Введение
HTML5 – последняя версия языка разметки. У HTML5 есть семантическая структура. В пятой версии языка ввели определенные средства для управления – они дают возможность сэкономить Ваше время при разработке веб-сайтов. В этой статье мы рассмотрим упомянутые средства управления, а также функции в HTML5.
Прежде чем начать, необходимо установить Visual Studio.
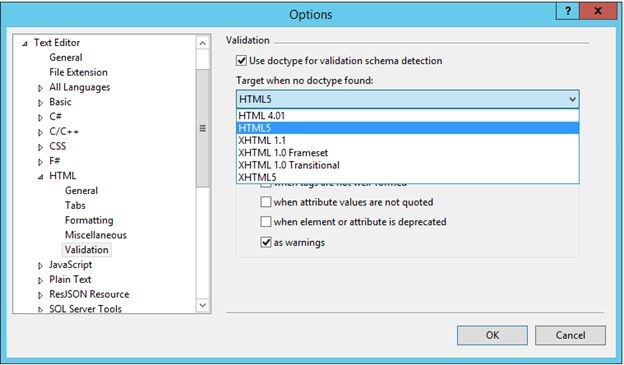
Мы можем включить опцию HTML в целевом разделе:
Tools -> Options -> Text Editor -> HTML.

Разметка HTML5
Объявление DOCTYPE:
<!DOCTYPE html>
Объявление кодировки символов:
<meta charset="utf-8" />
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Sibeesh Passion wish you a happy new yeartitle>
head>
<body>
Welcome to Sibeesh Passion
body>
html>
Структура HTML5
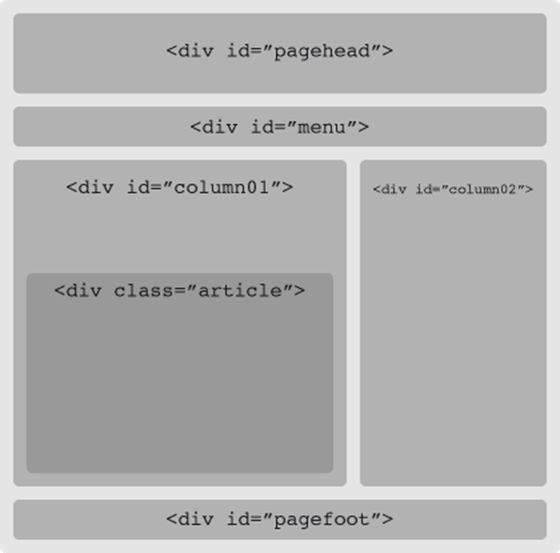
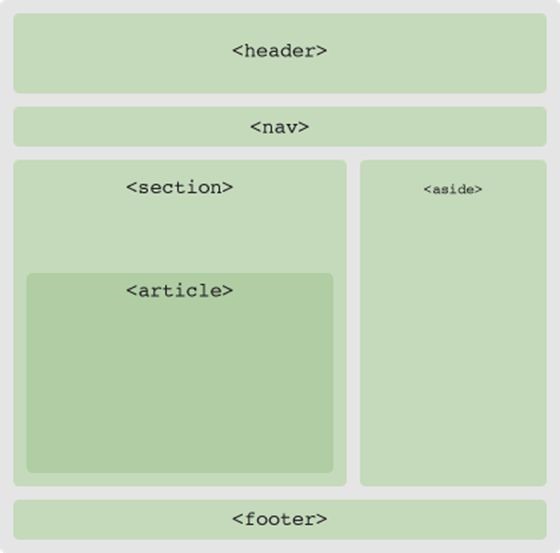
Как уже говорилось, у HTML5 есть семантическая структура. Это уменьшает усилия UI-разработчика. На изображении объясняется эта структура.
До применения HTML5:

После:

Исходя из рисунка, понятно, что в HTML5 доступны такие элементы:
- Header
- Nav
- Section
- Aside
- Article
- Footer
Добавление собственных элементов
Вы можете создать собственный элемент, используя стили. Разметка должна выглядеть таким образом:
<!DOCTYPE html>
<html>
<head>
<title>Your own element title>
<script>document.createElement("yourelement")script>
<style>
yourelement {
display: block;
}
style>
head>
<body>
<div>
Normal element
div>
<yourelement>My elementyourelement>
body>
html>
Вы создали новый элемент «yourelement».
Новый синтаксис Атрибута
В HTML5 введен новый синтаксис атрибута:
- Empty
- Unquoted
- Double Quoted
- Single Quoted
Можно присвоить текстовое значение тега input type таким образом:
<input type="text" value="Sibeesh" disabled>
<input type="text" value=Sibeesh>
<input type="text" value="Sibeesh">
<input type="text" value=’Sibeesh’>
Примените CSS
Так же, как к обычным элементам HTML, так и к новым семантическим элементам можно применять стили.
footer{border:1px solid;}
Предыдущий стиль будет применен ко всем footer, доступным на странице. Не рекомендуется использовать верхний регистр (Footer, FOOTER) в названии элементов.
Обзор элемента Canvas
Если Вы хотите создать определённый графический контент, элемент Canvas, то Вам нужно:
Объявление Canvas
<canvas id="canvasExample" width="200" height="100"
style="border:1px solid #ccc;">
Bad Luck, It seems your browser won't support :(
canvas>
Реализация Canvas
var c = document.getElementById("canvasExample"); //Get the element
var ctx = c.getContext("2d"); // Get the context for the element
var grd = ctx.createLinearGradient(0, 0, 200, 0); //Create the line
grd.addColorStop(0, "blue"); // Apply the colors
grd.addColorStop(1, "white"); // Apply the colors
ctx.fillStyle = grd; //apply the style
ctx.fillRect(10, 10, 150, 80); // Fill
Здесь мы применили градиент к canvasExample.
Введение в SVG
Масштабируемая векторная графика (Scalable Vector Graphics) – графика для web типа canvas. Одно из различий между canvas и SVG то, что SVG поддерживает обработчик событий, а элементы canvas – нет.
Объявление SVG
<canvas id="canvasExample" width="200" height="100"
style="border:1px solid #ccc;">
Bad Luck, It seems your browser won't support :(
canvas>
Видео курсы по схожей тематике:
Полный вариант HTML-документа:
<!DOCTYPE html>
<html>
<body>
<table style="border:1px solid #ccc;">
<tr style="border:1px solid #ccc;">
<td style="border:1px solid #ccc;">
<h2 style="text-align:center;">Canvash2>
<canvas id="canvasExample" width="200" height="100"
style="border:1px solid #ccc;">
Bad Luck, It seems your browser won't support :(
canvas>
td>
<td style="border:1px solid #ccc;">
<h2 style="text-align:center;">SVGh2>
<svg width="200" height="200">
<circle cx="100" cy="100" r="50"
stroke="green" stroke-width="4" fill="yellow" />
Bad Luck, It seems your browser won't support :(
svg>
td>
tr>
table>
<script>
var c = document.getElementById("canvasExample"); //Get the element
var cctx = c.getContext("2d"); // Get the context for the element
var grd = ctx.createLinearGradient(0, 0, 200, 0); //Create the line
grd.addColorStop(0, "blue"); // Apply the colors
grd.addColorStop(1, "white"); // Apply the colors
ctx.fillStyle = grd; //apply the style
ctx.fillRect(10, 10, 150, 80); // Fill
script>
body>
html>
Бесплатные вебинары по схожей тематике:
Источник: http://www.c-sharpcorner.com/UploadFile/65794e/html-5-elements-in-a-look-part-1/
http://www.c-sharpcorner.com/UploadFile/65794e/html-5-elements-in-a-look-part-2/
Статьи по схожей тематике