Настройка разработчиком любого сайта для успешного SEO – довольно несложный процесс. Но что делать, если вам этого недостаточно?
Что вы делаете, если уже есть sitemap и robots.txt, если вы оптимизировали URL и метатеги, оптимизировали сайт под мобильные устройства, но трафика по-прежнему нет?
Мы собрали четыре быстрых и простых хака для разработчиков для того, чтобы ваш SEO взлетел и сайт продвинулся в результатах поиска.
AMP для мобильных устройств
Много важного было сделано для мобильного поискового трафика и того, чтобы оптимизировать сайты для пользователей мобильных устройств. Мера оптимизации мобильной рекламы в Интернете еще известна как «мобильное удобство». Мобильное удобство состоит из двух основных компонентов:
- Пользовательский интерфейс – насколько легко пользователям перемещаться по сайту и совершать действия? Он предназначен для сенсорных экранов?
- Скорость – как важная составляющая общего удобства сайта, скорость экспоненциально важнее для мобильного SEO. Мобильные пользователи ожидают, что загрузка займет всего несколько секунд.
Конечно, есть способ улучшить дружелюбие вашего сайта к мобильным устройствам: Accelerated Mobile Pages.
Проект AMP от Google представляет собой набор спецификаций, предназначенных для создания страниц для мобильных устройств, которые просты в использовании и навигации, плавно отображаются и загружаются практически мгновенно.
AMP состоит из трех частей, которые работают вместе:
- HTML: В основном обычный HTML с пользовательскими свойствами для изображений, видео и фреймов; а также ограниченные технические функции, определенные спецификациями открытых источников.
- AMP JavaScript библиотека: AMP JS библиотека управляет загрузкой ресурса для страницы, гарантируя, что любые сторонние ресурсы не блокируют рендеринг страницы.
- Google AMP Cache: Специальная сеть доставки контента, которая извлекает, хранит и обслуживает действительные страницы AMP и ресурсы из одного источника.
Использование спецификации ускоренных мобильных страниц все равно, что создание ярлыка для мобильного удобства. Весь проект призван помочь сделать страницы дружественными для мобильных устройств:
- Пользовательский интерфейс: поскольку AMP JS загружает элементы страницы асинхронно, это гарантирует, что вышеописанное содержимое появляется перед чем-либо еще. Кроме того, AMP JS требует, чтобы соотношения были предопределены, поэтому браузер знает, как будет выглядеть страница, прежде чем начнется рендеринг. Пользователи больше не подвержены неравномерным страницам с контентом, который перескакивает при загрузке.
- Скорость страницы: есть причина, по которой AMP имеет право на звание «ускоренных». Согласно Google, время загрузки страниц AMP на 85% ниже, чем на других страницах.
Оптимизация поисковой сущности
В течение последних нескольких лет Google внедрял семантическую веб-технологию в свои результаты поиска. Эти семантические технологии строятся на так называемых «сущностях». Сущности, как вы, вероятно, догадываетесь, - люди, места и вещи. Как базовые существительные помогут вам улучшить SEO вашего сайта?
Благодаря красоте семантической сети и графу знаний Google, вот как.
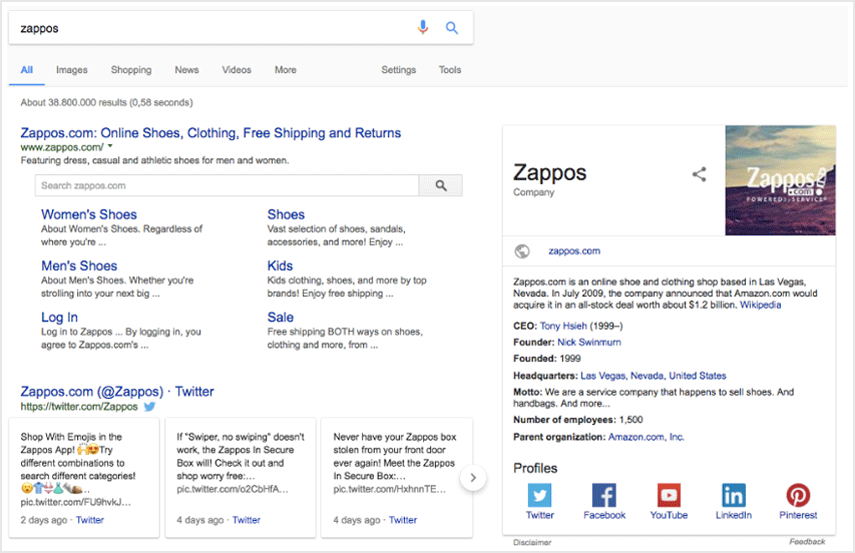
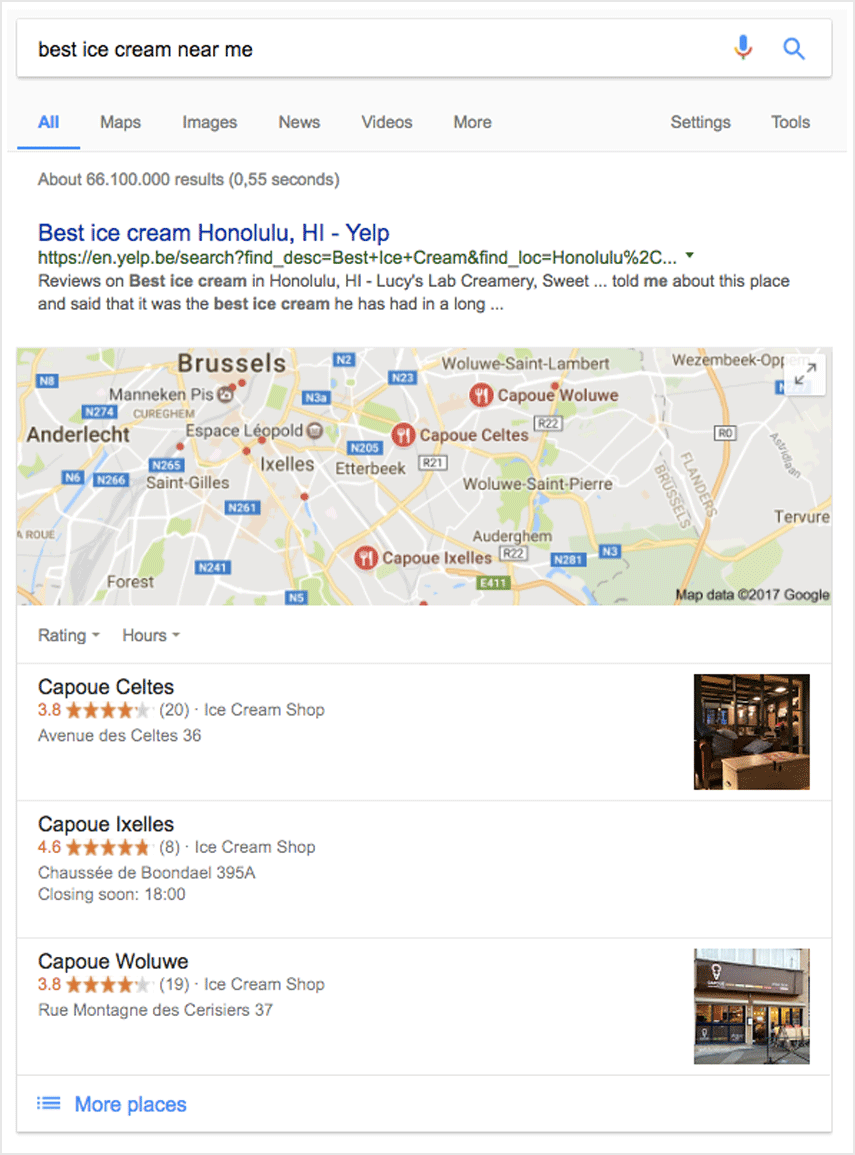
Один из наиболее очевидных примеров семантического поиска Google, Графа знаний – это поисковая оптимизация сущности в действии.

Используя структурированную разметку данных, такую как JSON-LD, RDF / XML или другие RDF-форматы, вы можете оптимизировать сущность своего бренда, чтобы максимально использовать его в Графе знаний. Используйте инструмент, например, WooRank’s Metadata Tool, чтобы указать Google на ваши профили и блоги в социальных сетях. Просто введите URL-адреса ваших профилей в инструменте, а затем скопируйте разметку на свой сайт.
Оптимизация сущностей также жизненно важна для местных предприятий или крупных предприятий с локальными филиалами.
Семантическая сеть действительно важна для местных предприятий, поэтому вам необходимо использовать ее возможности. Это означает добавление оптимизации ваших объектов для структурирования важных данных в результатах локального пакета Google:

Используйте семантическую разметку, такую как LocalBusiness schema, чтобы добавить важные данные к информации о вашей компании:
- Время работы
- Адрес
- Телефонный номер
- Принимаемые платежи
- Ценовой диапазон
- Рейтинги
Не отчаивайтесь, если вы не видите немедленного повышения трафика на ваш сайт. Как это часто бывает в случае с семантическим SEO, оптимизация сущностей – это способ наиболее быстрого получения самой важной информации о вас пользователями. Даже если они не посещают ваш сайт, мы знаем, что локальный SEO улучшает посещения магазина и увеличивает количество покупок даже без увеличения трафика веб-сайта.
Переход на HTTPS
Обеспечение безопасности вашего сайта – отличная идея для вас и ваших пользователей, так что это действительно хорошая идея получить сертификат SSL. Кроме того, отказ от использования HTTPS приводит к тому, что ваш сайт теряет позиции в результатах поиска. Переход на HTTPS URL-адреса – это относительно простой способ улучшить SEO вашего сайта.
Даже если вы недавно приобрели SSL-сертификат и перенесли его на HTTPS, у вас все еще есть некоторые прорехи в безопасности. Даже если ваш домен размещен на защищенном URL-адресе, но на странице есть ресурсы, которые размещены на незащищенных адресах, Google это не понравится.
Первым шагом будет сканирование вашего сайта, чтобы найти все ваши URL-адреса, как безопасные, так и нет. Вы можете использовать традиционный поисковый робот, например, Screaming Frog, который скомпилирует список всех URL-адресов и позволит вам найти все ресурсы без HTTPS.
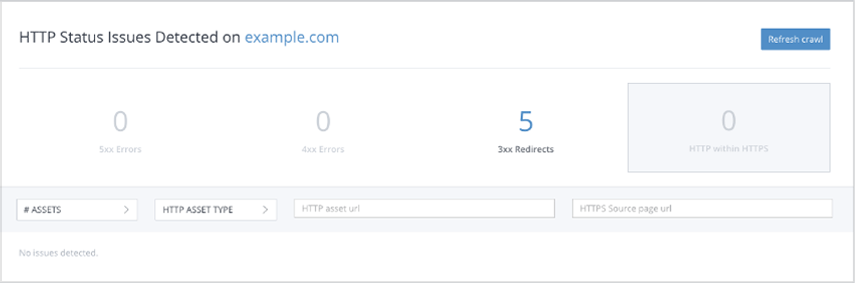
Или используйте инструмент Woorank Site Crawl, чтобы найти каждый экземпляр HTTPS-страниц, размещающих ресурсы на HTTP URL-адресах. Эти активы включают:
- Изображения
- CSS файлы
- Видео
- Скрипты
- Фрэймы

После того, как вы зафиксировали HTTPS-страницы с помощью HTTP-активов, вам нужно еще кое-что проверить:
- Robots.txt. Поскольку Google видит URL-адреса HTTP и HTTPS как отдельные сайты, использование небезопасных URL-адресов в файле robots.txt приведет к тому, что ваш файл robots.txt будет не таким эффективным.
- Sitemap. Использование URL-адресов, отличных от HTTPS, в вашем файле sitemap может привести к тому, что Google будет сканировать и индексировать незащищенные URL-адреса, что противоположно тому, чего вы хотите.
- Канонические метки. Использование неправильной формы URL-адреса для вашего канонического тега почти полностью отменяет назначение канонического тега. После того, как вы обновили файл sitemap и файл robots.txt, повторите сканирование своего сайта с помощью Site Crawl. Все ваши канонические теги без URL-адресов HTTPS будут отображаться в разделе Canonical как канонические несоответствия.
Оптимизируйте ваши изображения
Размер изображений
Использовать изображения и видеоролики на вашем веб-сайте – это замечательное решение, которое значительно улучшает пользовательский интерфейс, разбивая текст и делая контент более потребляемым. Вы также можете использовать их для улучшения SEO вашего сайта.
Первый SEO-хак, который нужно изучить, - это оптимизация ваших изображений, которая состоит в оптимизации размера изображения. Большие изображения – одна из основных причин низкой скорости страниц и длительного времени ожидания. И не секрет, что и люди, и Google ненавидят медленные страницы.
При редактировании изображений уменьшите их до минимального размера. Многие редакторы изображений, такие как Adobe Photoshop, имеют опцию «Save for the Web», которая автоматически уменьшает размер файла при сохранении качества изображения.
Если у вас нет Photoshop, есть несколько онлайн инструментов, которые вы можете использовать, чтобы избавиться от дополнительных данных, таких как EXIF:
Вы также можете использовать консоль браузера или Google’s PageSpeed Insights для того, чтобы найти неоптимизированные изображения, которые замедляют загрузку ваших страниц.
Название файлов и альтернативный текст
Большая проблема при использовании изображений для SEO – это сообщить поисковым системам, что находится на изображении и как это относится к странице. Но все изображения можно оптимизировать по ключевым словам:
- Имя файла: имена файлов относятся к изображениям, подобно URL-адресам для веб-страниц. И они должны быть оптимизированы во многом таким же образом. Большинство хостеров изображений будут использовать имя файла изображения при создании его URL, так что такая оптимизация окупится еще больше. При создании имен файлов будьте описательными и краткими и не используйте подчеркивания. Избегайте использования имен файлов по умолчанию, например, «DSC673829.jpg» или «image_01.jpg», кроме случаев, когда это невозможно.
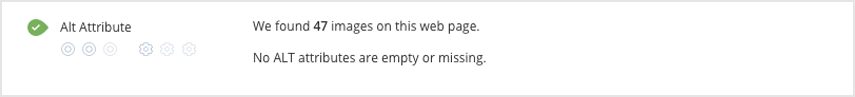
- Альтернативный текст: альтернативный текст вместе с именем файла является одной из наиболее важных частей изображения для SEO. Это представляет собой машиночитаемый «контент» изображения, так что это ваша возможность добавить ваше ключевое слово. Как и имена файлов, альтернативный текст должен быть кратким, но, если сделать его слишком коротким, это отрицательно скажется на его преимуществах. Хороший alt text для этого изображения:
Бесплатные вебинары по схожей тематике:

Выглядел бы так:
img src="audit-alt-text-criteria.jpg” alt=”Alt text criteria in the WooRank SEO audit’/
Держите ключевые слова релевантными для фактического изображения, а не обязательно для страницы. Попытка использовать альтернативный текст типа “Alt text in SEO audit as SEO hack for developers” может оказаться похожим на спам-ключевик. Это нехорошо.
Подведение итогов
Конечно, есть вероятность, что ваши проблемы с трафиком Google могут выходить за рамки четырех хаков, перечисленных выше. Если ваш трафик все еще низкий, выясните, как диагностировать и лечить возникшую проблему. Если вы хотите начать развивать свою аудиторию, проведите один или два SEO-эксперимента. Узнайте, что работает именно для вас.
Источник
Статьи по схожей тематике