросшие вокруг существующий JavaScript - фреймворков, но также не стоит забывать, что они явно не являются универсальными и каждый тип проекта требует что-то "свое". Возможно, вы не захотите устанавливать большое количество различных дополнений, чтобы просто реализовать небольшую абстракцию. Возможно, адаптация проекта под новые системы сборки, различные методы деплоя будет означать большое количество времени и усилий, которые вы будете не в состоянии включить в прайс клиенту. Возможно, вы не хотите писать в HTML JavaScript. Список может расти до бесконечности.
Что многие люди могут не знать, так это то, что вы можете легко внедрить Vue.js в ваш проект точно так же, как вы внедряете jQuery. Не нужно ничего перестраивать. Vue достаточно гибкий - в том плане, что вы можете его использовать прямо в HTML.
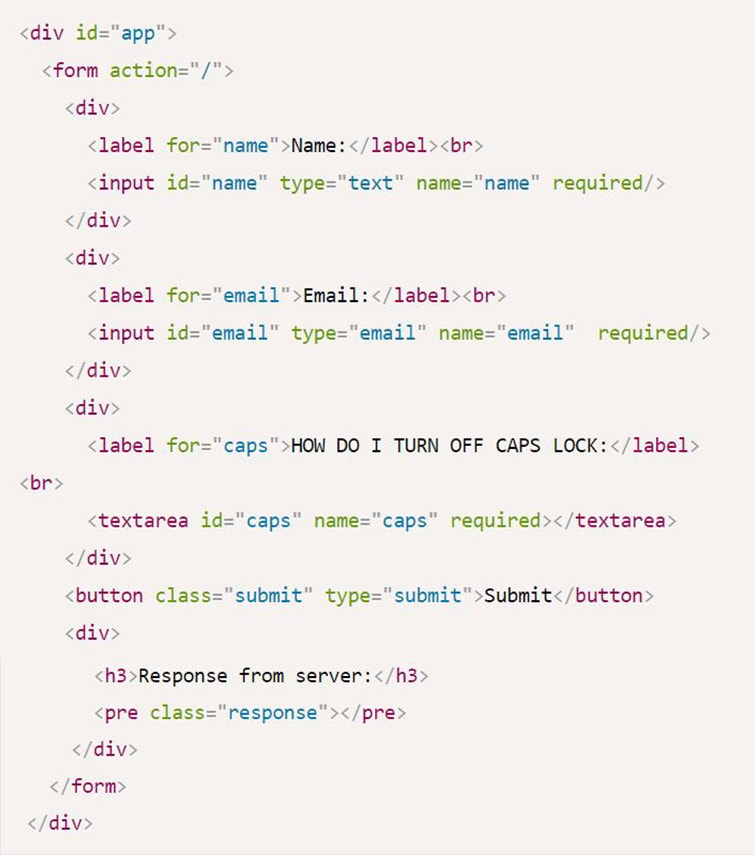
Итак, представим, что ваш код имеет следующий вид:
Вы можете в буквальном смысле изменить скрипт-тег и продолжить использовать HTML & JS точно так же, как вы использовали его до этого. Вам не нужно ничего переписывать. Вам не нужно интегрировать веб-паки. И вам определенно не нужно устанавливать никаких криповых чудовищ.
Вы можете заменить тэги и оставить разметку "как есть". Что радует, так это несказанная простота, гибкость и адаптируемость Vue.js, что вы можете увидеть на протяжении чтения данной статьи. Что же касательно размера, тут нас тоже ждет приятная особенность: всего лишь 86 КБ для версии 2.5.3 и 87 для более новой версии 3.2.1.
Давайте рассмотрим некоторые наиболее распространенные примеры использования нового фреймворка и убедимся в его неоспоримых преимуществах.
Перехват пользовательского ввода
Наиболее распространенным примером использования JavaScript является отлавливание введенной пользователем в веб-формы информации. В нашем примере для упрощения мы не будем рассматривать комплексные формы, но для понимания этого будет целиком достаточно.
Чтобы отловить информацию, вводимую пользователем, мы можем сделать следующее:
Я использую этот пример, потому что он наглядно демонстрирует некоторые сильные стороны Vue.js. Он реализует особенности react, что делает его очень чуствительным в плане изменений. Демонстрацию вы можете увидеть, когда попытаетесь ввести что-то. Как можно заметить, вся информация обновляется практически мгновенно.
Вы также можете заметить это и в версии с JQuery - контролируя элементы DOM-дерева и работая с событиями, вызываемыми при изменении содержания его элементов.
В версии Vue.js мы сохраняем состояние элемента. Если более детально, то мы привязываем к нашему конечному скрипту DOM-элемент напрямую. Особенность в том, что даже в случае изменения структуры DOM-дерева и HTML в целом, конкретный DOM-элемент будет надежно привязан к нашему Vue.js - событию. Де-факто, на вводе мы используем атрибут v-model, тем самым обозначая хранение информации этого поля в JavaScript.
Однако это далеко не единственный способ хранения состояния. Потому двигаемся дальше.
Хранение введенных данных в рамках индивидуального события
Особенность работы Vue.js заключается в том, что нам не нужно думать об особенностях реализации конкретного DOM-события. По сути, мы уже знаем, что мы желаем "перехватить". Мы просто указываем событию, на который из элементов срабатывать. Тогда как с использованием JQuery мы жестко привязываемся к структуре DOM и прочим DOM-событиям. Увидеть разницу мы сможем в следующем примере:
В этой версии JQuery был упрощен, так как нам не нужно было отлавливать события при каждом нажатии клавиши, но в то же время все остальные условия соблюдены. Наш код в jQuery также будет подобен этому:
"Отловите элемент, просмотрите, что он делает, перехватывайте изменения, обрабатывайте полученные данные."
Сравним: во Vue мы контролируем все изменения DOM-дерева. Мы привязываемся к конкретным элементам. По сути, мы имеем небольшую абстракцию под названием v-model.lazy. Vue тепер знает, что сохранять состояние данных до того, как были произведены первые изменения, нельзя. Отлично!
Классы
Следующая вещь, которую мы сейчас рассмотрим, является привязкой CSS-классов, так как наш всеми любимый и обожаемый Гугл сообщает, что это также наиболее популярный случай использования jQuery.
Опять же, что мы здесь можем видеть, так это то, что в версии с jQuery мы храним состояние объекта в DOM-дереве. Элемент имеет свой класс, jQuery принимает решение на базе существующего класса, проверяющего привязку к DOM. В версии с Vue мы храним условие и применяем к нему стили в зависимости от состояния этого условия. Мы не обращаемся к DOM за этой информацией, мы храним ее сами.
Мы храним active в данных, кнопка изменяет состояние условия и, в зависимости от условия, применяется к примеру .red. Даже состояния доступа, aria-pressed, сохраняются гораздо быстрее, так как у нас нет необходимости хранить все в vue-скрипте. Мы можем изменять состояние напрямую при помощи слова active.
Если вы думали, что использование Vue породит большее количество кода, последние несколько примеров должны были заставить вас убедиться в обратном.
Скрытие и отображение
Другой общий случай использования jQuery является отображением и сокрытием элементов. jQuery всегда хорошо справлялся с этой задачей, потому давайте посмотрим, как все будет выглядеть со стороны Vue.
Відео курси за схожою тематикою:
Оба фреймворка успешно справляются с поставленной задачей, но все же и здесь есть свои причины, почему я отдаю предпочтение Vue.js. Vue обладает инструментом под названием Vue devtolls. Это не то же самое, что Chrome devtools, но когда я их использую, я получаю больше специфической информации, связанной непосредственно с Vue.js
И в jQuery и в Vue элементы успешно скрываются и появляются вновь. Но что, если что-то пойдет не так? Что, если что-то в нашем коде работает не так, как это было задумано? В случае с jQuery для отладки мы бы скорее всего использовали console.log и были бы таковы.
Это все, конечно, хорошо, но в случае с Vue он сам нам предоставит всю необходимую информацию о нем самом. На пикче ниже мы можем увидеть, как элемент скрывается\появляется и как изменяется его состояние в специальном окне. Если DOM по какой-то причине не будет работать так, как мы от него ожидаем, вся необходимая информация будет легко отображена во Vue.
Что еще мне нравится, так это то, что v-if очень удобно принять в других случаях. Я могу использовать v-show, если вещь будет скрыватся и отображатся часто: v-if полностью "демонтирует" элемент, тогда как v-show просто изменит видимость. Это достаточно важно, так как позволяет улучшить производительность. Я легко могу установить целые каскады условий, в то время как повторить подобное с jQuery - слегка затруднительно.
В этом примере значения с приставкой Vue реагируют на код достаточно натурально и с меньшим объемом кода. Однажды попробовав этот стиль, логику приложений, разработанных под Vue, использовать будет значительно проще.
Передача формы
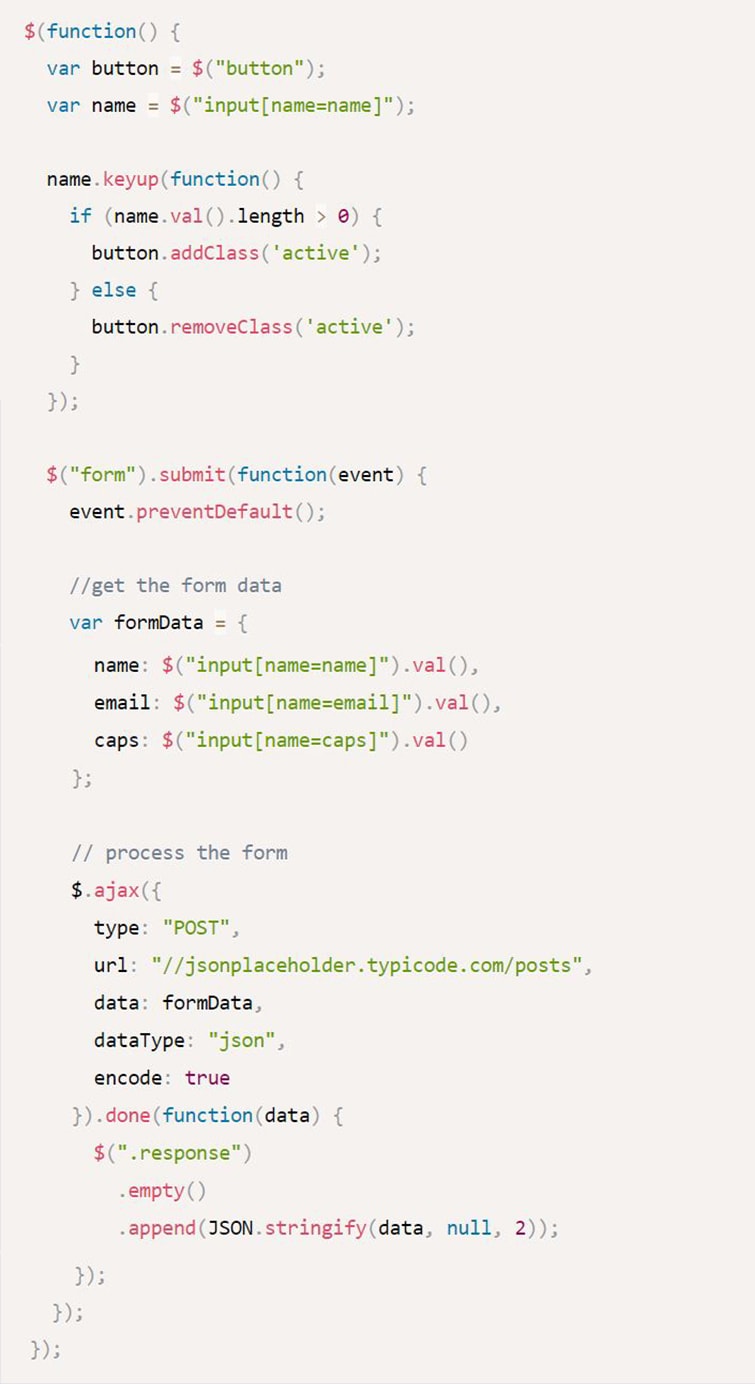
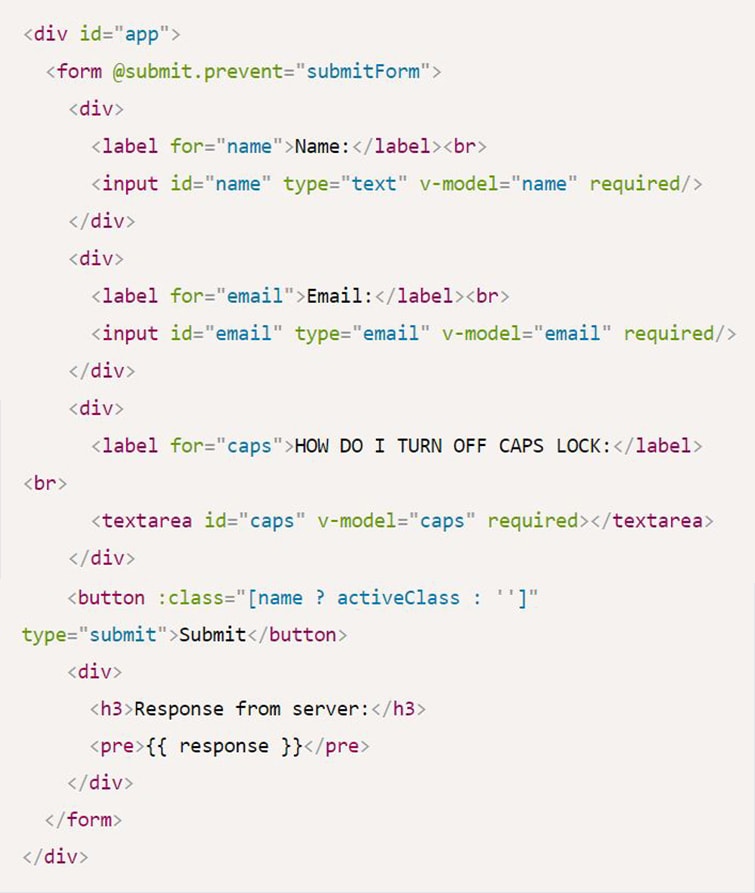
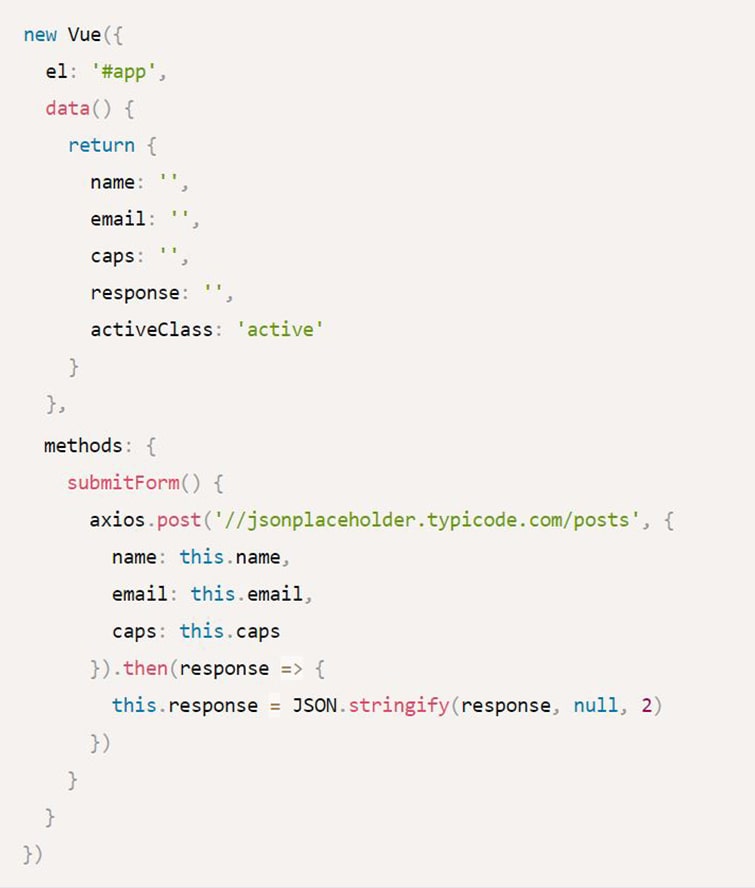
Так уж исторически сложилось, что отправка формы посредством Ajax является наиболее "каноничным" примером использования jQuery. А потому мы просто обязаны рассмотреть альтернативу. На самом деле, Vue не обладает встроенными вещами навроде Ajax. Обычно вместо этого здесь используется Axious (js-библиотека для генерации http-запросов).
Этот пример будет несколько более сложным, чем предыдущие. Мы собираемся произвести следующее:
- До начала ввода в форму клавиша будет серой. После чего она примет "активный" класс и станет голубой.
- Когда мы отправляем форму, страница не будет перезагружаться.
- Как только форма принята, мы отобразим ответ на странице.


Здесь за управление классом клавиши отвечают строки 2-10. Похоже на то, что мы делали ранее. Мы передаем в параметр под названием событие форму и говорим event.preventDefault(), дабы запретить перезагрузку страницы. После чего мы собираем всю информацию с формы и отправляем через Ajax запрос (.done()).


В версии Vue мы биндим поля через v-model. Мы проверяем имена для связки с классом. Вместо передачи информации и загрузки страницы event.preventDefault(), нам всего лишь нужно написать @submit.prevent в нашем элементе формы. Для передачи запроса же мы используем Axious.
Конечно, так же можно произвести и валидацию, отлавливание ошибок, тесты и так далее. Но для понимания логики работы с Vue, как мне кажется, достаточно и этих небольших примеров.
И в заключение
Безкоштовні вебінари за схожою тематикою:
Нет ничего плохого в том, чтобы продолжать использовать jQuery. Цель этой статьи - всего лишь показать, что Vue так же хорош в качестве некой такой абстракции для небольших сайтов. Этот фреймворк оптимален в размерах, прост в работе и освоении, достаточно тривиален и прекрасно интегрируется в HTML & JS без необходимости перестраивать приложение.
Благодаря гибкости Vue передача кода на стадию билда и общая компонентная структура не являются чем-то сложным. На самом деле - это очень даже весело. Попробуйте сами! Вы можете скаффолдить весь Vue на уровне продакшена просто при помощи пары терминальных команд. Подобным образом вы можете работать с отдельными компонентами, не трогая HTML & JS. Вам не нужно менять конфигурацию вашего веб-пака, разве что вы не захотите сделать что-то специфическое.
Vue хорош во всем, что касается адаптивности, так как вам не нужно ничего менять в вашей разметке, чтобы работать с новым, качественными фреймворком.
Удачи в разработке!
Автор перевода: Евгений Лукашук
Статті за схожою тематикою