Введение
В данной статье с помощью некоторых примеров мы научим Вас использовать свойство CSS: Z-index.
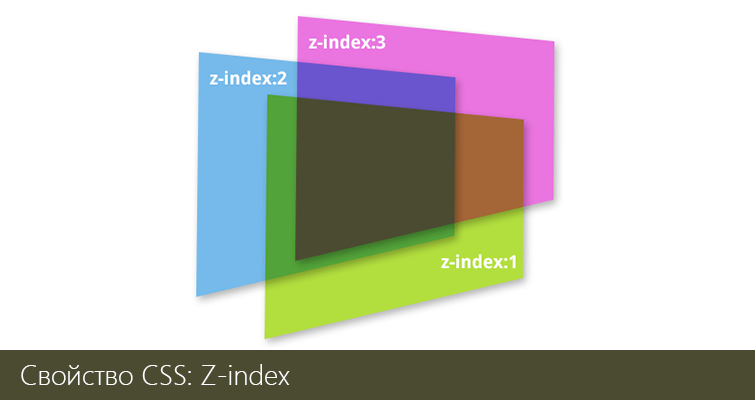
Z-index используется для стабилизации порядка элементов, которые перекрываются.
Z-Index является важным свойством CSS. Оно указывает на уровень элемента в стеке. Свойство z-index регулирует вертикальный порядок перекрытия элементов, а сам z-index определяет, какой элемент будет располагаться выше остальных.

Элемент с большим указателем порядка стека всегда будет располагаться выше элемента более низкого порядка. А элемент с самым большим индексом перекроет остальные элементы. «Порядок стека» обращается к позиции элемента по оси Z. Чем выше значение z-индекса, тем ближе элемент будет располагаться к верхней части порядка наложения.
Синтаксис Z-index
z-index: auto| number | initial | inherit;
Z-index: auto
- Это настройка по умолчанию, что приписывает одинаковое значение и элементу, и родителю. Если значение не определено для родителя, то оно равняется нулю (0);
Z-index: integer number
- Z-index: 1
- Z-index: 2
- Z-index: 3
Z-index: negative number
- Z-index: -1
Z-index: inherit
- Принимает такое же определенное значение, как свойство элемента родителя.
Ниже предоставлен HTML код, который будем использовать.
<!DOCTYPE html>
<html>
<head>
<title>Z-Index tutorialtitle>
head>
<body>
<div id="one">Onediv>
<div id="two">Twodiv>
<div id="Three">Threediv>
<div id="Four">Fourdiv>
<div id="Five">Fivediv>
body>
html>
Далее мы используем CSS код для установки внешнего вида всем элементам HTML, что использовались ранее.
#one {
border: solid 5 px silver;
background-color: Aqua;
position: absolute;
z-index: 1;
opacity: 0.5;
height: 100 px;
width: 100 px;
}
#two {
border: solid 5 px silver;
background-color: Green Yellow;
position: absolute;
top: 30 px;
left: 35 px;
z-index: 2;
opacity: 0.5;
height: 100 px;
width: 100 px;
}
#Three {
border: solid 5 px silver;
background-color: Coral;
position: absolute;
top: 60 px;
left: 60 px;
opacity: 0.5;
z-index: 3;
height: 100 px;
width: 100 px;
}
#Four {
border: solid 5 px silver;
background-color: Yellow;
position: absolute;
top: 90 px;
left: 90 px;
opacity: 0.5;
z-index: 4;
height: 100 px;
width: 100 px;
}
#Five {
border: solid 5 px silver;
background-color: MediumSpringGreen;
position: absolute;
top: 120 px;
left: 120 px;
opacity: 0.5;
z-index: 5;
height: 100 px;
width: 100 px;
}
Полный код
<!DOCTYPE html>
<html>
<head>
<title>Z-Index tutorialtitle>
<style>
#one {
border: solid 5px silver;
background-color: Aqua;
position: absolute;
z-index: 1;
opacity: 0.5;
height: 100px;
width: 100px;
}
#two {
border: solid 5px silver;
background-color: Green Yellow;
position: absolute;
top: 30px;
left: 35px;
z-index: 2;
opacity: 0.5;
height: 100px;
width: 100px;
}
#Three {
border: solid 5px silver;
background-color: Coral;
position: absolute;
top: 60px;
left: 60px;
opacity: 0.5;
z-index: 3;
height: 100px;
width: 100px;
}
#Four {
border: solid 5px silver;
background-color: Yellow;
position: absolute;
top: 90px;
left: 90px;
opacity: 0.5;
z-index: 4;
height: 100px;
width: 100px;
}
#Five {
border: solid 5px silver;
background-color: MediumSpringGreen;
position: absolute;
top: 120px;
left: 120px;
opacity: 0.5;
z-index: 5;
height: 100px;
width: 100px;
}
style>
head>
<body>
<div id="one">Onediv>
<div id="two">Twodiv>
<div id="Three">Threediv>
<div id="Four">Fourdiv>
<div id="Five">Fivediv>
body>
html>
Видео курсы по схожей тематике:
Бесплатные вебинары по схожей тематике:
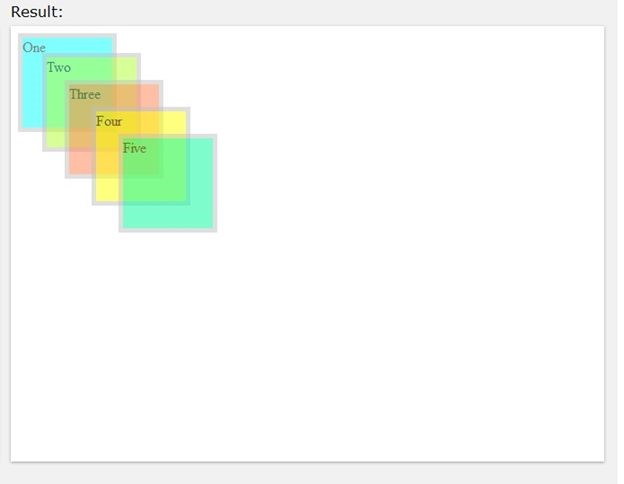
Наш результат:

Заключение
Надеемся, что данная статья Вам понравилась. Она будет полезной для новичков в HTML и CSS.
Источник: http://www.c-sharpcorner.com/UploadFile/88d8c0/z-index-property-in-css/
Статьи по схожей тематике