Обзор
SVG графика может быть анимирована с использованием анимационных тегов. Они были описаны в спецификации Animation SMIL.
Рассмотрим эти теги:
- позволяет анимировать свойства в течение времени.
- это удобное сокращение, которое полезно для присвоения значений анимационных нечисловых атрибутов и свойств, таких как свойства opacity.
- который двигает вдоль траектории движения path.
- которая модифицирует значение цвета отдельных атрибутов или свойств с течением времени.
В дополнение к элементам, определенных в SMIL, SVG включает расширения, совместимые с SMIL анимацией спецификации.
Эти расширения включают в себя атрибуты, которые расширяют функционал элемента.
Расширения SVG включают в себя:
- - дает возможность анимировать один из SVG атрибутов в течение промежутка времени, например, в качестве атрибута преобразования нового центра фигуры или преобразование фигуры и использование поворота вокруг одной из осей (Х, Y, Z).
- path(attr) - позволяет анимировать вдоль определенного пути.
- - используется в сочетании с animateMotion элемента для ссылки на траекторию движения, которая должна быть использована в качестве пути для движения. Элемент mpath входит внутрь animateMotion элемента перед закрывающим тегом.
- keypoints (attr) - задается в качестве атрибута для animateMotion, обеспечивая точный контроль скорости траектории движения анимации.
- rotate(attr) - используется в качестве атрибута для animateMotion для того, чтобы контролировать поворот относительно оси поворота.
SVG анимации могут быть похожи на CSS анимации. Ключевые кадры создаются, объекты движутся. Но они могут сделать нечто, что CSS анимации не делает.
Применение SVG Анимации
SVG элементы можно стилизовать и анимировать и с помощью CSS. В принципе, любое преобразование или анимации перехода, которые могут быть применены к HTML элементу, также могут быть применены к SVG. Но существуют некоторые SVG свойства, которые не могут быть сделаны через CSS. Векторная версия путь, например, поставляется с набором данных path, который определяет траекторию этому пути. Эти данные могут быть изменены и анимированных через SMIL, но не CSS. Это потому, что SVG элементы описаны набором атрибутов, известных как SVG атрибуты представления.
Если вы предпочитаете использовать JavaScript, я рекомендую использовать snap.svg, который описан как "в JQuery в SVG".
Вот коллекция примеров.
Если вы предпочитаете декларативный подход анимации, вы можете применять элементы SVG анимации, о которых я расскажу.
Еще одно преимущество SMIL над JS анимацией в том, что JS анимации не работают, когда SVG встроен в качестве IMG или используется в качестве фона изображения в CSS. SMIL анимации работают в обоих случаях. Это большое преимущество, на мой взгляд.
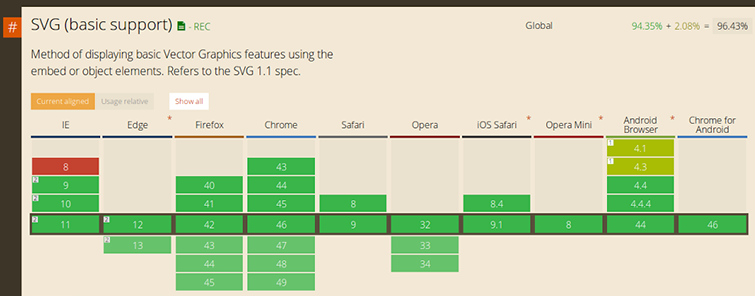
Поддержка браузеров
Поддержка браузеров для SMIL анимации довольно приличная. Они воспроизводятся во всех браузерах, кроме IE. Подробный обзор поддержки браузеров вы можете посмотреть в таблице совместимости на caniuseit.
Если вам нужно обеспечить альтернативный вариант для SMIL анимации, вы можете проверить поддержки браузера на лету, используя Modernizr. Если SMIL не поддерживается, вы можете предоставить какой-то запасной вариант (анимации JavaScript, например).

Анимация атрибутов элемента из одного значения к другому в течение произвольного времени с указанием конечного состояния: from, by, to, dur и fill.
Видео курсы по схожей тематике:
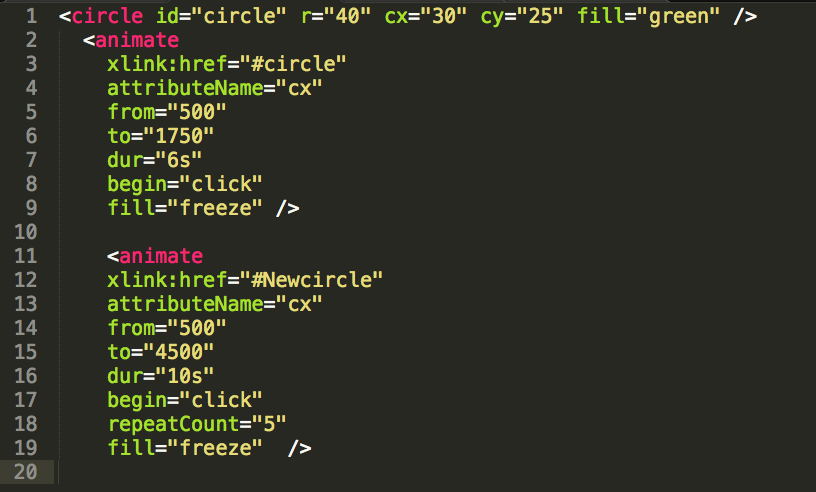
Давайте рассмотрим с перемещением круга из одного положения в новое. Это можно сделать, изменив значение его атрибута сх (который определяет х - положение его центра).
Мы собираемся использовать элемент, чтобы сделать это. Атрибуты, которым устанавливают числовые значения и цвета, как правило, анимированные с помощью . Для получения списка атрибутов, которые могут быть анимированными, обратитесь к этой таблице:
http://www.w3.org/TR/SVG2/animate.html#AnimationAttributesAndProperties
Чтобы изменить значение на другое в течение времени используются from, by, to, dur и fill. В дополнение к этому, вы также хотите указать, когда анимация должна начинаться с атрибутом начала.

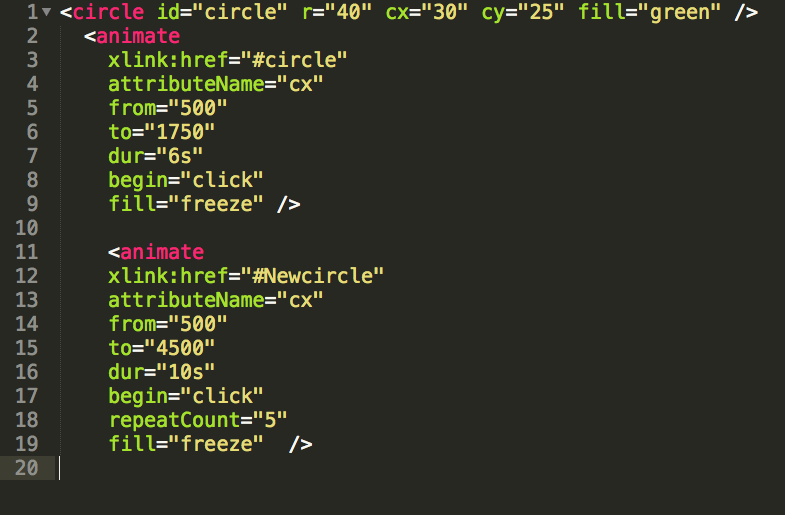
В приведенном примере, я определил круг, а затем вызываю анимацию на этом круге. Центр окружности перемещается из исходного положения - 500 единиц, до 1750 единиц вдоль оси х.
Начальное значение установлено на кнопку мыши. Это означает, что круг будет двигаться, когда она нажата. Вы можете установить это значение к значению времени, а также. Например, начинают = "0s" начнет анимацию, как только страница загружена. Вы можете задержать анимацию, установив положительное значение времени. Например, начать = "6s" запустит анимацию через шесть секунды после нагрузки.
Атрибут Dur похож на анимации-импульса в CSS.
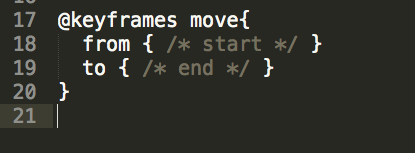
from - to атрибуты похожи на from to ключевых кадров в keyframe блока анимации в CSS:

Повторяющиеся анимации с Repeat-Count
Когда вы хотите воспроизвести анимацию несколько раз, вы можете сделать это с использованием атрибута RepeatCount. Можно указать, сколько раз вы хотите повторить или использовать ключевое слово, чтобы он без конца повторять. Так что, если мы должны были повторить анимацию вида круга в течение двух раз, код будет выглядеть так:

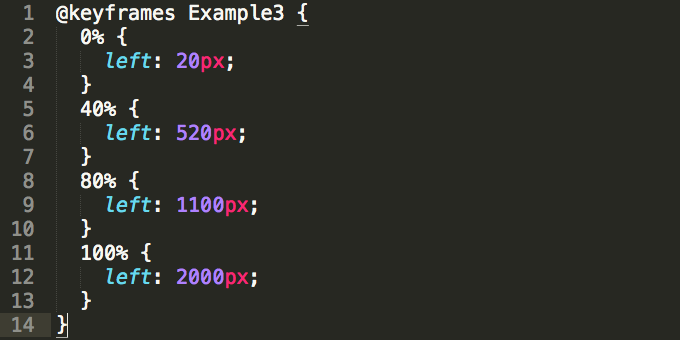
Управление значениями ключевых кадров анимации: keyTimes и values. В CSS, мы можем задать значения, которые мы хотим, чтобы взять в определенные рамки во время анимации.

0%, 40 % , 80 % и 100% являются кадрами анимации.
Анимация вдоль определенных путей:
Хорошие примеры таких анимаций можно посмотреть здесь
http://codepen.io/mileselam/pen/kprKm
Бесплатные вебинары по схожей тематике:
http://codepen.io/rossfenrick/pen/gpzJzz
http://codepen.io/tmrDevelops/pen/yyveKv
Так же более подробный пример есть на хабре
http://habrahabr.ru/post/207908/
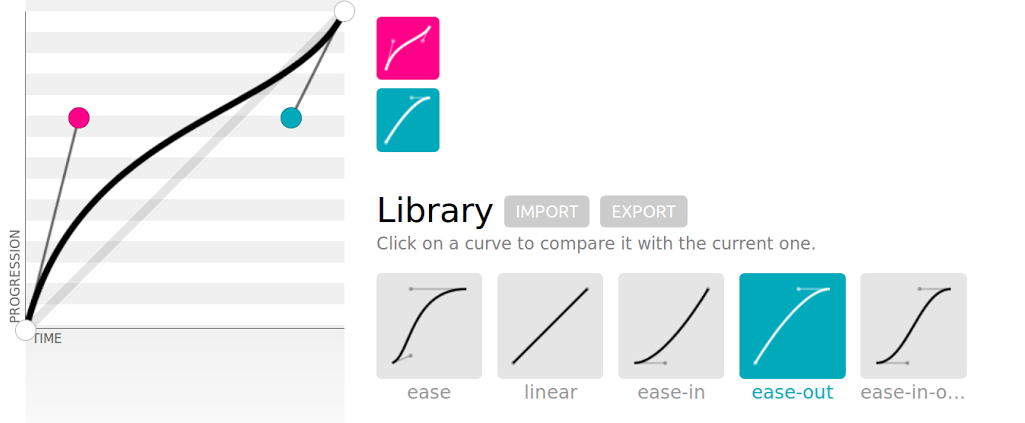
Функция прохода анимации
Еще один важный элемент — это функция по которой будет проходить анимация. Среди всем известных функций анимации мы знаем ease, ease-in, ease-out, linear. Но если Вы хотите создать свою функцию прохождения анимации, то вам сюда

И напоследок лучший пример, от которого просто невозможно оторвать глаз
http://codepen.io/thiennhat/pen/BNByzJ?editors=001
Пробуйте и у вас все получится!
Статьи по схожей тематике