Введение
Путь любого веб-разработчика начинается с маленького шага, который, как ни странно, приходится на исследование всемирной сети Internet и множества веб-сайтов, на которых ищется информация об устройстве всемирной паутины.

Всемирная паутина – это растущая вселенная взаимосвязанных веб-страниц и веб приложений, ее наполняет видео, фотографии и другой интерактивный контент. Она обеспечивает слаженное взаимодействие веб-технологий и браузеров, которые развивались для того, чтобы дать разработчикам возможность создавать новые поколения полезных и всеобъемлющих веб-ресурсов. Сегодняшний интернет – это плод деятельности открытого веб-сообщества, которое помогает стандартизировать и развивать такие технологии, как HTML5, CSS3, JavaScript и множество связанных с ними фреймворков. Стандарты помогают убедиться в том, что все новейшие технологии будут поддерживаться популярными браузерами. Но был ли веб таким всегда, с момента его зарождения?
Веб 0.0 – эра зарождения интернета
Современный Интернет появился в далеком 1969 году в виде первой в мире сети с динамической маршрутизацией сообщений ARPAnet, которая была ничем иным, как объединением трех сетей в Калифорнии и сетью в штате Юта. Правила, по которым были объединены эти сети, в будущем легли в основу Интернет-протокола (Internet Protocol, известного нам как IP). В 1972 году эта сеть стала открытой для университетов и исследовательских институтов.
Веб 1.0 – эра «Read-only» веб-ресурсов
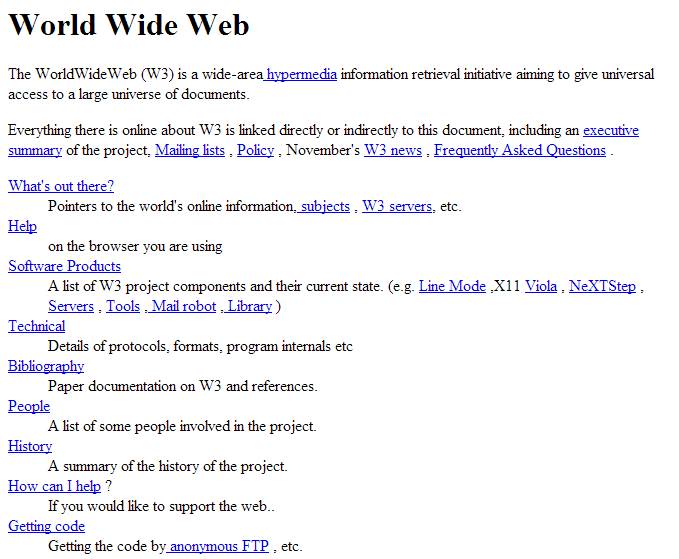
До 1999 года возможности рядового пользователя Всемирной паутины были ограничены чтением информации на страницах сайтов, которая предоставлялась их владельцами и авторами. В тот период внедрения веб технологий появлялось множество статических веб-сайтов. Сайты были предельно простыми. Ярким примером того времени служит веб-сайт, опубликованный создателями технологии Интернет в августе 1991 года, копия которого и сегодня существует на пространствах Интернет-пространства.

Первый веб-сайт: http://www.w3.org/History/19921103-hypertext/hypertext/WWW/TheProject.html
Чтобы создавать такие страницы, нужно знать только HTML. В те времена этого было достаточно. Сейчас таким образом сверстанная страница воспринимается, как оскорбление эстетического вкуса. Все мы хотим, чтобы информация на веб сайте была представлена красиво, стильно, удобно и структурированно.
Веб 2.0 – эра «Read and write» веб-ресурсов.
Отсутствие активных форм взаимодействия пользователей с веб-ресурсом привело к зарождению концепции Web 2.0. Знаменательным стал 1999 год и рождение таких ресурсов, как LiveJournal (апрель 1999 года) и Blogger (август 1999 года). С этого момента в истории интернета все пользователи, не обладающие техническими навыками, смогли самостоятельно вести блоги и активно взаимодействовать с сообществом своих читателей. Владельцы веб-ресурсов превратились в провайдеров услуг по размещению генерируемого контента во Всемирной паутине. Эта эра подарила пользователям несколько абсолютно новых и безумно популярных сегодня понятий: блоги, социальные и медиа-ресурсы, потоковое видео. Для того, чтобы опубликовать контент в сети, теперь не нужно изучать специальные технологии. Все больше и больше сообщений публикуется в Twitter, Flickr, Facebook, YouTube и других ресурсах.
Видео курсы по схожей тематике:

Веб стал более технологичным – если раньше для отображения обновлений контента нужно было перегружать всю страницу, сейчас достаточно обновить ее часть благодаря технологии Ajax (Asynchronous JavaScript and XML). Все больше внимания уделяется серверной части при разработке веб приложений, поскольку именно она обеспечивает логику и надежность продукта в целом. Это, в свою очередь, подтолкнуло к развитию технологии ASP.NET.
Веб 3.0 – эра семантической паутины
Следующим шагом в истории Всемирной паутины является переход к семантической разметке и широкому распространению веб-сервисов.
Семантическая разметка способствует более быстрому восприятию информации человеком. Для этого на странице делаются соответствующие выделения заголовков, разделов, ключевых слов – самых главных моментов, на которые должен обратить внимание пользователь. Логику пользователя стараются предугадать и помочь идти в нужном направлении. Ведь, если пользователь быстро не находит интересующую его информацию на этом ресурсе, он уйдет на другой сайт. Борьба за внимание пользователя – одна из особенностей эпохи Web 3.0.
Эволюция всемирной паутины не остановиться до тех пор, пока будет увеличиваться количество производимой и публикуемой информации в сети и будут расти потребности пользователей. К этому стоит добавить, что информация генерируется не только пользователями, но и их устройствами, в фоновом режиме. Сможем ли мы грамотно распоряжаться этой информацией, рационально ее воспринимать – вопрос открытый. В любом случае нам стоит подготовиться к тому, что влияние web-технологий с каждым годом будет только увеличиваться.
Статьи по схожей тематике