- Що таке React
- Хто такий React розробник
- Що має знати React розробник
- Як вивчити Реакт з нуля
- Висновки
Вітаємо!
В даній статті ми поговоримо про одну з найпопулярніших спеціальностей на світовому ринку ІТ-розроблення – React Developer. Ви дізнаєтеся, в чому заключається робота даного спеціаліста, переваги його основного інструменту створення ПЗ, який ще арсенал він тримає при собі, а також як стати реакт розробником і максимізувати шанси на успішне працевлаштування.
Що таке React

React (інколи React.js, ReactJS) – це JavaScript-бібліотека для створення гнучких та сучасних користувацьких інтерфейсів (UI) для вебзастосунків. Вона дозволяє розробити все те, з чим користувач вебресурсу може взаємодіяти напряму: привабливе оформлення сайту, ефектні анімації, адаптивний дизайн, який підлаштовується під різні девайси тощо.
Додатково реакт дозволяє створювати не тільки UI, а й клієнтську логіку: авторизація на сайті, чати для спілкування з менеджерами та інша взаємодія. Зазвичай вона виноситься в окремі модулі, а також застосовуються так звані хуки (hooks).
Відповідно до опитування Stack Overflow Developer Survey 2023 (90+ тисяч респондентів з усього світу), бібліотека React є найпопулярнішим інструментом для веброзробки на FrontEnd стороні. Це ж підтверджують дані від Statista – глобальної платформи даних та бізнес-аналітики.
Підтримують та розвивають бібліотеку реакт девелопери з Meta (Facebook). Вона має відкритий вихідний код, а її рішеннями послуговуються такі відомі компанії, як Airbnb, Netflix, Yahoo, Atlassian, Sony, Instagram, Reddit та багато інших.
Сильні сторони реакту ми висвітили в наступній таблиці:
|
Переваги React |
Короткий опис |
|
Легкість |
Реакт проста, швидка та зручна як у вивченні, так і в роботі (легша, ніж Angular, але дещо складніша за Vue.js) |
|
Компонентна архітектура |
Сприяє зручному перевикористанню компонентів у різних ділянках проєкту |
|
Віртуальна DOM (Document Object Model) |
Дозволяє оновлювати та рендерити лише ті компоненти, які зазнали змін – це підвищує швидкодію застосунків |
|
Проста інтеграція з BackEnd |
Бібліотека легко інтегрується з BackEnd-інструментами на базі мови JavaScript, яку також використовує React |
|
Об’ємна екосистема |
Існує велика кількість додаткових інструментів та бібліотек, які спрощують і пришвидшують розроблення |
|
Дружність по відношенню до SEO |
Легкість оптимізації вебінтерфейсів під SEO-вимоги для кращої індексації в пошукових системах |
|
Потужна спільнота |
Ком’юніті реакт розробників багаточисельне та є рушієм постійного вдосконалення, а також швидкого вирішення проблем під час розроблення |
Для чого використовують React? Дана бібліотека гарно підходить для побудови користувацьких вебінтерфейсів, які відзначаються високими показниками динамічності та продуктивності. Компонентна архітектура дозволяє створювати такі компоненти інтерфейсу, котрі можна з легкістю використовувати повторно.
Віртуальна DOM підвищує продуктивність, мінімізуючи ресурсозатратні прямі маніпуляції з реальною DOM, що робить реакт ідеальною для застосунків з високою частотою оновлень та високим ступенем інтерактивності.
Хто такий React розробник

React розробник – це ІТ-спеціаліст, який створює клієнтську сторону вебзастосунків за допомогою бібліотеки React. Він є фахівцем напрямку FrontEnd, і серед його основних задач – реалізація зовнішнього вигляду вебсервісів, а також створення відповідної користувацької логіки.
Що робить реакт розробник? Його типові задачі:
- верстання клієнтської сторони вебсервісу згідно з дизайнерськими макетами;
- створення ефективних компонентів застосунку, які є головними будівельними блоками в реакті;
- написання FrontEnd-логіки;
- реалізація прийому-передачі даних з BackEnd-стороною та сторонніми API;
- створення unit-тестів для забезпечення коректної роботи кожної ділянки коду;
- підтримка та оновлення існуючого коду для забезпечення сумісності з новими версіями ReactJS та інших технологій;
- створення та підтримка проєктної документації;
- участь у код-рев’ю;
- рефакторинг написаного коду;
- взаємодія з іншими членами команди: FrontEnd та BackEnd розробники, Project Manager (або замовник), UX/UI дизайнери тощо.
Що має знати React розробник
З кожним роком очікування працедавця від Junior React Developer зростають. Це природний процес, на який впливає збільшення кількості розробницьких інструментів. Також прохідну планку підвищують нещодавня пандемія коронавірусу й повномасштабне вторгнення.
Основні технології

Якими технологіями необхідно володіти сьогодні, аби отримати першу роботу як реакт розробник? Головні інструменти:
- HTML & CSS – це основні структурні блоки вебресурсу, які відображають інформацію користувачеві. HTML як мова розмітки формує каркас і дає текст, а CSS – оформлення, стилізацію, прості анімації. Також буде важливим опанувати семантичне верстання та верстання під мобільні пристрої.
- Flexbox, Grid – технології гнучкого верстання, що дозволяють створювати адаптивні вебінтерфейси, пристосовані до різних екранів: варіації моніторів, смартфони, планшети тощо.
- JavaScript – ключова мова програмування, яка тримає фронтенд. Важливо володіти нею на високому рівні, адже реакт за замовчуванням використовує саме джаваскрипт. Все більшої популярності набирає TypeScript в комбінації з React JS, але про нього поговоримо згодом.
- Git – інструмент керування версіями, обов’язковий для вивчення багатьом розробникам різних напрямків. Переходьте до нього якомога раніше, в ідеалі – одразу після опанування основ HTML & CSS.
- GitHub / GitLab – вебсервіси для розміщення ваших проєктів з метою ведення командного розроблення та формування вашого портфоліо. Можете обирати той, який вам до вподоби: GitHub найпопулярніший у світі, а GitLab створений українцями)
- REST API – архітектурний стиль для реалізації взаємодії між вебзастосунками. Маст-хев для всіх розробників, дотичних до вебу.
- React – головна бібліотека героя цієї статті. Часто використовується для створення складних, інтерактивних вебзастосунків, й особливо добре підходить для односторінкових вебдодатків (SPA).
Також додамо до списку володіння принципами написання чистого коду (SOLID, KISS, DRY), вміння проводити рефакторинг свого коду, а також англійську мову на рівні мінімум B1 (для зручного читання технічної документації). Але чим краще ви знаєте інгліш, тим більше шансів ви матимете на працевлаштування та більш високу ЗП.
Технології з екосистеми React
Окрім класичних реактівських тем, як-от віртуальний DOM, стани, хуки, запити до сервера, оптимізація пам’яті тощо, треба опанувати низку додаткових інструментів з її екосистеми, а саме:
- Redux / Redux Toolkit – бібліотека для управління станами на клієнті.
- React Router – допомагає в реалізації клієнтської маршрутизації, що дозволяє легко керувати навігацією на стороні FrontEnd.
- React Hook Form – бібліотека для ефективної та простої роботи з користувацькими даними у формах.
- React Testing Library або Jest – інструменти для unit-тестування коду.
Додаткові технології
Інструменти вище являють мінімум, необхідний для успішного працевлаштування. Однак реалії поточного ринку ІТ такі, що аби зафіксувати увагу працедавця на собі, треба знати й уміти більше. Розглянемо найпоширеніші додаткові технології, які часто зустрічаються у вакансіях на Djinni, DOU.ua, у телеграм-пабліках, LinkedIn тощо.

- Інструменти стилізації. Сюди відносяться бібліотеки та фреймворки, які впливають на продуктивність верстання, наприклад Tailwind CSS, Material UI, Chakra UI, Bootstrap тощо. Також популярні CSS-препроцесори, як-от SASS, SCSS, Stylus, LESS. Все вчити необов’язково, просто оберіть із першого та другого переліку найбільш популярні інструменти й зверстайте ними декілька проєктів.
- Алгоритми та структури даних (ADS) – тема, через яку має пройти кожен програміст. Як початківцю React JS, немає потреби глибоко закопуватися в ADS, але треба обов’язково знати теорію, мати розуміння щодо застосування тієї чи іншої структури даних, здатність оцінити складність алгоритму та вміти реалізовувати популярні алгоритми сортування та пошуку.
- Патерни проєктування – загальноприйняті принципи вирішення популярних задач у програмуванні. Допомагають підтримувати зрозумілість, чистоту, масштабованість і читабельність коду.
- Webpack – збирач модулів, котрий дозволяє скомпілювати в один файл різні складові проєкту і таким чином полегшити розроблення.
- TypeScript – мова програмування, котра являє собою синтаксичний цукор для JavaScript. Все частіше у вакансіях з’являються вимоги до знання TS, особливо цю тенденцію підкреслює лютневий рейтинг мов програмування від DOU.
- Figma – дизайнерський інструмент для створення UI вебсервісів. Володіння основами фігми є важливим для React FrontEnd розробників – дозволяє оперативно верстати вебсторінки з дизайнерського Figma-макету.
- Next.js є фреймворком, що дозволяє вебзастосункам на базі реакт використовувати технології рендерингу на серверній стороні (SSR) та статичного генерування сайту (SSG), що позитивно впливає на продуктивність і SEO-параметри. Гарний вибір для розробників, які створюють FrontEnd, але прагнуть мати доступ до певних BackEnd-можливостей.
- React Native – фреймворк з екосистеми реакту, який дозволяє створювати мобільні застосунки під iOS та Android, а також десктопні рішення. Досить часто з’являється у вакансіях, тому знання React Native може стати вашою ключовою перевагою.
- Node.js – платформа для серверного розроблення, яка дозволяє створювати BackEnd-частину вебзастосунку тією ж JavaScript і таким чином перейти у FullStack. Все частіше розробники додатково вчать ноду, аби збільшити свою привабливість для роботодавця.
Відео курси за схожою тематикою:
Як вивчити React з нуля
Процес вивчення Реакт технологій може бути досить заплутаним для новачків. Нижче ми розрубуємо цей гордіїв вузол.
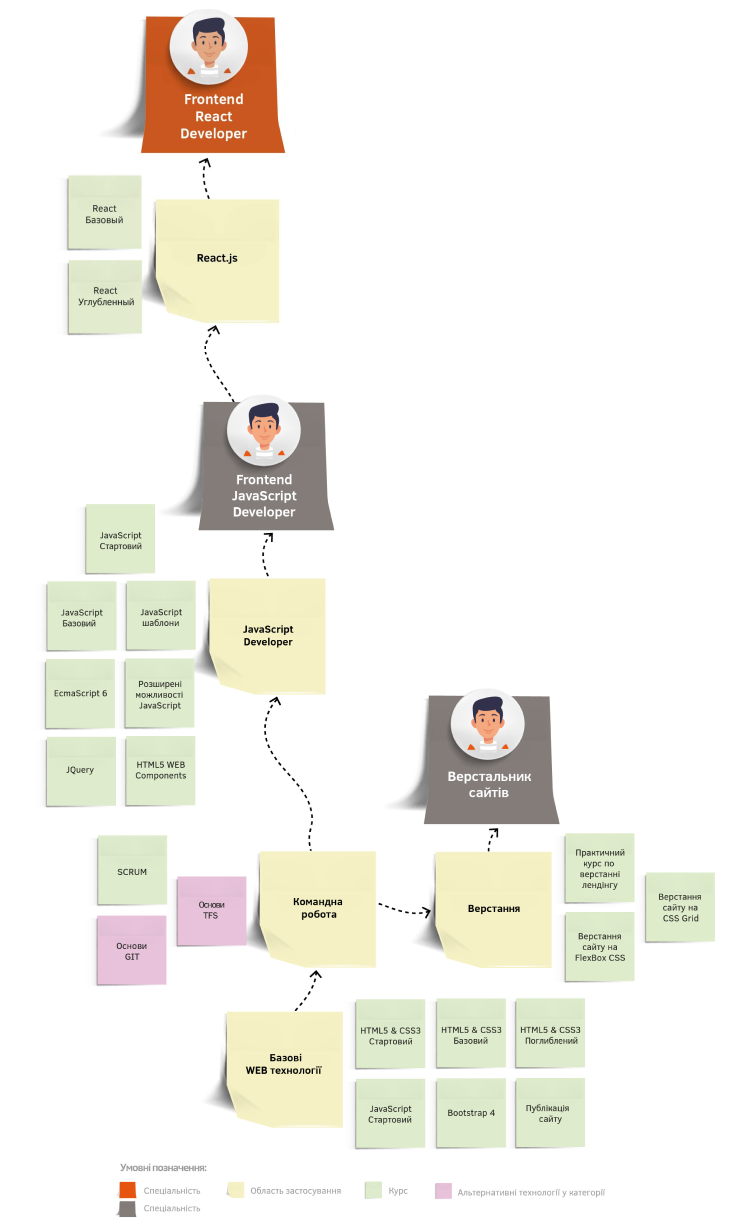
Загальний Roadmap

Отже, з чого почати опанування професії Trainee / Junior React Developer та як рухатися:
- Знайомство з вебом. Як майбутній розробник, який створює FrontEnd-сторону для вебзастосунків, ви маєте розуміти дану предметну область: що таке інтернет і як він функціонує, як працює браузер, що таке протоколи HTTP/HTTPS, DNS, доменне ім’я, хостинг тощо.
- Вивчення верстання – HTML & CSS. База, фундамент, ґрунт фронтенду. Обов’язково підкріплюйте знання верстанням вебсторінок – в інтернеті багато сервісів із безкоштовними макетами.
- Поглиблені техніки: адаптивне, семантичне верстання. Реакт розробник повинен підлаштовувати свої вебрішення під екрани різних розмірів, а також враховувати вимоги сучасних пошуковиків до HTML-семантики. Курси “CSS Flexbox” та “Верстка на Grid” швидко і легко навчать вас створювати адаптивні рішення.
- Вивчення Git & GitHub. Після опанування основ верстання можете переходити до Git і GitHub / GitLab. Зверстайте декілька вебсайтів і опублікуйте на віддаленому репозиторії для практики.
- JavaScript. Головна мова програмування для реакт розробника. Паралельно з її вивченням регулярно практикуйтеся на Codewars та LeetCode, в ідеалі – щодня.
- React. Гарний фундамент у JS відкриває двері до вирішення питання як вивчити реакт з нуля. А найкраще це робити за допомогою курсів “React Базовий” та “React Поглиблений”, котрі розкривають усі необхідні теми. Вивчайте екосистему реакту, створюйте реакт-проєкти і публікуйте їх на GitHub / GitLab. З одного боку, ви відточуватимете свої навички, а з іншого – будете формувати своє портфоліо.
З огляду на стрімкий ріст популярності TypeScript, радимо вивчити й цю мову. Якщо ви знаєте JS, багато часу тайпскрипт у вас не забере. Найголовнішу, чітку та структуровану інформацію ви знайдете у нашому однойменному курсі.
Три способи вивчення React
Існує три головні підходи до вивчення ІТ-спеціальностей – реакту в тому числі:
- самостійне вивчення за безкоштовними ресурсами;
- навчання за платними відео курсами;
- навчання у форматі живих уроків онлайн або офлайн.
Самостійне навчання дозволяє зекономити кошти, натомість ви самостійно шукатимете всю інформацію: навчальні ресурси, матеріали, приклади коду, поради тощо. Цей варіант підходить невеликому відсотку людей, які мають гарну самодисципліну, незмінно високу мотивацію та справжній вогонь в очах. Це дійсно самурайський шлях React розробника – не кожен зможе витримати даний темп і осилити всю дорогу.
Навчання за платними відео курсами – це золота середина між вашим темпом життя та опануванням сучасної ІТ-професії. Ви одразу отримуєте структуровані та актуальні навчальні матеріали, конспекти, приклади коду, можливість консультації і т. д. Вам не потрібно шукати це все в інтернеті. При цьому ви зберігаєте гнучкість у навчанні – займайтеся вивченням спеціальності тоді, коли вам зручно.
З мінусів – немає чіткого важіля впливу на вашу мотивацію та дисципліну. Ви можете тиждень позайматися й закинути відео курси на місяць, і всі ваші досягнення будуть марними.
Навчання у форматі живих онлайн або офлайн занять – найефективніша форма опанування спеціальності, зокрема напрямку React Developer. Ви займаєтеся в групі (а це підтримує мотивацію та здорову конкуренцію), отримуєте інформацію в режимі реального часу від досвідченого ментора, який дає вам найважливіші знання та відповіді на всі ваші питання.
Регулярні д/з з перевірками та фідбеком, курсові роботи і тестування, відповідальність перед ментором та групою – таке середовище максимально сприяє вашій концентрації на навчанні.
Це найдорожчий формат навчання, але результати того варті.
Поради, які працюють
Які поради з вивчення реакту будуть ефективними?

- Використовуйте ШІ для навчання. Штучний інтелект не повинен писати за вас код, однак його доцільно використовувати для пояснення теми, частини коду, консультації щодо покращення коду або наштовхування вас на правильне рішення задачі тощо.
- Практикуйтеся якомога частіше. Стати гарним програмістом можна виключно шляхом регулярного кодингу, оскільки цей напрям дуже зав’язаний на практиці. В ідеалі писати код щодня по декілька годин (мінімум 2).
- Покращуйте володіння англійською мовою. Український ринок ІТ дуже перегрітий новачками, тому вимоги до англійської зростають все більше – компанії прагнуть відібрати найкращих кандидатів. Також гарний English дозволяє претендувати на вищі ЗП, відповідно до зарплатного опитування DOU (січень 2024).
- Знайдіть собі ментора. Ідеальний варіант для вивчення React напрямку – наставництво досвідченого спеціаліста. Ментор надасть вам корисні лайфхаки зі спеціальності, прискорить ваш прогрес, підтримуватиме мотивацію, а також – є певна ймовірність – може забрати до себе в компанію (або порекомендує комусь). Найкращі майданчики пошуку менторів – LinkedIn, університетські спільноти технічних ВНЗ тощо.
- Долучайтеся до спільнот однодумців. Рухатися у вивченні чогось нового завжди легше, коли робиш це разом із іншими. Вже згаданий LinkedIn та Telegram мають велику кількість спільнот за інтересами. Повноцінну збірку українських ІТ-спільнот ви можете знайти на сайті Ukrainian IT Communities.
- Відвідуйте онлайн та офлайн події. Це можливість знайти корисні знайомства, які можуть призвести до менторингу, працевлаштування та іншим вигодам.
- Пробне інтерв’ю з розробником. Не запрошують на співбесіди? Не біда! Ви можете пройти пробне інтерв’ю зі справжнім розробником за донат. Таким чином ви отримаєте корисний зворотний зв’язок і зрозумієте свої слабкі сторони, визначите напрямок подальшого розвитку в напрямку Реакт.
- Пробне інтерв’ю з рекрутером. Якщо співбесіда з розробником більше сфокусована на перевірці ваших hard навичок, то рекрутер дозволяє проаналізувати soft скіли, ваше резюме та робочі акаунти, вміння правильно підсвітити свої переваги.
Зважаючи на велику конкуренцію на ринку праці, радимо не зупинятися на Реакті. Чим більше знань та навичок у вас є, тим привабливіші ви для працедавця. Як тільки надійно опануєте даний FrontEnd-напрямок, потроху рухайтеся до BackEnd або Mobile розроблення.
Безкоштовні вебінари за схожою тематикою:
Для створення серверної частини вивчайте Node.js і відповідну інфраструктуру, а якщо вас більше цікавить ПЗ під гаджети – React Native. Ми якраз маємо новий курс із нейтіву українською. І новий відео курс із Node.js також!
Якщо ви зацікавлені в якомога швидшому працевлаштуванні після вивчення ІТ-спеціальності, зверніть увагу на Live Online навчання в групі з ментором на ITVDN – він має низку вагомих переваг. Кожному, хто навчається в даному форматі, з першого дня і до моменту отримання job-оферу доступна безкоштовна допомога від нашого HR-спеціаліста:
- визначення ваших цілей на персональній консультації;
- асистенція під час складання резюме (CV) та супровідного листа (Cover Letter);
- асистенція з оформлення LinkedIn-акаунту;
- тестове інтерв’ю з нашим спеціалістом + визначення ваших сильних та слабких сторін;
- розроблення job-search стратегії;
- надання додаткових корисних матеріалів.
Висновки
В поточних реаліях стати реакт розробником складно, але можливо. Ринок ІТ переповнений джунами, які хочуть “увійти в ІТ” швидко й без клопоту. Аби відсіяти таких кандидатів і зібрати найкращих, компанії виставляють все більше вимог. Саме тому до навчання, портфоліо, резюме та інших елементів потрібно ставитися з особливою відповідальністю.
Якщо вас цікавить навчання за відео курсами, переходьте за посиланням на сторінку спеціальності React Developer. Там ви знайдете цілу збірку відео курсів, яка допоможе вам опанувати найважливіші аспекти спеціальності.
Якщо ж ви надаєте перевагу максимально ефективній формі навчання, пропонуємо розглянути можливість навчання у форматі Live Online з ментором у групі за спеціальністю FrontEnd Developer на ITVDN.
Успіхів у вашому вивченні react js!
Залишайтеся з ITVDN!
Статті за схожою тематикою