Введение
Данная статья будет полезной для новичков в мире Web-разработки, поскольку в ней будут рассмотрены основные сценарии использования свойства position.
Под позиционированием подразумевают расположение элемента в заданной системе координат. Можно выделить четыре типа позиционирования: нормальное, абсолютное, относительное и фиксированное. В зависимости от выбранного типа, установленного через свойство position, будет изменяться и система координат.
Вместе со свойством position целесообразно использовать следующую комбинацию свойств (или лишь несколько из них): left, top, right, bottom и z-index, с их помощью элемент можно позиционировать более точно и в определенных случаях абсолютно независимо от соседних элементов. Свойства left, top, right, bottom отвечают за перемещение элемента от его первоначального положения в четырех направлениях: вправо, вниз, влево, вверх соответственно. Свойство z-index отвечает за перемещение элемента на другую плоскость (или уровень) и может принимать значения из диапазона от 1 до N.
Наиболее часто свойство position используется для определения взаимного расположения слоев, далее рассмотрим особенности разных типов позиционирования.
Нормальное позиционирование
По умолчанию, если для элемента не задано свойство position или ему задано значение static, слои позиционируются друг за другом, при этом каждый следующий начинается с новой строки. Причем, слои размещаются максимально близко к верхнему левому углу страницы и без отступов между границами.
Кроме этого, свойства left, top, right, bottom и их значения, если таковы определены, игнорируются браузером.
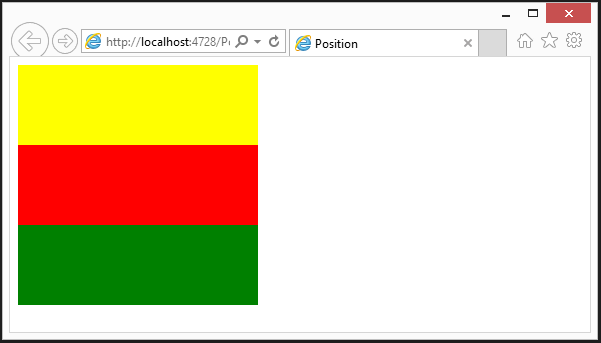
Можем убедиться в этом, отобразив два примера кода в браузере:
Без использования свойства position.
<html>
<head>
<title>Positiontitle>
<style type="text/css">
div {
width: 240px;
height: 80px;
}
style>
head>
<body>
<div style="background-color: Yellow">div>
<div style="background-color: Red">div>
<div style="background-color: Green">div>
body>
html>
С использованием свойств position:static, top и left:
<html>
<head>
<title>Positiontitle>
<style type="text/css">
div {
width: 240px;
height: 80px;
}
style>
head>
<body>
<div style="background-color: Yellow">div>
<div style="background-color: Red; position:static; top:50px; left: 100px">div>
<div style="background-color: Green">div>
body>
html>
В итоге получим одинаковое отображение нашего кода в браузере:

Абсолютное позиционирование
При задании абсолютного позиционирования элемента, он «отделяется» от потока документа и перестает в нем существовать. Его местоположение, равно как и координаты, задается относительно краёв окна браузера, в так называемой «видимой области». Задается такой тип через значение absolute свойства position.
Стоит отметить следующие особенности данного типа позиционирования:
- свойства top и left имеют более высокий приоритет, нежели right и bottom, это означает, что при противоречии свойств left и right значение right будет игнорироваться, также браузер поведет себя относительно свойства bottom.
- при использовании абсолютного позиционирования и задании значений свойствам left, top, right, bottom и z-index изначальное местоположение слоя становится доступным для замещения другими соседними элементами.
div {
background-color:red;
width: 120px;
height: 240px;
position: absolute; /*Определяем абсолютное позиционирование элемента*/
top: 100px; /*Производим смещение на 100px вниз от изначального местоположения слоя*/
left: 150px; /*Производим смещение на 100px вправо от изначального местоположения слоя*/
bottom: 20px; /*Свойства bottom и right в данном случае будут игнорироваться*/
right: 40px;
}
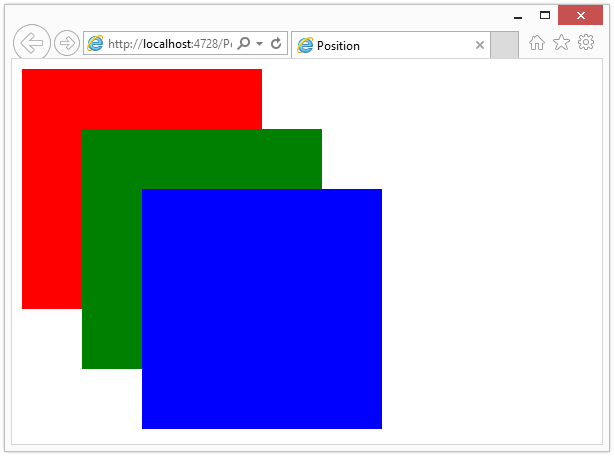
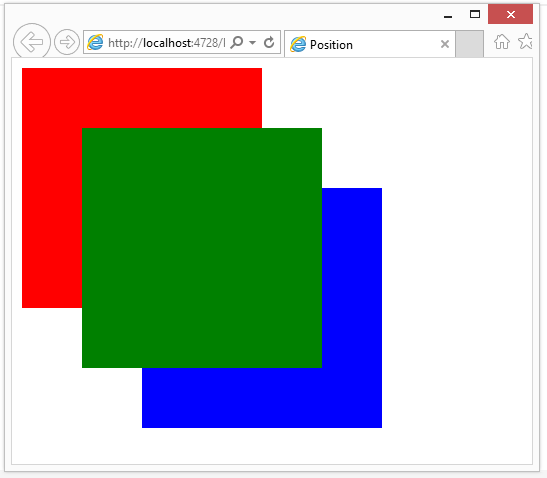
С использованием свойств position:absolute, top и left:
<head>
<title>Positiontitle>
<style type="text/css">
div {
width: 240px;
height: 240px;
position: absolute;
}
#redBox {
background-color: red;
top: 10px;
left: 10px;
}
#greenBox {
background-color: green;
top: 70px;
left: 70px;
}
#blueBox {
background-color: blue;
top: 130px;
left: 130px;
}
style>
head>
<body>
<div id="redBox">div>
<div id="greenBox">div>
<div id="blueBox">div>
body>
html>
В итоге, получим следующее отображение разметки в браузере:

Используя для зеленого слоя свойство z-index и передав ему значение 3, сможем добиться следующего отображения:
#greenBox {
background-color: green;
top: 70px;
left: 70px;
z-index: 3;
}

Фиксированное положение
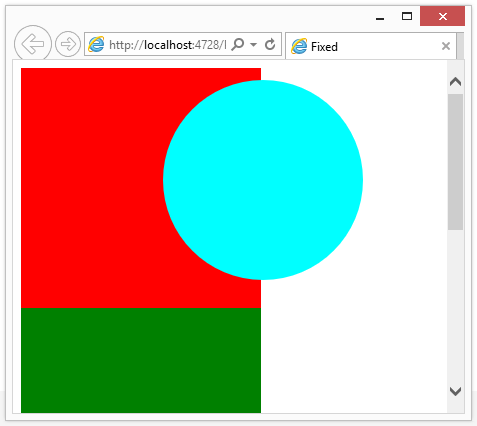
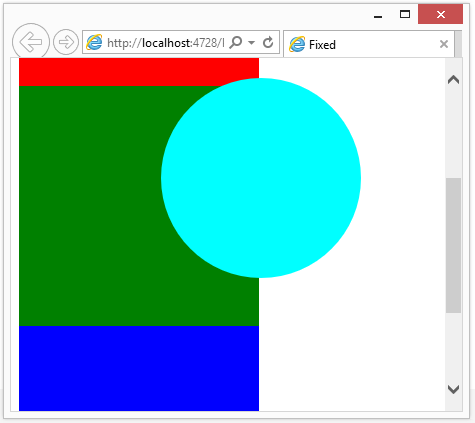
Если свойству position задать значение fixed, элемент будет привязан к определенной свойствами left, top, right, bottom точке на экране и не будет изменять своего положения при прокрутке веб-страницы. Следующей отличительной чертой от absolute будет то, что при размещении фиксированного элемента за пределами области видимости снизу или справа от нее не приводит к возникновению полос прокрутки.
Видео курсы по схожей тематике:
Целесообразным применением данного типа позиционирования является создание меню, заголовков, неподвижных элементов, содержащих формы быстрой связи со службой поддержки (online chat).
С использованием свойств position:fixed, top и left:
<html>
<head>
<title>Fixedtitle>
<style type="text/css">
div {
width: 240px;
height: 240px;
}
#redBox {
background-color: red;
}
#greenBox {
background-color: green;
}
#blueBox {
background-color: blue;
}
#fixedBox {
background-color: cyan;
width: 200px;
height: 200px;
border-radius: 100px;
position: fixed;
top: 20px;
left: 150px;
opacity: 1.0;
}
style>
head>
<body>
<div id="redBox">div>
<div id="greenBox">div>
<div id="blueBox">div>
<div id="fixedBox">div>
body>
html>


Относительное позиционирование
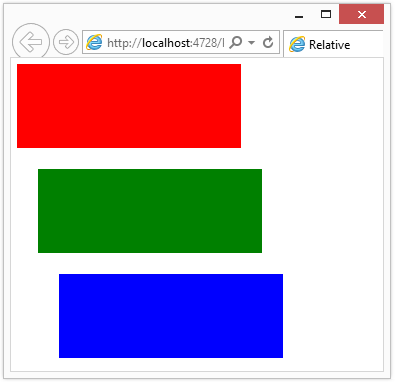
В случае задания свойству position значения relative позиционирование элемента будет установлено относительно его места по умолчанию. Использование свойств left, top, right, bottom позволит изменять позицию элемента и сдвигать его в ту или иную сторону от его изначального местоположения. При задании свойствам положительного значения, к примеру, left: 70px, происходит смещение элемента вправо от левой границы родительского элемента, при задании отрицательного значения left: -70px, происходит сдвиг влево. Аналогично выполняются инструкции и для других свойств.
Стоит отметить, что данный тип позиционирования нельзя применять к элементам таблиц (ячейкам, строкам, колонкам и т.д.). Кроме этого, место, занимаемое элементом до его перемещения, остается пустым и не может быть занятым другими элементами.
С использованием свойств position:relative, top и left:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Relativetitle>
<style type="text/css">
div {
width: 640px;
height: 240px;
position: relative;
}
#redBox {
background-color: red;
top: 10px;
left: 10px;
}
#greenBox {
background-color: green;
top: 70px;
left: 70px;
}
#blueBox {
background-color: blue;
top: 130px;
left: 130px;
}
style>
head>
<body>
<div id="redBox">div>
<div id="greenBox">div>
<div id="blueBox">div>
body>
html>
Бесплатные вебинары по схожей тематике:

Зачастую относительное и абсолютное позиционирование сами по себе не применяются, поскольку существует свойство margin, с очень похожим функционалом, позволяющий задать местоположения слоя относительно его соседей. Но сочетание разных типов позиционирования для вложенных слоев, делает их незаменимыми при необходимости изменить систему координат и задать размещения дочерних элементов относительно их родителя, избежав трудно-воспринимаемых конструкций из множества вложенных слоев.
Статьи по схожей тематике