Введение
В такой среде, как веб-разработка, всегда есть куда развиваться. Поэтому Вам нужно следить за появлением новых продуктов, позволяющих сделать Ваш сайт лучше и интереснее.
В этой статье Вы ознакомитесь с полезными JQuery плагинами, а также различными другими инструментами. Они помогут Вам работать качественнее и быстрее.
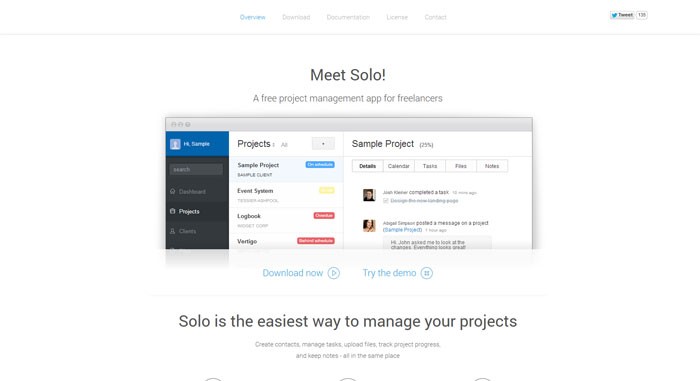
Solo: Бесплатный сервис управления проектами для фрилансеров

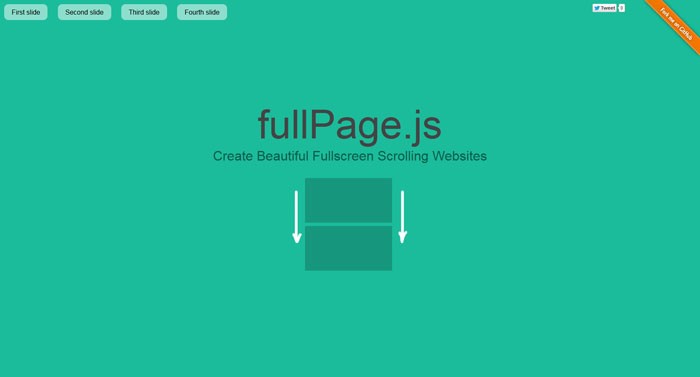
fullPage.js: Библиотека для создания полноэкранных сайтов со скроллингом

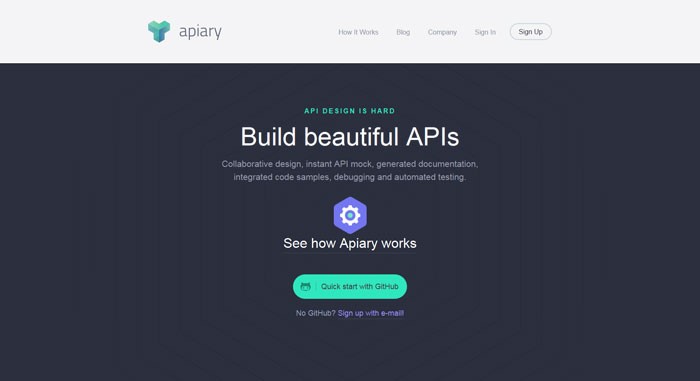
Apiary: Сервис создания API

TogetherJS

TogetherJS – бесплатная библиотека JavaScript с открытым кодом от Mozilla, предоставляющая функции совместной работы для вашего веб-сайта. После добавления TogetherJS на Ваш сайт, пользователи смогут помогать друг другу на сайте в режиме реального времени.
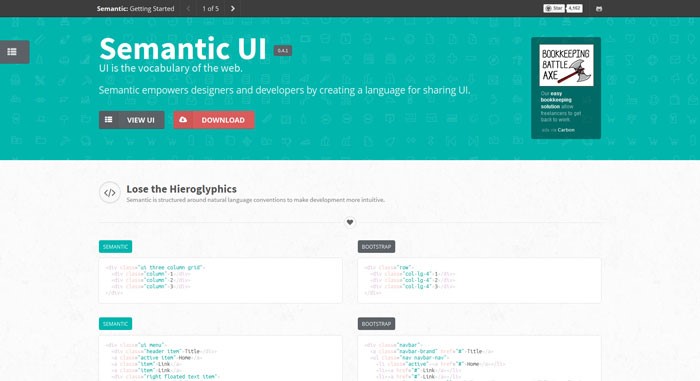
Semantic UI

Semantic UI делает построение веб-сайтов более семантически правильным. Он использует принципы “natural language”, что делает код более читаемым и понятным.
mailpile

Mailpail – современный и быстрый web-mail-клиент с удобным интерфейсом, обеспечивающий функции шифрования и конфиденциальности.
Google Webdesigner
Видео курсы по схожей тематике:

С Google Webdesigner Вы можете сделать дизайн Вашего веб-сайта на основе HTML5 более увлекательным, добавить интерактивные элементы, запускающиеся на любом устройстве.
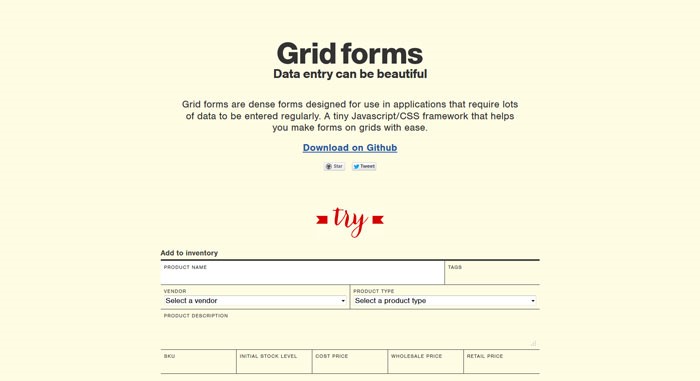
Grid forms

Grid forms предназначены для использования в приложениях, требующих много данных для ввода. Это крошечный Javascript/CSS framework, с его помощью Вы с легкостью сделаете формы на сетке.
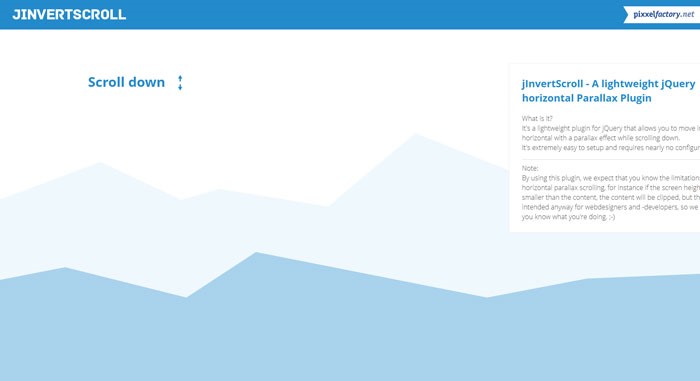
jInvertScroll

JInvertScroll – это легкий jQuery плагин, позволяющий добавить Parallax эффект при прокрутке страницы вниз. Он очень прост в установке и не требует, практически, никакой настройки.
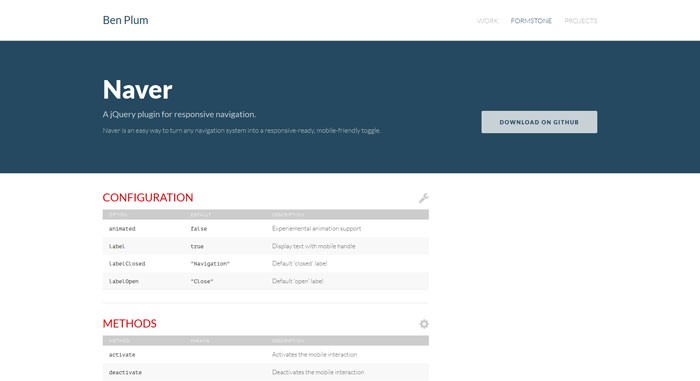
Naver: jQuery плагин для адаптивной навигации

Naver – простой способ сделать быстрореагирующую навигационную систему, поддерживаемую мобильными устройствами.
Бесплатные вебинары по схожей тематике:
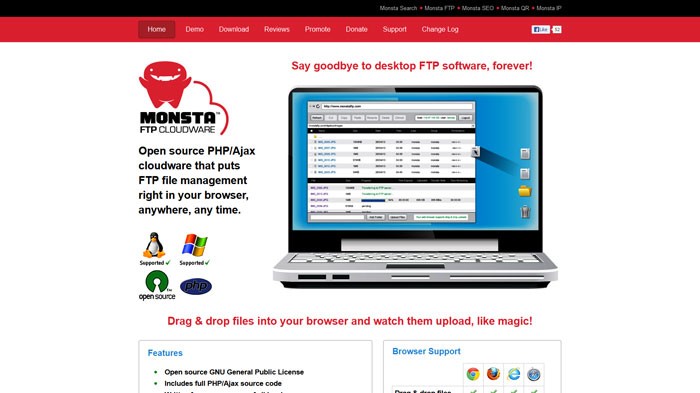
Monsta FTP

MonstaFTP – менеджер с открытым исходным кодом.
Источник: http://www.designyourway.net/blog/resources/plugins-and-tools-to-help-you-create-better-websites/
Статьи по схожей тематике