Здравствуйте дорогие читатели.
В этом уроке мы добавим форму списка товаров на складе. Разберем класс “UITableViewController” и как с ним работать.
Откройте проект Warehouse из предыдущего урока. Необходимо добавить в наш проект две View. На одной будут содержаться все товары, которые есть на складе. На второй форма редактирования товара.
Для реализации View со списком всех товаров мы будем использовать готовый табличный класс контроллера “UITableViewController”. Данный класс уже реализовал все необходимые протоколы внутри себя для уверенной работы табличного контроллера.
Есть и другой вариант, который мы не будем рассматривать в этом уроке, это сделать свой класс “UITableViewController”, унаследовшись от базового класса “UIViewController” и реализовав протоколы “UITableViewDelegate” и “UITableViewDatasource”.
В панели навигатора откройте модуль “Main.storyboard”.
Найдите в библиотеке компонентов, компонент “Table View Controller” и перетяните в пустую область дизайнера рядом с View входа в систему.
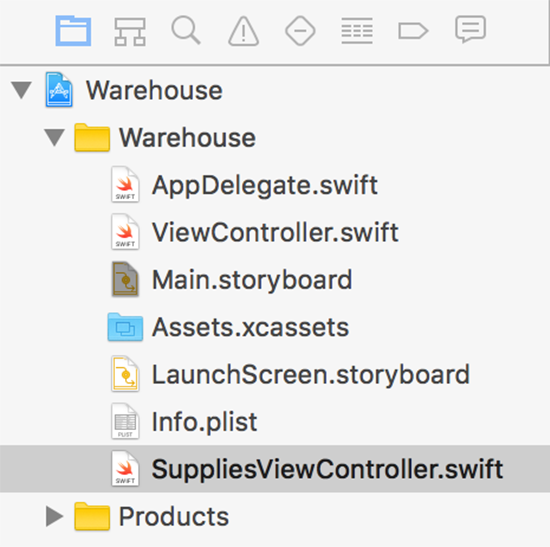
В панели навигатора, нажмите правой кнопкой мыши на папке “Warehouse” и в контекстном меню выберите пункт “New File...”. Откроется диалоговое окно добавления новых модулей в проект. Найдите в нем модуль “Swift File”, выделите его и нажмите кнопку “Next”.
Появится диалоговое окно задания названия добавляемого модуля. В поле “Save As” введите “SuppliesViewController.swift”, нажмите кнопку “Create”.

Откройте модуль “SuppliesViewController.swift”, вы увидите в нем только “import Foundation”, это добавление пространства имен на базовую библиотеку классов Swift (аналог в C#, пространство имен “System”).
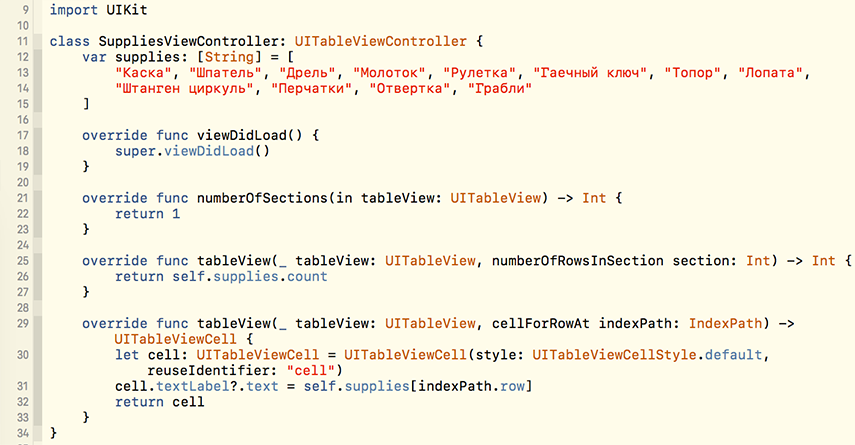
Удалите эту строку. Добавьте в этот модуль следующий код:

Разберем это код построчно.
На 9 строке, мы подключили пространство имен “UIKit” в нем содержатся классы для взаимодействия с компонентами пользовательского интерфейса в iOS.
На 11 строке, мы объявили класс с именем “SuppliesViewController”, который наследуется от класса “UITableViewController”.
На 12 строке, мы объявили строковый массив с именем “supplies”, в этом массиве содержится статический список товаров (чуть позже мы заменим его на модель).
На 17 строке, мы переопределили метод “viewDidLoad” класса “UITableViewController”, данный метод вызывается когда View начинает загрузку. В этом методе необходимо делать предварительную инициализацию компонентов, какими либо данными.
На 18 строке, мы вызываем базовый метод “viewDidLoad” класса “UITableViewController”, с помощью ключего слова “super” (аналог в C#, ключевое слово “base”).
Начиная с 21 строки и по 33 строку, мы переопределяем поведение базового контроллера “UITableViewController”, для отображения данных в нем. Более конкретно, мы переопределяем реализацию протокола “UITableViewDataSource”.
На 21 строке переопределенный метод “numberOfSections”, возвращает количество секций в нашем табличном представлении. Секции это разделители между сгруппированными наборами ячеек в табличном представлении. У нас будет одна секция.
На 25 строке переопределенный метод “numberOfRowsInSection”, возвращает количество ячеек в секции. Секция у нас одна, поэтому возвращаем количество товаров, которые будут в этой секции.
На 29 строке переопределенный метод “cellForRowAt indexPath”, возвращает представление ячейки таблицы.
На 30 строке мы создаем экземпляр типа “UITableViewCell” с повторно используемым идентификатором “сell”, первый параметр в инициализаторе это стиль ячейки, второй параметр это идентификатор этой ячейки в табличном представлении. Данный метод вызывается столько раз, сколько ячеек мы добавляем в нашу таблицу. Каждый вызов данного метода содержит в аргументе “indexPath” текущую позицию ячейки относительно таблицы.
На 31 строке мы обращаемся к компоненту “Label”, расположенному внутри ячейки, чтобы задать текст, для этого используем свойство “textLabel”, затем от этого свойства уже обращаемся к свойству “text”, чтобы задать текст компонента “Label”. Текст мы извлекаем из массива товаров “supplies” через subscript (по индексу). Чтобы получить текущий номер строки, необходимо обратиться к аргументу “indexPath” и обратиться к свойству “row”.
На 32 строке мы возвращаем созданную ячейку. Эта ячейка затем внутренними механизмами будет добавлена в табличное представление.
Откройте модуль “Main.storyboard”, выделите добавленный ранее “Table View Controller”.
В панели свойств, откройте вкладку “Show the identity inspector”, найдите поле “Class”, введите значение “SuppliesViewController”. Через это свойство мы подвязываем класс контроллера “SuppliesViewController” к нашему табличному представлению в дизайнере.
Найдите свойство “Storyboard ID”, задайте значение в нем “SuppliesViewController”. Данное свойство содержит уникальный идентификатор представления, этот идентификатор будет позднее использоваться нами при поиске табличного представления программно в экземпляре “Storyboard”.
Теперь нам необходимо добавить в обработчик события на нажатие кнопки “Вход”, переход на табличное представление.
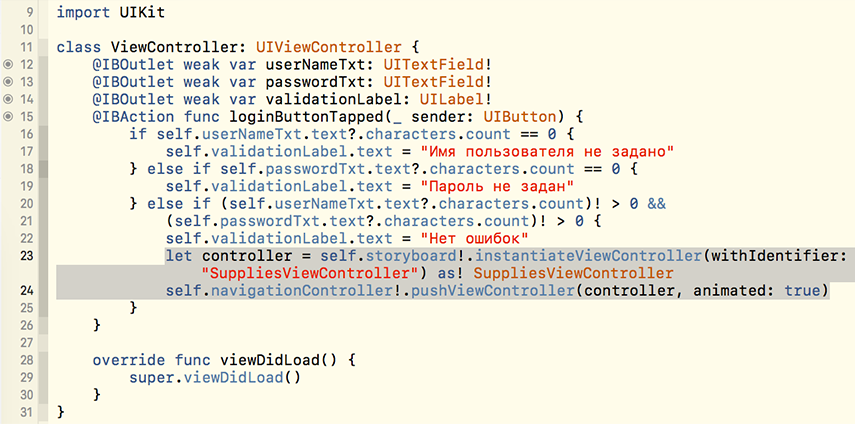
Откройте модуль “ViewController”. Добавьте код в метод “loginButtonTapped”, как показано ниже (смотреть выделенный код):

Разберем добавленный код:
На 23 строке, правым операндом мы обращаемся к свойству “storyboard” контроллера “ViewController”, в этом свойстве содержится экземпляр модуля “Main.storyboard”. Вызов метода “instantiateViewController” производит поиск представления по идентификатору “Storyboard ID”, которое мы задавали ранее, в модуле “Main.Storyboard” и возвращает базовый класс контроллера “UIViewController”.
Класс “UITableViewController” наследуется от класса “UIViewController”, соответственно допустимо приведение данного экземпляра к классу “UITableViewController”.
Класс “SuppliesViewController“ наследуется от класса “UITableViewController”. Соответственно мы приводим полученный экземпляр в правом операнде к типу “SuppliesViewController” и присваиваем его левому операнду c именем “controller”.
Левый операнд объявлен константой, поскольку он не будет в дальнейшем проходить переинициализацию.
На 24 строке, мы обращаемся к свойству “navigationController”, в данном свойстве содержится экземпляр класса “UINavigationController” (сейчас он не инициализирован и содержит значение “nil”). Затем от экземпляра этого свойства мы вызываем метод “pushViewController”. Данный метод принимает два аргумента, экземпляр контроллера, который надо отобразить и флаг использовать анимацию при отображении контроллера или нет.
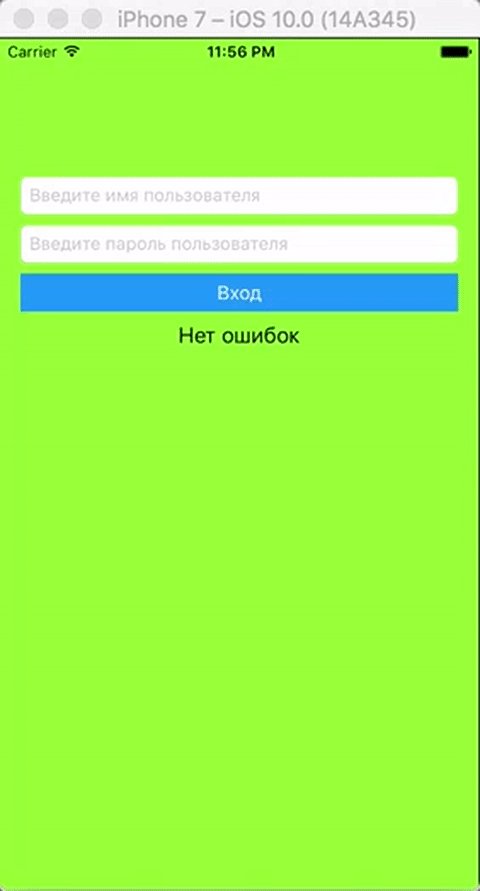
Если вы сейчас запустите приложение, заполните поля “Имя пользователя” и “Пароль пользователя” и нажмете кнопку “Вход”, вы получите ошибку, так как текущее представление не содержит экземпляра “UINavigationController”.
Видео курсы по схожей тематике:
Давайте это исправим.
Откройте модуль “Main.storyboard”. Выделите в дизайнере представление “ViewController”, затем в меню Xcode выберите “Editor -> Embed In -> Navigation Controller”. После этого действия в дизайнер Storyboard добавится представление “Navigation Controller” привязанное к представлению “ViewController”.
Данное представление инициализирует свойство “navigationController” класса “ViewController”, данное свойство имеет тип доступа только для чтения и не подлежит переинициализации в коде контроллера.
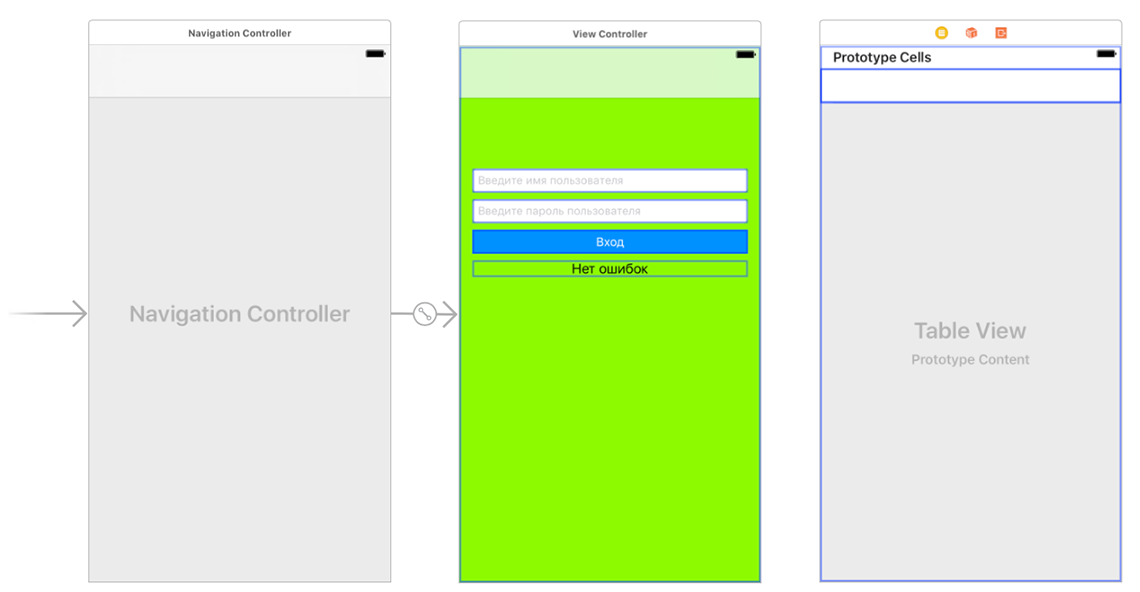
Модуль “Main.storyboard” должен выглядеть так:

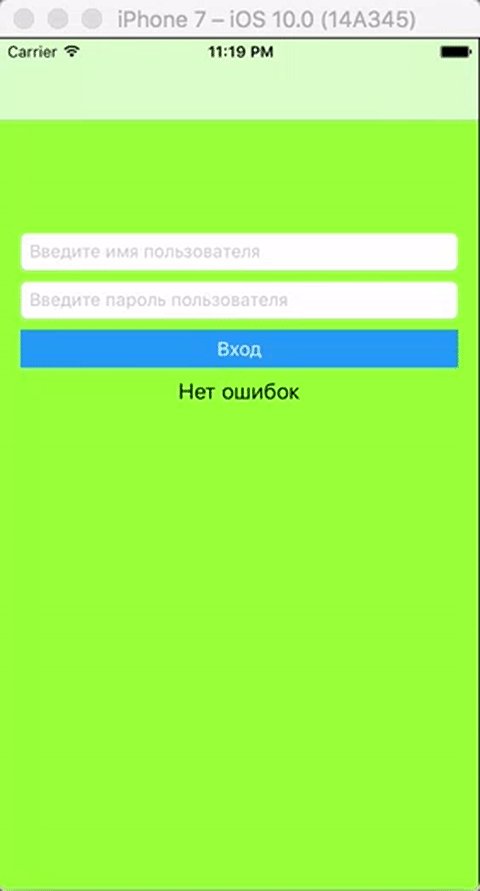
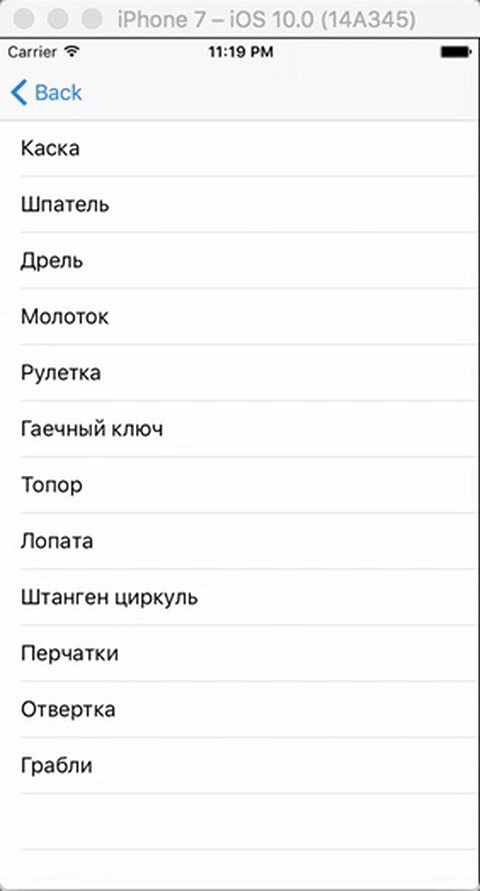
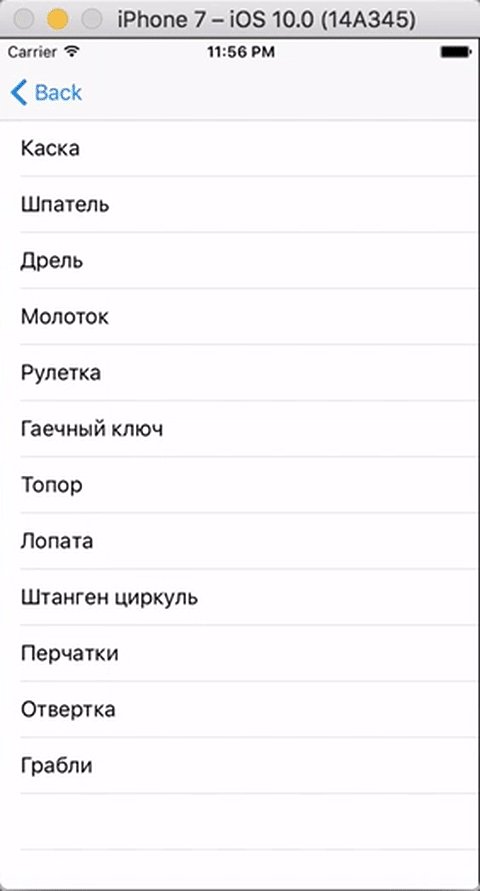
Теперь запустите приложение. Заполните поля “Имя пользователя” и “Пароль пользователя”, нажмите кнопку “Вход”. Откроется табличное представление:

Но в нем нас смущает “Top Bar”, который отображается сверху. Его не должно быть видно на странице входа в систему. Чтобы его убрать, откройте модуль “Main.storyboard”, выделите представление “ViewController”, в панели свойств перейдите на вкладку “Show the attributes inspector”.
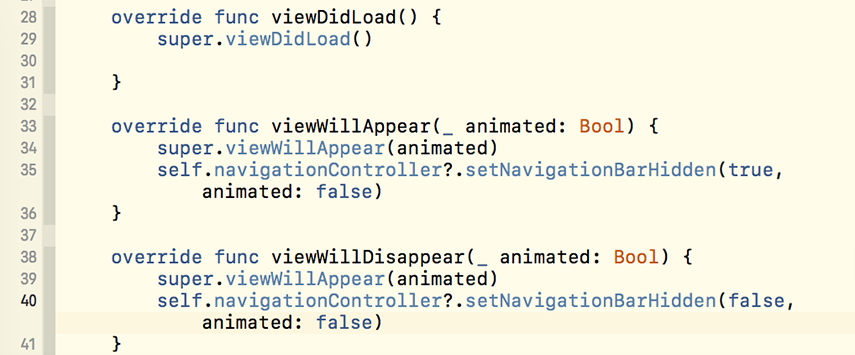
На этой вкладке найдите свойство “Top Bar” и установите для него значение “None”, в дизайнере “Top Bar” пропал, но вот если вы запустите приложение снова, то он остался на прежнем месте. Чтобы его скрыть, перейдите в модуль “ViewController.swift”. После переопределенного метода “viewDidLoad” вам необходимо переопределить еще два метода класса “UIViewController” это методы “viewWillAppear” и “viewWillDisappear”. Исправьте код в соответствии с кодом ниже:

Разберем построчно внесенные изменения.
На 33 строке мы переопределили метод “viewWillAppear”. Данный метод вызывается когда наше представление уже появилось на экране.
На 34 строке мы вызываем метод “viewWillAppear” из базового класса “UIViewController”, чтобы сохранить его поведение.
На 35 строке мы обращаемся к свойству “navigationController” и вызываем от экземпляра этого свойства метод “setNavigationBarHidden”. Данный метод скрывает или отображает “Top Bar” и принимает два аргумента, первый аргумент указывает скрыть или отобразить “Top Bar”, второй указывает, сделать это с анимацией или без. В этом методе мы скрываем “Top Bar”.
На 38 строке мы переопределяем метод “viewWillDisappear”. Данный метод вызывается когда наше представление перекрывается другим представлением поверх него.
На 39 строке мы вызываем метод “viewWillDisappear” из базового класса “UIViewController”, чтобы сохранить его поведение.
На 40 строке мы обращаемся к свойству “navigationController” и вызываем от экземпляра этого свойства метод “setNavigationBarHidden”. В этом методе мы отображаем “Top Bar”.
Запустите приложение.

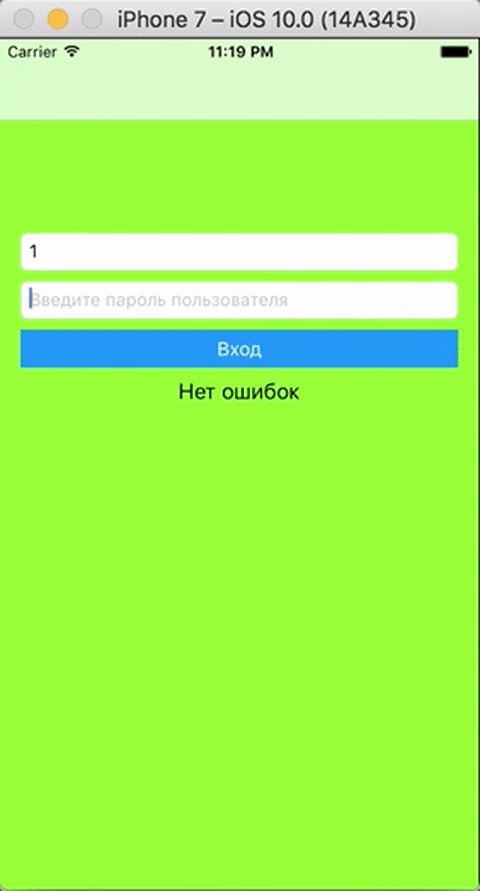
Теперь все отображается правильно.
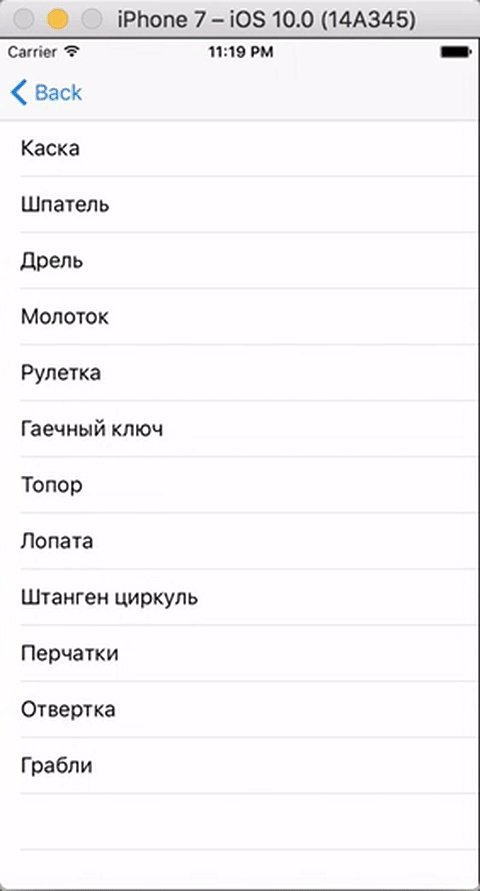
С одной стороны да, с другой нет. После того как мы выполнили переход на табличное представление, в нем в левом верхнем углу отображается кнопка навигации “< Back”, но ведь наше приложение на русском.
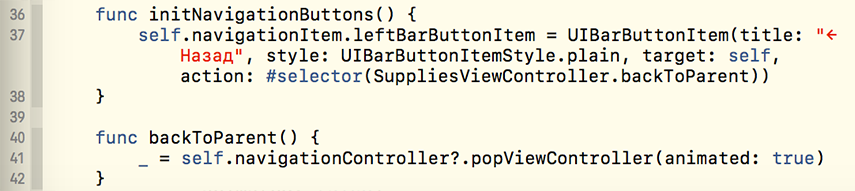
Давайте изменим текст этой кнопки на “<- Назад”. Откройте модуль “SuppliesViewController.swift”. После метода “cellForRowAt indexPath”, добавьте следующий код:

Разберем этот код построчно.
На 36 строке мы объявили метод с именем “initNavigationButtons”, который ничего не возвращает и ничего не принимает.
На 37 строке мы вызываем обращаемся в левом операнде к свойству “navigationItem” в котором содержится экземпляр класса “UINavigationItem”. Данное свойство предоставляет доступ к системным кнопкам навигации. От экземпляра свойства “navigationItem” мы обращаемся к свойству “leftBarButtonItem” в котором содержится экземпляр класса “UIBarButtonItem” инициализированный по умолчанию текстом “< Back”.
В правом операнде мы создаем новый экземпляр класса “UIBarButtonItem” и вызываем его инициализатор, который принимает 4 аргумента.
Первый аргумент “title” задает текст кнопки навигации. Чтобы в текст вставить специальный символ Unicode, необходимо в меню среды разработки Xcode выбрать “Edit -> Emoji & Symbols”, затем выбрать подходящий символ и нажать на него.
Второй аргумент “style” принимает перечисление типа “UIBarButtonItemStyle”, в этом аргументе мы задаем значение по умолчанию.
Третий аргумент “target” имеет тип “AnyObject?”, в него мы передаем экземпляр нашего контроллера.
Четвертый аргумент “action” имеет тип “Selector?”, в него мы передаем метод обработчик нажатия на кнопку навигации. Обратите внимание на запись “#selector(SuppliesViewController.backToParent)”, в этой записи с помощью выражения “#selector” создается экземпляр типа “Selector”. В скобках мы указываем путь к методу обработчику события в формате “Класс контроллера . метод”.
Бесплатные вебинары по схожей тематике:
На 40 строке мы объявляем метод обработчик события нажатия по кнопке навигации с именем “backToParent”, который не принимает аргументов и ничего не возвращает.
На 41 строке мы обращаемся в правом операнде к свойству “navigationController” и вызывает от экземпляра этого свойства метод “popViewController”. Данный метод скрывает текущее представление и переход на предыдущее представление в иерархии вызова представлений. Принимает один аргумент, который задает стиль открытия предыдущего представления с анимацией или без.
Добавьте в метод “viewDidLoad”, вызов метода “initNavigationButtons” (19 строка).

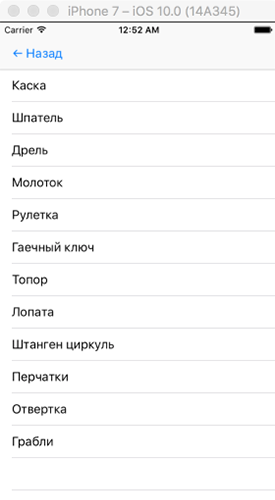
Запустите приложение. Вы увидите такой результат:

На этом урок подошел к концу.
На следующем уроке, мы создадим модель товара. Добавим кнопку добавления нового товара, добавим форму редактирования товара и зададим поведение в табличном представлении на редактирование/удаление товара. После того, как редактирование товаров будет завершено, можно будет приступать к уроку в котором будут разбираться иконка приложения и папка Assets.
Статьи по схожей тематике