Введение
Продолжая серию статей о реализации анимации, которая реализуется без знаний Javascript, стоит отметить, что использование 2D зачастую не производит на пользователя должного впечатления. Несомненно, 2D-преобразования, реализованные с использованием каскадных таблиц стилей CSS3, освобождают нас от написания нескольких строк JavaScript кода, и тем более от подключения разного рода фреймворков. Но нельзя того же сказать и про 3D-преобразования, которые также реализуются без скриптов, но в то же время обеспечивают ощущение объемности объектов на странице, придавая им 3-х мерности. К тому же, на сегодняшний день большинство браузеров актуальных версий поддерживают эти эффекты.
Перед тем, как приступить к практическим примерам, стоит лишний раз упомянуть о перспективе, поскольку она является ключевой составляющей, когда дело доходит до 3D-эффектов. Дело в том, что, благодаря стереоскопическому зрению, человек способен различать и воспринимать формы, размеры и расстояние до предметов. Поэтому для изображения объемных тел на плоскости, с учетом их пространственной структуры и отдаленности некоторых частей от зрителя, и приняли специальную технику изображения, названную перспективой. Иначе говоря, если в правильной мере обеспечить изобразительное искажения пропорций и форм реальных тел, можно достичь реалистичного объемного изображения. Самым простым примером могут быть две прямые, которые идут от пользователя и сходятся в так называемой точке схода – подобный эффект Вы наблюдаете, когда смотрите на рельсы, которые удаляясь от Вас к горизонту, сходятся в одну точку.
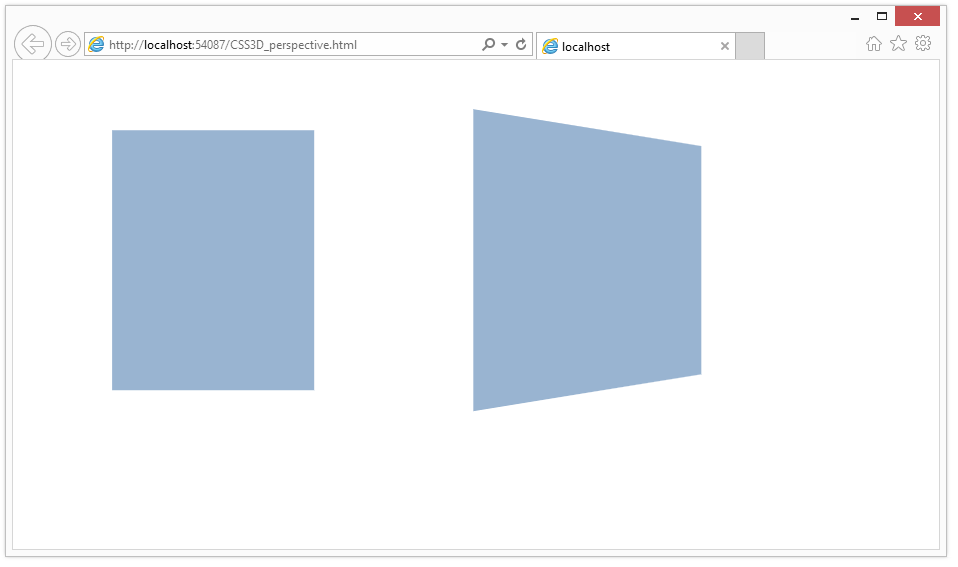
Так, используя свойство transform вместе с функциональной аннотацией perspective, можно добиться объемности визуального эффекта.
<head>
<title>title>
<style>
div {
width: 400px;
height: 400px;
margin: 100px;
float:left;
background-color: ActiveCaption;
}
#clear:hover {
transform: rotateY(45deg);
transition: 3s;
}
#perspective:hover {
transform: perspective(500px) rotateY(45deg);
transition: 3s;
}
style>
head>
<body>
<div id="clear">div>
<div id="perspective">div>
body>

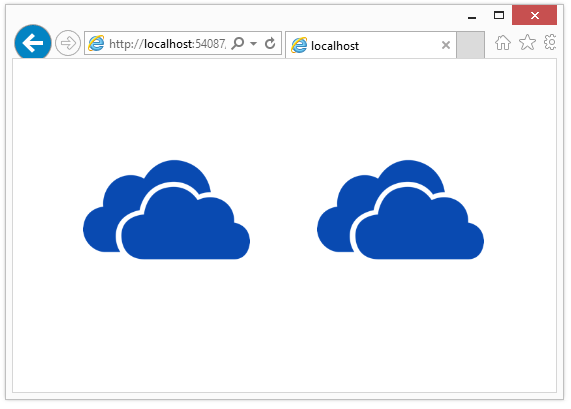
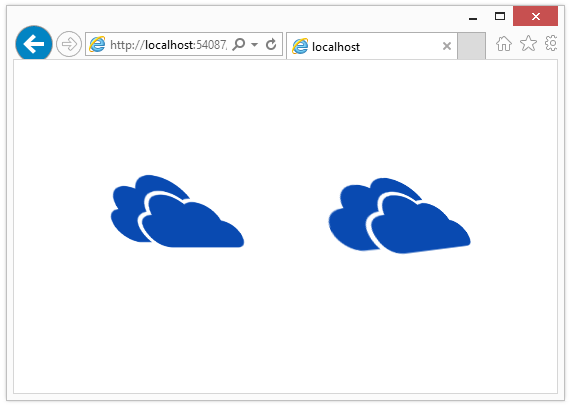
Кроме того, стоит помнить, что вы можете комбинировать направления поворотов, обеспечивая своего рода несколько степеней свободы.
<head>
<title>title>
<style>
#id1 {
margin: 100px;
transition: 3s;
}
#id1:hover {
transform: rotateY(45deg) rotateX(45deg);
transition: 3s;
}
#id2 {
margin: 100px auto;
transition: 3s;
}
#id2:hover {
transform: perspective(400px) rotateY(45deg) rotateX(45deg);
transition: 3s;
}
style>
head>
<body>
<img id="id1" src="cloud.png" />
<img id="id2" src="cloud.png" />
body>
Видео курсы по схожей тематике:


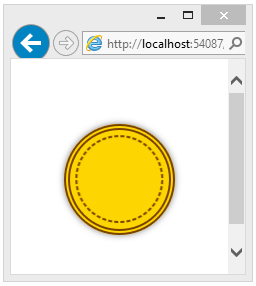
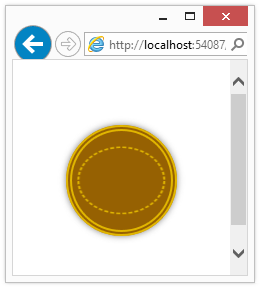
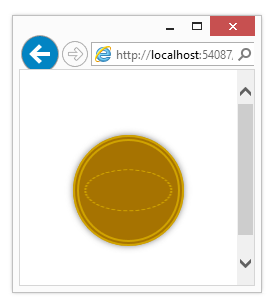
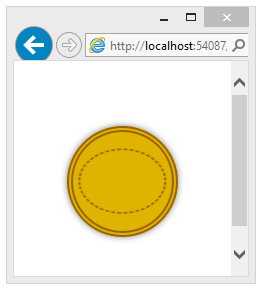
С помощью несложных манипуляций вы сможете достичь интересных эффектов:
<head>
<title>title>
<style>
#overlay {
margin: 100px auto;
width: 150px;
height: 150px;
background: gold;
border-radius: 100%;
border: 10px double #794103;
box-shadow: 0 0 15px #808080;
}
#overlay:hover {
background: #794103;
border: 10px double gold;
}
#overlay:hover #inner {
width: 130px;
height: 130px;
border-radius: 100%;
background-color: #794103;
border: 3px dashed gold;
transform: rotateX( 180deg );
}
#inner {
width: 130px;
height: 130px;
margin: 7px;
border-radius: 100%;
background-color: gold;
border: 3px dashed #794103;
transition: all 1s ease-out;
}
style>
head>
<body>
<div id="overlay">
<div id="inner">div>
div>
body>
Бесплатные вебинары по схожей тематике:




Трехмерные переходы, безусловно, изменят правила игры и дадут нам, веб-разработчикам, несомненно, лучшие возможности делать плавную анимацию, не прибегая к Flash. В этой статье мы познакомились лишь с частью возможностей Transform Properties. Сами по себе они не могут служить универсальным решением, но, когда мы начинаем трансформировать элементы вокруг с помощью свойства transition, начинается самое интересное. Но с этим свойством мы детальней познакомимся с следующей статье.
Статьи по схожей тематике