Наверное, сейчас самое подходящее время для разработки веб-приложений, конечно, если вам подходит эта среда. Такие фрэймворки, как Angular, Aurelia, React и многие другие – отличные инструменты, но их изучение нелегко даётся и нужно помучиться, чтобы ими овладеть.
Node-модули, npm, gulp, grunt, bower, webpack, babel и так далее. Зависимости, конфигурации ОС и все остальные виды мусора часто встают на пути. Ужасно, когда уходят часы, чтобы разобраться в этом «болоте».
Довольно часто вам хочется просто работать по схеме «Файл – Новый проект», и чтобы другие разбирались с остальной чепухой. Что ж, ребята из Microsoft согласны и готовы помочь.
Встречайте JavaScriptServices.
JavaScriptServices – набор технологий для разработчиков ASP.NET Core, обеспечивающий инфраструктуру, которую вам необходимо выстроить в приложении со стороны клиента, используя Angular, Aurelia, React и другие фреймворки.
Это полностью open-source проект, и он содержит кучу фич, на которые вы и не надеялись, а именно:
- Набор NuGet/NPM пакетов, которые предлагают такой функционал:
- Вызов произвольного NPM-пакета в рантайме из .NET code
- Серверная предварительная визуализация SPA-компонентов
- Межплатформенное программное обеспечение Webpack
- Hot module replacement, возможность очень быстро отобразить изменения в браузере без перезагрузки страницы
- Серверная и клиентская маршрутизация и валидация интеграции
- "Cache priming" (для Angular 2)
- "Lazy loading" (для Knockout)
Хотите использовать Webpack, чтобы все это создать? Без проблем. Хотите запустить свой JavaScript код на сервере в рантайме? JavaScriptServices сделает и это.
JavaScriptServices создан для того, чтобы устранить всё, что мешает, и позволить вам писать собственные приложения со всеми фичами, которыми только пожелаете.
Как бонус на GitHub есть отчет по JavaScriptServices с примерами и гайды для начинающих.
Создание Brand New Application.
Начать очень просто. Проект идет с заранее настроенным генератором Yeoman, что позволяет раскрутить новый проект из командной строки в считанные секунды.
Во-первых, установите необходимые шаблоны проекта из npm:

Затем просто создайте свой проект:

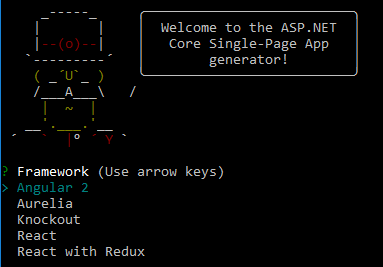
Дальше вы увидите забавную подсказку ASCII, дабы знать, как сконфигурировать проект:

После выбора команды ‘dotnet run’ вы должны получить то, что ожидали.
Уже сделали приложение?
Видео курсы по схожей тематике:
Если у вас уже есть существующее ASP.NET приложение и вы хотите покопаться в создании нового front-end для него, используя один из вышеупомянутых фрэймворков, JavaScriptServices поможет в этом.
Есть три пакета NuGet, которые можно использовать в проекте в зависимости от ваших потребностей:
- Microsoft.AspNetCore.NodeServices – если Вы работаете с Node.js, тогда это то, что нужно. В сущности, он дает возможность .NET code выполнить JavaScript на сервере в среде Node.js (то есть использует NPM-пакеты во время выполнения вашего .NET Core приложения).
- Microsoft.AspNetCore.SpaServices – для создания SPA-приложений на Angular 2 или React. Пакет предоставляется со всеми необходимыми инструментами для управления серверным pre-рендером, а также межплатформенной поддержкрй для webpack.
- Microsoft.AspNetCore.AngularServices – очень похожий на SPAServices пакет, за исключением того, что он имеет свойственные Angular вспомогательные методы и поддерживает “cache priming”, который предварительно оценивает AJAX запросы на сервере, так что вашему client-side коду не нужно будет подключаться к сети после загрузки.
Подключите все нужные пакеты к вашему NET.Core приложению, и оно будет работать с удобными для вас client-side фреймворками (и с любыми другими межплатформенными фичами, например, серверной обработкой).
Может ли обычный пользователь создать такой же проект?
Для некоторых пользователей (обычных юзеров) мигающий курсор чёрной командной строки подобен ночному кошмару. Если вы как раз из таких, не беспокойтесь, для вас тоже кое-что есть.
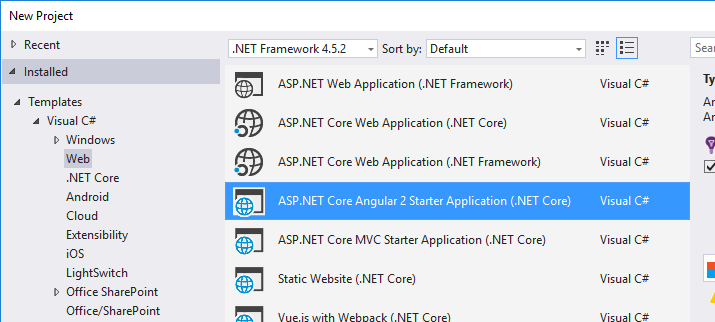
Недавно команда Visual Studio Web Tools выпустила ASP.NET Core Template Pack extension. Он опирается на сервисы JavaScript для скаффолдинга нового ASP.NET Core проекта, используя ваш любимый фрэймворк:
Бесплатные вебинары по схожей тематике:

Работа над JavaScriptServices еще в процессе и пока добавлены не все популярные фрэймворки. Однако, Core Template Pack – это open-source проект, так что если вам необходимо поработать с фрэймворком MagicJSFoo, вы действительно сможете это сделать.
Оригинал: http://rion.io/, 05 December 2016.
Статьи по схожей тематике