Введение
Устройства, которые можно одевать, сейчас очень распространены. Они уникальные, модные, продуктивные и позволяют оставаться на связи в нашем цифровом образе жизни. Однако, надеваемые гаджеты также могут быть подрывными в мобильном пространстве.
Пока разработчики увлечены переходом на кросс-платформенную разработку родных или гибридных мобильных приложений, прибывают носимые устройства от Apple, Microsoft и Google, каждая из которых обслуживает свою соответствующую платформу и прокладывает собственный путь развития как дополнение к уникальным принципам UX.
Если Вы поклонник Microsoft Band, то у Вас есть основания для радости. И не только потому, что Band – одно из немногих носимых устройств, которые работают кросс-платформенно с любым Вашим телефоном. Также очень просто добавлять пользовательские данные на запястье в качестве Band-приложения. Все, что для этого потребуется – стандартный терминал данных и немного веб-навыков. В этой статье мы покажем, как добавлять веб-данные в Ваше устройство Band с помощью Web Tiles.
Перспектива
Поскольку потребителям нравятся такие устройства, возникает новая экосистема, которую разработчикам надо поддерживать. Конечно, носимые устройства забавные, очень личные и предоставляют возможности для завлечения пользовательского опыта, но разработчикам теперь приходится работать с исключительно маленькими экранами, пересматривать содержание приложений и пользовательский интерфейс, чтобы оставаться в первых рядах, учитывая переход мобильных приложений на кросс-платформу.
Еще одна сложность при разработке носимых устройств исходит из того, что такие устройства неразрывно связаны с соответствующей принимающей мобильной операционной системой. В конце концов, такая разработка часто представляет собой разработку нативного приложения, и разработчик должен знать родной SDK, паттерны программирования и цель, чтобы получить нужный опыт взаимодействия(User eXperience, UX).
Мы можем наблюдать, как Apple сейчас пытается дистанциировать Apple Watch от родительского iPhone в следующем выпуске Watch OS 2. Пока что нам все еще приходится обращаться к родительской системе, но обнадеживает, что у носимых гаджетов есть собственная операционная система и приложения могут быть самодостаточными, а не пребывать в зависимости от соответствующей мобильной платформы.
MICROSOFT BAND
Microsoft Band представляет собой нечто среднее между фитнес-устройством и умными часами. Устройство Band заполнено датчиками - оптическим датчиком сердечного ритма, акселерометром, GPS, датчиком освещенности, температуры, ультрафиолетовым сенсором, сенсором емкости, микрофоном и гальваническим датчиком отклика на касание. Однако, несмотря на преимущества, которыми располагают все эти сенсоры, строительство приложений сильно усложняется.
Разработчик SDK для Microsoft Band очень мощный, предоставляет разработчикам полный доступ к API canvas, чтобы делать убедительные приложения для Band. SDK можно применять для создания персонализированных, интерактивных фрагментов, используя пользовательские макеты, что вмещают текст, иконки, кнопки и штрих-коды. Тем не менее, Вам надо построить собственные мобильные приложения для каждой платформы, чтобы в дальнейшем построить сопутствующее устройство Band. Несмотря на то, что существует фреймворк Xamarin, позволяющий разрабатывать кросс-платформенные приложения, это далеко непросто для разработчиков.
Последние обновления
Все изменилось с последними обновлениями для Microsoft Band и платформы разработки Health. Самой интересной особенностью является новая поддержка для Web Tiles.
Вам больше не нужны нативные мобильные приложения, можно просто повторно использовать веб-данные. Каждый пользователь Band непременно использует приложение Microsoft Health – что изначально есть на каждой мобильной платформе. Тогда почему бы не усилить повсеместность приложения Health и интернет-подключения Band, чтобы принести в устройство облачные данные? Web Tiles делают доставку информации к пользователям Band максимально просто и практически из любого интернет-источника. Также новым есть предварительный просмотр облачного Microsoft Health API, который предлагает RESTful API для повышения использования приложения в режиме реального времени, для фитнес-пользователей и отслеживания здоровья.
Видео курсы по схожей тематике:
Автоматизация Web Tiles
Подача данных
Предусматривая веб-фрагменты для Band, в первую очередь, Вам надо решить, какие данные надо выводить. Соответственно, это должны быть короткие порции информации для Ваших Band-пользователей. Вы должны выбрать правильный контент – действительно значимую информацию для беглого просмотра на пользовательском запястье.
Web Tiles могут получить доступ практически к любому интернет-источнику данных , пока данные поступают через конечные точки RESTful и доступны в стандартных форматах как ATOM/JSON. Пока нет нехватки в таких конечных точках.
Сейчас в свободном доступе находятся данные из Telerik Developer Network (TDN). Если Вы находитесь на сайте TDN, можете просто нажать на ссылку RSS или просто перейти к http://developer.telerik.com/feed/.
Строка новостей RSS вмещает в себя статьи из TDN. Давайте рассмотрим, как создать список этих последних статей на Band-устройстве, используя Web Tiles.
Инструмент разработки
Самый простой способ построить Web Tiles - это использовать инструмент разработки Microsoft Band Web Tile, просто нажмите большую кнопку Get Started.
Это простой 5-шаговый инструмент разработки с веб-интерфейсом. На самом деле, Вам даже не нужно быть разработчиком, чтобы им пользоваться. Мастер проведет Вас через все этапы, необходимые для создания Band Web Tile. Ниже представим разработку Web Tile для статей TDN.
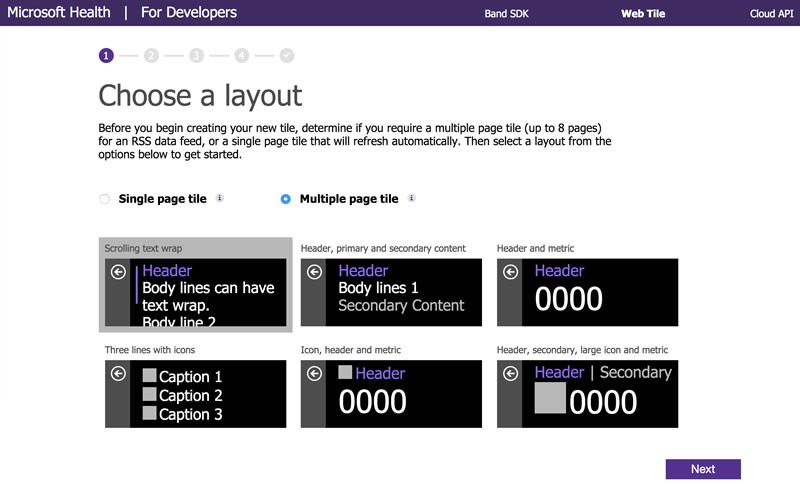
1. Выберите из представленного набора стандартных макетов для отображения данных, каким образом пользователь будет запускать свой Tile.

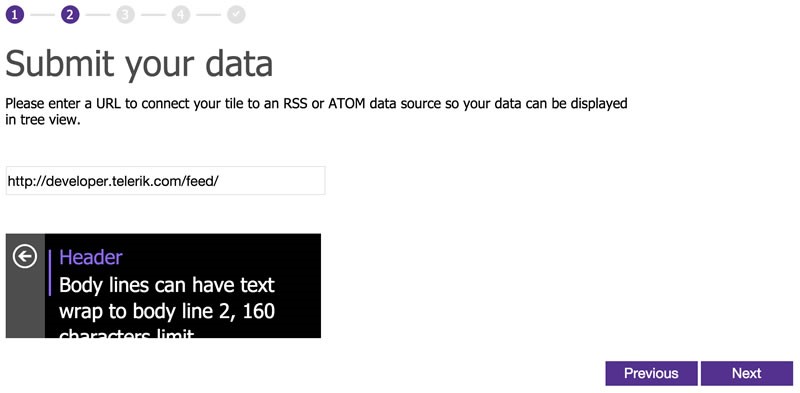
2. Укажите инструмент разработки Web Tile на свое устройство подачи данных. Обратите внимание на использование RSS, как показано ниже.

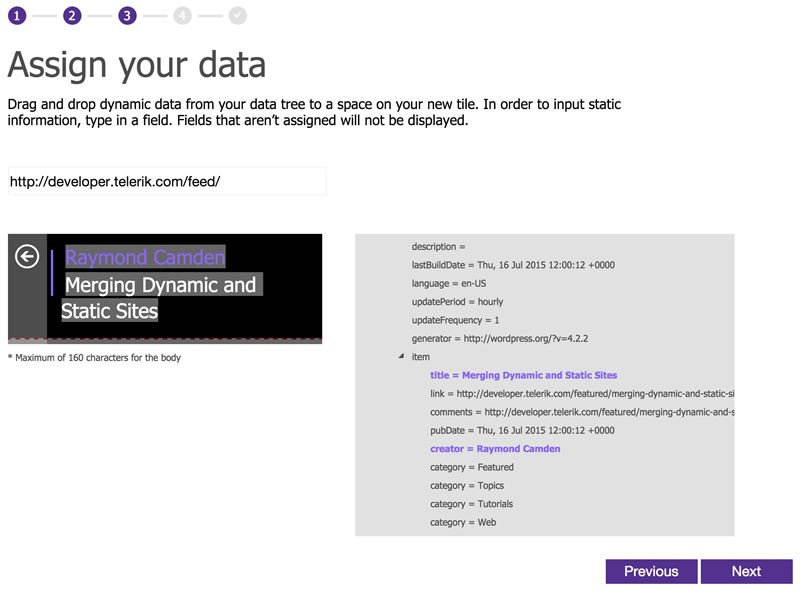
3. Дальше мы преобразим некоторые данные, в основном, через перетягивание. В соответствии с выбранным макетом Вы получите несколько заполнителей для отображения данных. Инструмент будет влиять на подачу данных, которые Вы указали. Это для того, чтобы дать нам представление о данных, которые будут отстранены от облачного источника данных. Вам всего-то нужно переместить повторяющиеся элементы данных в динамические заполнители с помощью цветового кодирования – и все подключено. Также от устройства подачи можно задавать статический контент поверх динамического, если Вам захочется.

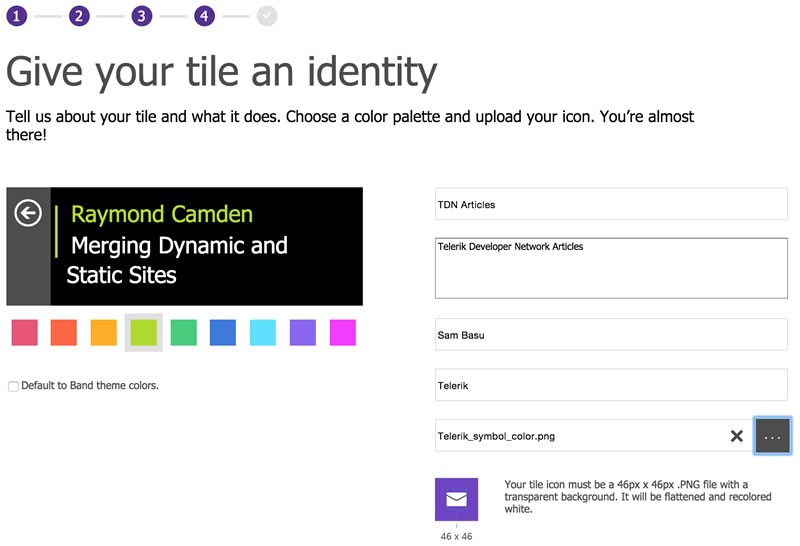
4. Затем, настройте цветовую схему для Web Tile и обеспечьте некоторую идентифицирующую информацию для пользователя. Обратите внимание на примерный показ того, как будут выглядеть ваши данные в Band. Здесь же Вы получите нужную иконку для представления вашего Web Tile – она должна иметь прозрачный фон, соответствовать расширению 46x46px и рекомендациям пользовательского интерфейса UI для Band.
Бесплатные вебинары по схожей тематике:

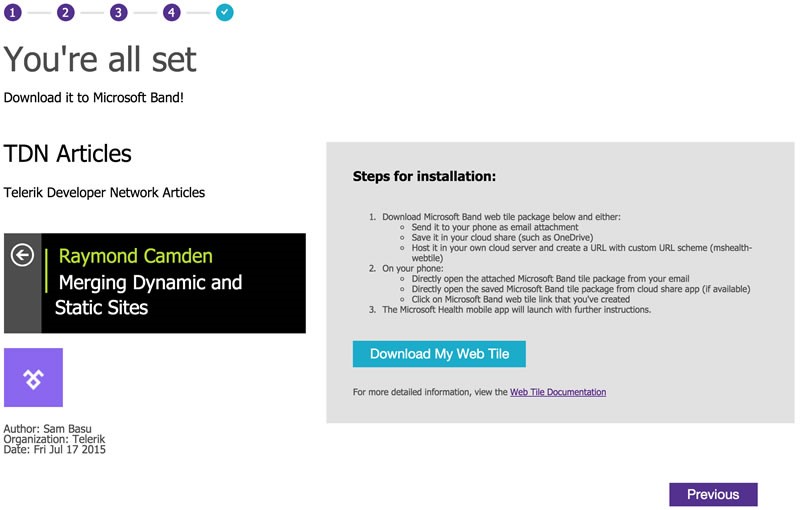
5. Последний шаг мастера настроек позволяет скачать предварительную версию Web Tile на компьютер. В итоге, Вы получите файл с расширением .webtile – просто архивированный файл со всеми заданными Вами конфигурациями.

Источник: http://developer.telerik.com/featured/create-a-microsoft-band-app-with-web-tiles/
Статьи по схожей тематике