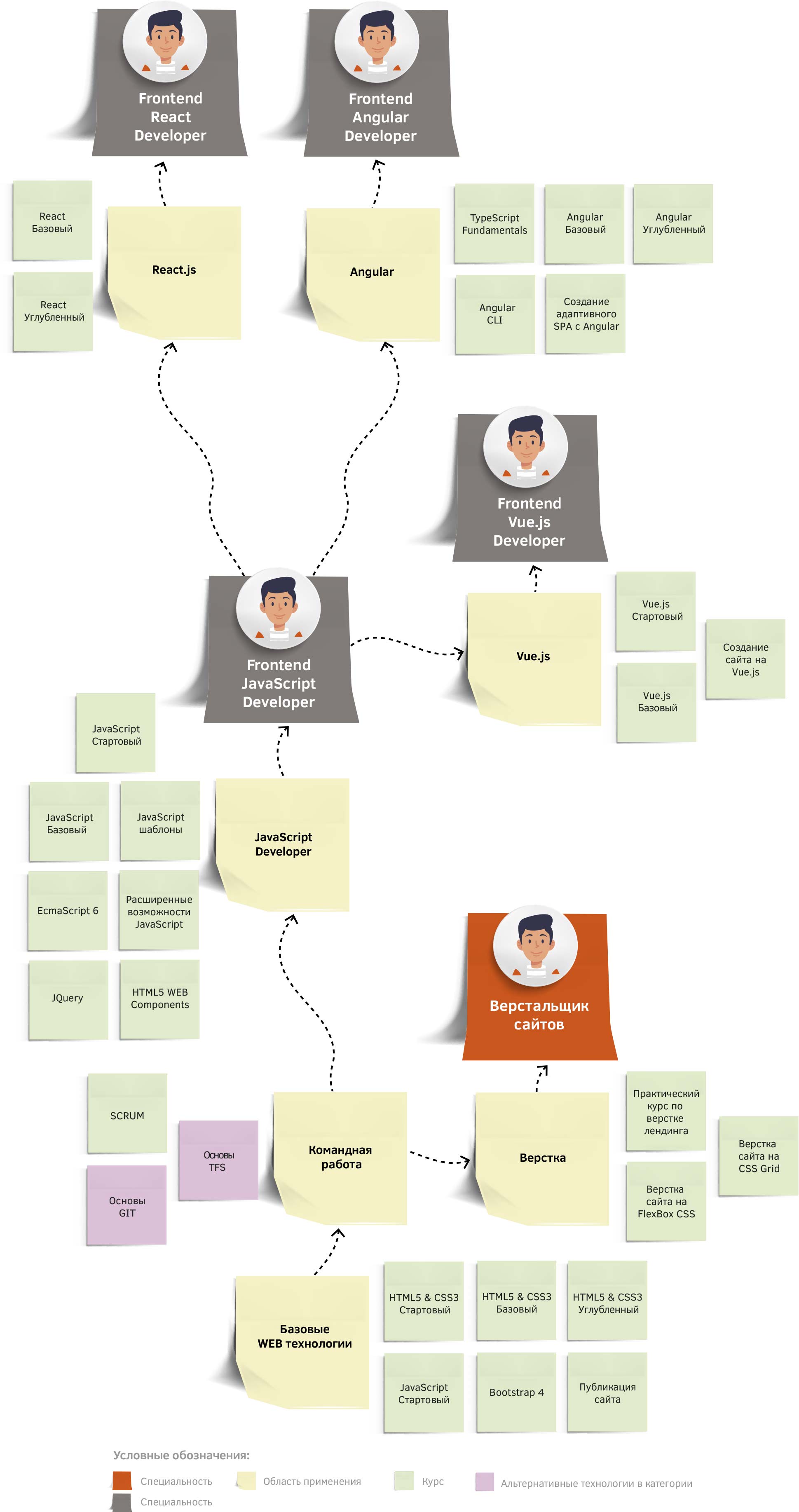
Вы можете учиться самостоятельно - по книгам или видео курсам, а можете записаться на курсы по верстке для максимально эффективного обучения. Вначале вам следует изучить языки верстки HTML и CSS. Очень важно научиться выполнять адаптивную, блочную, кроссбраузерную, кроссплатформенную, валидную и семантическую верстку, поскольку современные реалии нуждаются в гибких и хорошо индексируемых сайтах. Практиковаться можно, верстая страницы по макетам, которые находятся в открытом доступе в интернете.
На этом этапе вы можете начать работать с Photoshop для экспорта всех необходимых графических элементов и получения данных. Затем можно перейти к освоению препроцессора SASS - он ускорит и облегчит процесс верстки.
Когда научитесь создавать страницы на HTML и CSS быстро и без особых проблем, начинайте учить язык программирования JavaScript и параллельно практиковаться в онлайн-тренажерах. Мы предлагаем интерактивный тренажер от ITVDN. Он позволит вам отточить навыки создания кода на HTML, CSS и JavaScript.
Знание языка JavaScript на базовом уровне даст вам возможность перейти к освоению библиотеки jQuery.
Очень желательно, чтобы у вас был наставник, который мог бы проверять ваши проекты на наличие ошибок, отвечать на возникающие вопросы, давать полезные советы.
Изучите Git, начните делать проекты и публикуйте их на GitHub - это даст вам ценный опыт взаимодействия с распределенной системой управления версиями и соответствующим хостингом и позволит демонстрировать ваши работы другим людям. Несколько хорошо сверстанных страниц, которые демонстрируют все ваши навыки, и полноценное портфолио готово, а с ним вы можете уверенно подавать резюме на вакансию верстальщика.
Подробное руководство по освоению профессии верстальщика вы сможете найти в нашем вебинаре.





























Отзывы наших студентов
Отзывы в DOU
4,9/5 - 200 отзывов
Отзывы в Facebook
5,0/5 - 707 отзывов
Отзывы в Google
4,9/5 - 836 отзывов