- Основные технологии.
- Фреймворки и вспомогательные инструменты.
- Необязательные технологии.
- Зарплаты FrontEnd разработчиков.
- Почему так много технологий? Советы новичкам FrontEnd.
- Итоги.
FrontEnd – один из самых легких направлений разработки в IT. Он выгодно отличается тем, что сочетает в себе программирование и творчество, поскольку девелопер работает над оживлением дизайнерского макета и созданием соответствующей пользовательской логики. Также преимуществом фронтенда является то, что увидеть результат работы можно почти сразу – в любом браузере.
Относительная легкость фронтенда порождает большую популярность среди желающих попасть в IT, а учитывая последствия открытой агрессии по отношению к Украине – особенно большую популярность, ведь это возможность работать удаленно (на IT-компанию или на фрилансе) и получать хорошую зарплату. Соответственно, конкуренция среди Trainee/Junior FrontEnd разработчиков весьма высока, поэтому работодатели вынуждены закручивать гайки и повышать требования к кандидатам, чтобы отобрать лучших.
Так как стать фронтенд разработчиком? Какими технологиями необходимо владеть, чтобы стать Intern/Junior FrontEnd разработчиком в 2023 году? Проанализировав вакансии на украинском рынке айти, мы составили список актуальных инструментов, которые обычно требуют работодатели от кандидатов. Их перечень – ниже в статье.
Frontend developer roadmap. Основные технологии

HTML5 & CSS3
HTML5 и CSS3 – это фундаментальные технологии, без знания которых не обойтись ни одному веб-разработчику. С помощью языка гипертекстовой разметки HTML создается разметка (каркас) каждой интернет-страницы. Затем язык стилей CSS преображает сайт и придает ему привлекательный и эффектный внешний вид. Помимо этого, необходимо владеть:
- кроссбраузерной адаптивной версткой, чтобы уметь создавать сайты под мобильные устройства, планшеты и широкоформатные экраны и для различных браузеров;
- семантической версткой для повышения качества разметки и улучшения поисковой индексации сайта;
- валидной версткой, которая предполагает полное соответствие кода разработчика всем стандартам W3C – организации, которая создает и внедряет технологические стандарты для World Wide Web.
Уделите особое внимание вёрстке под мобильные устройства, так как современный веб-потребитель очень много времени проводит в смартфоне. Существует даже специальный подход, при котором сначала верстается веб-сайт под мобильные устройства, а только потом под десктопы – называется Mobile First.
Это общие требования по верстке. Теперь же рассмотрим более детально требования конкретно по языку стилей. Здесь вы должны знать основные свойства CSS3: фоны, градиенты, тени, анимации, трансформации, переходы, а также технологии Flex и Grid, о которых мы еще поговорим.
Хорошее владение HTML и CSS уже позволяет заниматься версткой сайтов и зарабатывать деньги. Именно с этих двух базовых технологий начинается путь к профессии FrontEnd разработчика.
Качественно изучить HTML и CSS вы сможете при помощи следующих наших курсов:
Flex и Grid CSS
Технологии вёрстки надежных адаптивных веб-страниц, которые позволяют легче создавать динамические сайты и удобнее структурировать их содержимое. На нашем ресурсе есть курсы на украинском языке, которые хорошо объясняют темы Flex и Grid вёрстки: CSS Flexbox и Вёрстка на Grid.
CSS-препроцессоры
CSS-препроцессор — это программа, которая имеет свой собственный синтаксис, но может сгенерировать из него CSS-код. Чаще всего в вакансиях встречаются SASS, SCSS, Stylus, LESS. Препроцессоры предназначены для:
- ускорения процесса написания кода;
- упрощения чтения кода и дальнейшей его поддержки;
- минимизации рутинной работы при написании кода.
Для повышения эффективности написания CSS-кода вполне достаточным будет изучение лишь одного препроцессора, но в вакансиях часто встречаются сразу несколько.
Git & GitHub
Git — наиболее популярная система контроля версий, которая позволяет вести историю разработки проекта с возможностью доступа к каждой сохраненной версии.
Помимо этого, стоит уметь работать с сервисом онлайн-хостинга проектов, использующих систему контроля версий. В данном случае это GitHub. В тандеме с Git он позволяет разработчикам сохранять свой код онлайн, а затем взаимодействовать с другими разработчиками в разных проектах.
Данные системы позволяют команде программистов работать над одним проектом одновременно, сохраняя внесенные изменения, а также отслеживать выполнение задач каждым членом группы.
Git & GitHub — очень важные инструменты для любого IT-разработчика, изучением которых следует заняться как можно раньше.
Мы рекомендуем изучать Git на ITVDN при помощи курса “Основы работы с Git”.
Знания о веб-технологиях и сети интернет
Чтобы качественно выполнять свою работу, фронтенд разработчик должен разбираться в вебе и понимать принципы его функционирования. Таким образом, необходимо знать:
- как работает интернет;
- протоколы HTTP/HTTPS, веб-сокеты;
- как работают браузеры;
- что такое DNS и как он работает;
- что такое доменное имя;
- что такое хостинг.
Также будет неплохо, если вы попробуете настроить сайт на каком-нибудь бесплатном хостинге, привяжете домен к этому хостингу.
JavaScript
Язык программирования, который используется как при разработке клиентской стороны веб-приложения, так и серверной. При помощи JavaScript (сокращенно — JS) можно писать даже настольные и мобильные приложения, используя определенные программные платформы и библиотеки. Этот язык позволяет:
- динамически изменять разметку;
- осуществлять интерактивное взаимодействие с пользователем;
- анимировать изображения;
- совершать валидацию форм;
- управлять мультимедиа и т. д.
Другими словами, JavaScript “оживляет” страницу и добавляет ей функциональности. Хорошее владение данным языком программирования является обязательным для каждого FrontEnd разработчика.
JavaScript использует официальный стандарт ECMAScript (сокращенно - ES), который подразумевает определенное формальное описание синтаксиса, базовых объектов и алгоритмов. На данный момент существует множество различных версий ES. Работодатели чаще всего требуют знание ES6+.
Однако, вначале необходимо изучить чистый JavaScript (vanilla JavaScript) и лишь потом вникать в новые стандарты. Как ни крути, а классику надо знать. Благодаря хорошему владению JS можно быстро разобраться в любой версии ES и затем освоить любой фреймворк или библиотеку.
ITVDN предоставляет возможность изучить JavaScript с нуля до продвинутого уровня при помощи курсов:
JavaScript Core (DOM, AJAX, JSON)
DOM (Document Object Model) - объектное представление исходного HTML-документа. Ключевым является понятие DOM-дерева, которое описывает структуру страницы. С помощью объектной модели JavaScript получает полную власть над HTML-документом: возможность редактировать, удалять и добавлять элементы и атрибуты HTML, менять CSS код и т. д.
AJAX (Asynchronous JavaScript And XML) - это синтез технологий JavaScript и XML, который фактически представляет собой комбинацию:
- встроенного в браузер XMLHttpRequest-объекта (чтоб запрашивать данные с веб-сервера);
- JavaScript и HTML DOM (чтобы отображать или использовать данные).
AJAX позволяет веб-страницам совершать асинхронное обновление, обмениваясь данными с веб-сервером. Благодаря этой технологии страница не нуждается в перезагрузке - обновляется лишь конкретная ее часть (вспомните ленту новостей в социальных сетях).
JSON (JavaScript Object Notation) - это общий формат обмена данными. Позволяет совершать обмен информацией между программными продуктами, написанными на разных языках. Таким образом, клиент, использующий JavaScript, может легко передавать данные на сервер, который реализован с помощью Ruby/Java/PHP.
Все три технологии являют особую ценность для каждого веб-разработчика и раскрывают организацию работы интернет-приложения.
REST API
API – Application Programming Interface – это набор правил, при соблюдении которых программы могут взаимодействовать между собой. Разработчик создает API на сервере и позволяет клиентам обращаться к нему.
Красноречивым примером будет API от Google Maps, позволяющий веб-разработчику указать на гугл карте расположение определенного здания (точку выдачи интернет-заказов, офис компании и т. д.) на своем сайте. Таким образом, программист лишает себя необходимости самому разрабатывать собственную карту и пользуется уже готовым решением от Google, используя набор правил от API.
REST – Representational State Transfer – это архитектурный подход, регламентирующий, как именно API должны выглядеть. Этому набору правил должен следовать девелопер при создании собственного приложения. Простыми словами, REST – это обычный запрос вида «клиент-сервер» с использованием HTTP-протокола.
Фронтенд разработчику необходимо разбираться в REST API, поскольку эта технология используется везде, где необходимо работать с данными от сервера.
Алгоритмы и структуры данных
Понимание алгоритмов и структур данных (ADS, от Algorithms and Data Structures) — обязанность любого грамотного программиста.
К структурам данных относятся: стеки, очереди, связанные списки, графы и т. д. Изучив их, вы сможете управлять сложностью своих программ, делая их более доступными для понимания, а также разрабатывать высокопроизводительные программы, которые будут эффективно работать с памятью.
Знание алгоритмов позволит вам создавать сложные конструкции для эффективного решения широкого спектра задач. Когда говорят об алгоритмах, обычно имеют ввиду алгоритмы сортировки и поиска: сортировки прямым включением, прямым выбором, слиянием, пирамидальная, прямой поиск, бинарный, индексно-последовательный и другие.
Важно разбираться и в нотации Big O, которая описывает сложность каждого алгоритма. Данный механизм помогает определить, при каких условиях выгоднее использовать тот или иной алгоритм.
Отметим, что как новичку вам не нужно нырять вглубь этих тем. Будет достаточно:
- теоретического владения ADS;
- понимание, где какую структуру данных следует использовать;
- умение оценить сложность алгоритма (Time Complexity и Space Complexity);
- умение написать несколько алгоритмов (самые популярные алгоритмы сортировки и поиска).
Владение ADS поможет вам создавать более качественный и оптимизированный код. Кроме того, это усилит ваши позиции среди других кандидатов.
Webpack
Мощный сборщик модулей (bundler), позволяющий скомпилировать в один файл несколько различных компонентов: от .js и .css файлов до картинок, шрифтов и т. д. Используется для работы над объемными проектами и часто встречается в вакансиях. Оно и не удивительно – это самый популярный сборщик, как-никак.
npm
Node Package Manager – пакетный менеджер, который является крупнейшим в мире реестром программного обеспечения (согласно выдержке из официального сайта). Использует платформу Node.js и позволяет разработчикам со всего мира использовать уже готовые программные решения и распространять собственные на основе Node.js.
npm используют для управления зависимостями, то есть для установки, обновления и удаления тех пакетов (библиотек и инструментов), которые используются в вашем проекте. Незаменимая вещь для FrontEnd разработчиков, которой вы будете обязательно пользоваться.
Основы Figma
Figma является популярным дизайнерским инструментом для создания интерактивных прототипов приложений или веб-сайтов. С его помощью дизайнер создает дизайн, который фронтенд разработчик затем верстает с помощью HTML/CSS и добавляет интерактивность при участии JavaScript.
Знание основ фигмы позволяет девелоперу удобно взаимодействовать с дизайнерским прототипом: быстро узнавать необходимые размеры тех или иных элементов, производить экспорт картинок и иконок и т. д. Дополнительный плюс – возможность использования браузерной версии Figma.
Английский язык
План обучения Front-end должен обязательно включать в себя подтягивание English. Знание английского является одним из основных требований к фронтенду-разработчику, поскольку большое количество полезной информации находится именно на англоязычных сайтах. Уровень чтения технической документации будет достаточным для комфортного использования иностранных ресурсов (Intermediate).
Однако чем выше уровень вашего английского, тем больше шансов получить job-оффер. Инглиш используется не только при работе с документацией, но и при коммуникации с командой и клиентами. Среди программистов бытует выражение: «Какой язык следует учить первым? Учи английский!». Поэтому не пожалейте ваше время и хорошенько подтяните английский – вполне вероятно, что именно хорошее владение им станет решающим при рассмотрении вашей кандидатуры.
Подтянуть English вы можете благодаря следующим бесплатным видео курсам на ютуб-канале CodeUA:
- Business English – вы овладеете базовой деловой лексикой для активного участия в переговорах на английском, а также ведением ключевой документации на этом языке.
- IT English – акцент на прокачке деловой лексики, грамматики, установившихся конструкций и выражений из IT-сферы.
Фреймворки и вспомогательные инструменты

Основные фреймворки JavaScript
Это инструменты, с помощью которых создаются динамические веб/мобильные/десктопные приложения на языке JavaScript. Они ускоряют разработку веб-приложений и предусматривают четко структурированную организацию кода, повышая его качество и чистоту.
Самыми популярными high-level инструментами для фронтенд разработки можно назвать фреймворки Vue.js, Angular и библиотеку React. Каждый из них предназначен для решения своего спектра задач и имеет различную степень сложности: Vue.js – самый легкий (но и с наименьшим сообществом), React – средней сложности, Angular – высокой сложности. Стоит сконцентрироваться на глубоком изучении одного фреймворка, но в то же время очень рекомендуется знать особенности и сферу применения всех вышеперечисленных технологий.
Какой фреймворк всё же выбрать? Мнения на этот счет расходятся. Инструментарий выбирается индивидуально под проект и трудно предугадать, какие задачи вам нужно будет решать. На данный момент наибольшей популярностью пользуется React, поскольку он сбалансирован как с точки зрения сложности, так и с точки зрения богатства функционала. К тому же, наибольшее количество вакансий припадает именно на эту библиотеку, а значит, что она интересна не только разработчикам, но и бизнесу.
Каждый из трёх этих инструментов доступен для изучения на платформе ITVDN. Украиноязычные курсы по направлению Angular:
По направлению React:
По направлению Vue.js:
Вспомогательные фреймворки JavaScript
Наряду с традиционной троицей – Vue.js, React и Angular – в вакансиях часто встречаются другие фреймворки, созданные на их базе, например Next.js и Nuxt.
Next.js базируется на популярном React и позволяет увеличить эффективность и масштабировать процесс создания реакт-приложений. Он добавляет слой абстракции над реактом, а одними из главных его новшеств являются рендеринг на серверной стороне и генерация статических веб-сайтов.
Очень много React-вакансий для джунов имеет среди требований и пожеланий Next.js – если вы ориентируетесь на данную библиотеку, рекомендуем ознакомиться с данным фреймворком.
Nuxt – высокоуровневый фреймворк на базе Vue.js для масштабируемого и интуитивно понятного создания FullStack веб-приложений и веб-сайтов. Встречается нечасто в требованиях, но его изучение может выгодно подсветить вашу кандидатуру.
Angular Material
Технология, на которую следует обратить внимание тем, кто планирует развиваться в направлении Angular. Это библиотека UI компонентов, которая дает доступ к готовым визуальным решениям, что позволяет ускорить процесс вёрстки на Ангуляре. Библиотека исповедует принципы Material Design, введенные компанией Google в 2014 году, которые предусматривают привлекательный и интуитивно понятный UI дизайн, одинаково красивый на различных устройствах.
Необязательная для изучения библиотека, но часто встречающаяся в вакансиях – её знание поможет вам как минимум выделиться среди других Angular-кандидатов.
TypeScript
Кроссплатформенный строго типизированный язык, который является расширением JavaScript. Строгая типизация позволяет уменьшить количество потенциальных ошибок в исходном коде, написанном на TypeScript. Также, этот язык реализует концепции, которые близки объектно-ориентированным языкам, таким как C#, Java и подобным. TypeScript повышает скорость и удобство написания сложных комплексных программ, вследствии чего их становится легче поддерживать, масштабировать и тестировать.
Согласно зарплатной аналитике от DOU (зима 2024), TypeScript обогнал JavaScript по популярности и занимает первое место среди украинских разработчиков в категории "Основной язык программирования".
В вакансиях этот язык встречается довольно часто вне зависимости от целевого фреймворка. При этом для Angular разработчиков знание TypeScript обязательно. Советуем выучить данный язык с помощью нашего украиноязычного курса "TypeScript".
Видео курсы по схожей тематике:
Инструменты управления состоянием программы (State Management)
Большие веб-приложения постоянно растут в сложности, а потому хранить данные, которые могут использоваться в разных местах становится все сложнее. Для решения этой проблемы были придуманы отдельные библиотеки, идущие параллельно с фреймворками — они служат для управления глобальным хранилищем данных всего веб-приложения и называются менеджерами состояний. Их применение уже стало стандартом во FrontEnd разработке. Для девелоперов, которые используют Vue.js, это VueX, для React-разработчиков — Redux и MobX, для Angular-девов — RxJS, NgRx.
Необязательные технологии (но весьма полезные)

Паттерны проектирования JavaScript
Это лучшие практики, которые описывают типичные способы решения распространенных задач, возникающих в ходе проектирования программного обеспечения. Знание шаблонов проектирования позволяет писать более чистый, понятный и читаемый код, а также избегать “изобретения велосипеда”. Более того, владение паттернами показывает вашу грамотность, как разработчика, и повышает вашу ценность в глазах работодателя, что поможет выделиться на фоне конкурентов.
CSS-фреймворки
Иногда в вакансиях для начинающих FrontEnd разработчиков можно встретить требования к владению CSS-фреймворками. Самыми популярными являются Bootstrap и Tailwind. Они помогают значительно ускорить создание вёрстки за счет ряда встроенных возможностей.
Bootstrap – результат стараний команды из Twitter, который вышел в свет в далеком 2011 году. Полностью бесплатный, имеет открытый исходный код и позволяет создавать гибкие, адаптивные веб-интерфейсы под разные устройства, используя уже готовые шаблоны кнопок, форм, таблиц и т. д.
Tailwind более современный и трендовый – 2017 года выпуска, и при этом известен своей высокой степенью кастомизации (в отличие от Bootstrap). Он не дает набор готовых шаблонов (доступно только в платном Tailwind UI), однако позволяет быстро создавать собственные решения за счет особого синтаксиса.
В любом случае, рекомендуем попробовать оба инструмента, чтобы почувствовать их мощность, преимущества и недостатки.
GraphQL
GraphQL является моделью данных, которая часто используется для создания API для приложения. Главное преимущество перед REST API – наличие только одной точки входа, что позволяет более динамично и гибко определять взаимодействие с данными. Также у GraphQL есть такой синтаксис, который позволяет работать с любым языком программирования как на клиенте, так и на сервере – остается только подключить необходимую библиотеку к вашему проекту для интеграции GraphQL.
На момент написания статьи каждая шестая вакансия на Djinni в разделе “JavaScript/FrontEnd” с опытом от 0 до 1 года имела среди обязательных или желанных технологий GraphQL.
jQuery
Небольшая, быстрая и многофункциональная библиотека JavaScript, для работы с которой необходимо владеть HTML, CSS и JavaScript на базовом уровне. Она призвана упростить программирование на языке JS. Данная библиотека представляет объемные решения распространенных задач в виде методов, вызываемых одной строкой кода.
Несмотря на то, что jQuery уже давно покинула зенит популярности, уступая место фреймворкам JS, множество сайтов всё ещё использует эту библиотеку, а некоторые работодатели указывают её среди требований для Junior, особенно для джунов-верстальщиков.
Линтеры
Инструменты, позволяющие анализировать качество JavaScript-кода в соответствии со стандартом ES. Они встраиваются в среду разработки и указывают на наличие несоответствий стандарту кода, если таковые имеются. Данный механизм полезен как для единоличной разработки (для самоконтроля), так и для командной, когда каждый разработчик должен следовать тем же языковым конструкциям, чтобы на выходе получить единый, целостный проект. Один из самых известных линтеров – ESLint.
Это необязательный инструмент для работодателя, но он очень полезен для веб-разработчиков из-за его возможностей по контролю качества кода.
Тестирование
Jest и Cypress – главные инструменты модульного тестирования, которое возлагается на плечи разработчика. Но что это такое?
Unit тестирование (оно же — модульное тестирование) — процесс, который заключается в создании тестов для проверки работоспособности отдельных участков написанного программистом кода. Выполняется непосредственно автором кода.
Какую пользу приносит Unit тестирование:
- существенное сокращение багов в коде;
- упрощение рефакторинга кода;
- обеспечение качественного отделения интерфейса от реализации;
- лучшее понимание написанного кода;
- возможность протестировать мельчайшие участки кода.
Все инструменты учить не надо — достаточно научиться управляться лишь с одним из них.
Gulp / Grunt
Системы сборки, автоматизирующие рутинные задачи разработчиков: минификацию кода, оптимизацию изображений, тестирование, анализ качества кода и прочее. Подходят для разработки небольших проектов.
SVG
Язык разметки масштабируемой векторной графики. Изображения на странице, сделанные с помощью SVG, корректно отображаются на экранах с разным разрешением, не теряя при этом своего качества, в отличие от традиционных растровых .jpeg, .png и других.
SOLID принципы
SOLID – это принципы, являющиеся своеобразным ремнем безопасности для тех, кто работает в соответствии с парадигмами объектно-ориентированного программирования. Они были созданы с целью обезопасить ООП-ориентированного разработчика от непонятного, запутанного спагетти-кода, который также очень трудно поддерживать.
SOLID – это акроним, состоящий из пяти букв, которые кодируют пять основных принципов:
- S – Single Responsibility Principle (принцип единой ответственности)
- O – Open-Closed Principle (принцип открытости-закрытости)
- L – Liskov Substitution Principle (принцип подстановки Барбары Лисков)
- I – Interface Segregation Principle (принцип разделения интерфейса)
- D – Dependency Inversion Principle (принцип инверсии зависимостей)
Владение этими принципами позволяет грамотно проектировать и разрабатывать такие программные системы, которые с большой вероятностью смогут длительное время развиваться, расширяться и поддерживаться.
Хотя SOLID принципы написаны преимущественно для ООП, их идеи вполне применимы и к современной JavaScript-разработке, что поможет фронтенд разработчикам создавать более чистый и лаконичный код.
Зарплаты FrontEnd разработчиков
DOU
Обратимся к уже упомянутой зарплатной аналитике от украинского IT-сообщества DOU за зиму 2024 года. Медианная зарплата всех украинских разработчиков, принявших участие в опросе (а их 5959), следующая:
- Intern Software Engineer – 350 USD;
- Junior Software Engineer – 950 USD;
- Middle Software Engineer – 2500 USD;
- Senior Software Engineer – 4738 USD.
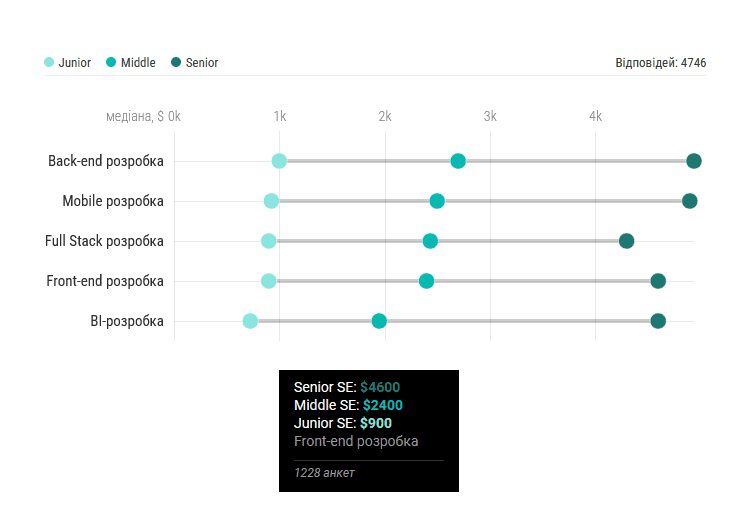
Теперь посмотрим на медианную ЗП FrontEnd разработчиков:

- Junior – 900 USD;
- Middle – 2400 USD;
- Senior – 4600 USD.
На всех позициях уменьшение вознаграждения по сравнению с аналитикой полгода назад.
Выходит, медиана фронтендщиков почти на всех тайтлах немного меньше, чем общая медиана, однако разрыв достаточно небольшой.
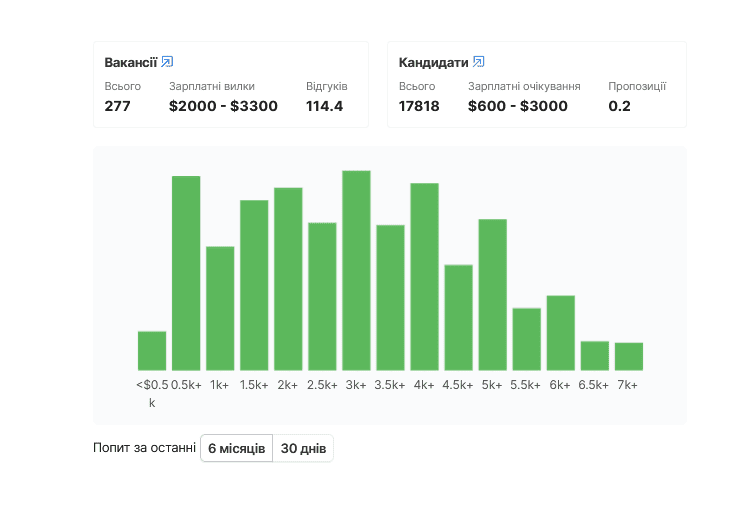
Djinni
Теперь перейдем к зарплатной аналитике украинского сервиса Djinni и выберем раздел “JavaScript / FrontEnd” и рассмотрим спрос за последние 6 месяцев.

Есть 17818 кандидатов, зарплатные ожидания которых составляют от 600 USD до 3000 USD при зарплатных вилках вакансий 2000-3300 USD. На 1 вакансию в среднем приходится 114.4 отзыва, а количество предложений на кандидата – 0.2.
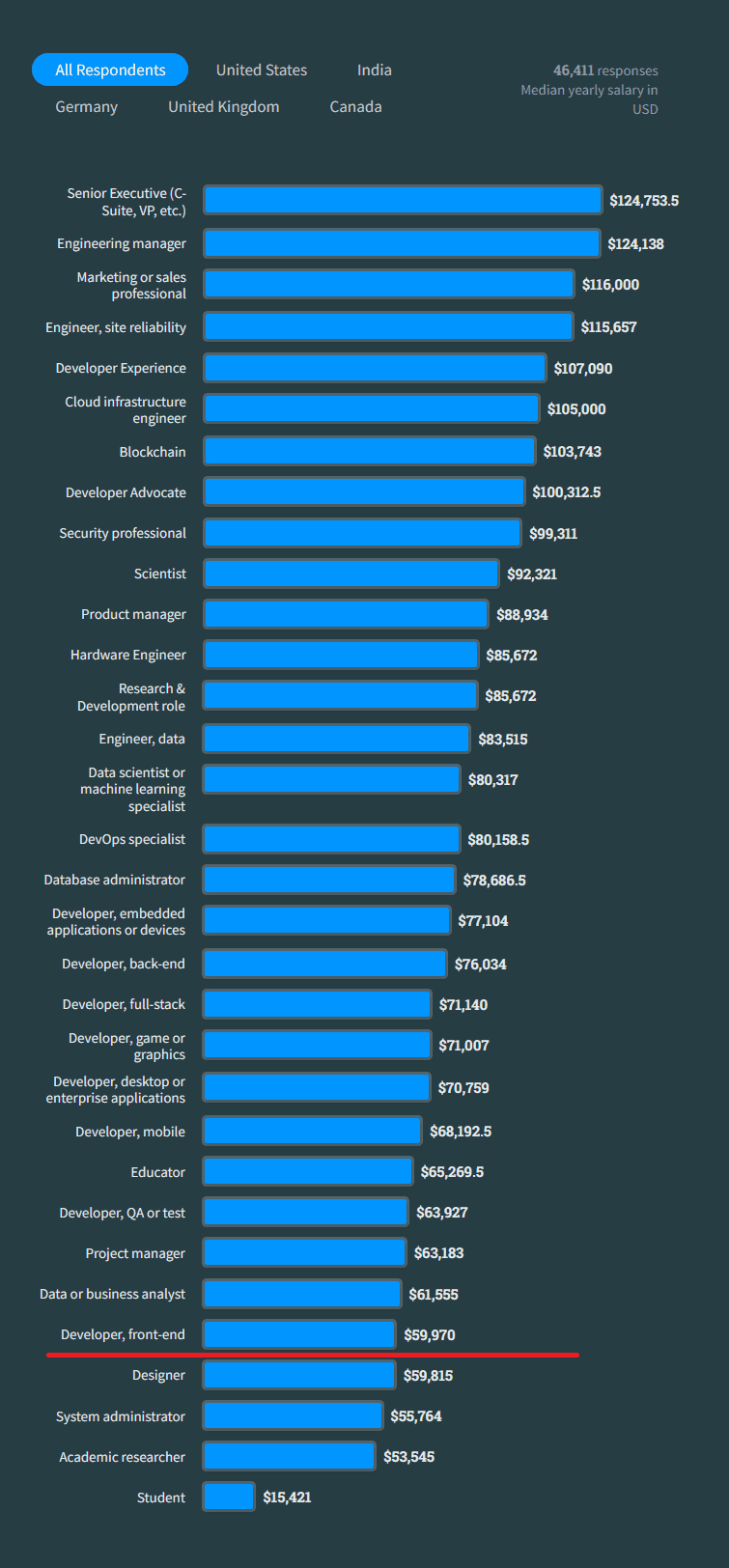
Stack Overflow Developer Survey 2023
Давайте посмотрим, сколько зарабатывает этот специалист за пределами Украины. В этом нам помогут результаты опроса Stack Overflow Developer Survey 2023 (свыше 90 000 респондентов из США, Индии, Германии, Канады, Великобритании и других стран). Эта цифра – 59 970 USD в год (примерно 5000 USD в месяц).

При этом важно сказать, что фронтендщики по данному опросу имеют в среднем 8 лет профессионального кодинга – и это один из самых низких показателей. Ниже располагаются только Data Scientist / ML Specialist – 7.9 лет опыта, а также студенты, которые имеют чуть более 2.8 лет опыта в профессиональном создании кода.
Почему так много технологий? Советы новичкам FrontEnd

Украинский рынок FrontEnd очень сильно перегрет кандидатами. Работодатели, естественно, пользуются этой ситуацией: выставляют больше требований к кандидатам и параллельно снижают уровень ЗП.
Таким образом они хотят отфильтровать слабых кандидатов и получить как можно более скилового специалиста по более низкой цене, поскольку в Junior-девелопера нужно вложить значительное количество времени и денег, пока он выйдет на такую производительность, которая приносит хоть какие-то доходы.
Наша статья учитывает эти нюансы, поэтому мы отразили максимальное количество технологий, которые вы с большой вероятностью встретите в большинстве вакансий. Не все инструменты нужно знать и учить, но чем богаче ваш инструментарий, тем больше шансов на трудоустройство.
Несколько советов для начинающих, решивших покорить FrontEnd:
- Делайте пет-проекты и публикуйте их на GitHub. Создавайте приложения, которые будут решать ваши повседневные задачи, и старайтесь применить в них как можно больше изученных вами технологий. Это позволяет подтвердить ваши знания на практике и демонстрирует потенциальному работодателю навыки кодинга.
- Используйте ИИ. Искусственный интеллект будет полезен в ряде задач:
- ускорение разработки;
- генерирование идей для пет-проектов;
- объяснение сложных тем;
- ассистенция при написании кода и т. п.
- Развивайте собственный бренд. Чем больше ваша популярность в IT-сообществе, тем больше шансы приглашения на собеседование. Для этого лучше всего подходит LinkedIn – социальная сеть для установки рабочих контактов, но также можно подключить Instagram, YouTube и т. д. Публикуйте посты с полезной информацией, делитесь вашими достижениями, работающими советами и личными впечатлениями по изучению FrontEnd, и т. д. За вами станут наблюдать многие IT-специалисты, которые могут сами посетить вас с предложением работы или кому-то порекомендовать.
- Не пренебрегайте изучением английского языка. English является супер важным в условиях перегретого рынка джунов – нужно обязательно иметь B1. Если есть несколько сильных кандидатов, примерно одинаковых по soft & hard скилам, работодатель выберет того, кто лучше знает английский. Также упомянутая аналитика DOU доказывает – чем лучше знаешь английский, тем на бóльшую ЗП можешь претендовать.
- Менторинг. Максимально удачное решение – найти себе ментора. Он будет присматривать за вашей учебой и прогрессом, подбрасывать задачи/проекты, давать полезные советы, отвечать на вопросы и т. д. А в конце вашего обучения может предложить свободное место в компании или порекомендовать знакомым айтишникам.
- Оттачивайте навыки программирования в Codewars или LeetCode. Это специальные сервисы для программирования, где вы выбираете себе задачу (разные уровни сложности) и выполняете её, развивая навыки кодинга на необходимых языках. Очень удобно и полезно, учитывая, что на собеседовании могут быть похожие live-coding задачи, а также, что LeetCode используют девелоперы, которые готовятся к интервью в топовых IT-компаниях (Facebook, Google, Amazon и т. д.). Также на ITVDN есть специальный интерактивный практикум, где вы можете "набить руку".
- Коллаборация с начинающими разработчиками. Присоединяйтесь к командам единомышленников, где вы будете работать совместно над проектом, чтобы получить навыки работы в команде. Конечно, это не равно коммерческому опыту, который стремятся увидеть у вас работодатели, но позволяет поработать в условиях, максимально приближенных к реальным.
- Посещайте тематические IT-события в офлайн формате. Там вы можете пообщаться с другими девелоперами, показать себя и расширить свою сеть полезных знакомств. Контактировать с IT-специалистами на таких ивентах обязательно! Иначе вы просто зря потратите время и деньги.
- Пройдите пробное интервью за донат. Вы можете месяцами не получать приглашения на собеседование, из-за чего будет страдать ваша мотивация и уверенность. Чтобы не падать духом и дать себе объективную оценку, договоритесь об интервью с каким-либо FrontEnd специалистом, который проведет вам техническое собеседование за донат и даст советы по дальнейшему карьерному пути – сейчас это популярная тема.
- Пробное интервью с рекрутером. Возможно, проблема отсутствия приглашений кроется в вашем CV или плохо оформленном LinkedIn-аккаунте? С этим поможет разобраться рекрутер или карьерный консультант, который предоставит свои услуги за деньги или соответствующий донат.
Бесплатные вебинары по схожей тематике:
Относительно двух последних пунктов – на ITVDN все студенты, обучающиеся в формате онлайн занятий с тренером в группе (Live Online), бесплатно получают персональную помощь в дальнейшем трудоустройстве, а именно:
- индивидуальную консультацию для определения персональных целей;
- помощь в составлении CV (резюме) и Cover Letter (сопроводительного письма);
- помощь с оформлением LinkedIn-аккаунта;
- проведение тестового интервью с развернутым фидбеком;
- формирование стратегии поиска работы;
- предоставление дополнительных полезных материалов.
Итоги
FrontEnd разработчик – достаточно универсальный боец в мире веб-разработки. Он должен уметь и верстать, и создавать логику работы клиентской части, и понимать работу серверной части веб-приложения. Для овладения таким большим инструментарием стоит запастись временем, терпением и упорством. Указанные в статье средства разработки сайтов также имеют аналоги, поскольку для решения разных задач подходят разные веб-инструменты. Однако мы выбрали самые популярные и эффективные из них.
Если у вас есть желание овладеть этой профессией и вы хотите самостоятельно испробовать, чем занимается фронтенд разработчик, на ITVDN создана комплексная программа обучения в формате видео обучения, которая включает 51 видео курс.
Если вам больше нравится живое онлайн обучение с тренером и в группе с другими студентами, предлагаем формат Live Online для изучения специальности FrontEnd (Angular или React направления).
Желаем вам успехов в достижении ваших целей!
Оставайтесь с ITVDN!
Статьи по схожей тематике