Здравствуйте, дорогие читатели.
В этом уроке мы научимся:
- Добавлять иконку приложения;
- Добавлять картинки в приложение. Разберем, как пользоваться “Assets”.
Откройте проект “Warehouse”.
В панели навигатора откройте модуль “Assets.xcassets”.
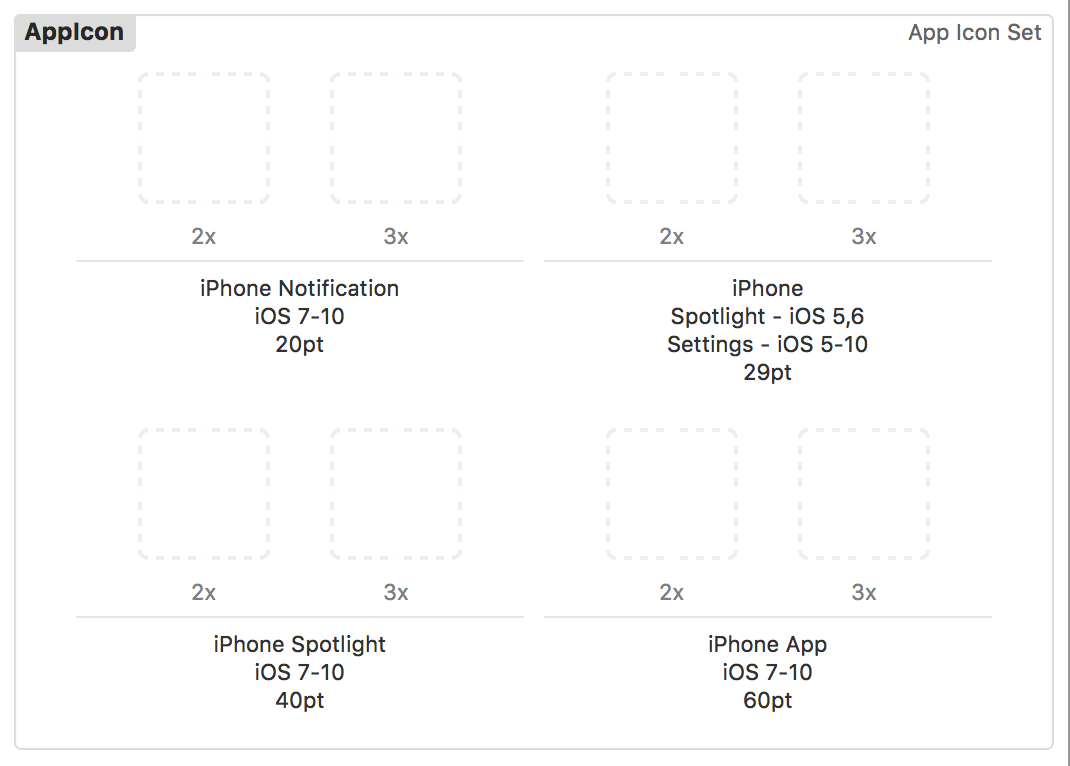
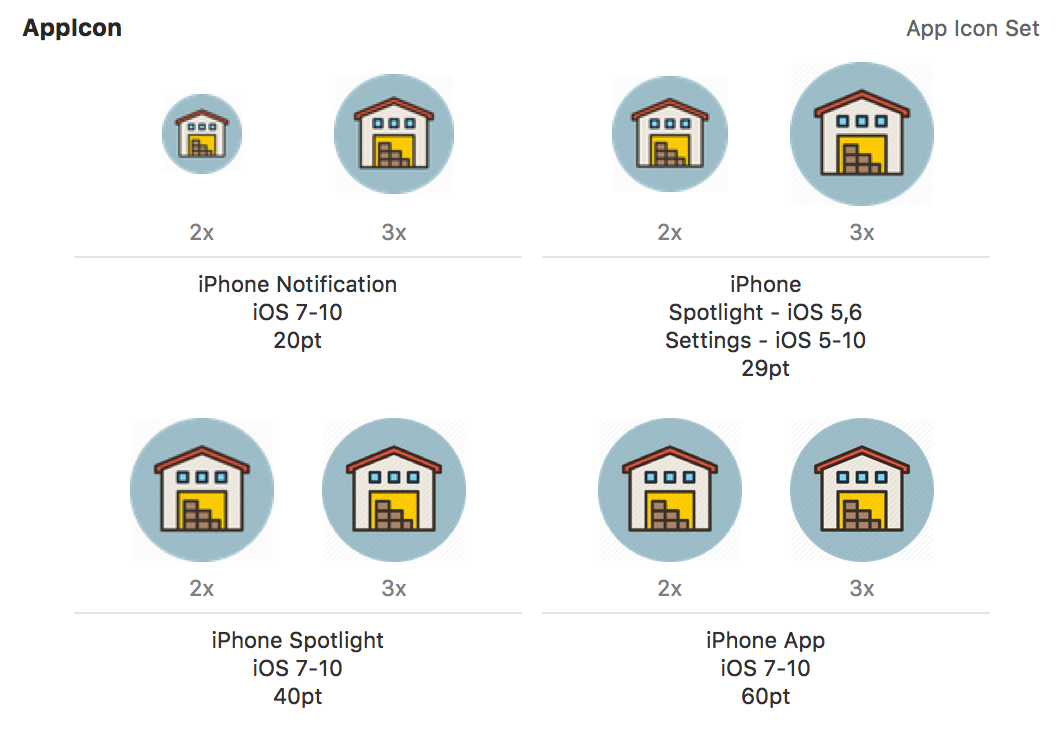
Нажмите “App Icon”, вы увидите область с контейнерами для добавления иконок приложения.

На рисунке выше нас интересуют два контейнера “iPhone App iOS 7-10 60pt”, тут задается иконка приложения.
В разделе “iPhone Notification iOS 7-10 20pt” задается иконка, которая будет отображаться при получении “Push” уведомлений от вашего приложения в заголовке сообщения.
В разделе “iPhone Spotlight – iOS 5,6 Settings – iOS 5-10 29 pt” задается иконка приложения, которая будет отображаться в диалоге поиска вашего телефона (если приложение под iOS 5 или 6) и в настройках телефона.
В разделе “iPhone Spotlight iOS 7-10 40pt” задается иконка, которая будет отображаться в диалоге поиска вашего телефона.
Теперь давайте разберем, что означают метки “2х” и “3х”. Метки- это размер иконок.
Например, ваша исходная иконка имеет размер “16х16”, для нее будет задана метка “1х”. Соответственно, для метки “2х” будет размер “32х32” (16+16 x 16+16), т.е. в два раза больше исходной иконки под меткой “1х”. Для метки “3х” будет размер “48х48” (16+16+16 x 16+16+16), т.е. в три раза больше исходной иконки под меткой “1х”.
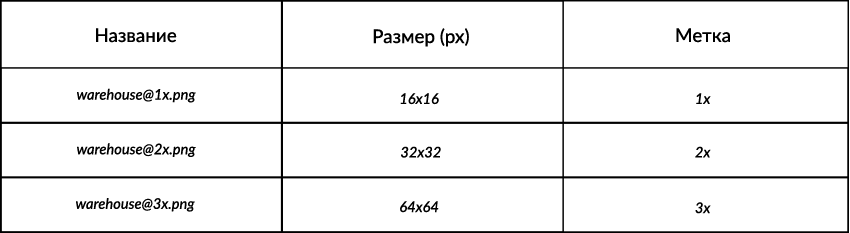
Принято именовать иконки следующим образом:

Иконка с меткой 1х используется для iOS ниже 7 версии. Вам ее не нужно делать, так мы используем язык программирования “Swift” в нашем приложении и доступен он, только начиная с версии “iOS 8”, не ниже. В “iOS” ниже версии 8 доступен для использования язык программирования “Objective C”, его я не буду разбирать вообще, поскольку у него не удобочитаемый синтаксис и для новичков он будет сложным. Т.е., должно быть в таком формате “[Имя исходной иконки][Размер в “pt”][Метка].[Расширение файла иконки]”.
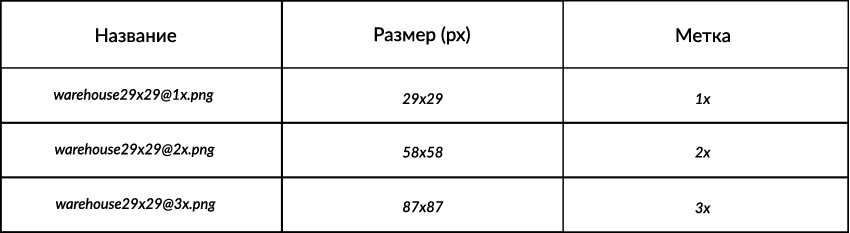
Таблица с размерами и метками иконок для раздела “iPhone Spotlight – iOS 5,6 Settings – iOS 5-10 29 pt”:

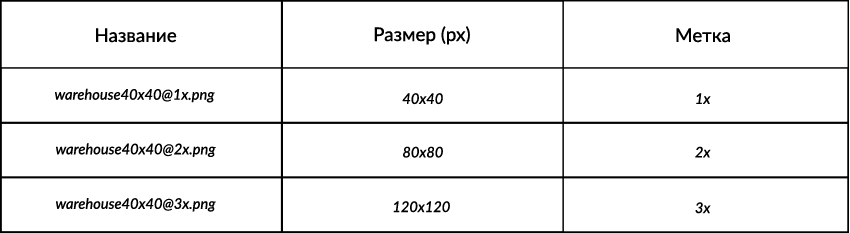
Таблица с размерами и метками иконок для раздела “iPhone Spotlight iOS 7-10 40pt”:

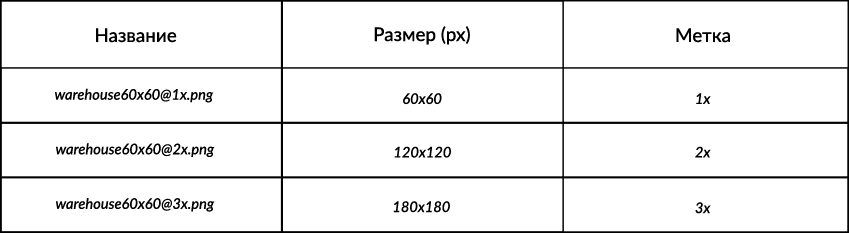
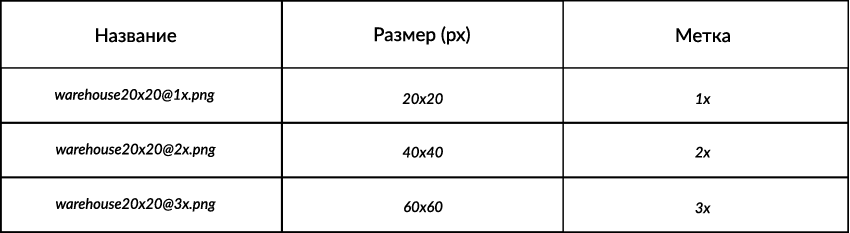
Таблица с размерами и метками иконок для раздела “iPhone App iOS 7-10 60pt” (иконка нашего приложения):

Таблица с размерами и метками иконок для раздела “iPhone Notification iOS 7-10 20pt”:

Итак, приступим к созданию нашей иконки. Скачайте файл “warehouse.png” (размер 512х512) ниже на странице себе на компьютер.

Откройте любой графический редактор, которым умеете пользоваться и создайте файлы иконок в соответствии с 4 разделами, приведенными выше в таблицах. Имена файлов должны соответствовать тем, что в 4 таблицах выше.
Как пользоваться графическим редактором, рассматривать не стану. Под OS X есть бесплатный графический редактор “Gimp”, есть платный “Adobe Photoshop”.
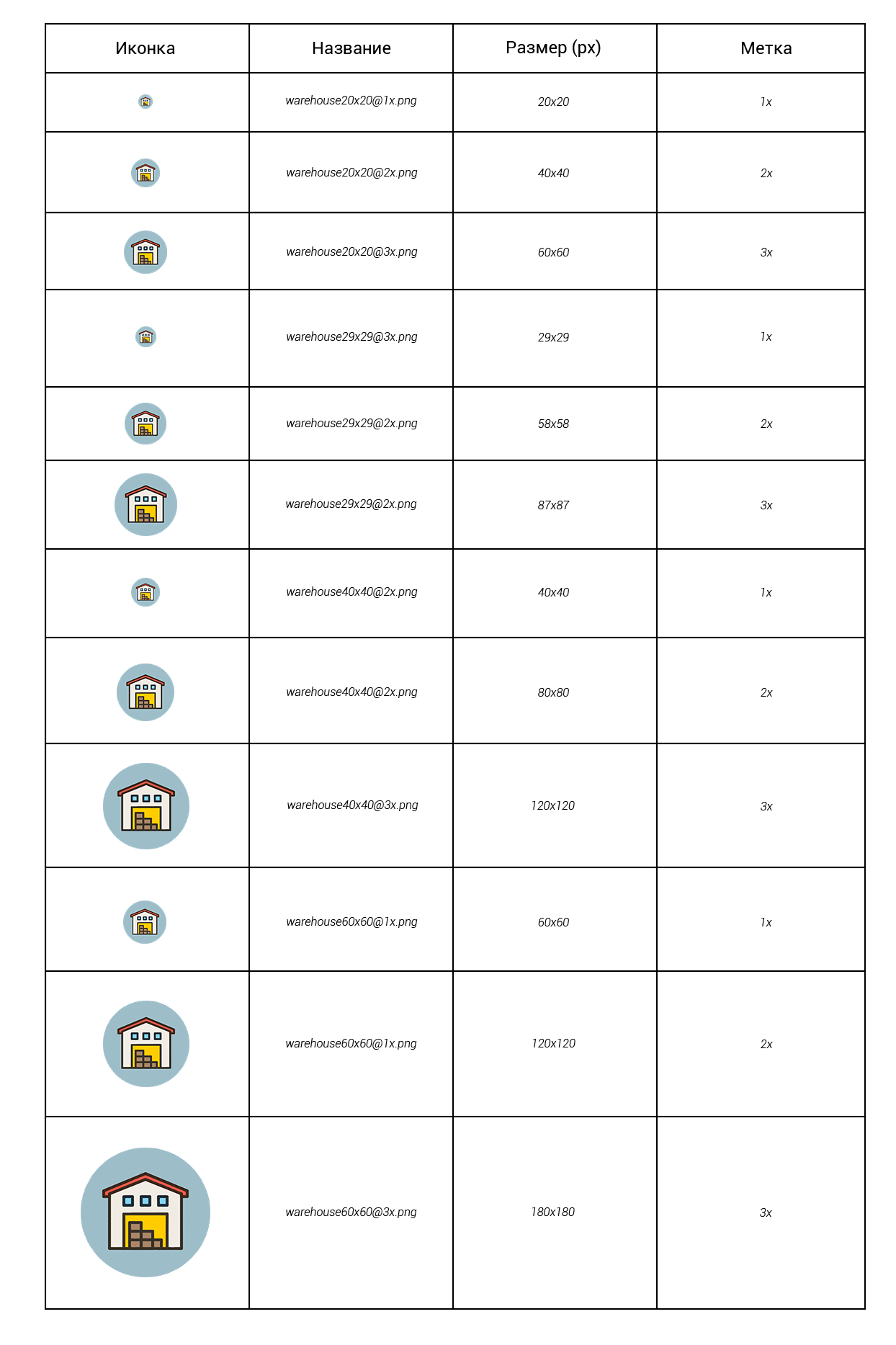
После обработки данного файла в графическом редакторе должны получиться на выходе следующие файлы:

Отлично с этим справились, теперь необходимо перетащить из “Finder” иконки “*.png” в соответствующие места в “App Icon” по разделам. Выполните это, должно получиться вот так:

Теперь закройте проект “Warehouse” и откройте его снова. Обратите внимание на иконку приложения, которая появилась в панели инструментов.

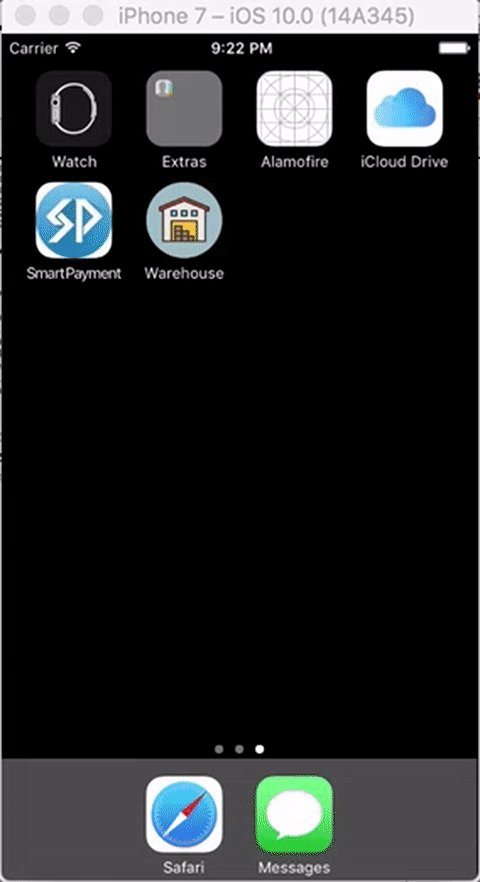
Запустите приложение. Затем выполните комбинацию клавиш “Shift + Command + H”, чтобы выйти на рабочий стол устройства. Обратите внимание на иконку приложения “Warehouse”, она тоже изменилась.

А вот так она выглядит в диалоге поиска “Spotlight”:

Теперь разберем, как добавлять картинки в ресурсы и отображать их в элементах управления. Тренироваться будет на списке товаров.
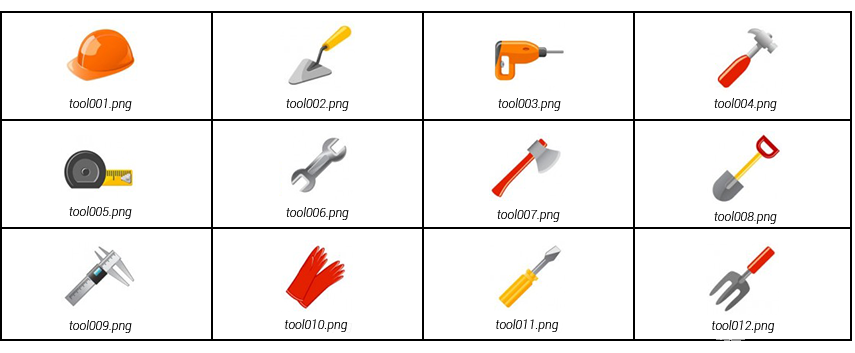
Прилагаю список картинок, которые мы будем использовать в ресурсах.

Скачайте эти картинки, затем выделите весь список. Откройте модуль “Assets.xcassets” и перетащите из “Finder” в пустую область под “App Icon” выделенный список загруженных картинок. Должно получиться вот так:

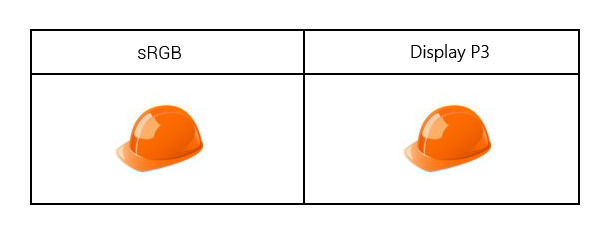
Все бы хорошо, если бы только не нововведения для картинок, начиная с iOS 10 и Xcode 8. До iOS 10, добавляя картинки подобным образом в ресурсы, все без проблем загружалось в AppStore. Но вот начиная с iOS 10, было принято, чтобы картинки были в двух разных форматах “sRGB” и “Display P3”, предпринято это было для возможности управления насыщенностью цветов. Более подробную информацию, как к этому пришли, можно получить, изучив “WWDC 16, Session 712, Working with Wide Color, Understanding and optimizing for Wide Color Gamut Displays”.
Если использовать версию среды разработки, например, Xcode 7.3.1, то в ней с минимальной версией приложения iOS 8.0 не надо делать никаких конвертаций с картинками, все без проблем загружается в AppStore. Если же загружать без конвертации “sRGB and Display P3” со среды разработки “Xcode 8”, то на этапе валидации мы получим ошибку “Invalid Bundle. The asset catalog at '$path' can't contain 16-bit or P3 assets if the app is targeting iOS releases earlier than iOS 9.3”.
Да, с одной стороны можно было поставить минимальную версию iOS 9.3, ничего не конвертировать и отправить приложение в AppStore, но тогда бы я потерял пользователей, у кого iOS 8, 8.1, 8.2, 8.3, 9, 9.1, 9.2, 9.2.1. Пришлось разбираться, как это исправить, чтобы выполнить загрузку в AppStore, и при этом минимальная версия так и осталась iOS 8.
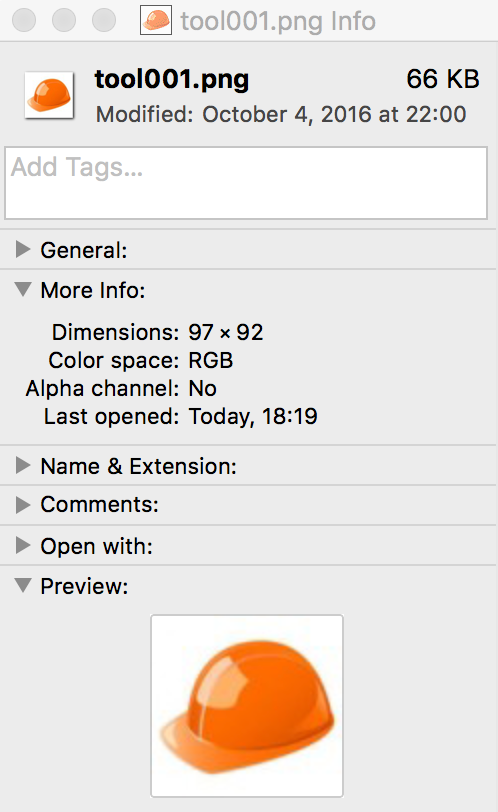
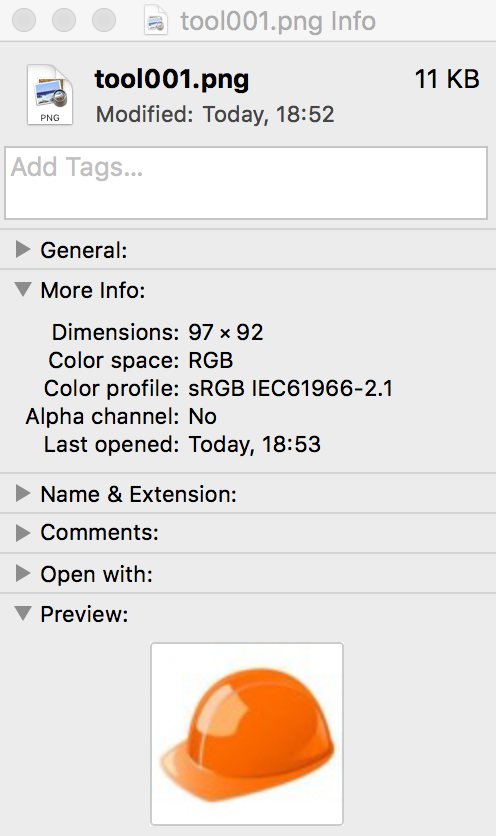
Для конвертации изображений в OS X есть специальная бесплатная встроенная утилита “ColorSync Utility”. Картинки, которые я показывал выше, имеют формат “RGB”, чтобы убедиться в этом. В “Finder” выполните клик правой кнопкой мыши на картинке, например, “tool001.png” и в контекстном меню выберите пункт “Get info”.

Обратите внимание на свойство “Color space”, его значение “RGB”. Создайте где-нибудь две папки с названиями “Tools_sRGB” и “Tools_Display_P3”. В эти папки мы будем складывать сконвертированные картинки.
Картинка формата “Display P3” (16 битная) будет автоматически подгружаться, если у пользователя iOS 10, если же у пользователя версия операционной системы ниже iOS 10, будет браться картинка формата “sRGB” (8 битная).
Видео курсы по схожей тематике:
Если вы добавите только картинки в формате “sRGB”, тогда, если у пользователя операционная система iOS 10, эти картинки будут каждый раз конвертироваться из формата “sRGB” в формат “Display P3”. Добавить только картинки формата “Display P3” и не добавить картинки формата “sRGB” нельзя, надо или в обоих форматах, или только в формате “sRGB”.
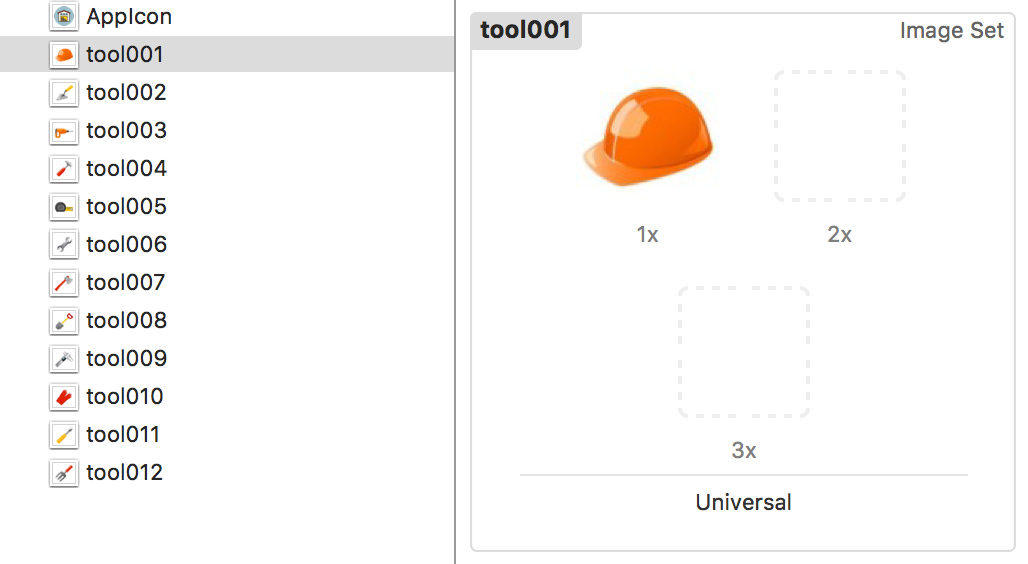
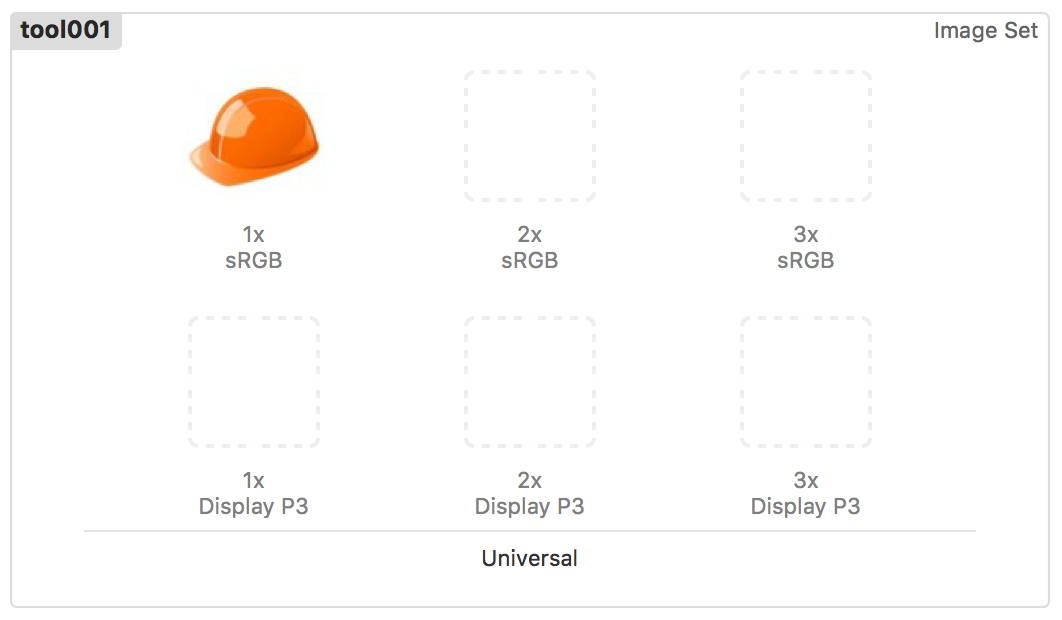
Если вы обратили внимание, когда добавляли картинки в “Assets.xcassets”, а затем выделили одну из добавленных картинок, с правой стороны от нее был отображен контейнер “Universal”. Давайте включим поддержку “Display Gamut”. Выделите “tool001.png”, в панели свойств откройте вкладку “Show the attributes inspector”. Найдите свойство “Gamut”, в нем сейчас установлено значение “Any”, установите значение “sRGB and Display P3”.

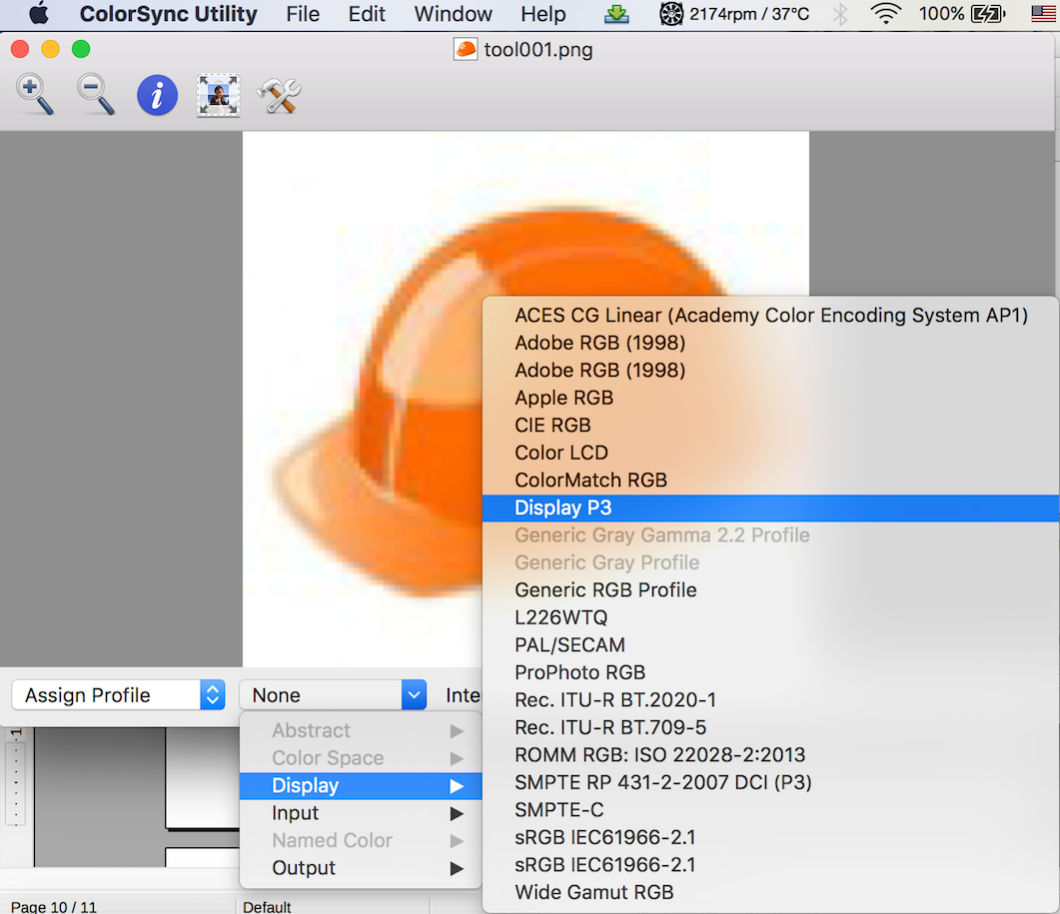
Перейдите в “Finder”, теперь мы должны сконвертировать исходные загруженные картинки в два формата “sRGB” и “Display P3”. Для этого в “Finder” выделите картинку “tool001.png”, выполните по ней клик правой кнопкой мыши и в контекстном меню выберите “ColorSync Utility.app”.

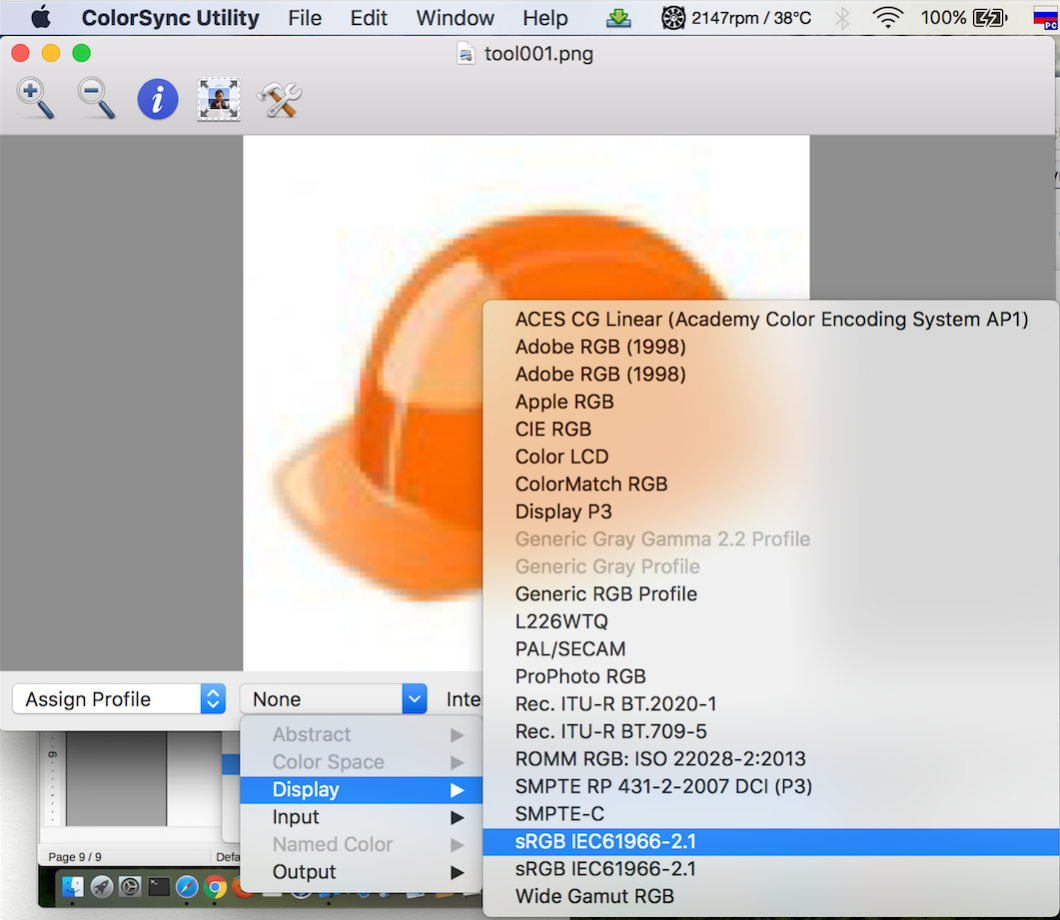
В открывшемся приложении “ColorSync utility”, внизу в выпадающем списке, измените значение “Match to Profile” на “Assign Profile”. Затем нажмите на выпадающий список “None” и выберите “Display”, затем “sRGB IEC61966-2.1”.

Кнопка “Apply” станет активной, нажмите на нее, затем закройте окно ColorSync “tool001.png”, нажав на красную кнопку в правом верхнем углу окна. Вам будет предложено сохранить изменения. Сохраните изменения.
Теперь перейдите в папку “Tools_sRGB”, которую мы создавали ранее, и выделите файл “tools001.png”, нажмите на нем правой кнопкой мыши и в контекстном меню выберите пункт “Get info”.

Обратите внимание на свойство “Color profile”, оно теперь имеет то значение “sRGB IEC61966-2.1”, которое мы устанавливали через утилиту “ColorSync”.
Теперь проделайте такую же операцию, еще раз с исходным файлом изображения “tool001.png”, но на этот раз выберите “Color profile” - “Display P3”.

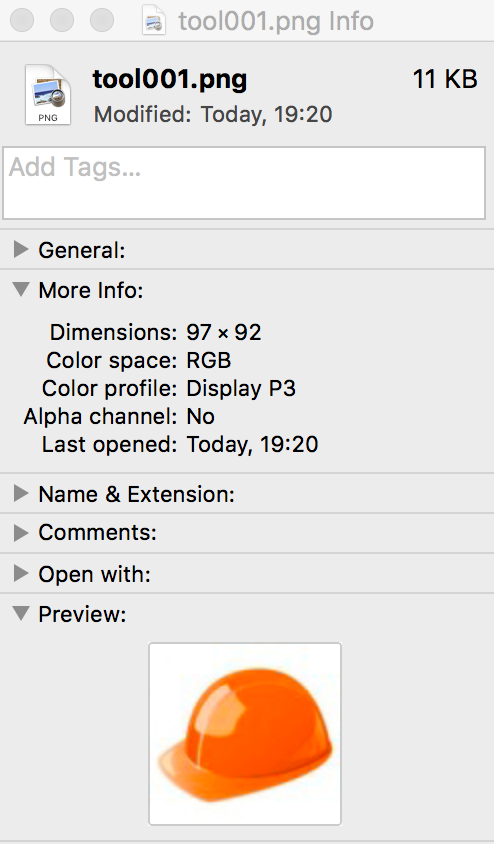
Нажмите кнопку “Apply” и закройте окно ColorSync “tool001.png”, сохраните изменения в папку “Tools_Display_P3”. Затем откройте “Finder”, перейдите в папку “Tools_Display_P3”, выделите файл “tool001.png”, нажмите на нем правой кнопкой мыши и в контекстном меню выберите пункт “Get info”.

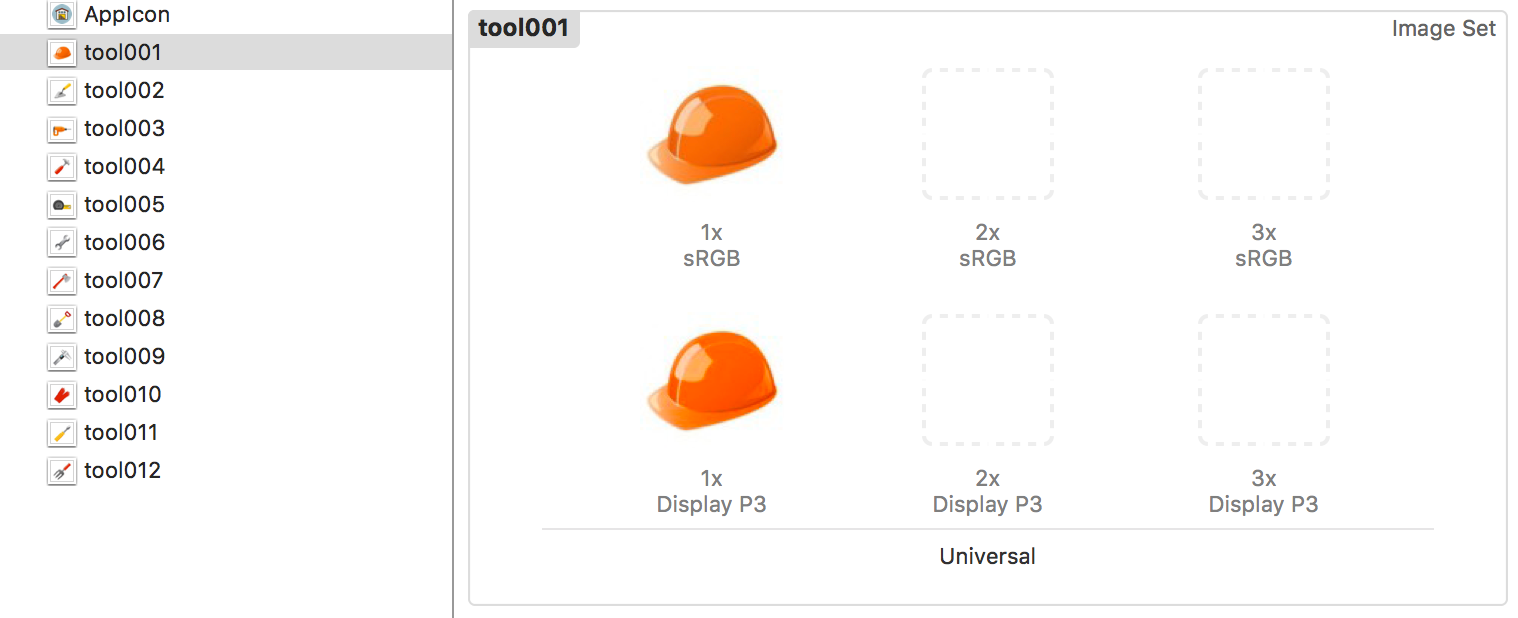
Обратите внимание на свойство “Color profile”, там установлено значение “Display P3”. Теперь перейдите в Xcode, откройте модуль “Assets.xcassets”, выделите изображение “tool001” и перенесите из “Finder” картинки в контейнер. В поле “1x sRGB” перетащите картинку “tool001.png” из папки “Tools_sRGB”. В поле “1x Display P3” перетащите картинку “tool001.png” из папки “Tools_Display_P3”. Должно получиться вот так:

Остальные картинки сконвертируйте самостоятельно в форматы “sRGB” и “Display P3” по той же схеме, что мы делали выше.
Ниже вы можете скачать две сконвертированные картинки.

Также добавим в “Assets” еще картинку фона страницы авторизации.

Она имеет размер “750х1334” и называется “warehouse-view.png”. Картинку тоже необходимо сконвертировать в два формата “sRGB” и “Display P3”.
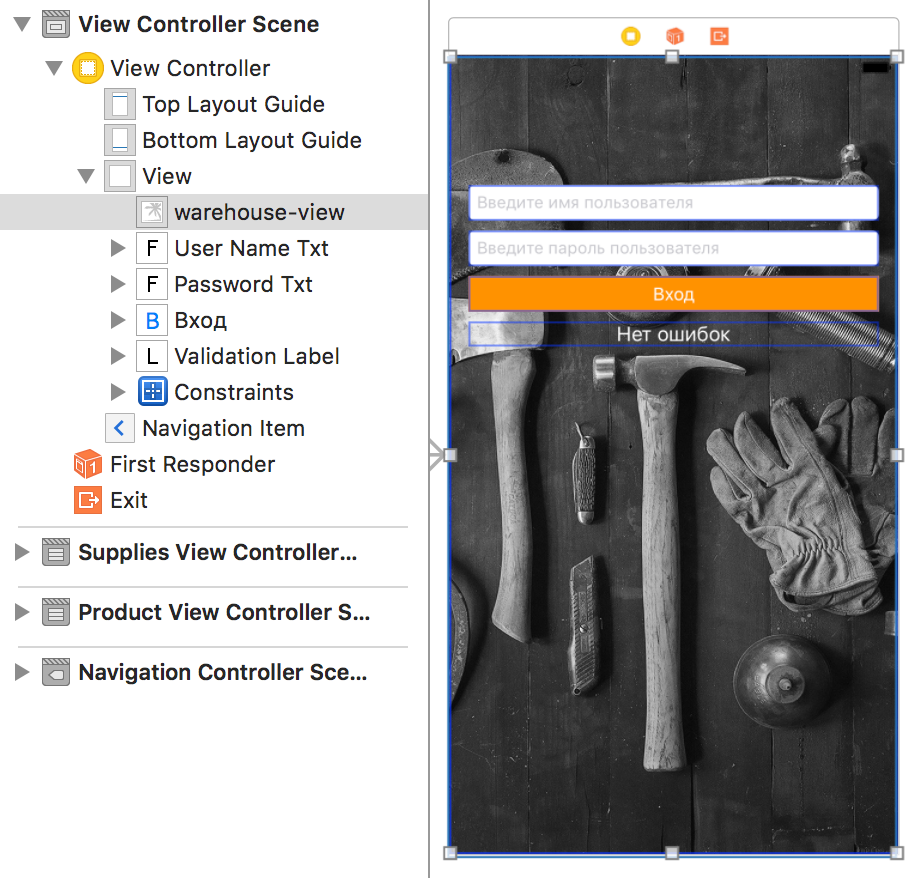
В панели навигации откройте модуль “Main.storyboard”, найдите View с именем “View Controller”, из панели компонентов перетяните на View компонент “ImageView”.

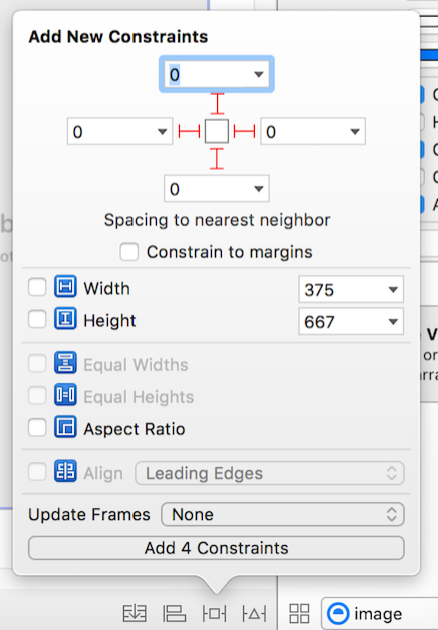
Растяните его на всю область View. Нажмите кнопку “Pin” и задайте такие ограничения:

Бесплатные вебинары по схожей тематике:
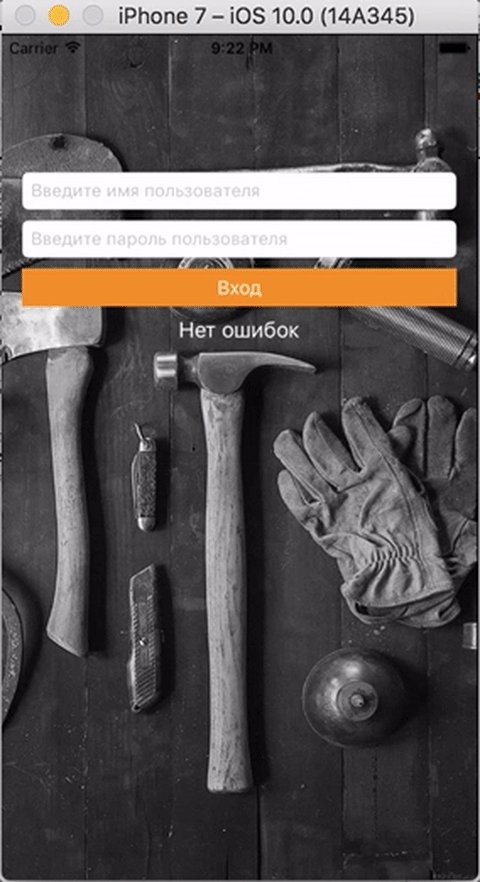
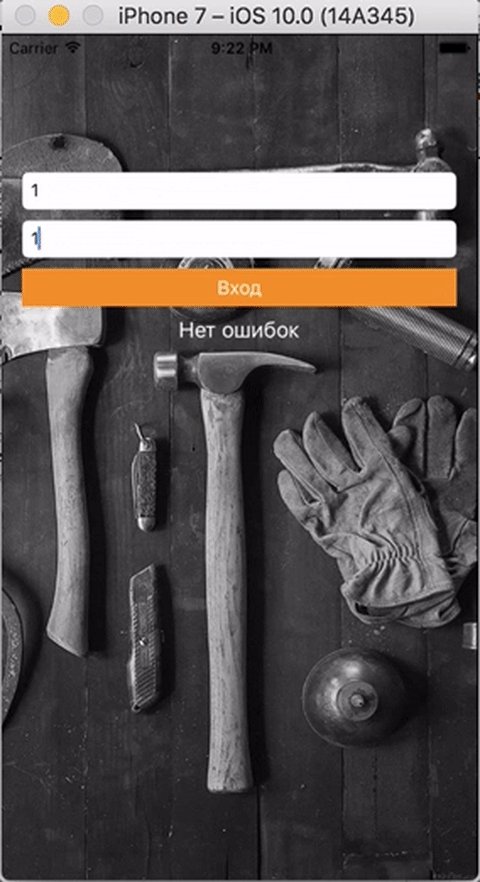
Нажмите кнопку “Add 4 Constraints”. Измените цвет кнопки “Вход” на оранжевый, цвет текста “Нет ошибок” на белый.
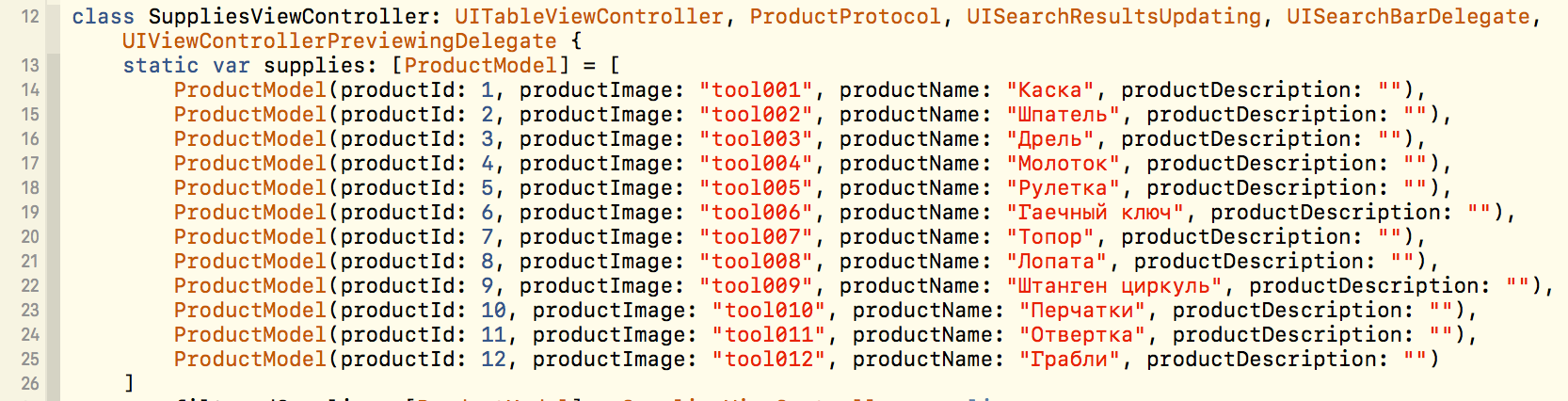
Откройте модуль “SuppliesViewController.swift”. Обновите модель “supplies”, как показано ниже (заполнены свойства “productImage”):

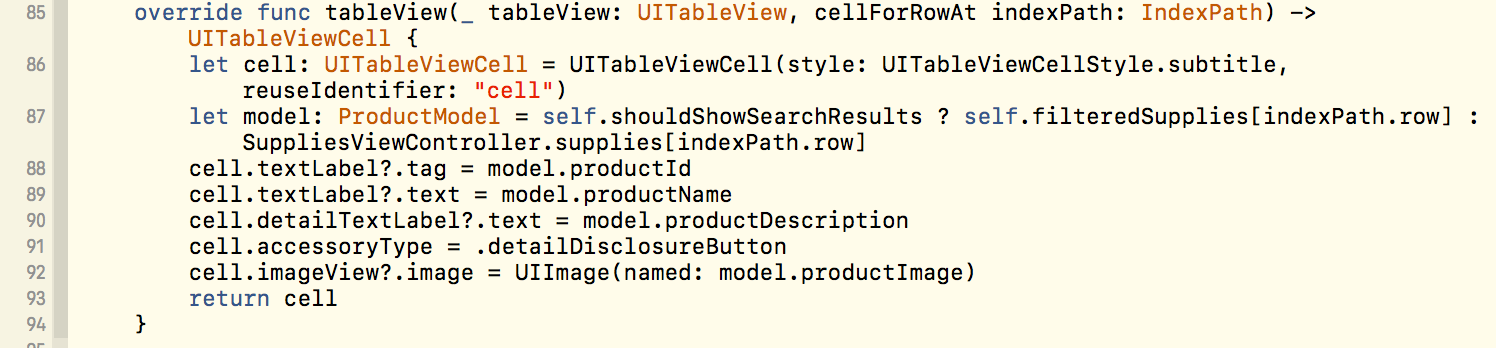
Обновите метод “cellForRowAt indexPath”:

Тут изменения только на 92 строке, в ячейке есть встроенный компонент “ImageView”, мы обращаемся к его экземпляру и от него инициализируем свойство “image”. В инициализаторe “UIImage” мы задаем аргумент “named”, название “Image Set” из “Assets”.
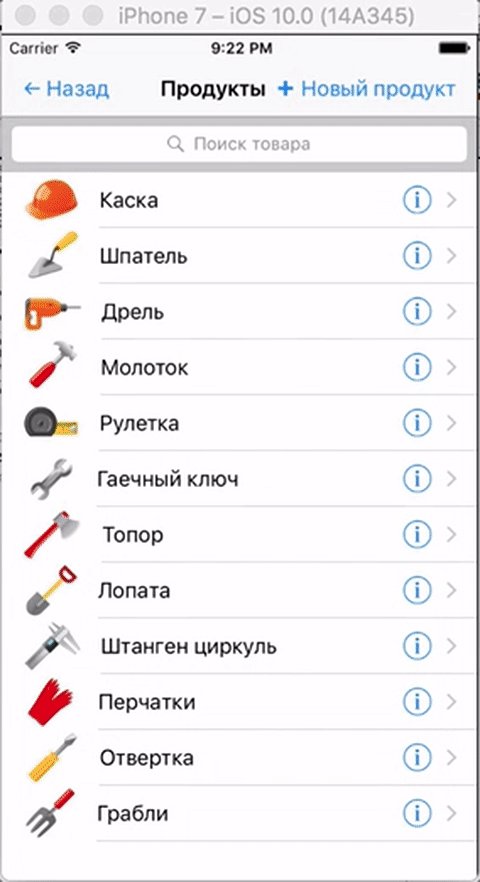
Запустите приложение.

На этом мы завершаем данный урок. Большой получился урок, но тему “Assets” надо было обязательно рассмотреть, чтобы в будущем к ней уже не возвращаться.
В следующем уроке мы рассмотрим, как работать с библиотекой “Alamofire” и интегрируем ее в наше приложение. Создадим тестовый сервер, в который добавим таблицу пользователей для авторизации, а в последующих уроках переведем работу списка продуктов на сервер и перепишем клиент на интеграцию с сервером.
Статьи по схожей тематике