Введение
Microsoft Azure является облачно-вычислительной платформой и инфраструктурой, предоставленной корпорацией Microsoft. Эта платформа выполняет такие функции, как построение, развертывания и управления приложениями и услугами, и они могут быть доступны по всему миру. Azure доступен как Платформа, как сервис (PaaS) и Инфраструктура, как сервис (IaaS).
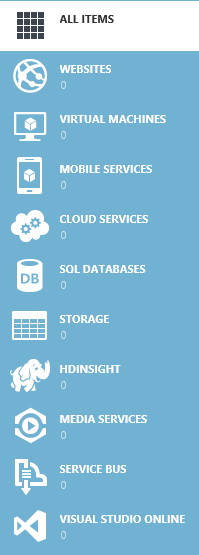
Чтобы сделать развертывание приложения.NET на Microsoft Azure, Visual Studio 2012 и Visual Studio 2013 предоставляет Вам необходимые инструменты. Вы можете загрузить полную версию Visual Studio 2013 года здесь. Чтобы использовать Azure, сначала нужно посетить сайт manage.windowsazure.com и подписаться на эту услугу. Вы также можете получить бесплатную пробную подписку, чтобы начать работу. После входа на портал, на следующем рисунке продемонстрированы некоторые службы/функции, которые можно получить:

В этой статье мы будем использовать приложение, созданное с помощью Angular.js, MVC, WEB API для выполнения CRUD-операций. Мы будем публиковать приложения на Azure в качестве веб-сайта. Загрузите исходный код и откройте это приложение в Visual Studio 2013.
Создание сервера базы данных с помощью SQL Azure
Чтобы успешно запустить веб-сайт, Вы должны развернуть базу данных, используемую нашим веб-сайтом в облаке. Чтобы развернуть базу данных Azure, нужно создать сервер базы данных, используя Azure SQL.
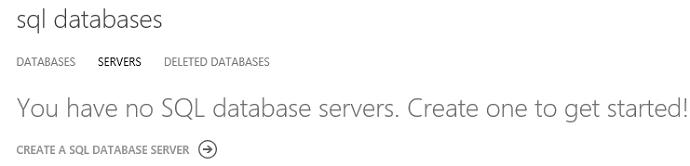
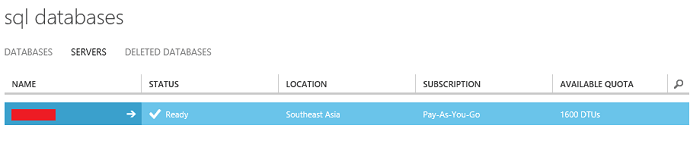
Шаг 1: Выберите SQL DATABASES, и Вы увидите страницы базы данных, как показано здесь:

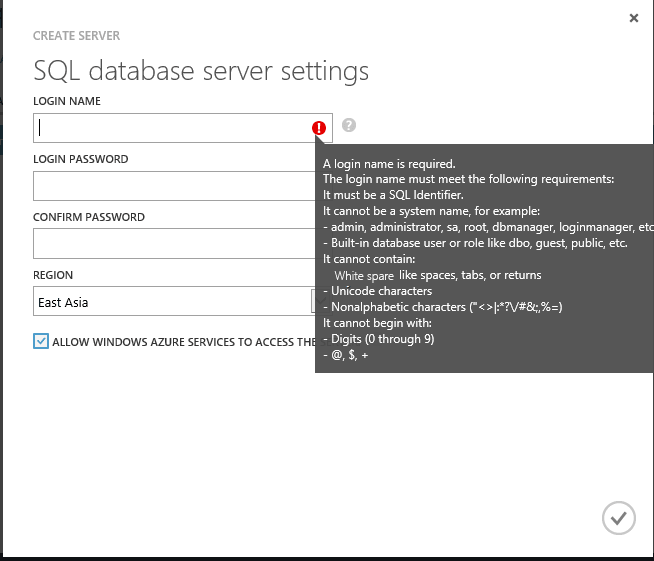
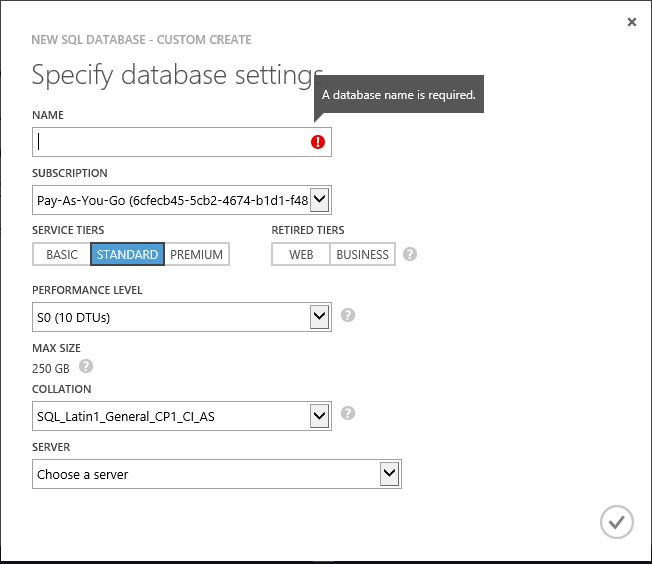
Выберите Servers, это позволит создать новую базу данных SQL SERVER. Нажмите кнопку "CREATE A SQL SERVER DATABASE", ниже появится окно:

Введите необходимые данные. После ввода данных выберите галочку в нижнем углу, чтобы создать базу данных сервера:

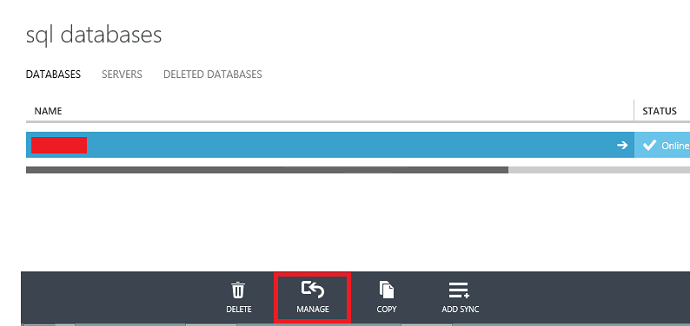
Кликаем на кнопку "MANAGE" внизу страницы, это позволит Вам добавить сервер доступа в правила брандмауэра, так чтоб был получен доступ к приложению. Эти правила добавят IP-адрес вашей машины в правила брандмауэра. Чтоб узнать имя экземпляра сервера базы данных, кликаем по имени базы данных для отображения информационной панели. Прокрутите вниз страницы панели мониторинга для отображения MANAGE URL. Она начинается от https://.database.windows.net. Часть URL после https://, имя экземпляра базы данных.
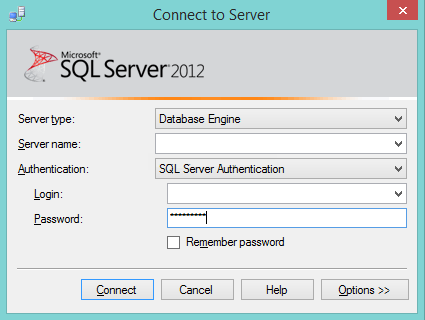
Шаг 2: Чтобы Соединиться с сервером базы данных, скопируйте часть URL после http://, и от локального экземпляра SQL Server, кликаем по Connect на объектном проводнике, и в Connect To Server окно вводит детали базы данных как показано здесь:

Это выведет на экран Сервер базы данных Azure SQL экземпляр в объектном проводнике на локальном экземпляре SQL Server.

Введите необходимые параметры. SERVICE TIERS позволит выбрать уровень базы данных, таких как BASIC | STANDARD | PREMIUM. Выберите уровень BASIC. Выберите SEERVER как сервер базы данных, его мы создали ранее. Создаваемая база данных будет такая, как показано на изображении:

Кликните по кнопке MANAGE внизу страницы, она создаст правило Брандмауэра для того, чтобы установить доступ базы данных:

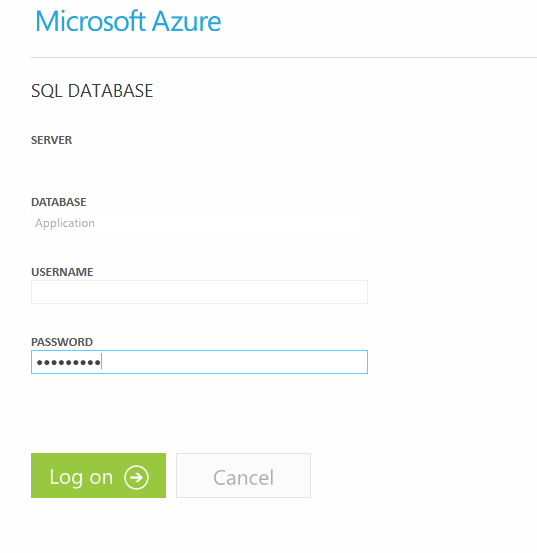
Далее откроется следующая страница, где информация об Администраторе Базы данных обязательна к заполнению:

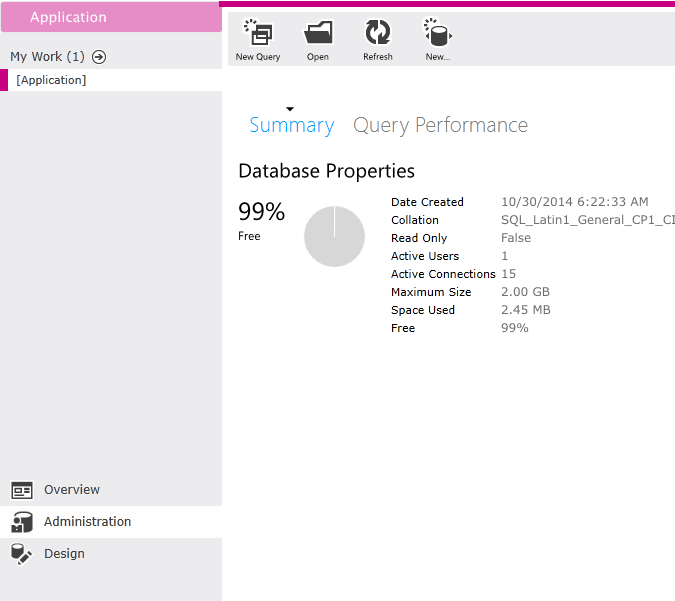
Клик на Log On выведет на экран следующую страницу:

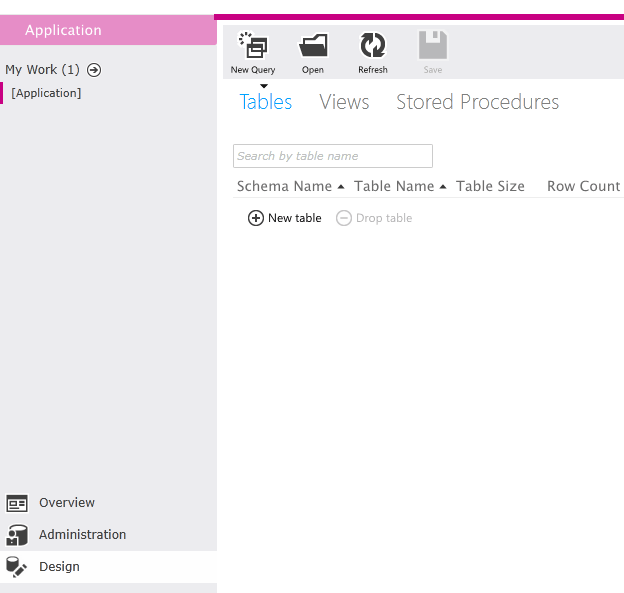
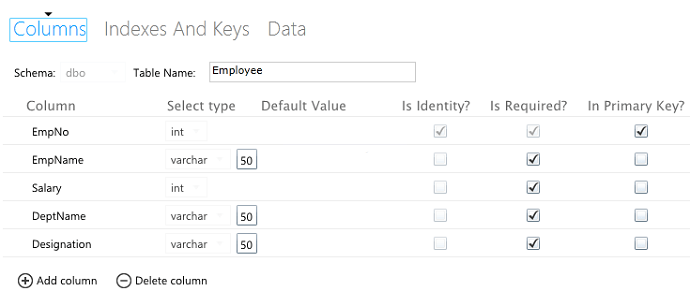
Кликните по “Design”, чтобы составить таблицы, Views и Stored Procedures.

Кликаем по “New Table” и создаем список сотрудников, как показано:

Введите простые записи в эту таблицу, используя ссылку New Query.
Внесение изменений в Web.config файл MVC-приложения
Откройте приложения MVC в Visual Studio 2013 и внесите следующие изменения в строку подключения.
data source=;
initial catalog=Application;
user id=;
password=;
MultipleActiveResultSets=True;
App=EntityFramework"
"providerName="System.Data.EntityClient" />
Видео курсы по схожей тематике:
(В качестве альтернативы Вы можете запустить Entity Framework в проект, в папку Models для создания строки подключения)
Создание Веб-Сайта С Помощью Windows Azure Portal
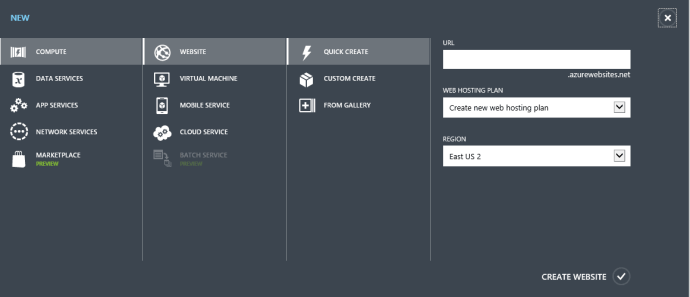
Нажмите кнопку на сайте, чтобы отобразить параметры создания веб-сайта. Нажмите на ссылку CREATE A WEBSITE. Это приведет к появлению следующих вариантов для создания веб-сайта:

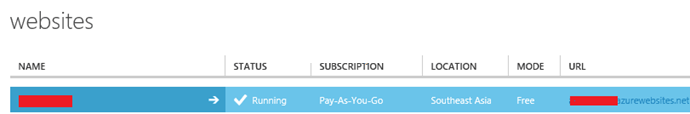
Далее Вы можете ввести информацию о URL. Введённый URL уникальный и будет проверен Azure. Если это имя не будет корректное, то URL будет .azurewebsites.net. Центр обработки данных должен быть выбран согласно Вашему выбору. Как только Центр обработки данных выбран, тогда все другие ресурсы, необходимые веб-сайту, например, Базы данных SQL, должны быть размещены в том же Центре обработки данных, так как это поможет в управлении затратами. Как только будет создан Веб-сайт, портал покажет детали:

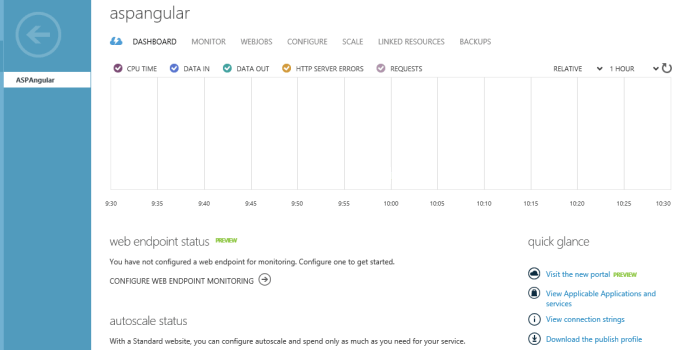
Чтобы получить детали о веб-сайте, кликните по его имени, ниже будет выведена инструментальная панель на экран, она поможет в управлении и мониторинге веб-сайта.

Чтобы опубликовать наш веб-сайт, созданный с помощью VS tools в Visual Studio, мы должны загрузить профиль публикации. Он может быть загружен и скачан по ссылке, как продемонстрировано на изображении.
Публикация веб-сайта в Visual Studio
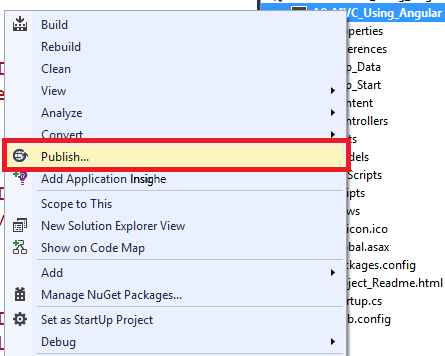
Откройте SPA Application в Visual Studio 2013. Кликните правой кнопкой по названию проекта, чтобы вывести на экран контекстное меню Publish Option.

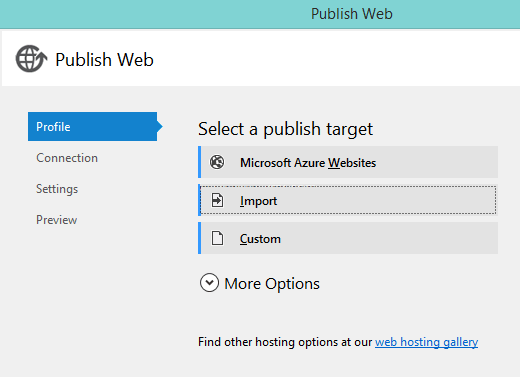
Эта опция выведет на экран следующее окно:

Данное окно имеет следующие параметры:
- Microsoft Azure веб-сайтов - поддержка прямого входа на Windows Azure на основе подписки.
- Import - позволяет импортировать веб-сайт и публиковать профиль, который загружается с портала Azure.
- Custom - позволяет создать новый профиль, публиковать для развертывания веб-сайта.
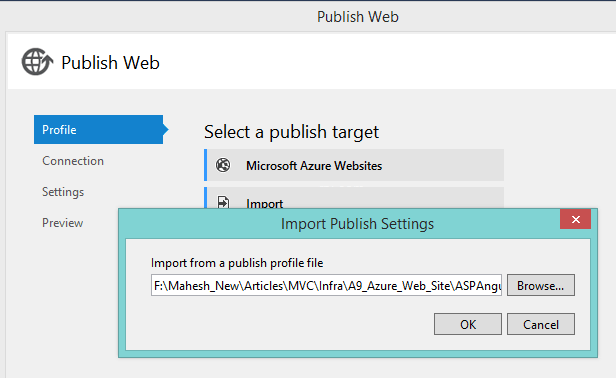
Нажмите на кнопку "Import" и будет отображено следующее окно для импорта профиля публикации:

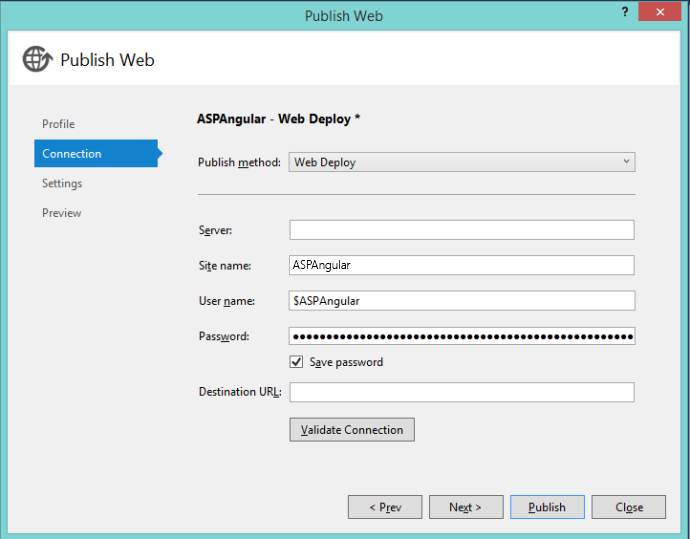
После нажатия "OK", будет отображено следующее окно с деталями веб-развертывания:

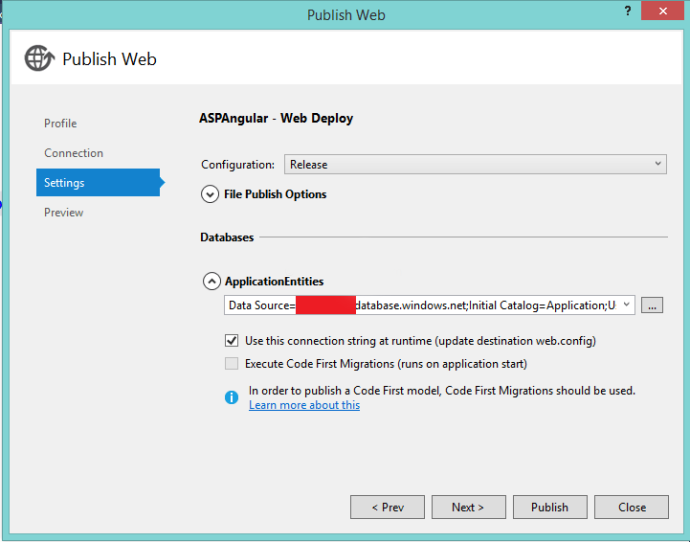
Кликните “Next”. Так как мы уже развернули базу данных по Azure SQL, и последовательность подключений к базе данных уже обновлена в web.config файле, следующее окно покажет строку подключения:
Бесплатные вебинары по схожей тематике:

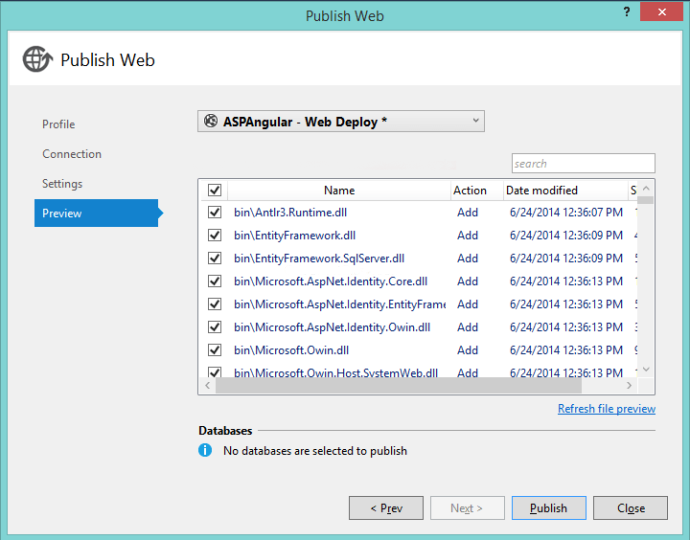
Выберите “Далее”, чтобы отобразить список файлов, которые будут опубликованы:

Кликните по кнопке “Publish”, веб-сайт будет опубликован со всеми требуемыми ссылками.
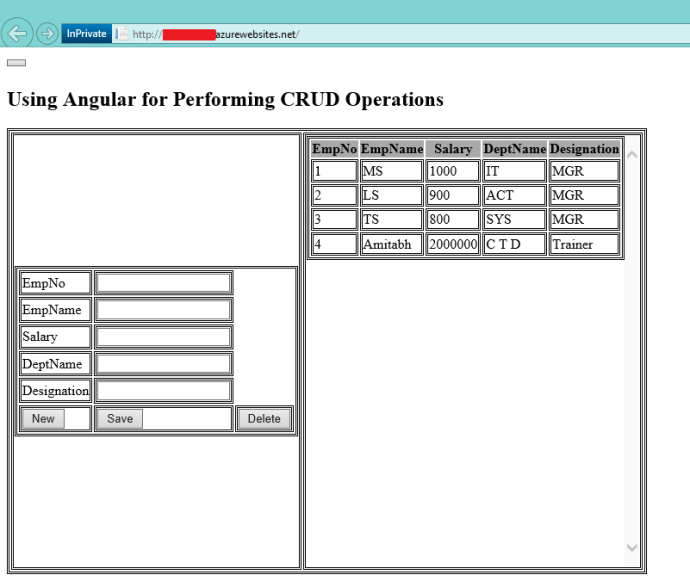
Как только веб-сайт будет успешно опубликован, он может быть просмотрен.

Примечание: в этой статье не использовался CSS и, следовательно, неправильно расположение таблиц. Добавьте свои CSS, чтобы украсить страницу.
Таким образом происходит развертывание веб-сайта на Azure.
Источник: http://www.dotnetcurry.com/showarticle.aspx?ID=1064
Статьи по схожей тематике