Введение
При создании веб-сайта немаловажную роль играют шрифты, с помощью их можно легко придать сайту узнаваемость, сделать его легко запоминающимся, ну и, конечно же, обеспечить хорошее восприятие текстов. Конечно, можно использовать давно проверенные, практически стандартные шрифты, но это отнимет у вашего сайта его стилистическое богатство и подчеркнет незавершенность авторской мысли.
Самым простым методом применения специфического шрифта является использование специального свойства font-family и задание ему значения с именем специфического шрифта при условии, что тот установлен на пользовательской машине. Напомним, что по умолчанию, т.е. на машине среднестатистического пользователя, на компьютерах с установленной ОС Windows в браузерах будет использоваться шрифт Times New Roman.
<head>
<title>title>
<style>
p {
font-family: 'Segoe UI';
}
style>
head>
<body>
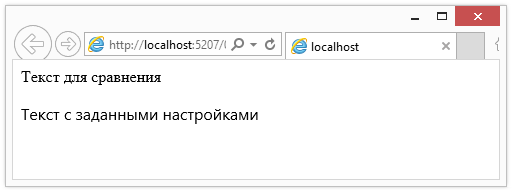
Текст для сравнения
<p>Текст с заданными настройкамиp>
body>

В нашем случае добавление на странице любого количества элементов p, описывающих параграфы, сопровождалось бы присвоением определенного правила начертания шрифтов для их содержимого, в частности использование гарнитуры шрифта под названием Segoe UI. В случае, если у нашего пользователя данные шрифты отсутствуют на компьютере, текст отобразится с начертанием Times New Roman.
Разумеется, дабы избежать казусов с отображением специфических шрифтов, можно предположить вариант использования рисунков для отображения текста, этот метод самый простой, универсальный и безопасный, но и наиболее трудно поддерживаемый с точки зрения работы с контентом.
Правда, стоит отметить преимущества работы с текстом:
- текст легко добавляется и настраивается (изменение размеров шрифта, межстрочных и межсимвольных расстояний, добавление эффектов тени, цветового оформления и т.д.);
- текст лучше индексируется современными поисковыми системами;
- текст можно скопировать в буфер, перевести на другой язык.
Что же делать, если необходимо отобразить текст со специфическим шрифтом, которого может попросту не быть на клиентской машине, и не хочется ограничиваться изображением? Ответ напрашивается сам за себя – загрузить файл со шрифтами непосредственно на пользовательский компьютер и оперировать с ним как с подключаемым модулем. Для этого используем правило @font-face, которое позволит определить дополнительные настройки шрифта и в случае необходимости (если данный шрифт не будет обнаружен на компьютере пользователя) загрузить его на клиентскую машину.
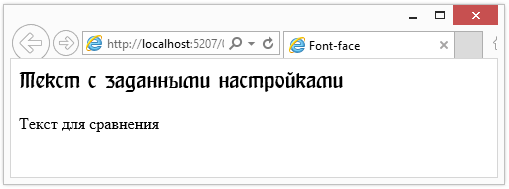
В итоге получим следующий результат:
<head>
<title>Font-facetitle>
<style>
@font-face {
font-family: heinrich;
src: url('heinrich.ttf'),
url('heinrich.eot');
}
/* После того как мы позаботились о доступности шрифта для пользователя,
можем смело приступить к его использованию. */
div {
font-family: heinrich;
font-size: 1.5em;
}
style>
head>
<body>
<div>Текст с заданными настройкамиdiv>
<p>Текст для сравненияp>
body>
Видео курсы по схожей тематике:

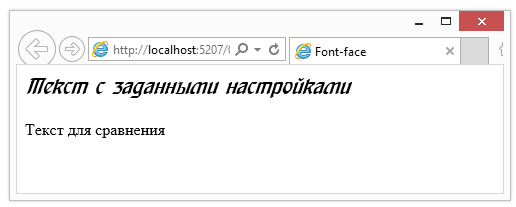
Важным моментом использования подключаемых шрифтов является применение курсивного начертания для текста. Так, в случае если мы добавим тег , то получим следующую картину:
<div><i> Текст с заданными настройкамиi>div>

Помимо всего прочего у нас есть возможность подключить отдельный шрифт для использования тогда, когда мы хотим придать курсивное начертание тексту, в нашем случае это убудет иметь следующий вид:
<head>
<title>Font-facetitle>
<style type='text/css'>
/* Подключаем шрифт */
@font-face {
font-family: heinrich;
src: url('heinrich.ttf'), url('heinrich.eot');
}
/* Подключаем шрифт для задания курсивного начертания */
@font-face {
font-family: heinrich;
font-style: italic;
src: url('heinrichitalic.ttf'), url('heinrichitalic.eot');
}
/* Указываем, что все параграфы должны использовать подключенные шрифты */
p {
font-family: heinrich;
font-size: 1.5em;
}
style>
head>
<body>
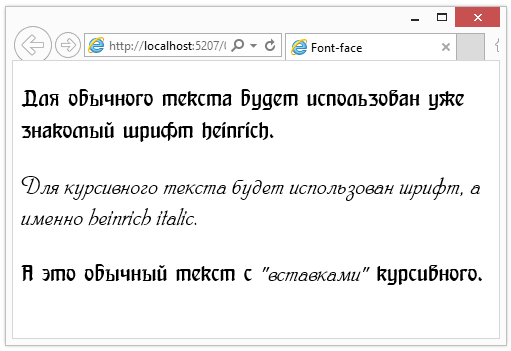
<p>Для обычного текста будет использован уже знакомый шрифт heinrich.p>
<p><i>Для курсивного текста будет использован другой шрифт, а именно – heinrich italic.i>p>
<p>А это обычный текст с <i>"вставками"i> курсивного.p>
body>
Бесплатные вебинары по схожей тематике:

Статьи по схожей тематике